Sayfa (ekran) oluşturma
Sayfa (veya ekran) oluşturma dört bloktan oluşur:
- Temel veriler
- Kategoriler
- Öznitelikler
- Bloklar
- Formlar
1. Temel veriler
"Temel veriler" sekmesi üç bölüm içerir:
-
Sayfa türleri - oluşturulacak sayfanın (veya ekranın) türüdür. Aşağıdaki türler mevcuttur:
- Genel sayfalar - ana sayfa veya hakkında gibi normal sayfalar (veya ekranlar) için tür;
- Katalog sayfaları - ürünler veya multimedya öğeleri içerecek sayfalar (veya ekranlar) için tür;
- Hata sayfaları - hata içeren sayfalar (veya ekranlar) için tür. Hata kodu Ek ayarlar; bloğunda bağlanmalıdır.
- Dış sayfa — dış bir web sitesine bağlantı oluşturmak için tür. Sayfa URL alanında herhangi bir dış URL (örneğin,
https://example.com) belirtilebilir.
Bu tür sayfalarda bloklar ve formlar mevcut değildir — editörde görünmezler.
Bu tür, menüde dış bağlantı olarak kullanılır (örneğin, kurumsal web sitesi, sosyal medya veya ortak kaynaklar için).
-
Ayrıntılar üç giriş alanı içerir: "Sayfa başlığı" - sayfanın (veya ekranın) başlığı, "Sayfa URL" - sayfanın (veya ekranın) daha sonra çağrılacağı benzersiz tanımlayıcı ve "Sayfa için menü öğesi adı" - "Menü"de görüntülenecek sayfanın (veya ekranın) adıdır. "Menü" bloğu aşağıdaki bölümlerde açıklanmıştır.
-
Editör - sayfa (veya ekran) için doğrudan içerik eklemeye olanak tanıyan bir bloktur. İki tür editör kullanma seçeneğiniz vardır: metin ve markdown.
Varsayılan olarak metin editörü seçilidir, markdown biçimlendirmesi kullanmak için, seçin:
Veya biçimlendirilmemiş düz metin moduna geçmek için, seçin:
Ayrıca editörde yüklenen görüntüleri optimize etme seçeneği vardır, varsayılan olarak bu özellik aktiftir. Bunun için de bir onay kutusu vardır:
Metin editörü ile ilgili belgeler burada. Markdown için - burada.
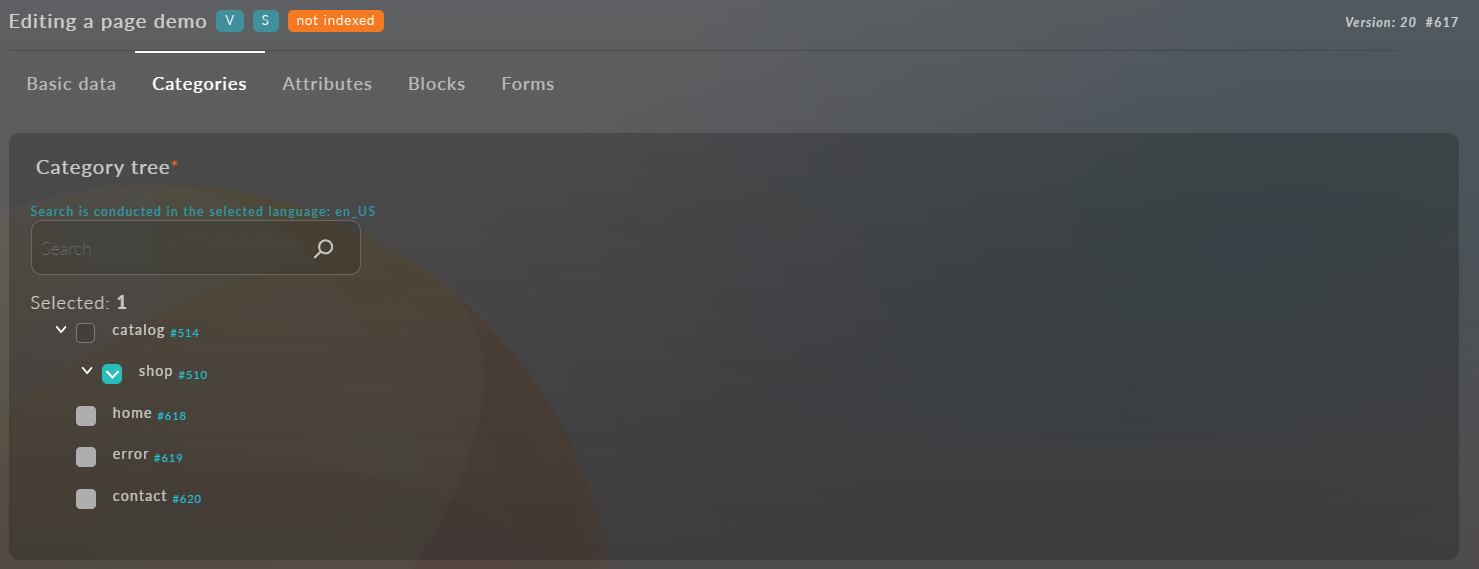
2. Kategoriler
"Kategoriler" sekmesi, uygulamanın ağaç yapısını oluşturmak ve sayfalar (veya ekranlar) arasında ebeveyn-çocuk türünde bağlantılar kurmak için gereklidir.
Örneğin, demo sayfası (veya ekranı) için aşağıdaki hiyerarşi oluşturulmuştur: "katalog" -> "mağaza" -> "demo"

Ayrıca, "Sayfalar" modülünün ana ekranında oluşturulan tüm sayfaların (veya ekranların) listesinin bulunduğu hiyerarşiyi görebilirsiniz. Bu listede, sayfayı (veya ekranı) tabloda sürükleyerek hiyerarşiyi yönetebilirsiniz.
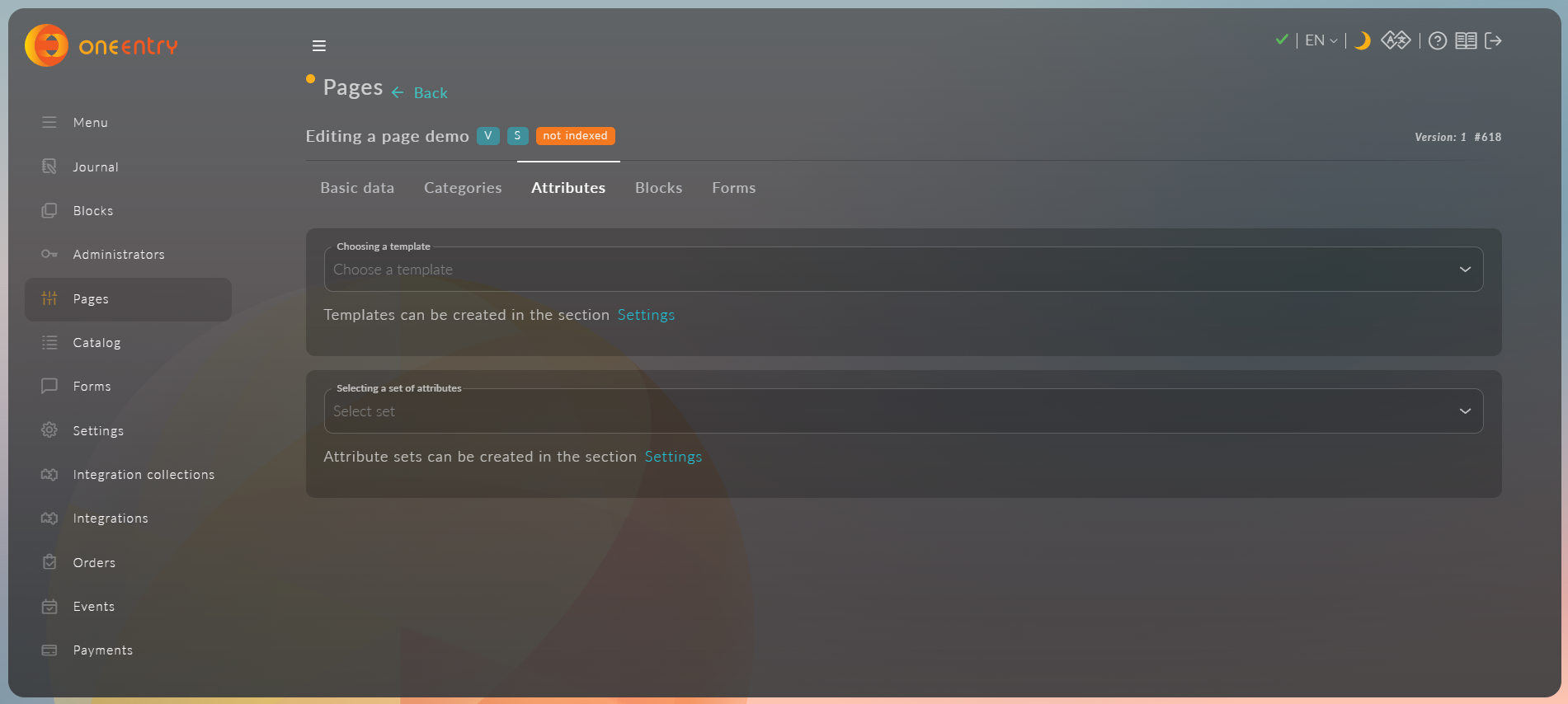
3. Öznitelikler
"Öznitelikler" sekmesi, Şablon ve Öznitelik seti seçimi için iki açılır liste içerir. "Öznitelikler", Platform OneEntry'nin temel kavramıdır ve sonraki bölümlerde ayrıntılı olarak açıklanmıştır.

Öznitelik seti seçildikten sonra, değerleri doldurmanız gerekir. Bizim durumumuzda bu:
- "Text with Header" türünde "title" özniteliği. Değer olarak "Some example title" belirteceğiz, ayrıca bu öznitelik için hata durumunda görüntülenecek metin alanı da vardır, "example error message" belirteceğiz;
- Görüntü yükleme alanı (img). OneEntry logosunu buraya yükleyeceğiz. Ayrıca, "Optimize uploaded images" seçeneğine tıklayarak yüklenen görüntüyü optimize etme seçeneğimiz var ve görüntü parametrelerini doğrudan Platform OneEntry içinde değiştirebiliriz;
- Tam sayısal değerler için "something_integer" alanı. Buraya "2024" değerini ekleyeceğiz.
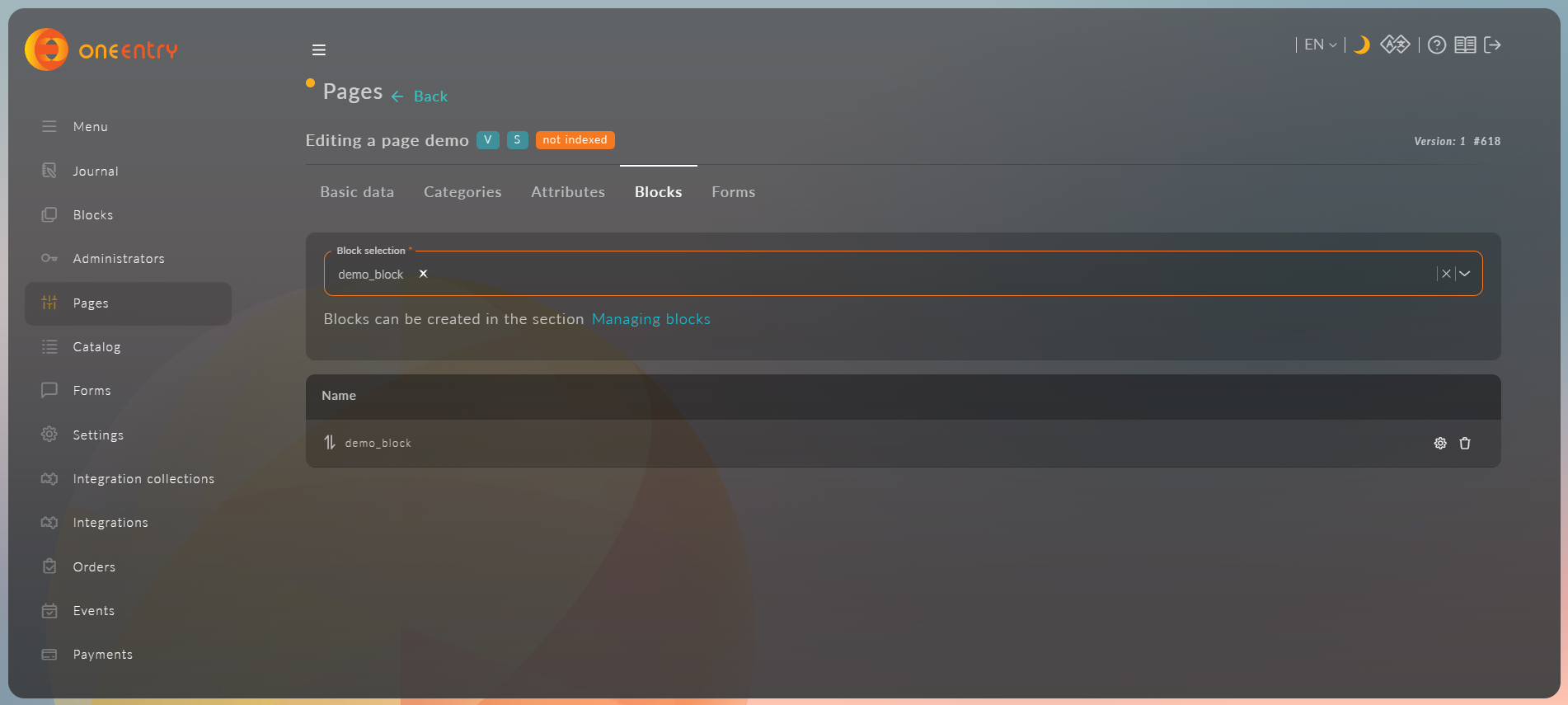
4. Bloklar
"Bloklar" sekmesi, blokları seçmek için bir açılır liste ve seçilen blokların listesini içerir. Bloklar, sayfalar (veya ekranlar) gibi taşınabilir (sıralanabilir). Ayrıca her blok için bir işlem sütunu vardır:
Ayarla
Sil

Katalog sayfası için, yeni ürünler için bir şablon olarak herhangi bir blok seti eklenebilir. Bunun için "Tüm alt ürünlere eklenen ürün blokları" seçiminde oluşturulan blokları seçmeniz gerekir.
Artık bu sayfanın yeni ürünü belirtilen blok seti ile oluşturulacaktır:
Bloklar hakkında daha fazla bilgi vereceğiz sonraki bölümlerde
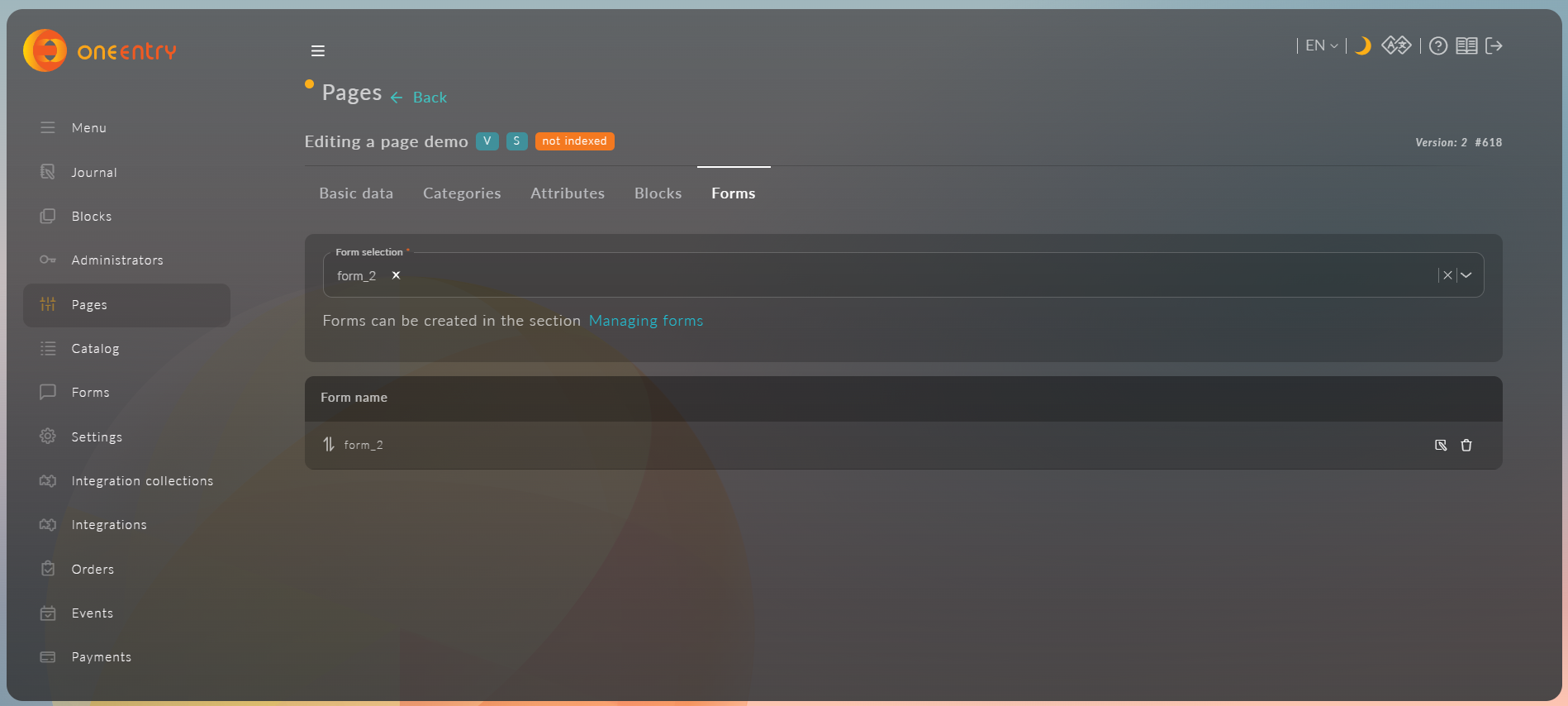
5. Formlar
"Formlar" sekmesi, formları seçmek için bir açılır liste ve seçilen formların listesini içerir. Formlar, sayfalar (veya ekranlar) gibi taşınabilir (sıralanabilir). Ayrıca her form için bir işlem sütunu vardır:
Düzenle
Sil

Formlar hakkında daha fazla bilgi vereceğiz sonraki bölümlerde