Узел template
Узел template шаблон негізінде деректерді генерациялау үшін қолданылады. Ол msg хабарламасынан немесе басқа көздерден алынған мәндерді динамикалық түрде алмастыру арқылы жолдар, HTML, JSON және басқа форматтарды жасауға мүмкіндік береді.
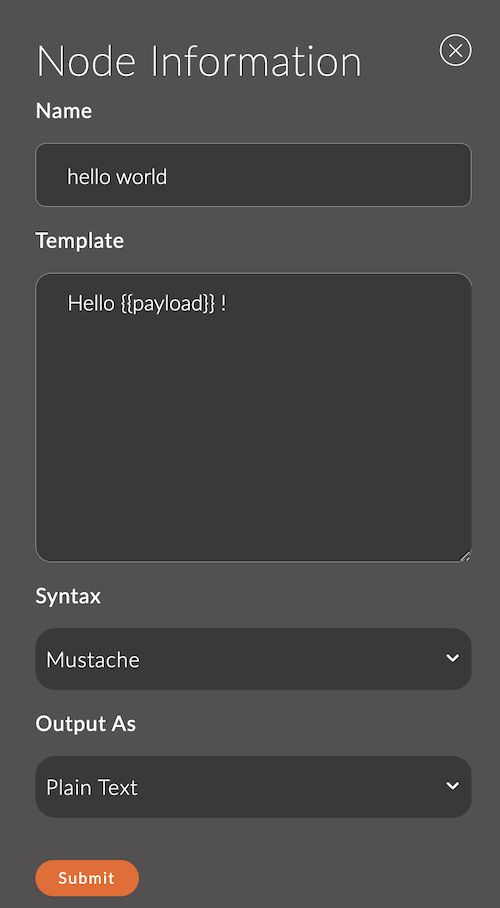
Настройки узла template

1. Name
Узелдің атын көрсету үшін өріс.
Аты жұмыс аймағында көрсетіледі және узелді оңай анықтауға көмектеседі.
Егер бос қалдырылса, узел template деп аталады.
Пример:
- Узелдің аты:
hello world
2. Template
Шаблон мәтінін көрсету үшін негізгі өріс.
Ол фигурлы жақшалар ({{...}}) арқылы деректерді алмастыруды және Mustache шаблонизаторын қолдайды.
Шаблон мысалы:
Hello {{payload}} !
3. Syntax
Шаблонның синтаксисін анықтайды:
- Mustache: Mustache шаблоны.
- Plain Text: Мәтін жолы.
4. Output As
Узелдің шығу деректерінің форматтарын анықтайды:
- Plain Text: Мәтін жолын жасайды.
- JSON: JSON жасайды.
- YAML: YAML жасайды.
Mustache синтаксисінің ерекшеліктері
-
Мәндерді алмастыру:
{{property}}пайдаланылады, мұндағыproperty—msgобъектісінің қасиеті.Мыса�л:
- Шаблон:
Hello, {{name}}! - Хабарлама:
{ "name": "Alice" } - Нәтиже:
Hello, Alice!
- Шаблон:
-
Шарттарды көрсету:
Шартты логика мәннің бар немесе жоқ болуына байланысты қолданылады.Мысал:
{{#isOnline}}
<p>Статус: Онлайн</p>
{{/isOnline}}
{{^isOnline}}
<p>Статус: Офлайн</p>
{{/isOnline}} -
Циклдер:
Массивтер бойынша итерация жасауға болады.Мысал:
<ul>
{{#items}}
<li>{{.}}</li>
{{/items}}
</ul>Хабарлама:
{ "items": ["Item 1", "Item 2", "Item 3"] }Нәтиже:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul> -
HTML-ды экранирлеу:
Mustache әдепкі бойынша HTML арнайы символдарын экранирлейді.
Экранирлеуден аулақ болу үшін{{{...}}}пайдаланыңыз.Мысал:
{{{htmlContent}}}
Входные данные
Узел msg объектісін қабылдайды. Хабарламадан алынған деректер шаблонда мәндерді алмастыру үшін пайдалан�ылады.
Хабарлама мысалы:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Выходные данные
Узел өңделген шаблонмен толықтырылған msg объектісін жібереді. Нәтиже msg.payload-қа жазылады.
Примеры использования
Пример 1: HTML-бет жасау
Шаблон:
<!DOCTYPE html>
<html>
<head>
<title>Температура туралы есеп</title>
</head>
<body>
<h1>{{name}} үшін температура туралы есеп</h1>
<p>Ағымдағы температура: {{payload.temperature}}°C</p>
</body>
</html>
Хабарлама:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Нәтиже:
Дина�микалық деректермен HTML-бет.
Пример 2: JSON-жауап генерациясы
Шаблон:
{
"status": "{{status}}",
"data": {
"temperature": {{payload.temperature}},
"humidity": {{payload.humidity}}
}
}
Хабарлама:
{
"status": "ok",
"payload": {
"temperature": 22.5,
"humidity": 60
}
}
Нәтиже:
{
"status": "ok",
"data": {
"temperature": 22.5,
"humidity": 60
}
}