Tạo trang (màn hình)
Tạo trang (hoặc màn hình) bao gồm bốn khối:
- Dữ liệu cơ bản
- Danh mục
- Thuộc tính
- Khối
- Biểu mẫu
1. Dữ liệu cơ bản
Tab "Dữ liệu cơ bản" chứa ba phần:
-
Các loại trang - đây là loại trang (hoặc màn hình) được tạo. Các loại sau đây có sẵn:
- Trang thông thường - loại cho các trang (hoặc màn hình) thông thường, chẳng hạn như trang chính hoặc giới thiệu;
- Trang danh mục - loại cho các trang (hoặc màn hình) sẽ chứa danh mục, chẳng hạn như sản phẩm hoặc các mục đa phương tiện;
- Trang lỗi - loại cho các trang (hoặc màn hình) có lỗi. Mã lỗi cần được liên kết trong khối Cài đặt bổ sung;
- Trang bên ngoài — loại để tạo liên kết đến một trang web bên ngoài. Trong trường URL trang có thể chỉ định bất kỳ URL bên ngoài nào (ví dụ,
https://example.com).
Đối với các trang như vậy, không có khối và biểu mẫu — chúng không hiển thị trong trình chỉnh sửa.
Loại này được sử dụng trong menu như một liên kết bên ngoài (ví dụ, đến trang web công ty, mạng xã hội hoặc tài nguyên đối tác).
-
Chi tiết chứa ba trường nhập: "Tiêu đề trang" - tiêu đề của trang (hoặc màn hình), "URL trang" - định danh duy nhất, mà sau này trang (hoặc màn hình) sẽ được gọi, và "Tên mục menu cho trang" - đây là tên của trang (hoặc màn hình), sẽ hiển thị trong "Menu". Khối "Menu" được mô tả trong các chương tiếp theo
-
Trình chỉnh sửa - đây là khối cho phép thêm nội dung trực tiếp cho trang (hoặc màn hình). Bạn có thể sử dụng hai loại trình chỉnh sửa: văn bản và markdown.
Mặc định là trình chỉnh sửa văn bản, để sử dụng định dạng markdown, hãy chọn:
Hoặc để chuyển sang chế độ văn bản thông thường không định dạng, hãy chọn:
Ngoài ra, trong trình chỉnh sửa có khả năng tối ưu hóa hình ảnh tải lên, mặc định chức năng này được kích hoạt. Cũng có một ô kiểm cho chức năng này:
Tài liệu về trình chỉnh sửa văn bản được mô tả tại đây. Đối với markdown - tại đây.
2. Danh mục
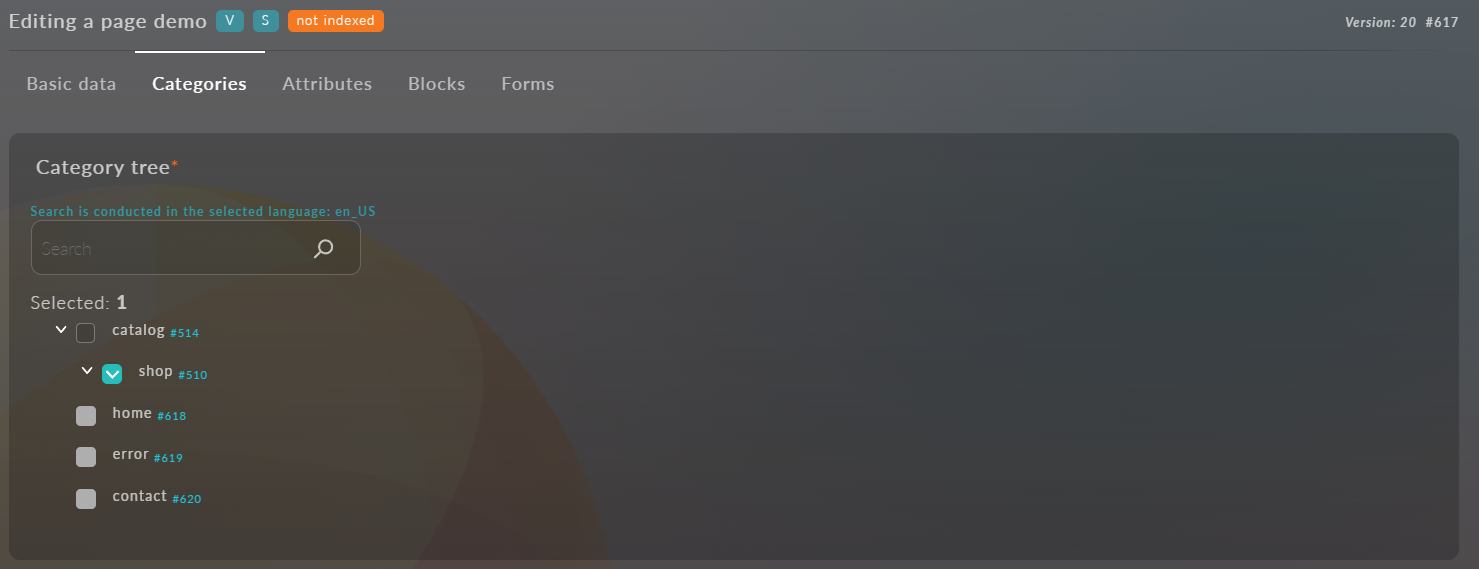
Tab "Danh mục" cần thiết để tạo hệ thống cây của ứng dụng và tạo mối quan hệ giữa các trang (hoặc màn hình) theo kiểu cha-con.
Ví dụ, cho trang (hoặc màn hình) demo đã tạo cấu trúc lồng ghép sau: "danh mục" -> "cửa hàng" -> "demo"

Bạn cũng có thể thấy cấu trúc lồng ghép trên màn hình chính của mô-đun "Trang", nơi hiển thị danh sách tất cả các trang (hoặc màn hình) đã tạo. Trong danh sách này cũng có thể quản lý cấu trúc lồng ghép bằng cách kéo thả trang (hoặc màn hình) trong bảng.
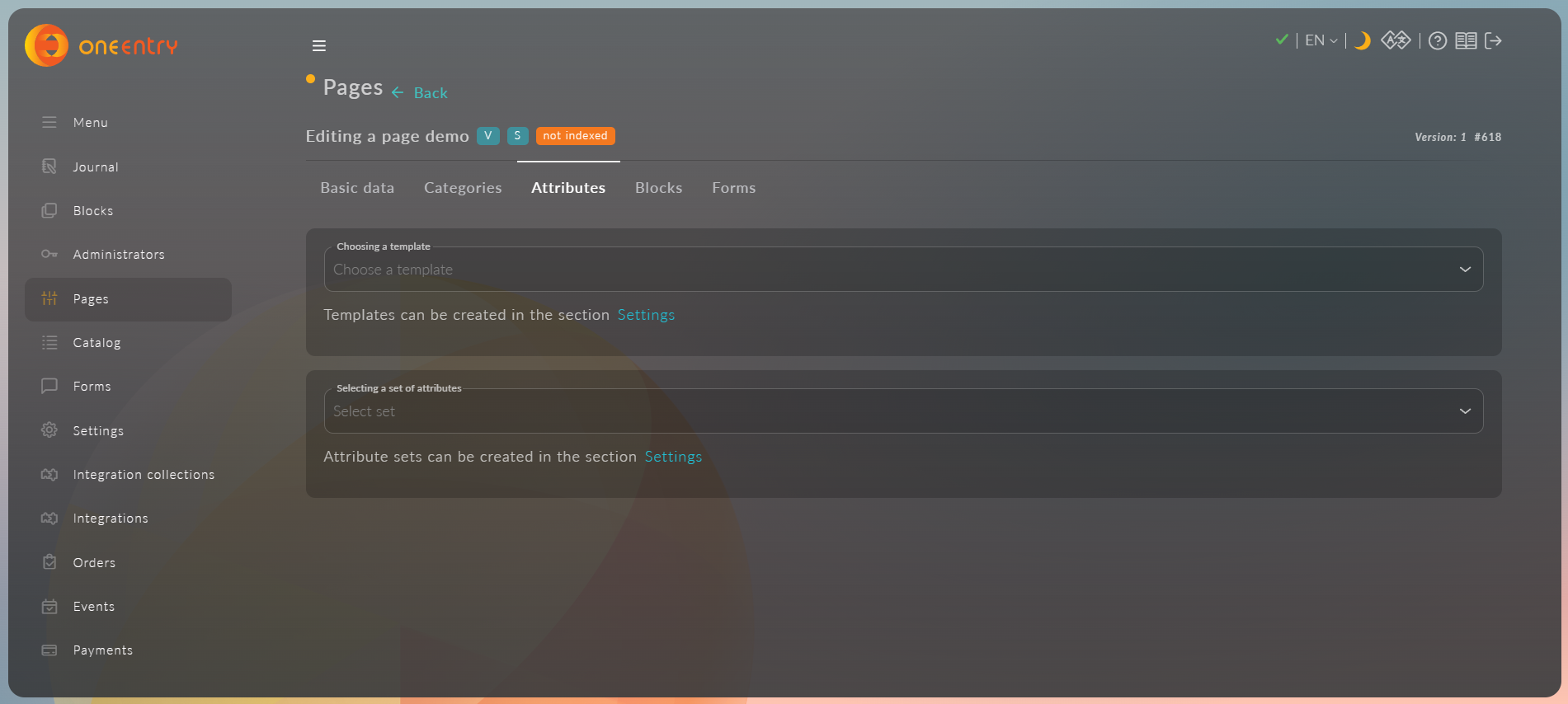
3. Thuộc tính
Tab "Thuộc tính" chứa hai danh sách thả xuống để chọn Mẫu và Tập hợp thuộc tính "Thuộc tính" - là khái niệm cơ bản của Platform OneEntry, được mô tả chi tiết trong các chương tiếp theo.

Sau khi chọn tập hợp thuộc tính, cần điền các giá trị. Trong trường hợp của chúng tôi, đó là:
- Thuộc tính "tiêu đề", có loại "Văn bản với tiêu đề". Chúng tôi sẽ chỉ định giá trị là "Một tiêu đề ví dụ", cũng cho thuộc tính này có một trường - văn bản sẽ hiển thị trong trường hợp có lỗi, chúng tôi sẽ chỉ định là "thông báo lỗi ví dụ";
- Trường để tải lên hình ảnh (img). Chúng tôi sẽ tải lên logo OneEntry vào đó. Chúng tôi cũng có khả năng tối ưu hóa hình ảnh đã tải lên bằng cách nhấn vào "Tối ưu hóa hình ảnh đã tải lên" và thay đổi các tham số hình ảnh trực tiếp trong Platform OneEntry;
- Trường cho các giá trị số nguyên "something_integer". Chúng tôi sẽ thêm vào đó giá trị bằng "2024".
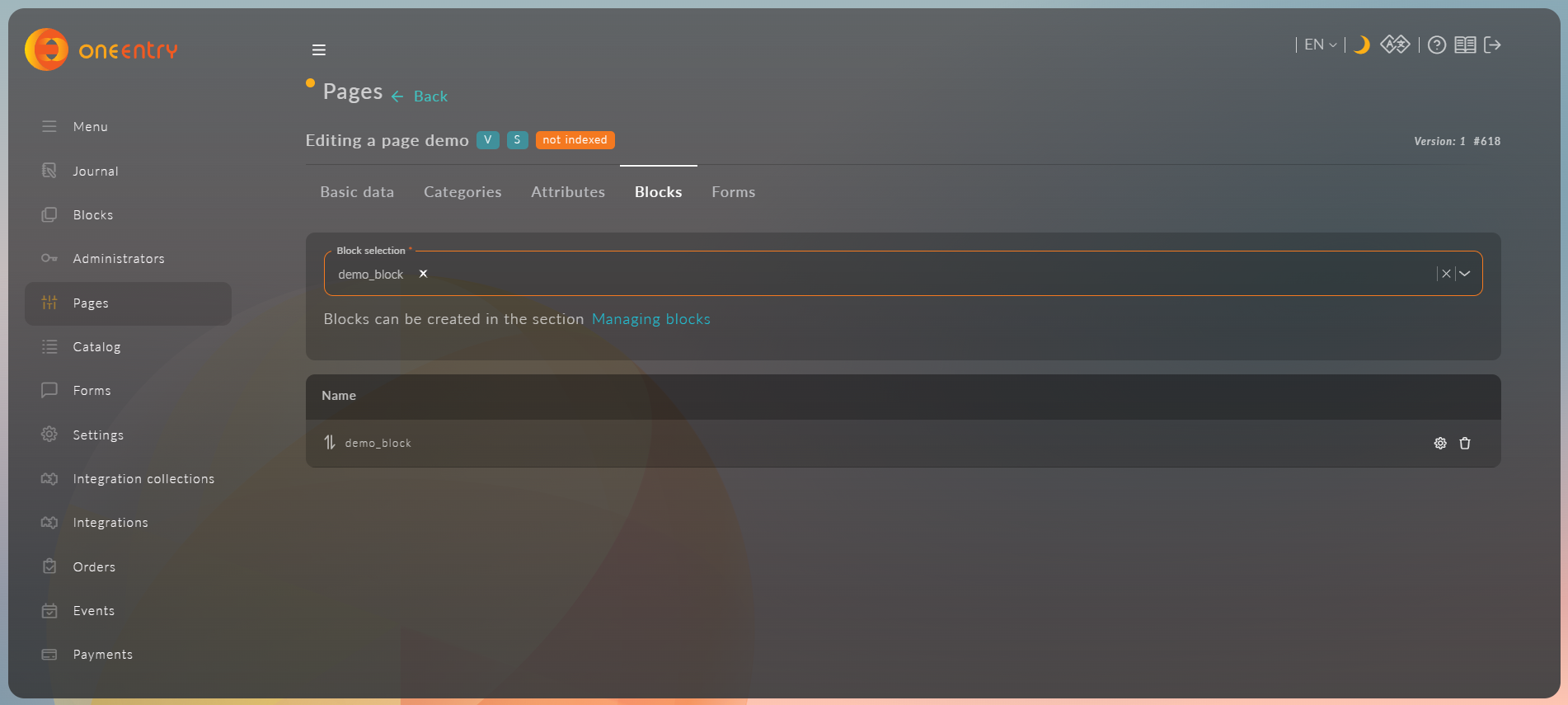
4. Khối
Tab "Khối" chứa danh sách thả xuống để chọn các khối và danh sách các khối đã chọn. Các khối có thể được di chuyển (sắp xếp) giống như các trang (hoặc màn hình). Cũng có một cột hành động cho mỗi khối:
Cài đặt
Xóa

Đối với trang danh mục, bạn có thể đính kèm bất kỳ tập hợp khối nào làm mẫu cho các sản phẩm mới. Để làm điều này, trong lựa chọn "Các khối sản phẩm được đính kèm cho tất cả các sản phẩm con" cần chọn các khối đã tạo. Bây giờ sản phẩm mới của trang này sẽ được tạo với tập hợp khối đã chỉ định:
Chúng tôi sẽ nói chi tiết về các khối trong các chương tiếp theo
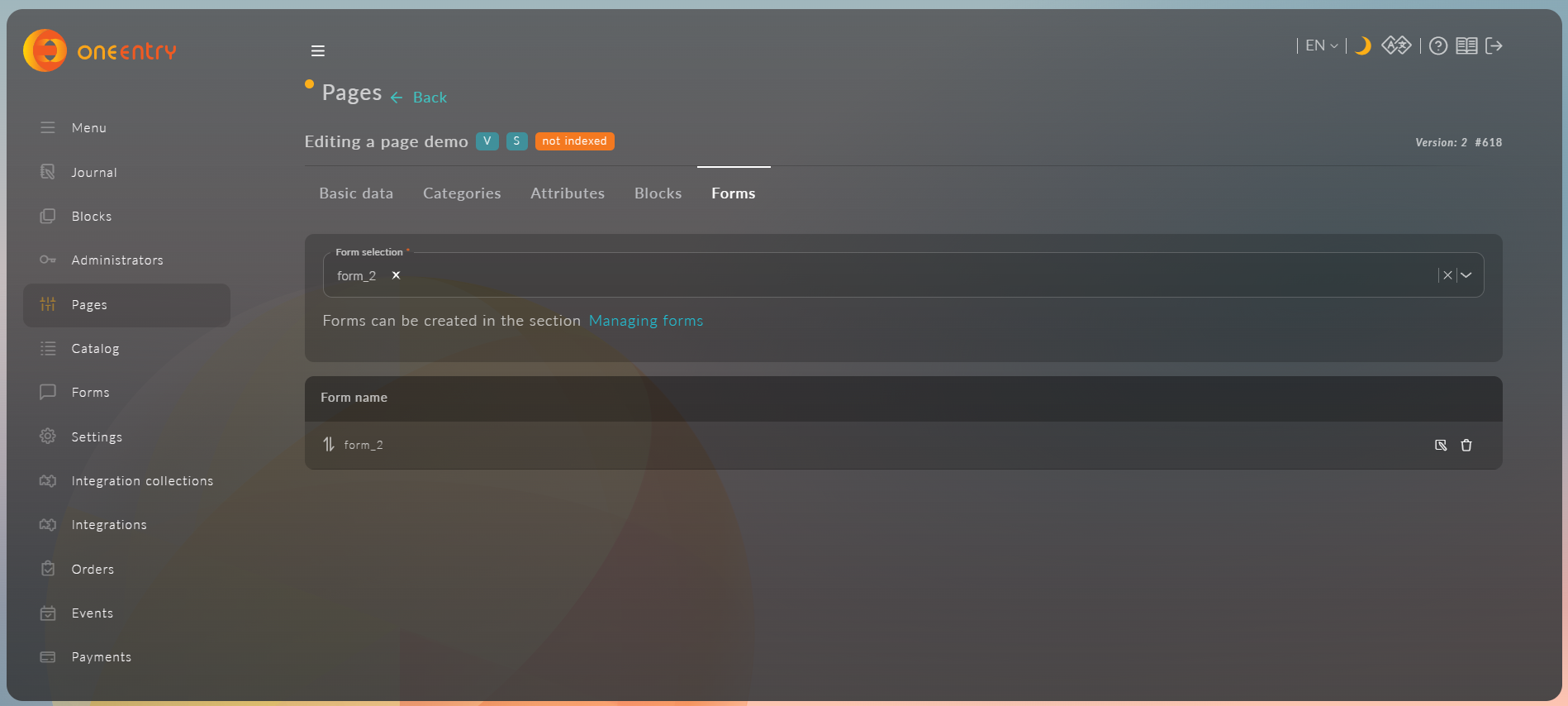
5. Biểu mẫu
Tab "Biểu mẫu" chứa danh sách thả xuống để chọn các biểu mẫu và danh sách các biểu mẫu đã chọn. Các biểu mẫu có thể được di chuyển (sắp xếp) giống như các trang (hoặc màn hình). Cũng có một cột hành động cho mỗi biểu mẫu:
Chỉnh sửa
Xóa

Chúng tôi sẽ nói chi tiết về các biểu mẫu trong các chương tiếp theo