Eine Seite (Bildschirm) erstellen
Das Erstellen einer
- Basisdaten
- Kategorien
- Attribute
- Blöcke
- Formulare
1. Basisdaten
Der Tab "Basisdaten" enthält drei Abschnitte:
-
Arten von Seiten - dies ist der Typ der erstellten
Seite. Die folgenden Typen sind verfügbar:- Für gewöhnliche Seiten - Typ für reguläre Seiten, wie Startseite oder Über uns;
- Für Katalogseiten - Typ für Seiten, die einen Katalog enthalten, wie Produkte oder Multimedia-Elemente;
- Für Fehlerseiten - Typ für Seitenmit Fehlern. Der Fehlercode muss in den Zusätzlichen Einstellungen; verlinkt werden;
- Für Katalogprodukte - Typ für Seiten, die ein spezifisches Element aus dem "Katalog"-Modul enthalten, wie ein Produkt oder Multimedia-Element;
- Für Bestellungen - Typ für Seitenmit einem Bestellrepository.
- Für gewöhnliche Seiten - Typ für reguläre
-
Details enthält drei Eingabefelder: "Seitentitel" - der Titel der
Seite, "Seiten-URL" - ein eindeutiger Bezeichner, unter dem dieSeitespäter aufgerufen wird, und "Name des Menüeintrags für die Seite" - dies ist der Name derSeite, der im "Menü" angezeigt wird. Der Block "Menü" wird in den folgenden Kapitel beschrieben. -
Editor - dieser Block ermöglicht es Ihnen, den tatsächlichen Inhalt für die
Seitehinzuzufügen. Sie haben die Möglichkeit, zwei Arten von Editoren zu verwenden: Text und Markdown.
Standardmäßig ist der Texteditor ausgewählt; um die Markdown-Formatierung zu verwenden, aktivieren Sie das Kontrollkästchen:
Der Editor bietet auch die Möglichkeit, hochgeladene Bilder zu optimieren, was standardmäßig aktiviert ist. Es gibt auch ein Kontrollkästchen dafür:
Die Dokumentation für den Texteditor ist hier beschrieben. Für Markdown - hier.
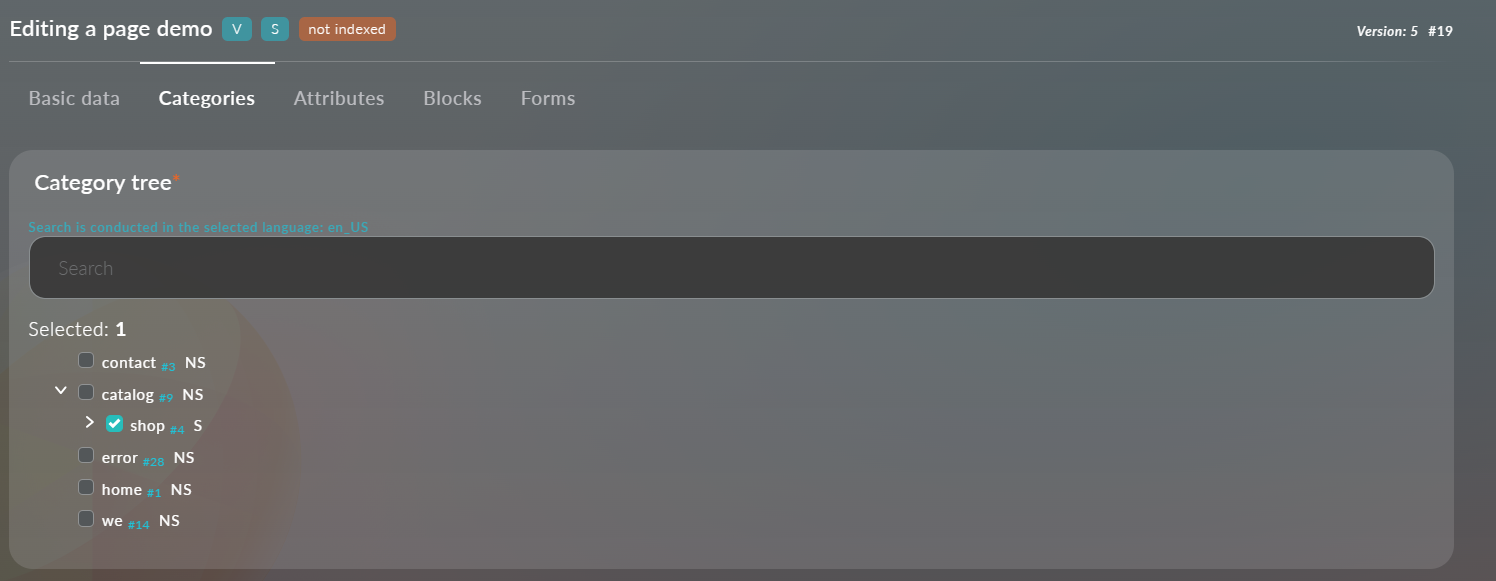
2. Kategorien
Der Tab "Kategorien" ist notwendig, um eine Baumstruktur der Anwendung zu erstellen und Eltern-Kind-Beziehungen zwischen
Zum Beispiel wurde für die

Sie können die Verschachtelung auch auf dem Hauptbildschirm des "Seiten"-Moduls sehen, wo eine Liste aller erstellten
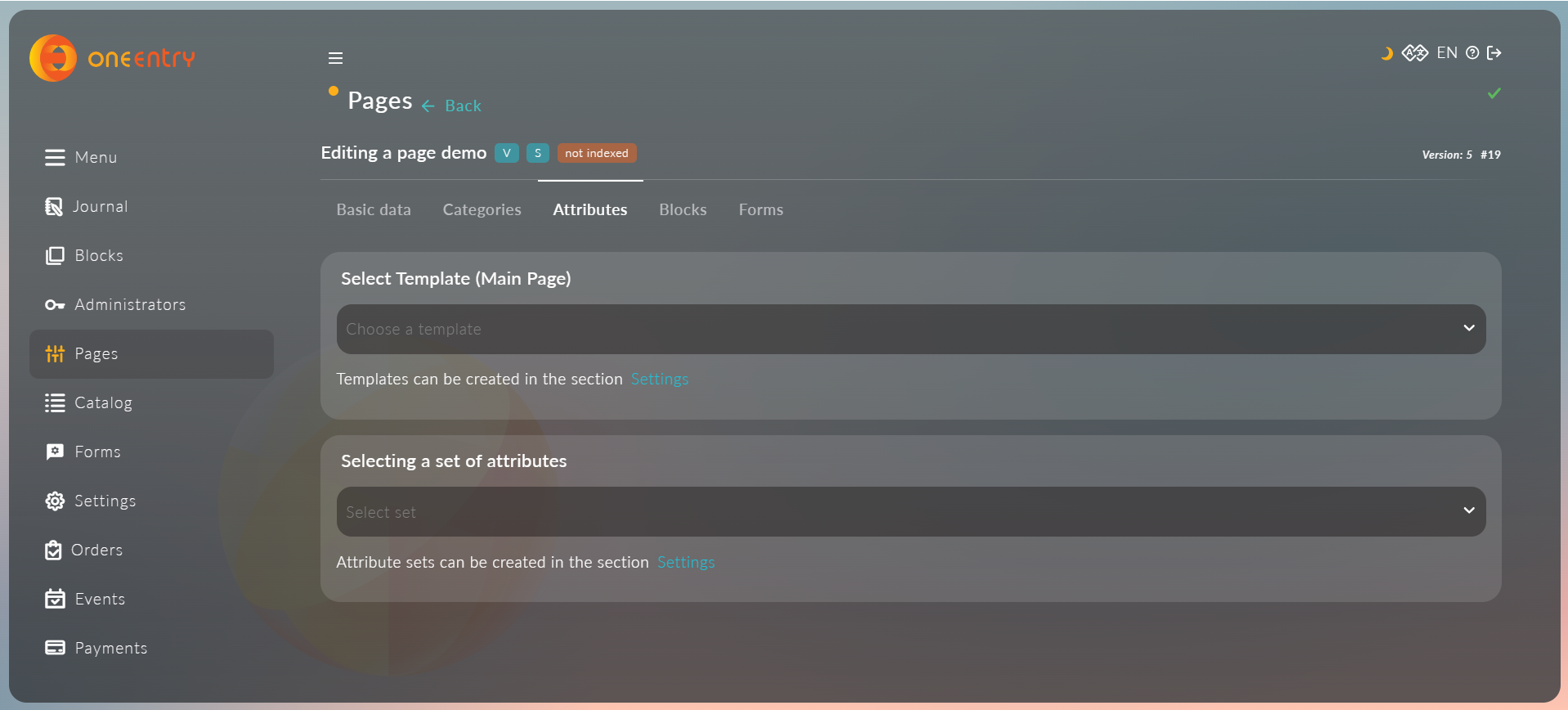
3. Attribute
Der Tab "Attribute" enthält zwei Dropdown-Listen zur Auswahl einer Vorlage und eines Attributsatzes. "Attribute" ist ein grundlegendes Konzept von Headless CMS OneEntry, das in den folgenden Kapiteln ausführlich beschrieben wird.

Nach der Auswahl eines Attributsatzes müssen Sie die Werte ausfüllen. In unserem Fall sind dies:
- Das Attribut "Titel", das den Typ "Text mit Header" hat. Als Wert geben wir "Ein Beispiel Titel" an; es gibt auch ein Feld für dieses Attribut - Text, der im Falle eines Fehlers angezeigt wird, wir geben "Beispiel Fehlermeldung" an;
- Ein Feld zum Hochladen eines Bildes (img). Hier werden wir das OneEntry-Logo hochladen. Wir haben auch die Möglichkeit, das hochgeladene Bild zu optimieren, indem wir auf "Hochgeladene Bilder optimieren" klicken und die Bildparameter direkt in Headless CMS OneEntry ändern;
- Ein Feld für Ganzzahlen "something_integer." Wir werden einen Wert gleich "2024" hinzufügen.
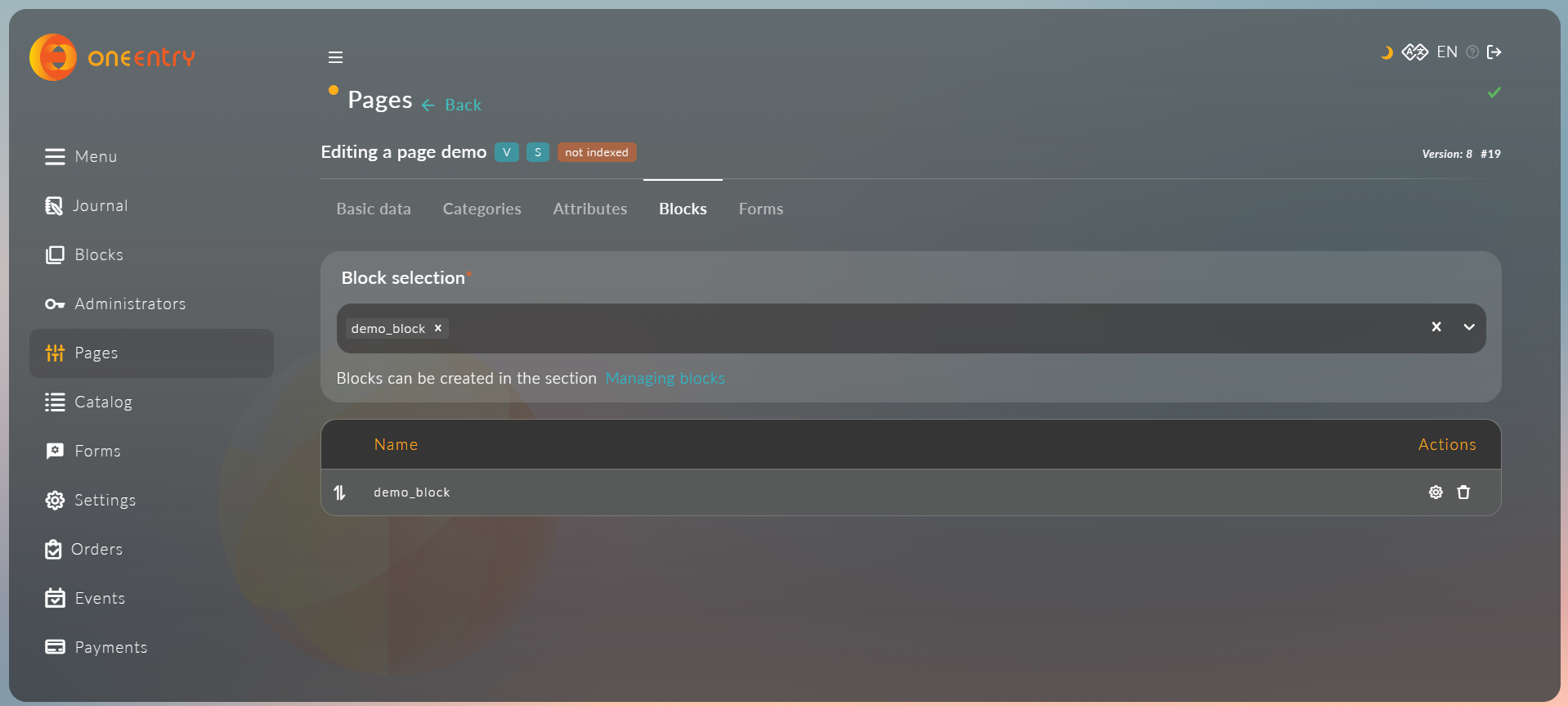
4. Blöcke
Der Tab "Blöcke" enthält eine Dropdown-Liste zur Auswahl von Blöcken und eine Liste der ausgewählten Blöcke. Blöcke können wie
Konfigurieren
Löschen

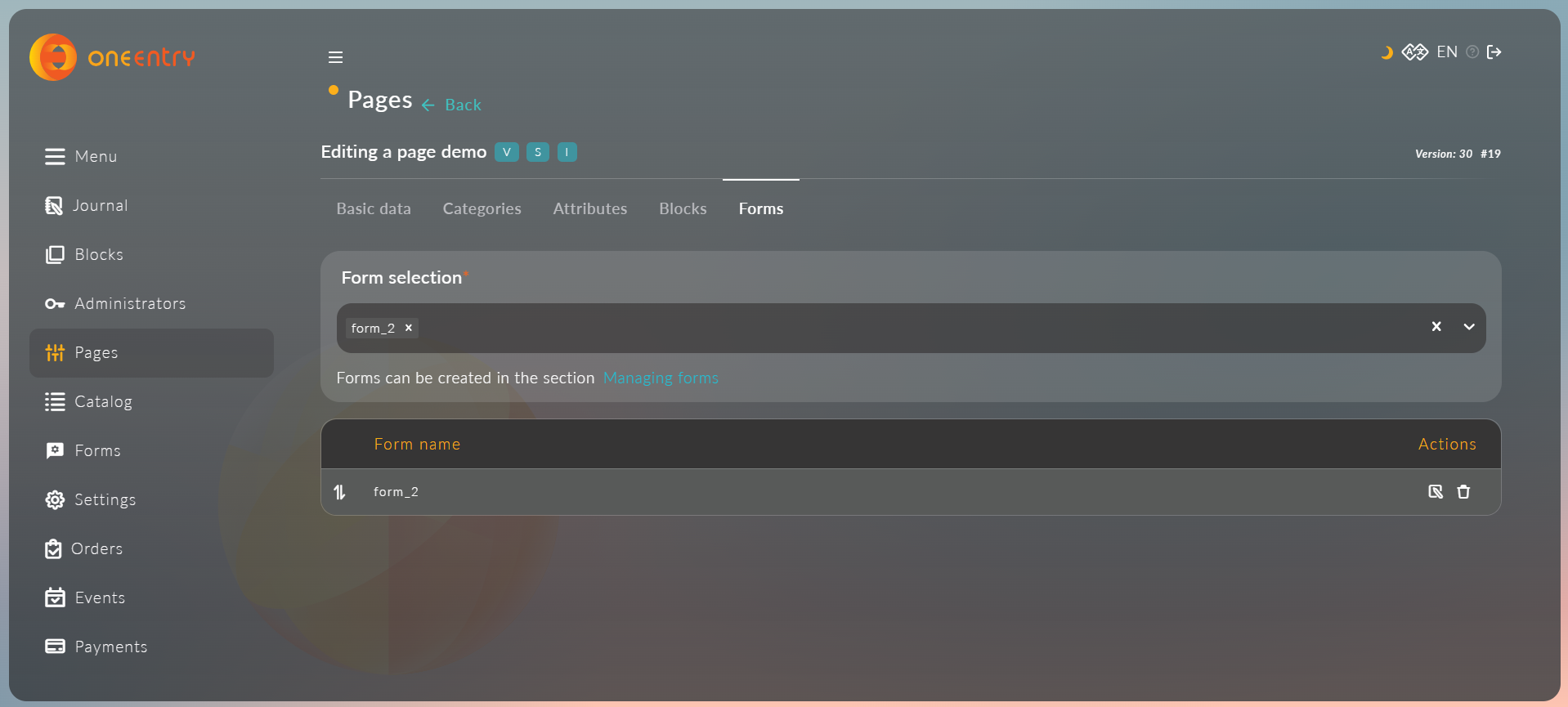
5. Formulare
Der Tab "Formulare" enthält eine Dropdown-Liste zur Auswahl von Formularen und eine Liste der ausgewählten Formulare. Formulare können wie
Bearbeiten
Löschen