Создание страницы (экрана)
Создание
- Basic data
- Categories
- Attributes
- Blocks
- Forms
1. Basic data
Вкладка "Basic data" содержит три раздела:
-
Types of pages - это тип создаваемой
страницы. Доступны следующие типы:- For usual pages - тип для обычных страниц, например home или about;
- For catalog pages - тип для страниц, которые будут содержать каталог, например товаров или мультимедийных элементов;
- For error pages - тип для страницс ошибками. Код ошибки необходимо привязать в блоке Additional settings;
- For catalog products - тип для страниц, которые будут содержать конкретный элемент из модуля “Catalog”, например товар или мультимедийный элемент;
- For Order - тип для страницс хранилищем заказов.
- For usual pages - тип для обычных
-
Details содержит три поля ввода: "Page title" - заголовок
страницы, "Page URL" - уникальный идентификатор, по которому в дальнейшемстраницабудет вызываться, и "Name of the menu item for the page" - это названиестраницы, которое будет отображаться в "Menu". Блок "Menu" описан в следующих главах. -
Editor - это блок, позволяющий добавлять непосредственное содержание для
страницы. У вас есть возможность использовать два вида редактора: текстовый и markdown.
По умолчанию выбран текстовый редактор, чтобы использовать markdown разметку установите галочку в чекбоксе:
Также в редакторе есть возможность оптимизировать загружаемые изображения, по умолчанию эта функция активирована. Для нее также есть чекбокс:
Документация текстового редактора описана здесь. Для markdown - здесь.
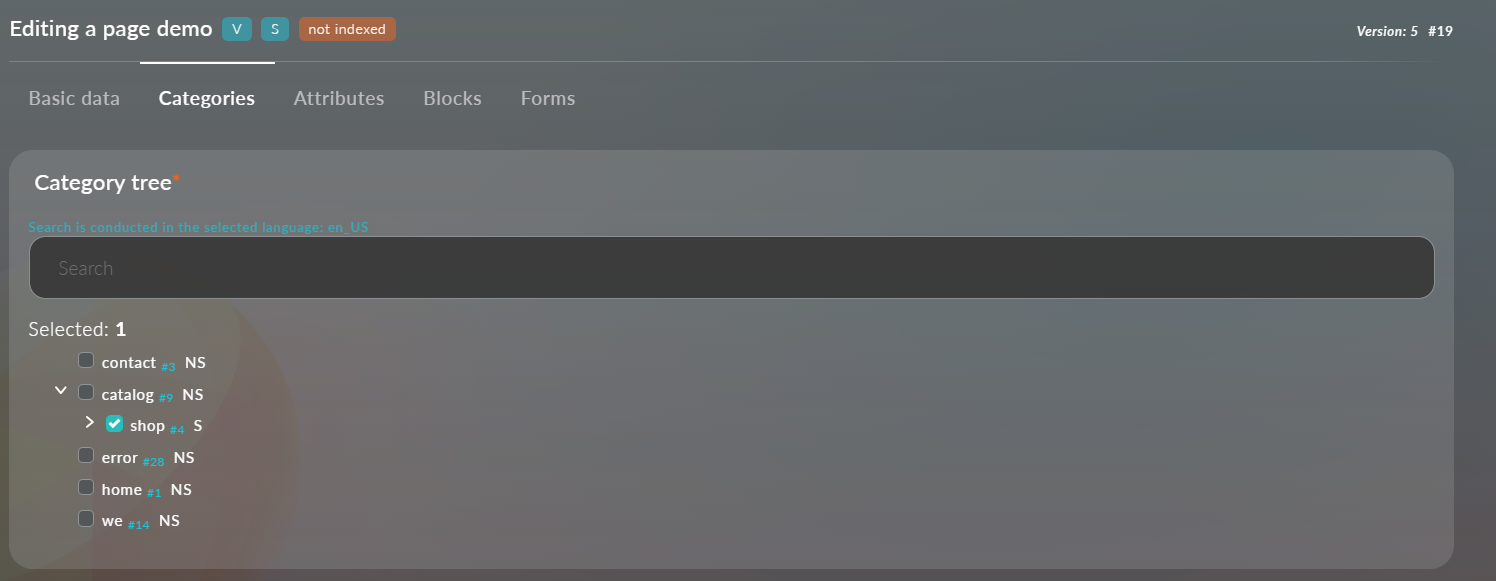
2. Categories
Вкладка "Categories" необходима для создания древовидной системы приложения и создания связей между
Например, для

Вы также можете увидеть вложенность в главном экране модуля "Pages", где представлен список всех созданных
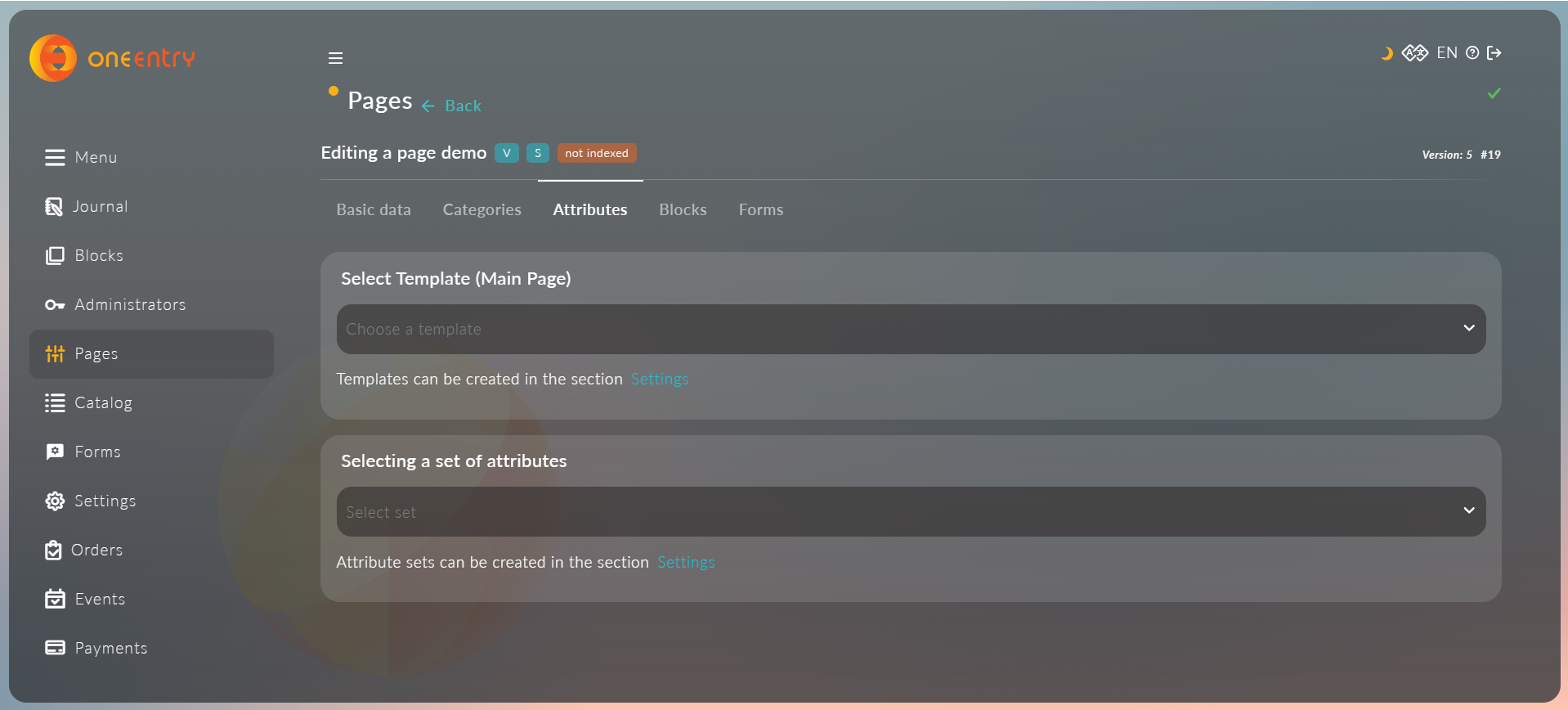
3. Attributes
Вкладка "Attributes" содержит два выпадающих списка для выбора Шаблона и Набора атрибутов. "Attributes" - это основополагающая концепция Headless CMS OneEntry, которая подробно описана в следующих главах.

После выбора набора атрибутов необходимо заполнить значения. В нашем случае это:
- Атрибут "title", который имеет тип "Text with Header". Как значение мы укажем "Some example title", также для этого атрибута есть поле - текст, который будет отображаться в случае ошибки, мы укажем "example error message";
- Поле для загрузки изображения (img). Загрузим в него логотип OneEntry. Также у нас есть возможность оптимизировать загруженное изображение путем нажатия на "Optimize uploaded images" и изменять параметры изображения непосредственно в Headless CMS OneEntry;
- Поле для целочисленных значений "something_integer". Добавим в него значение равное "2024".
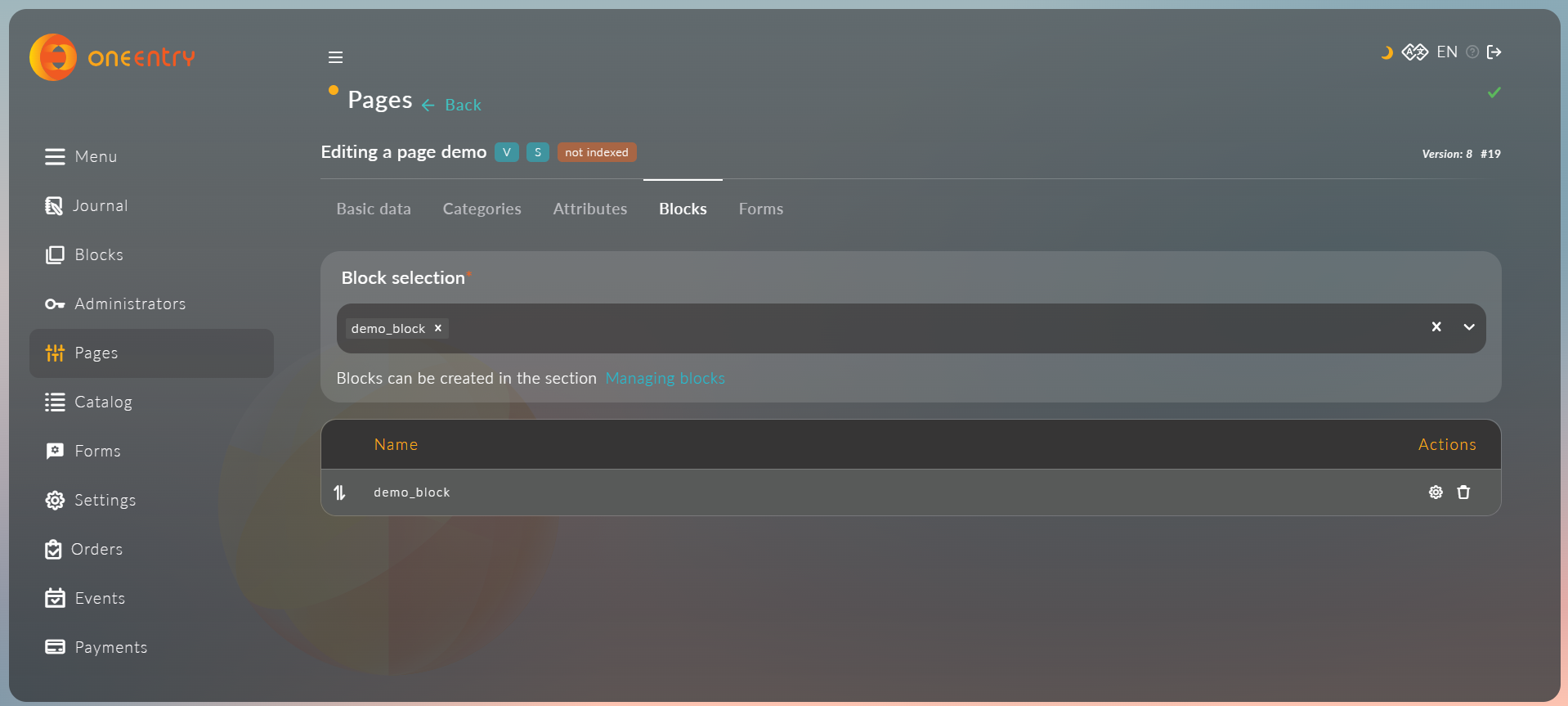
4. Blocks
Вкладка "Blocks" содержит выпадающий список для выбора блоков и список выбранных блоков. Блоки можно перемещать (сортировать) также, как и
Настроить
Удалить

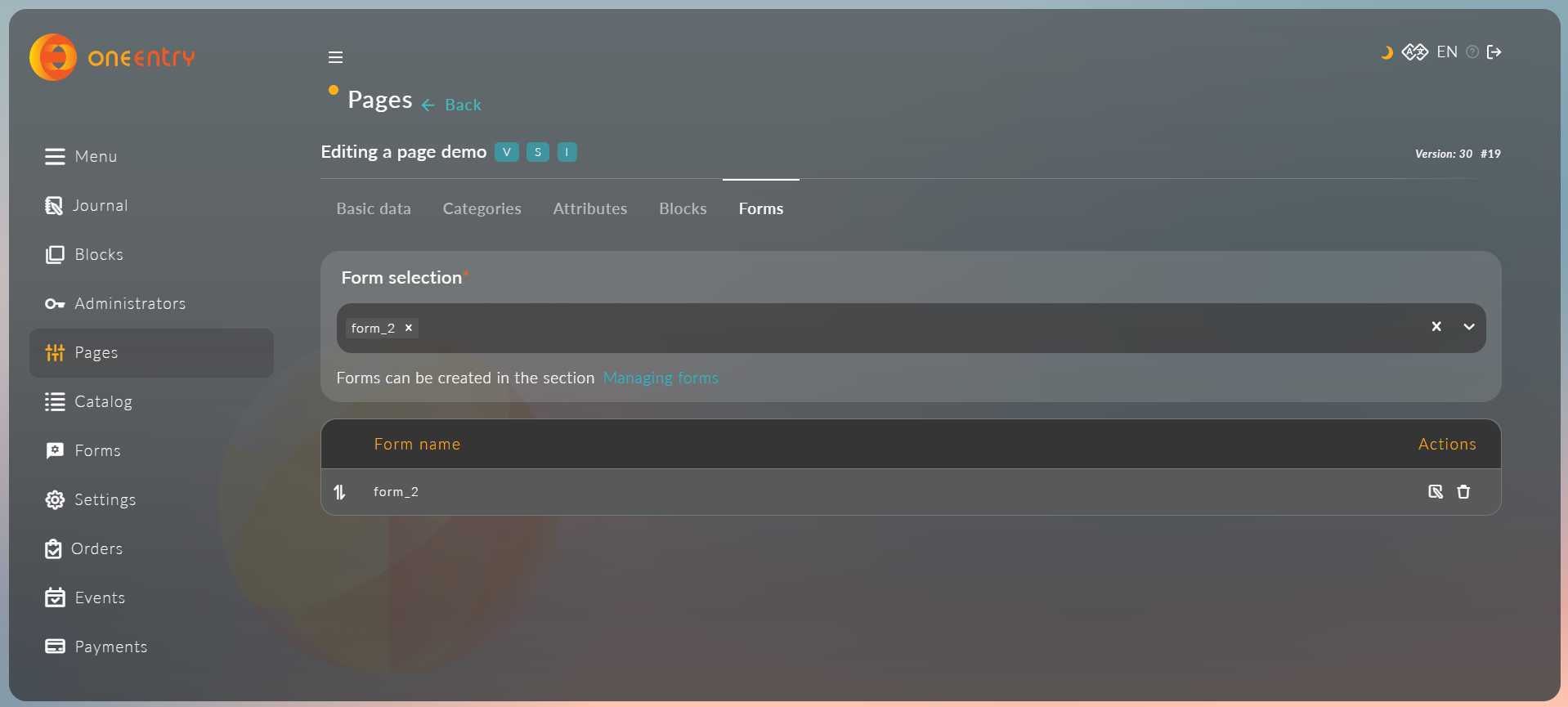
5. Forms
Вкладка "Forms" содержит выпадающий список для выбора форм и список выбранных форм. Формы можно перемещать (сортировать) также, как и
Редактировать
Удалить