Узел function
Узел function используется для написания пользовательского JavaScript-кода, позволяя выполнять сложные вычисления, преобразования данных и логику обработки сообщений. Он предоставляет гибкость для реализации логики, которая не поддерживается стандартными узлами.
Настройки узла function

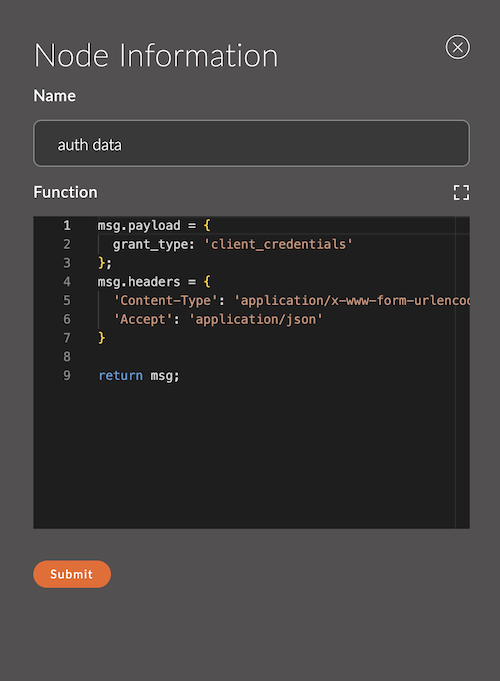
1. Name
Поле для указания имени узла.
Имя отображается в рабочей области и помогает легко идентифицировать узел.
Если оставить пустым, узел будет называться function.
Пример:
- Имя узла:
auth data
2. Function
В это поле вводится JavaScript-код, который будет выполняться для каждого сообщения, проходящего через узел.
Формат входных данных:
Код получает объект msg, представляющий текущее сообщение.
Формат возвращаемых данных:
- Узел должен возвращать объект сообщения (или массив объектов), чтобы передать данные дальше по потоку.
- Если вернуть
null, сообщение не будет отправлено дальше.
Пример:
// Увеличение значения msg.payload на 1
msg.payload = msg.payload + 1;
return msg;
Примеры использования
Пример 1: Умножение значения в msg.payload
msg.payload = msg.payload * 2;
return msg;
Описание:
- Берет значение
msg.payload, умножает его на 2 и отправляет обновленный объект.
Пример 2: Добавление нового свойства
msg.newProperty = "Hello, World!";
return msg;
Описание:
- Создает новое свойство
newPropertyи добавляет его в объектmsg.
Пример 3: Условная обработка сообщений
if (msg.payload > 100) {
msg.alert = "High value detected!";
} else {
msg.alert = "Value is normal.";
}
return msg;
Описание:
- Добавляет свойство
alertс текстовым предупреждением в зависимости от значенияmsg.payload.
Пример 4: Фильтрация сообщений
if (msg.payload > 50) {
return msg; // Передать сообщение дальше
}
return null; // Остановить сообщение
Описание:
- Пропускает сообщения только с
msg.payload > 50, остальные останавливаются.