Səhifə (ekran) yaratmaq
Bir
- Əsas məlumat
- Kateqoriyalar
- Xüsusiyyətlər
- Bloklar
- Formalar
1. Əsas məlumat
"Əsas məlumat" sekmesi üç bölmədən ibarətdir:
-
Səhifə tipləri - bu yaradılan
səhifənin tipidir. Aşağıdakı tiplər mövcuddur:- Adi səhifələr üçün - adi səhifələrüçün tip, məsələn, ana səhifə və ya haqqımızda;
- Kataloq səhifələri üçün - səhifələrüçün tip, hansı ki, kataloq, məsələn, məhsullar və ya multimedia elementləri ehtiva edəcək;
- Xəta səhifələri üçün - xətalarla dolu səhifələrüçün tip. Xəta kodu Əlavə parametrlər;də əlaqələndirilməlidir;
- Kataloq məhsulları üçün - "Kataloq" modulundan spesifik bir elementi ehtiva edəcək səhifələrüçün tip, məsələn, məhsul və ya multimedia elementi;
- Sifariş üçün - sifariş anbarı olan səhifələrüçün tip.
- Adi səhifələr üçün - adi
-
Təfərrüatlar üç giriş sahəsini ehtiva edir: "Səhifə başlığı" -
səhifənin başlığı, "Səhifə URL" -səhifənin daha sonra çağırılacağı unikal identifikator və "Səhifə üçün menyu elementi adı" - bu "Menyu"da göstəriləcəksəhifənin adıdır. "Menyu" bloku aşağıdakı fəsillərdə təsvir edilir. -
Redaktor - bu blok
səhifəüçün faktiki məzmunu əlavə etməyə imkan verir. İki tip redaktordan istifadə etmək imkanı var: mətn və markdown.
Varsayılan olaraq, mətn redaktoru seçilir; markdown formatlamasından istifadə etmək üçün, qutucuğu işarələyin:
Redaktorda yüklənmiş şəkilləri optimallaşdırmaq imkanı da var, bu varsayılan olaraq aktivdir. Bunun üçün də bir qutucuq var:
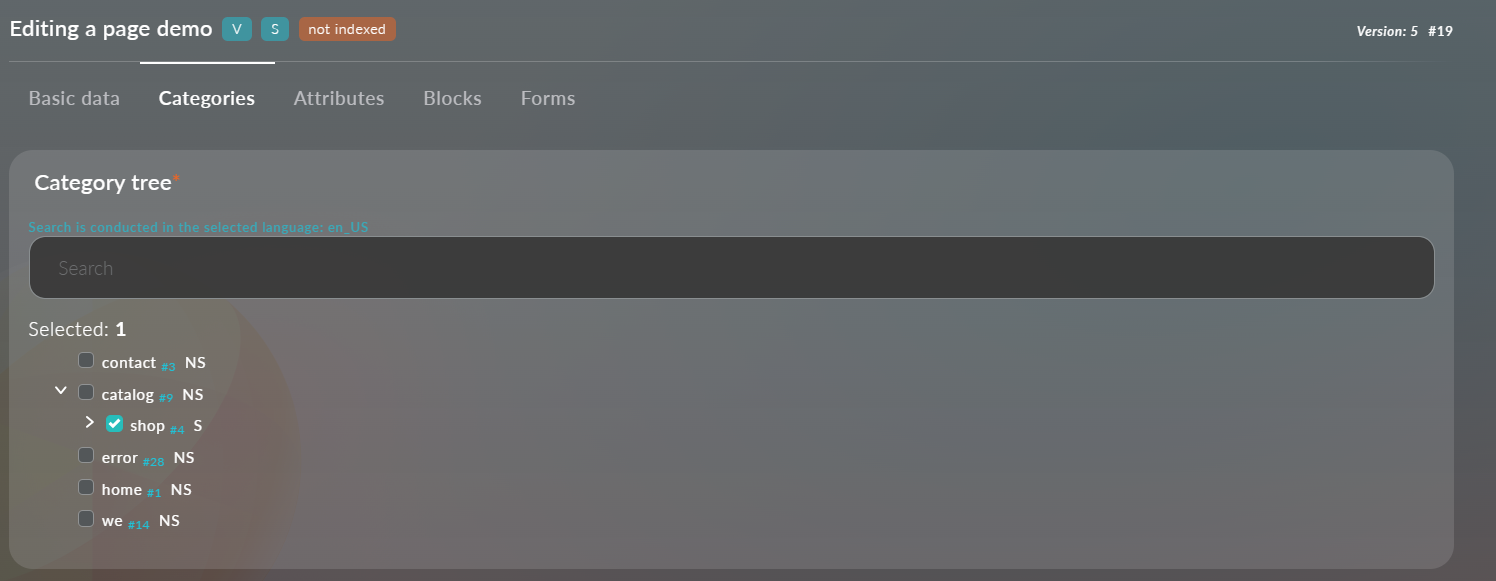
2. Kateqoriyalar
"Kateqoriyalar" sekmesi tətbiqin ağac strukturunu yaratmaq və
Məsələn,

Eyni zamanda, "Səhifələr" modulunun əsas ekranında yaradılmış bütün
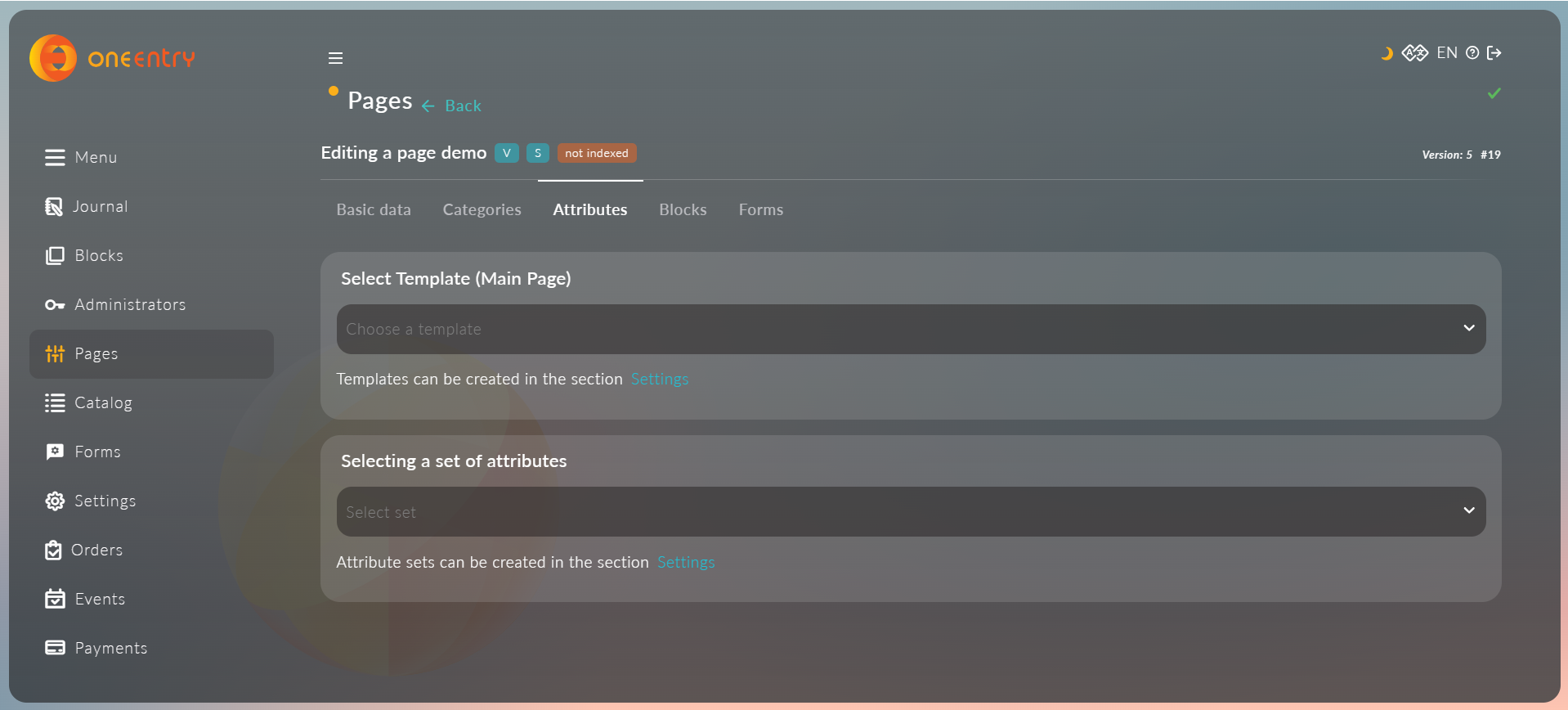
3. Xüsusiyyətlər
"Xüsusiyyətlər" sekmesi bir Şablon və bir Xüsusiyyətlər toplusu seçmək üçün iki açılan siyahı ehtiva edir. "Xüsusiyyətlər" Headless CMS OneEntry-nin əsas anlayışıdır, bu aşağıdakı fəsillərdə ətraflı təsvir edilir.

Xüsusiyyətlər toplusunu seçdikdən sonra, dəyərləri doldurmalısınız. Bizim halımızda, bu:
- "Başlıq" xüsusiyyəti, "Başlıqla Mətn" tipinə malikdir. Dəyər olaraq "Bəzi nümunə başlığı" göstərəcəyik; bu xüsusiyyət üçün bir sahə də var - xəta halında göstəriləcək mətn, "nümunə xəta mesajı" göstərəcəyik;
- Şəkil yükləmək üçün bir sahə (img). Burada OneEntry loqosunu yükləyəcəyik. Yüklənmiş şəkili optimallaşdırmaq üçün "Yüklənmiş şəkilləri optimallaşdır" düyməsini basaraq yüklənmiş şəkil parametrlərini birbaşa Headless CMS OneEntry-də dəyişdirmək imkanı da var;
- Tam ədədi dəyərlər üçün "nəsə_ədədi". Dəyəri "2024" bərabər bir dəyər əlavə edəcəyik.
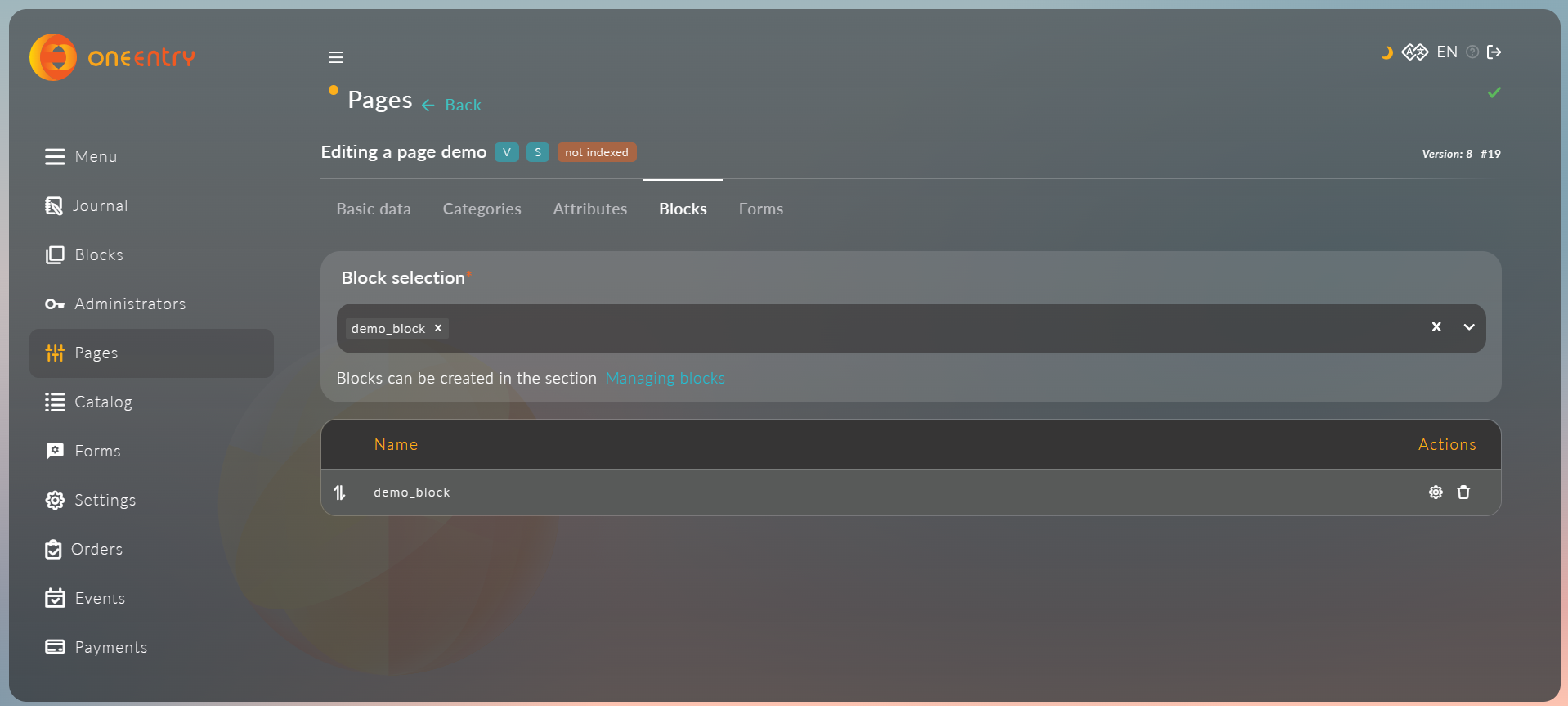
4. Bloklar
"Bloklar" sekmesi blokları seçmək üçün bir açılan siyahı və seçilmiş blokların siyahısını ehtiva edir. Bloklar
Konfiqurasiya
Sil

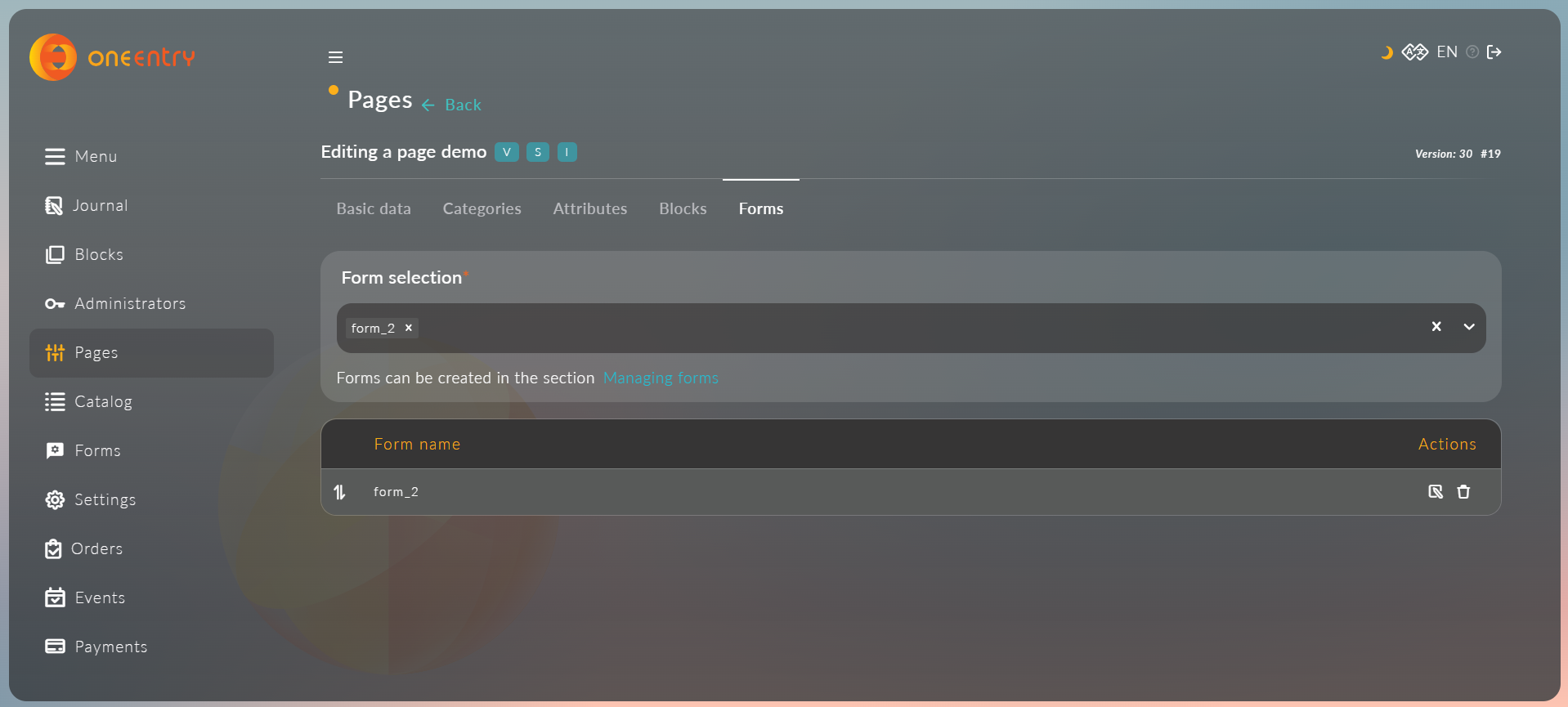
5. Formlar
"Formlar" sekmesi formaları seçmək üçün bir açılan siyahı və seçilmiş formaların siyahısını ehtiva edir. Formlar
Düzəliş et
Sil