Узел function
Узел function используется для написания пользовательского JavaScript-кода, позволяя выполнять сложные вычисления, преобразования данных и логику обработки сообщений. Он предоставляет гибкость для реализации логики, которая не поддерживается стандартными узлами.
Настройки узла function

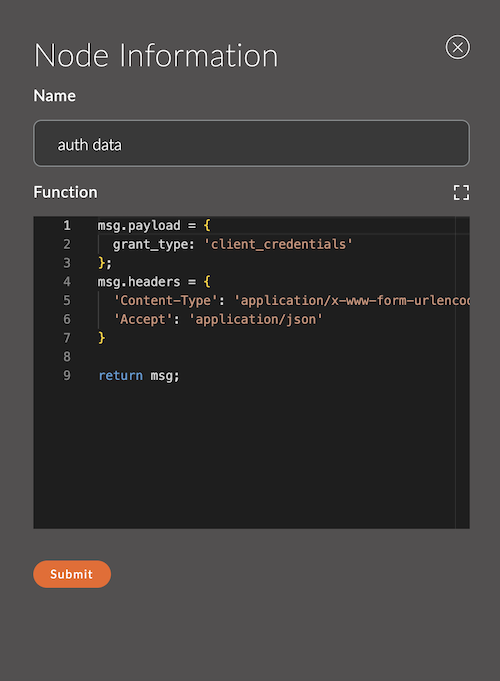
1. Name
ველი узლის სახელის მითითებისთვის.
სახელი გამოჩნდება სამუშაო სივრცეში და დაეხმარება узლის მარტივად იდენტიფიცირებაში.
თუ დატოვებთ ცარიელს, узლი ეწოდება function.
მაგალითი:
- узლის სახელი:
auth data
2. Function
ამ ველში უნდა შეიყვანოთ JavaScript კოდი, რომელიც შესრულდება თითოეული შეტყობინებისთვის, რომელიც узლში გადის.
ფორმატი შესავალი მონაცემების:
კოდი იღებს ობიექტ msg, რომელიც წა��რმოადგენს მიმდინარე შეტყობინებას.
ფორმატი დაბრუნებული მონაცემების:
- узლი უნდა დააბრუნოს შეტყობინების ობიექტი (ან ობიექტების მასივი), რათა მონაცემები გადაიცეს ნაკადში.
- თუ დააბრუნებთ
null, შეტყობინება არ გადაიგზავნება.
მაგალითი:
// msg.payload-ის მნიშვნელობის გაზრდა 1-ით
msg.payload = msg.payload + 1;
return msg;
примеры использования
Пример 1: Умножение значения в msg.payload
msg.payload = msg.payload * 2;
return msg;
აღწერა:
- იღებს
msg.payload-ის მნიშვნელობას, მრავლდება 2-ით და აგზავნის განახლებულ ობიექტს.
Пример 2: Добавление нового свойства
msg.newProperty = "Hello, World!";
return msg;
აღწერა:
- ქმნის ახალ თვისებას
newPropertyდა ამატებს მასmsgობიექტში.
Пример 3: Условная обработка сообщений
if (msg.payload > 100) {
msg.alert = "High value detected!";
} else {
msg.alert = "Value is normal.";
}
return msg;
აღწერა:
- ამატებს
alertთვისებას ტექსტური გაფრთხილებითmsg.payload-ის მნიშვნელობის მიხედვით.
Пример 4: Фильтрация сообщений
if (msg.payload > 50) {
return msg; // შეტყობინების გადაცემა
}
return null; // შეტყობინების გაჩერება
აღწერა:
- ატარებს მხოლოდ იმ შეტყობინებებს, რომელთა
msg.payload> 50, დანარჩენები გაჩერდებიან.