template düyünü
template düyünü, müəyyən bir şablona əsaslanaraq məlumatların yaradılması üçün istifadə olunur. Bu, msg mesajından və ya digər mənbələrdən dinamik dəyərlərin yerinə yetirilməsini tətbiq edərək sətirlər, HTML, JSON və digər formatların yaradılmasına imkan tanıyır.
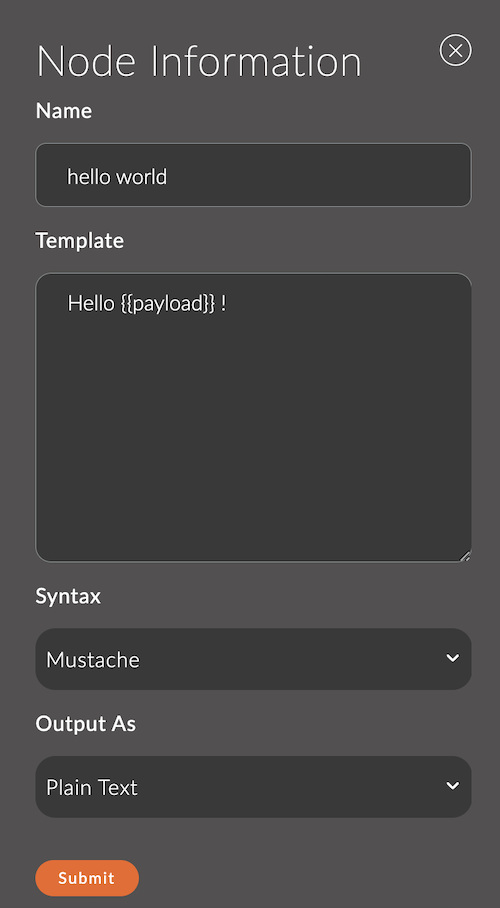
template düyününün parametrləri

1. Ad
Düyünün adını göstərmək üçün sahə.
Ad iş sahəsində görünür və düyünü asanlıqla tanımağa kömək edir.
Boş qoyulsa, düyün template adlanacaq.
Nümunə:
- Düyünün adı:
hello world
2. Şablon
Mətni şablonun təyin edildiyi əsas sahə.
Bu, dəyərlərin yerinə yetirilməsi üçün mötərizələr ({{...}}) və Mustache şablonlaşdırma imkanlarını dəstəkləyir.
Şablon nümunəsi:
Hello {{payload}} !
3. Sintaksis
Şablonun sintaksisini müəyyən edir:
- Mustache: Mustache şablonu.
- Sadə Mətbəx: Mətbəx sətiri.
4. Çıxış Kimi
Düyünün çıxış məlumatlarının formatını müəyyən edir:
- Sadə Mətbəx: Mətbəx sətiri yaradır.
- JSON: JSON yaradır.
- YAML: YAML yaradır.
Mustache sintaksisinin xüsusiyyətləri
-
Dəyərlərin yerinə yetirilməsi:
{{property}}istifadə olunur, buradapropertymsgobyektinin xüsusiyyətidir.Nümunə:
- Şablon:
Hello, {{name}}! - Mesaj:
{ "name": "Alice" } - Nəticə:
Hello, Alice!
- Şablon:
-
Şərtlərin göstərilməsi:
Şərti məntiq dəyərin mövcudluğu və ya olmaması ilə dəstəklənir.Nümunə:
{{#isOnline}}
<p>Status: Online</p>
{{/isOnline}}
{{^isOnline}}
<p>Status: Offline</p>
{{/isOnline}} -
Döngülər:
Massivlər üzərində iterasiya etmək mümkündür.Nümunə:
<ul>
{{#items}}
<li>{{.}}</li>
{{/items}}
</ul>Mesaj:
{ "items": ["Item 1", "Item 2", "Item 3"] }Nəticə:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul> -
HTML-nin qaçırılması:
Mustache, xüsusi HTML simvollarını standart olaraq qaçırır.
Qaçırılmanın qarşısını almaq üçün{{{...}}}istifadə edin.Nümunə:
{{{htmlContent}}}
Giriş məlumatları
Düyün msg obyektini qəbul edir. Mesajdan alınan məlumatlar dəyərlərin yerinə yetirilməsi üçün şablonda istifadə olunur.
Mesaj nümunəsi:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Çıxış məlumatları
Düyün, işlənmiş şablonla tamamlanmış msg obyektini göndərir. Nəticə msg.payload-a yazılır.
İstifadə nümunələri
Nümunə 1: HTML səhifəsinin yaradılması
Şablon:
<!DOCTYPE html>
<html>
<head>
<title>Temperature Report</title>
</head>
<body>
<h1>{{name}} üçün Temperatur Hesabatı</h1>
<p>Cari temperatur: {{payload.temperature}}°C</p>
</body>
</html>
Mesaj:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Nəticə:
Dinamik məlumatlarla HTML səhifəsi.
Nümunə 2: JSON cavabının yaradılması
Şablon:
{
"status": "{{status}}",
"data": {
"temperature": {{payload.temperature}},
"humidity": {{payload.humidity}}
}
}
Mesaj:
{
"status": "ok",
"payload": {
"temperature": 22.5,
"humidity": 60
}
}
Nəticə:
{
"status": "ok",
"data": {
"temperature": 22.5,
"humidity": 60
}
}