إنشاء صفحة (شاشة)
إنشاء صفحة (أو شاشة) يتكون من أربعة أقسام:
- البيانات الأساسية
- الفئات
- السمات
- الكتل
- النماذج
1. البيانات الأساسية
تحتوي علامة التبويب "البيانات الأساسية" على ثلاثة أقسام:
-
أنواع الصفحات - هذا هو نوع الصفحة (أو الشاشة) التي يتم إنشاؤها. الأنواع المتاحة هي:
- الصفحات الشائعة - نوع للصفحات (أو الشاشات) العادية، مثل الصفحة الرئيسية أو حول؛
- صفحات الكتالوج - نوع للصفحات (أو الشاشات) التي ستحتوي على كتالوج، مثل المنتجات أو العناصر متعددة الوسائط؛
- صفحات الأخطاء - نوع للصفحات (أو الشاشات) التي تحتوي على أخطاء. يجب ربط رمز الخطأ في القسم الإعدادات الإضافية;
- صفحة خارجية - نوع لإنشاء رابط لموقع خارجي. في حقل رابط الصفحة، يمكنك إدخال أي رابط خارجي (مثل
https://example.com).
بالنسبة لهذه الصفحات لا تتوفر الكتل والنماذج - فهي لا تظهر في المحرر.
يتم استخدام هذا النوع في القائمة كرابط خارجي (مثل، لموقع الشركة، أو وسائل التواصل الاجتماعي، أو الموارد الشريكة).
-
التفاصيل تحتوي على ثلاثة حقول إدخال: "عنوان الصفحة" - عنوان الصفحة (أو الشاشة)، "رابط الصفحة" - معرف فريد سيتم استدعاء الصفحة (أو الشاشة) من خلاله لاحقًا، و"اسم عنصر القائمة للصفحة" - هو اسم الصفحة (أو الشاشة) الذي سيظهر في "القائمة". تم وصف قسم "القائمة" في الفصول التالية
-
المحرر - هو قسم يتيح لك إض�افة المحتوى المباشر للصفحة (أو الشاشة). لديك خيار استخدام نوعين من المحرر: النصي وmarkdown.
بشكل افتراضي، يتم اختيار المحرر النصي، لاستخدام تنسيق markdown، اختر:
أو للتبديل إلى وضع النص العادي بدون تنسيق، اختر:
أيضًا في المحرر، هناك إمكانية لتحسين الصور المحملة، بشكل افتراضي، هذه الميزة مفعلة. لها أيضًا مربع اختيار:
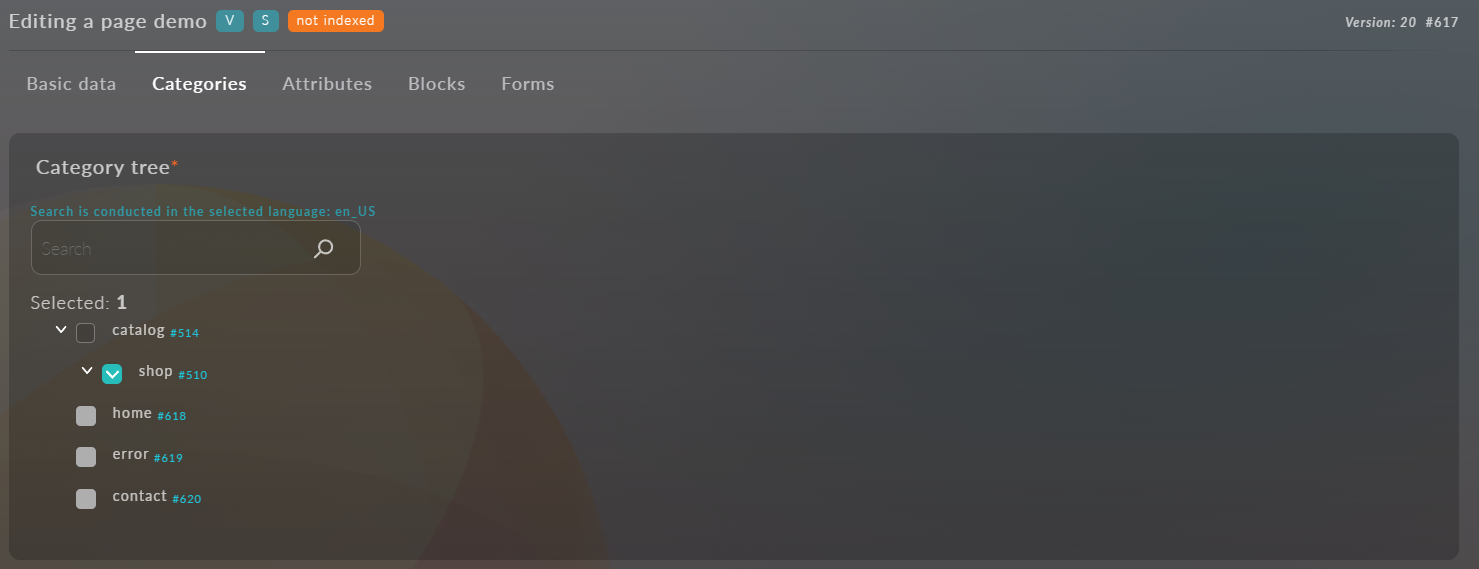
2. الفئات
تعد علامة التبويب "الفئات" ضرورية لإنشاء نظام شجري للتطبيق وإنشاء روابط بين الصفحات (أو الشاشات) من نوع الوالد-الطفل.
على سبيل المثال، تم إنشاء التداخل التالي للصفحة (أو الشاشة) demo: "كتالوج" -> "متجر" -> "عرض تجريبي"

يمكنك أيضًا رؤية التداخل في الشاشة الرئيسية لوحدة "الصفحات"، حيث يتم عرض قائمة بجميع الصفحات (أو الشاشات) التي تم إنشاؤها. في هذه القائمة، يمكنك أيضًا إدارة التداخل عن طريق سحب الصفحة (أو الشاشات) في الجدول.
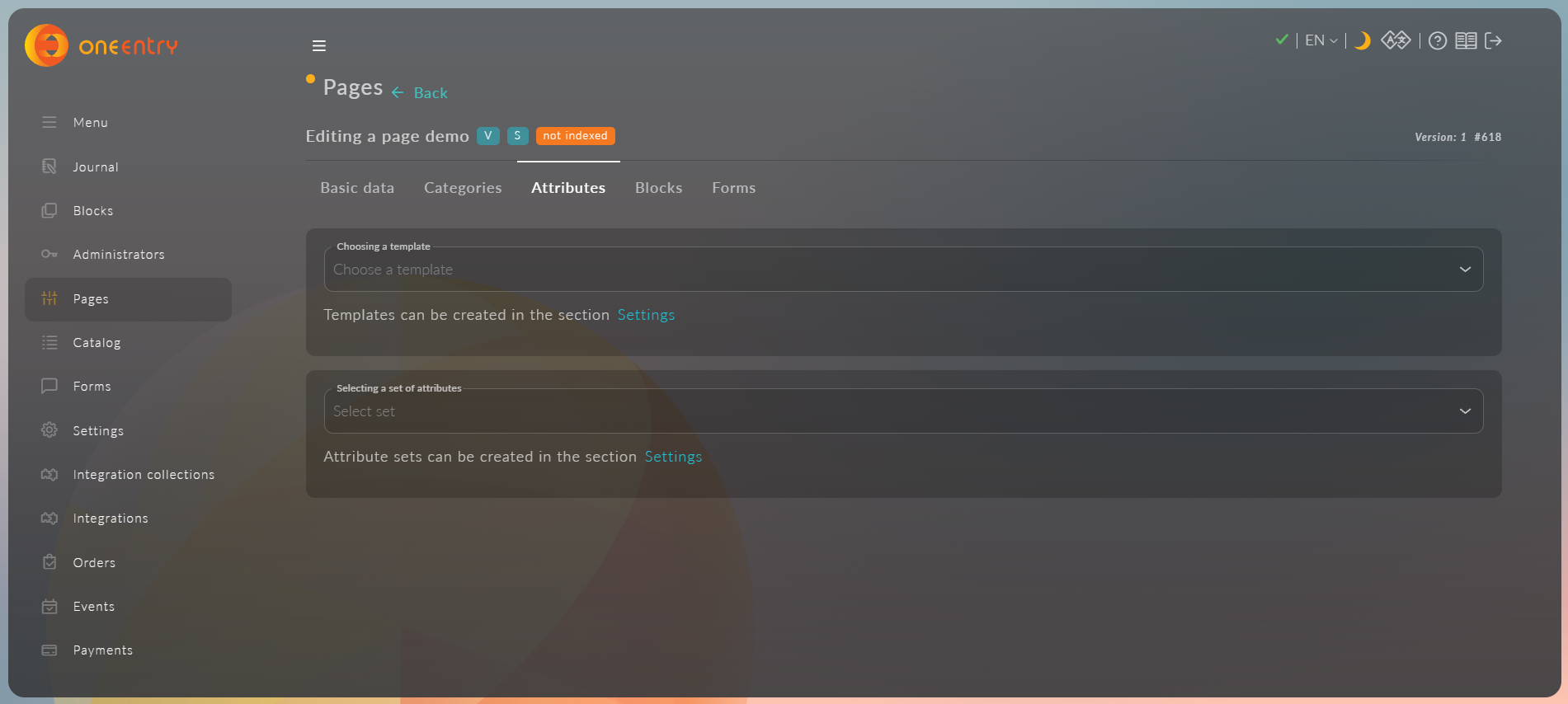
3. السمات
تحتوي علامة التبويب "السمات" على قائمتين منسدلتين لاختيار القالب و مجموعة السمات "السمات" - هي مفهوم أساسي في Platform OneEntry، والذي يتم شرحه بالتفصيل في الفصول التالية.

بعد اختيار مجموعة السمات، يجب ملء القيم. في حالتنا هذه:
- السمة "العنوان"، التي لها نوع "نص مع عنوان". كقيمة، سنحدد "عنوان مثال ما"، وأيضًا لهذه السمة يوجد حقل - نص سيتم عرضه في حالة حدوث خطأ، سنحدد "رسالة خطأ مثال"؛
- حقل لتحميل الصورة (img). سنقوم بتحميل شعار OneEntry فيه. لدينا أيضًا إمكانية تحسين الصورة المحملة عن طريق الضغط على "تحسين الصور المحملة" وتغيير معلمات الصورة مباشرة في Platform OneEntry؛
- حقل للقيم الصحيحة "something_integer". سنضيف فيه قيمة تساوي "2024".
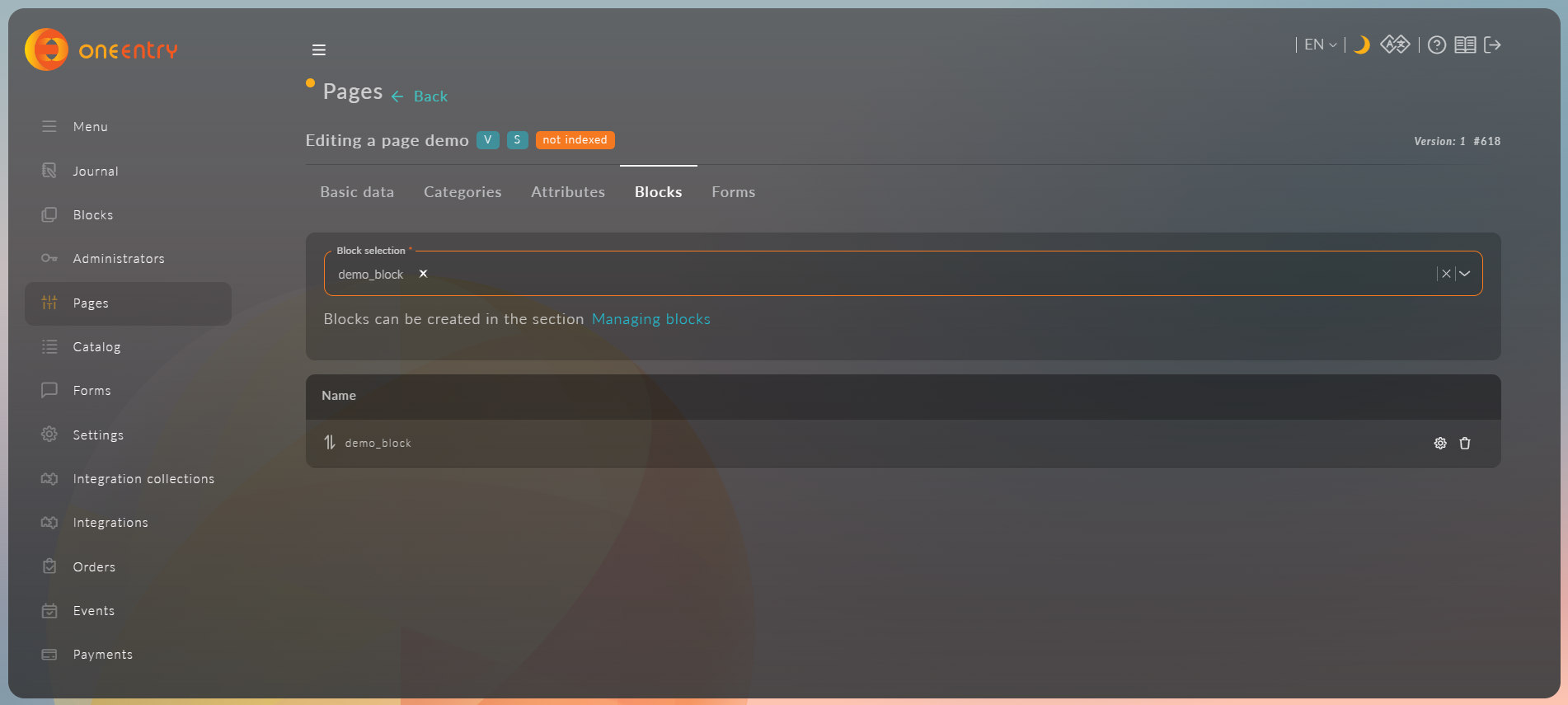
4. الكتل
تحتوي علامة التبويب "الكتل" على قائمة منسدلة لاختيار الكتل وقائمة الكتل المختارة. يمكن نقل الكتل (ترتيبها) بنفس طريقة الصفحات (أو الشاشات). هناك أيضًا عمود للإجراءات لكل كتلة:
إعداد
حذف

يمكن ربط أي مجموعة من الكتل بصفحة الكتالوج كقالب للمنتجات الجديدة.
لذلك، في اختيار "كتل المنتجات المرتبطة بجميع المنتجات الفرعية"، يجب اختيار الكتل التي تم إنشاؤها.
الآن سيتم إنشاء منتج جديد لهذه الصفحة مع مجموعة الكتل المحددة:
سنشرح بالتفصيل عن الكتل في الفصول التالية
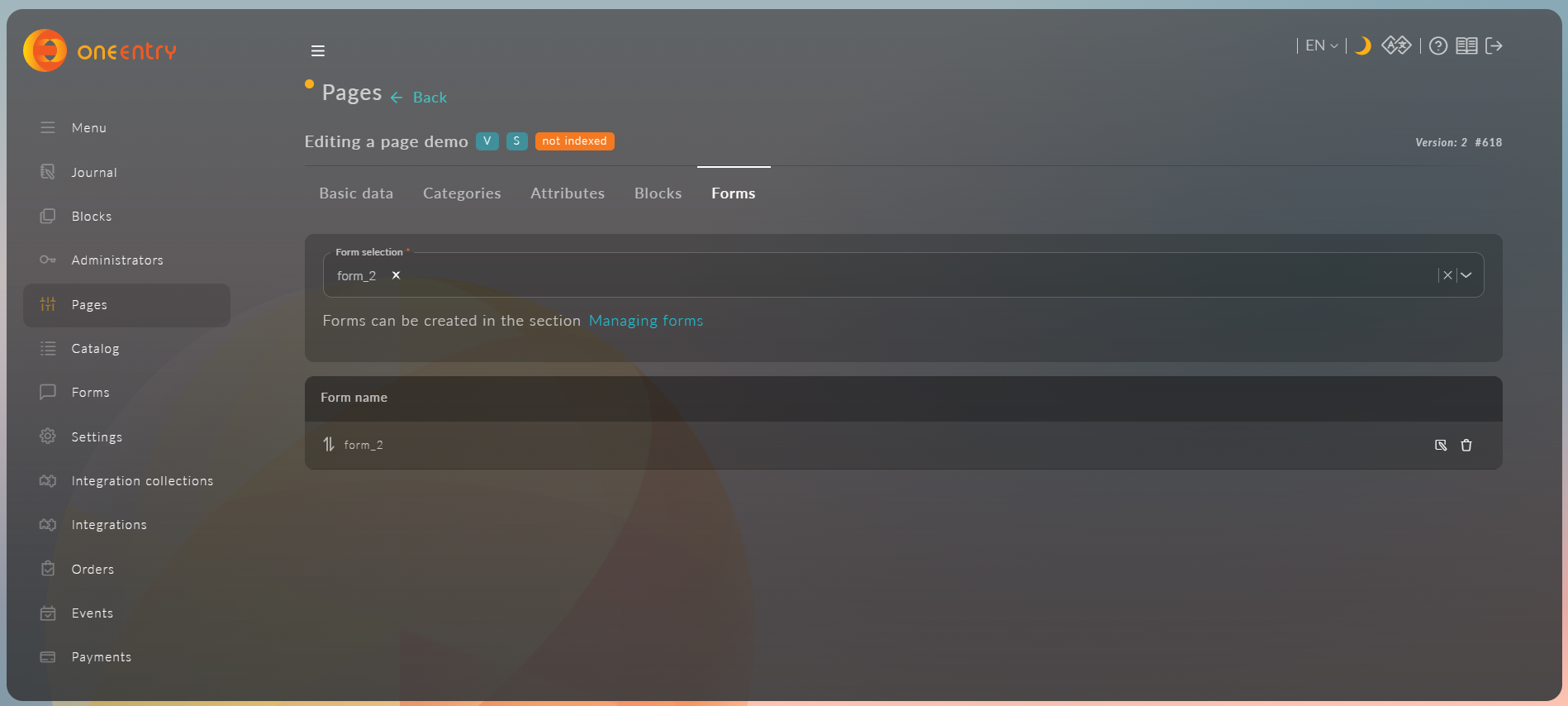
5. النماذج
تحتوي علامة التبويب "النماذج" على قائمة منسدلة لاختيار النماذج وقائمة النماذج المختارة. يمكن نقل النماذج (ترتيبها) بنفس طريقة الصفحات (أو الشاشات). هناك أيضًا عمود للإجراءات لكل نموذج:
تحرير
حذف

سنشرح بالتفصيل عن النماذج في الفصول التالية