Створення сторінки (екрану)
Створення
- Основні дані
- Категорії
- Атрибути
- Блоки
- Форми
1. Основні дані
Вкладка "Основні дані" містить три секції:
-
Типи сторінок - це тип створ�юваної
сторінки. Доступні такі типи:- Для звичайних сторінок - тип для звичайних сторінок, таких як головна або про нас;
- Для каталогів - тип для сторінок, які міститимуть каталог, такі як продукти або мультимедійні елементи;
- Для сторінок помилок - тип для сторінокз помилками. Код помилки повинен бути пов'язаний у Додаткових налаштуваннях;
- Для продуктів каталогу - тип для сторінок, які міститимуть конкретний елемент з модуля “Каталог”, такий як продукт або мультимедійний елемент;
- Для замовлення - тип для сторінокз репозиторієм замовлень.
- Для звичайних сторінок - тип для звичайних
-
Деталі містять три поля введення: "Назва сторінки" - назва
сторінки, "URL сторінки" - унікальний ідентифікатор, за якимсторінкабуде називатися пізніше, і "Назва елемента меню для сторінки" - це назвасторінки, яка буде відображатися в "Меню". Блок "Меню" описано в наступних розділах. -
Редактор - цей блок дозволяє додати фактичний контент для
сторінки. У вас є можливість використовувати два типи редакторів: текстовий та markdown.
За замовчуванням вибрано текстовий редактор; щоб використовувати форматування markdown, поставте галочку:
Редактор також має можливість оптимізувати завантажені зображення, що за замовчуванням увімкнено. Для цього також є галочка:
Документація для текстового редактора описана тут. Для markdown - тут.
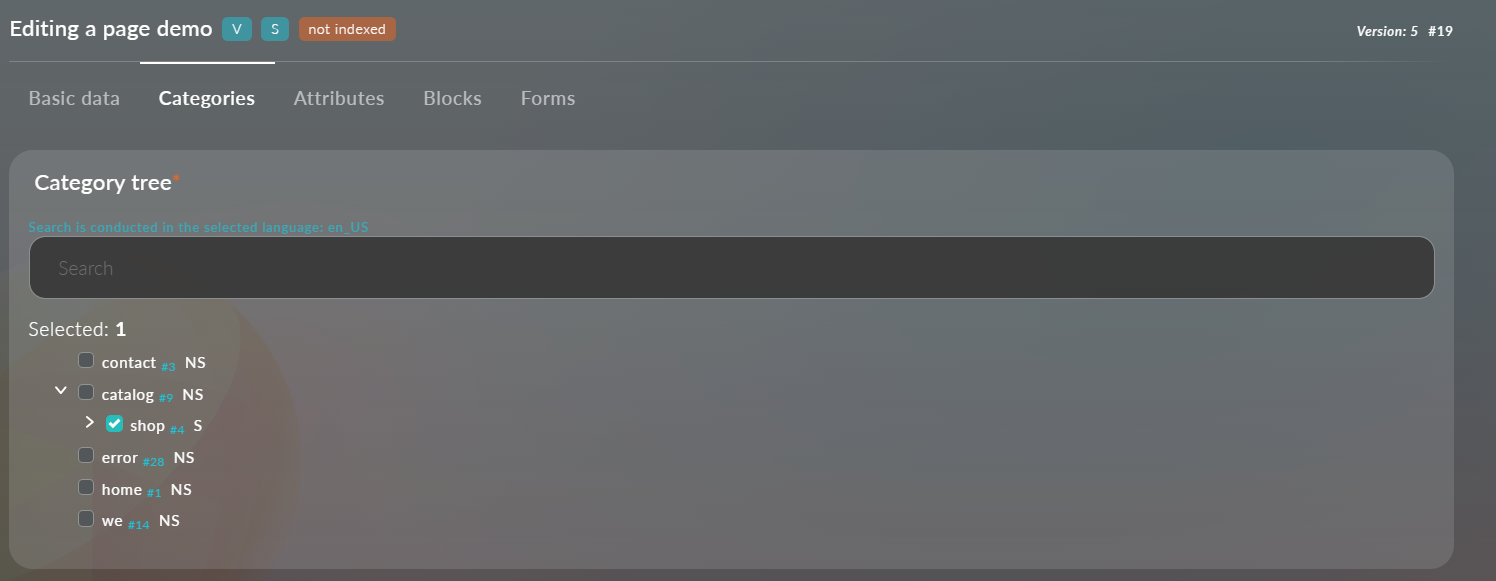
2. Категорії
Вкладка "Категорії" необхідна для створення деревоподібної структури програми та встановлення батьківсько-дитячих відносин між
Наприклад, для

Ви також можете побачити вкладення на головному екрані модуля "Сторінки", де представлений список усіх створених
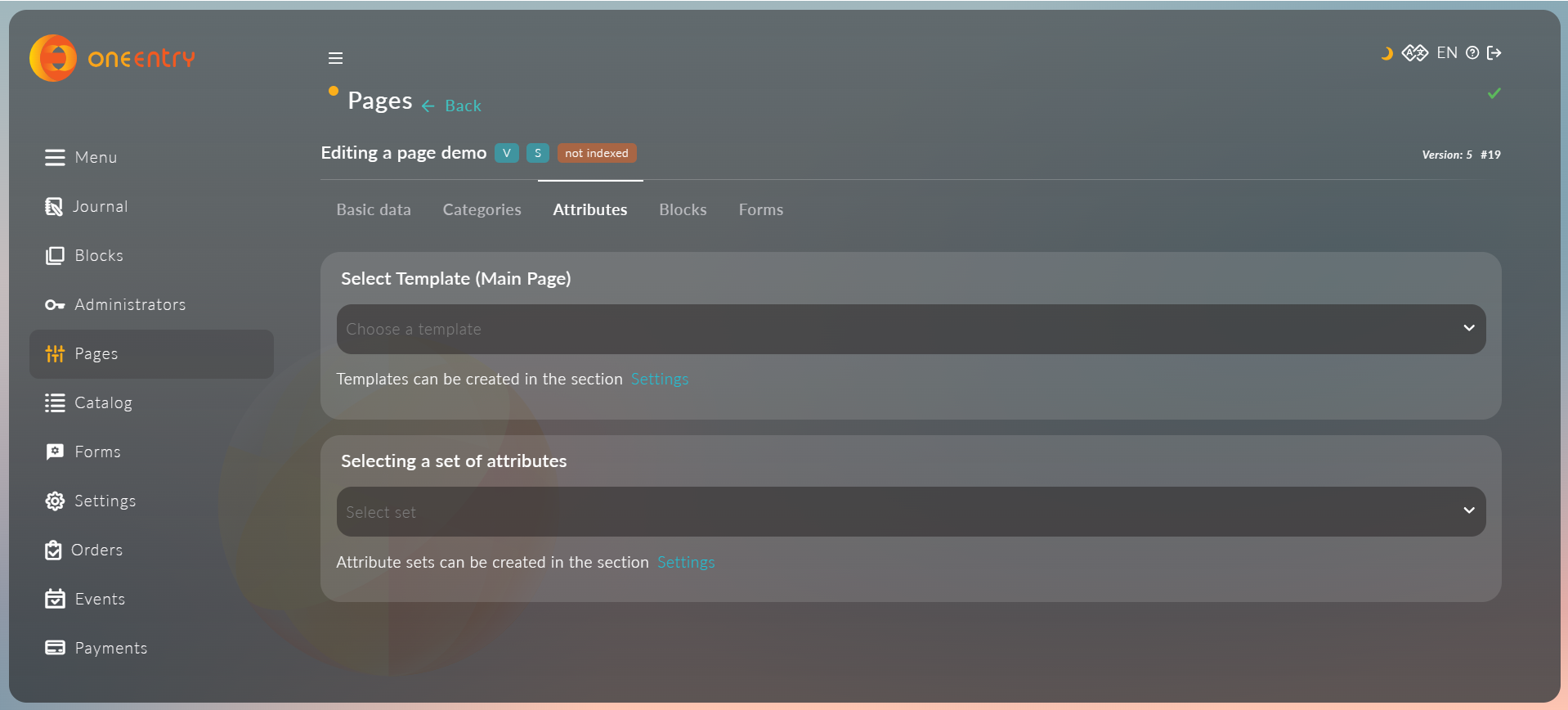
3. Атрибути
Вкладка "Атрибути" містить два випадаючих списки для вибору Шаблону та Набору атрибутів. "Атрибути" є основоположним поняттям Headless CMS OneEntry, яке детально описано в наступних розділах.

Після вибору набору атрибутів потрібно заповнити значення. У нашому випадку це:
- Атрибут "назва", який має тип "Текст з заголовком". Як значення ми вкажемо "Деяка прикладна назва"; також є поле для цього атрибута - текст, який буде відображатися у разі помилки, ми вкажемо "повідомлення про помилку прикладу";
- Поле для завантаження зображення (img). Ми завантажимо тут логотип OneEntry. У нас також є можливість оптимізувати завантажене зображення, натиснувши на "Оптимізувати завантажені зображення" та змінити параметри зображення безпосередньо в Headless CMS OneEntry;
- Поле для цілочисельних значень "щось_ціле". Ми додамо значення, рівне "2024".
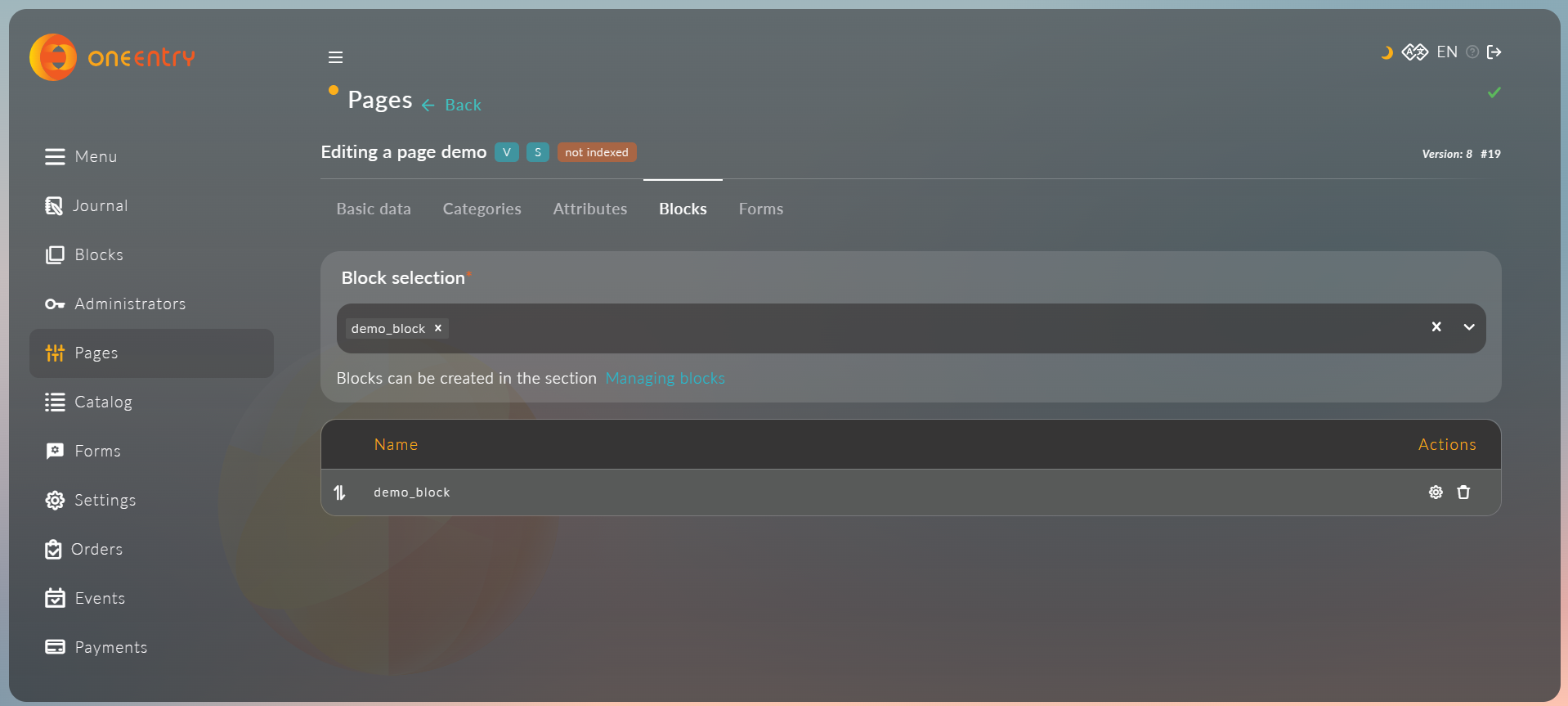
4. Блоки
Вкладка "Блоки" містить випадаючий список для вибору блоків та список вибраних блоків. Блоки можна переміщати (сортувати) так само, як
Налаштувати
Видалити

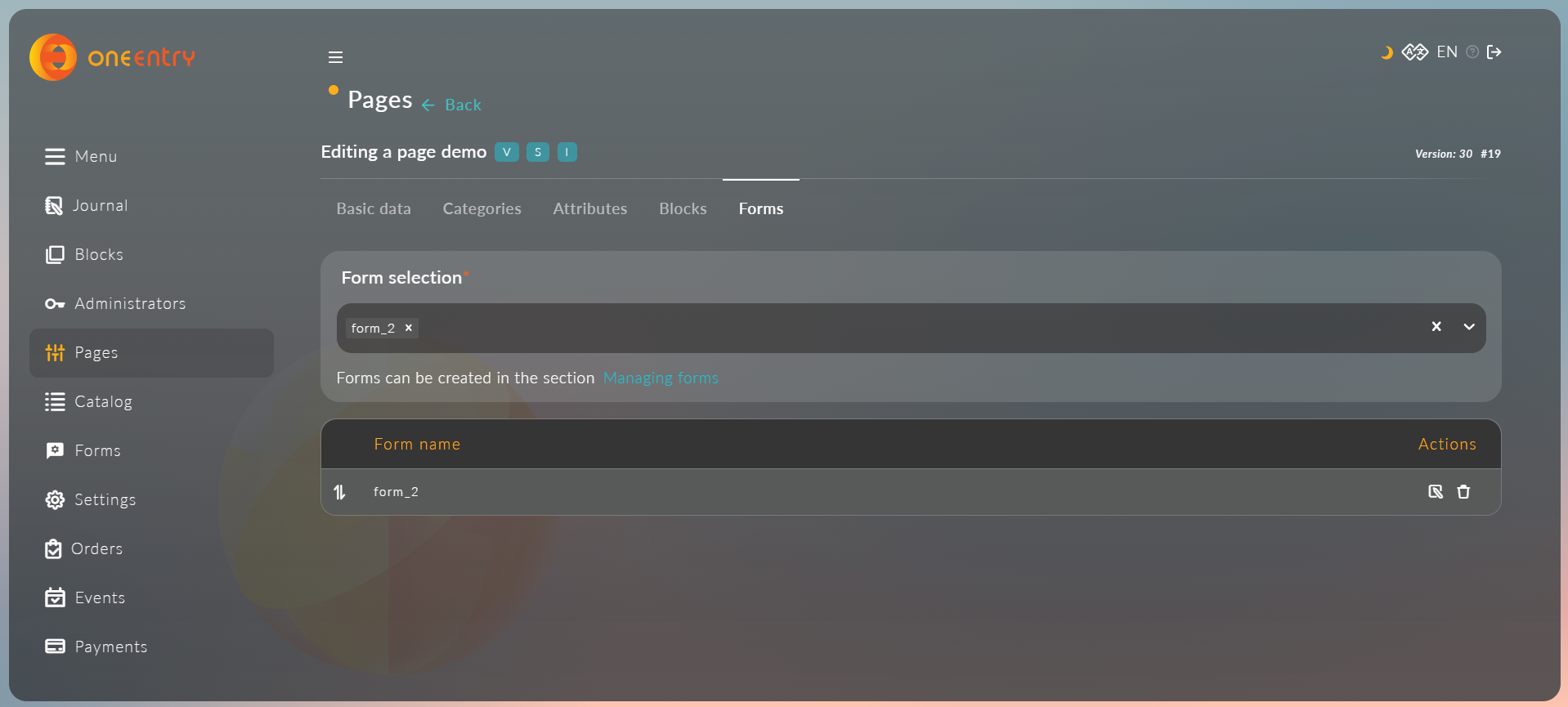
5. Форми
Вкладка "Форми" містить випадаючий список для вибору форм та список вибраних форм. Форми можна переміщати (сортувати) так само, як
Редагувати
Видалити