Tworzenie strony (ekranu)
Tworzenie
- Podstawowe dane
- Kategorie
- Atrybuty
- Bloki
- Formularze
1. Podstawowe dane
Zakładka "Podstawowe dane" zawiera trzy sekcje:
-
Typy stron - to jest typ tworzonych
stron. Dostępne są następujące typy:- Dla zwykłych stron - typ dla regularnych stron, takich jak strona główna lub o nas;
- Dla stron katalogowych - typ dla stron, które będą zawierać katalog, takich jak produkty lub multimedia;
- Dla stron błędów - typ dla stronz błędami. Kod błędu musi być powiązany w Dodatkowych ustawieniach;
- Dla produktów katalogowych - typ dla stron, które będą zawierać konkretny element z modułu "Katalog", taki jak produkt lub element multimedialny;
- Dla zamówienia - typ dla stronz repozytorium zamówień.
- Dla zwykłych stron - typ dla regularnych
-
Szczegóły zawierają trzy pola wejściowe: "Tytuł strony" - tytuł
strony, "URL strony" - unikalny identyfikator, za pomocą któregostronabędzie później wywoływana, oraz "Nazwa elementu menu dla strony" - to jest nazwastrony, która będzie wyświetlana w "Menu". Blok "Menu" jest opisany w następujących rozdziałach. -
Edytor - ten blok pozwala na dodanie rzeczywistej treści dla
strony. Masz możliwość użycia dwóch typów edytorów: tekstowego i markdown.
Domyślnie wybrany jest edytor tekstowy; aby użyć formatowania markdown, zaznacz pole wyboru:
Edytor ma również opcję optymalizacji przesyłanych obrazów, która jest włączona domyślnie. Istnieje również pole wyboru dla tej opcji:
Dokumentacja dla edytora tekstowego jest opisana tutaj. Dla markdown - tutaj.
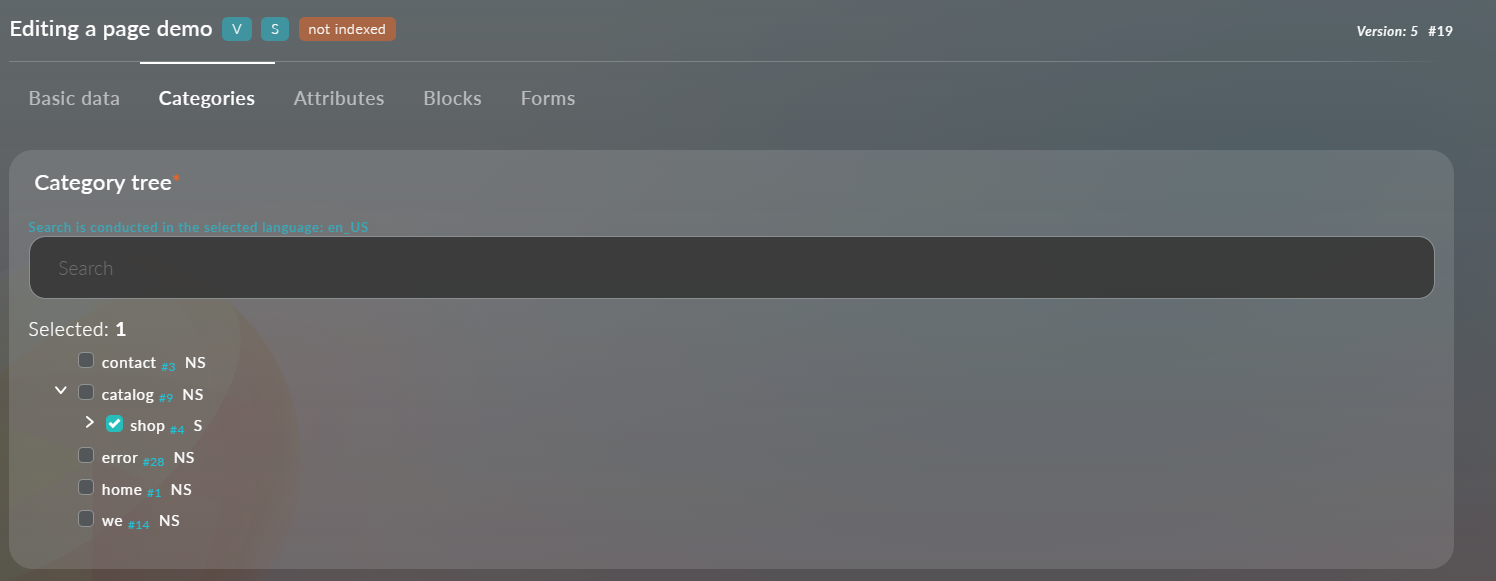
2. Kategorie
Zakładka "Kategorie" jest niezbędna do tworzenia struktury drzewa aplikacji i ustalania relacji rodzic-dziecko między
Na przykład, dla

Możesz również zobaczyć zagnieżdżenie na głównym ekranie modułu "Strony", gdzie prezentowana jest lista wszystkich utworzonych
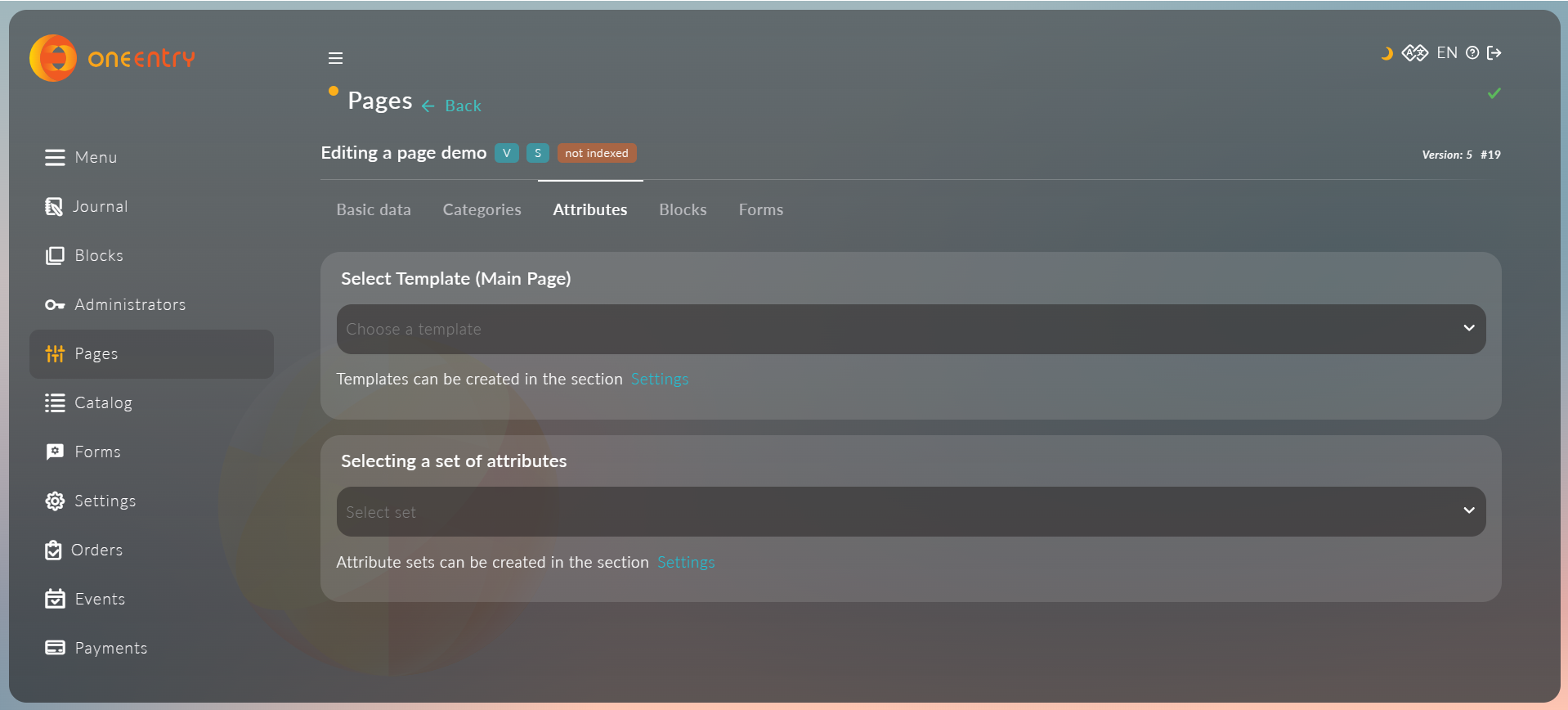
3. Atrybuty
Zakładka "Atrybuty" zawiera dwie listy rozwijane do wyboru Szablonu oraz Zestawu atrybutów. "Atrybuty" to fundamentalna koncepcja Headless CMS OneEntry, która jest szczegółowo opisana w następujących rozdziałach.

Po wybraniu zestawu atrybutów, musisz wypełnić wartości. W naszym przypadku jest to:
- Atrybut "tytuł", który ma typ "Tekst z nagłówkiem". Jako wartość określimy "Przykładowy tytuł"; istnieje również pole dla tego atrybutu - tekst, który będzie wyświetlany w przypadku błędu, określimy "przykładowa wiadomość o błędzie";
- Pole do przesyłania obrazu (img). Tutaj przesyłamy logo OneEntry. Mamy również możliwość optymalizacji przesyłanego obrazu, klikając "Optymalizuj przesyłane obrazy" i zmienić parametry obrazu bezpośrednio w Headless CMS OneEntry;
- Pole dla wartości całkowitych "coś_integer". Dodamy wartość równą "2024."
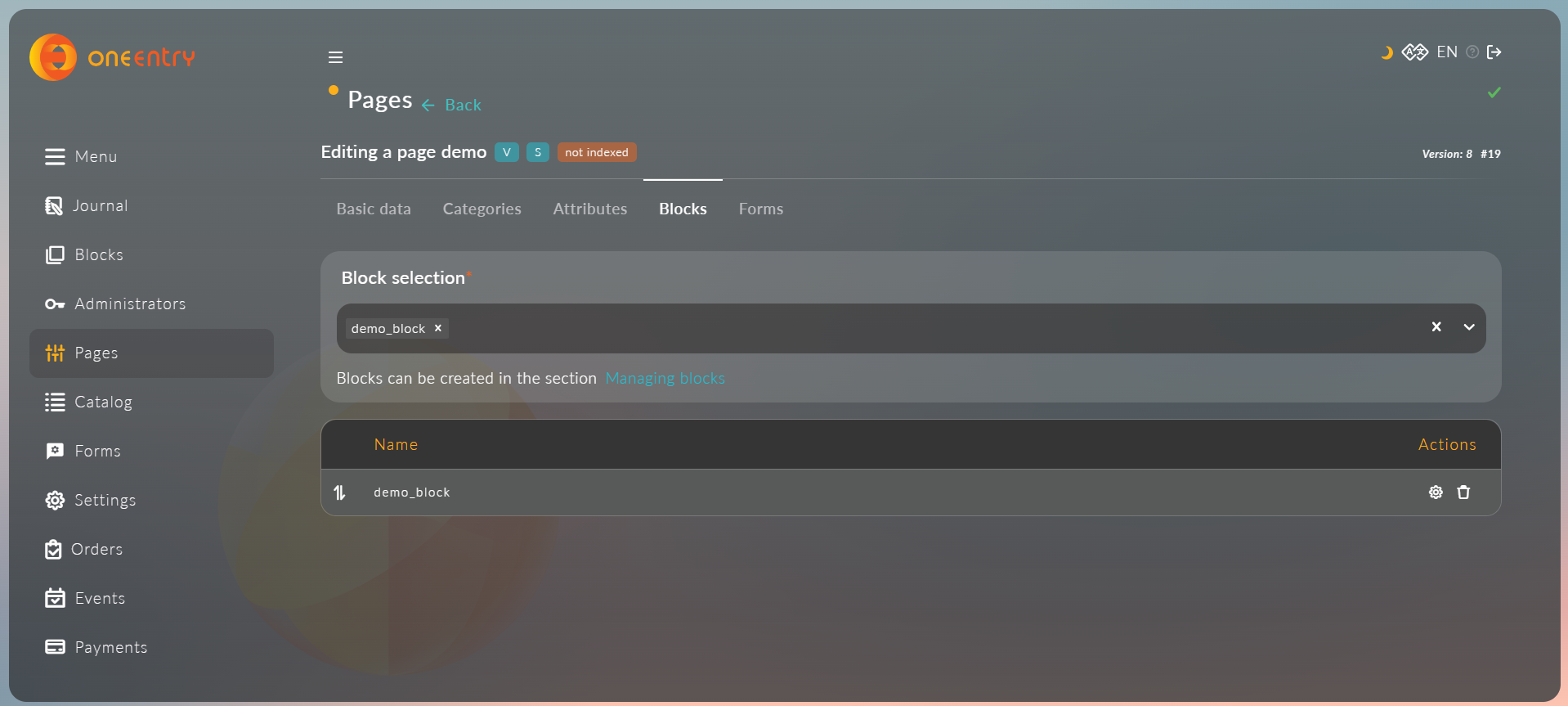
4. Bloki
Zakładka "Bloki" zawiera listę rozwijaną do wyboru bloków oraz listę wybranych bloków. Bloki mogą być przenoszone (sortowane) tak samo jak
Skonfiguruj
Usuń

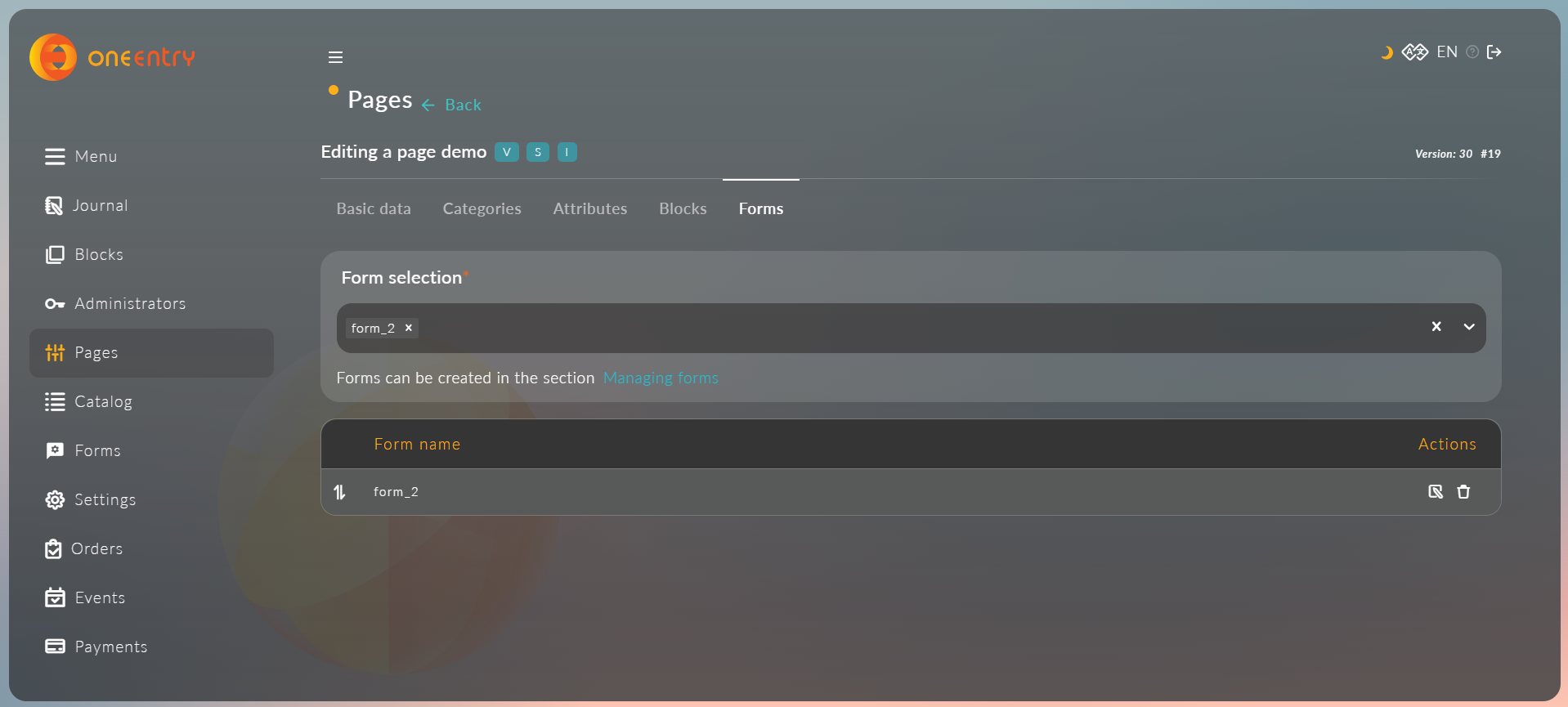
5. Formularze
Zakładka "Formularze" zawiera listę rozwijaną do wyboru formularzy oraz listę wybranych formularzy. Formularze mogą być przenoszone (sortowane) tak samo jak
Edytuj
Usuń