Nodo template
El nodo template se utiliza para generar datos basados en una plantilla especificada. Permite la creación de cadenas, HTML, JSON y otros formatos aplicando la sustitución dinámica de valores del mensaje msg u otras fuentes.
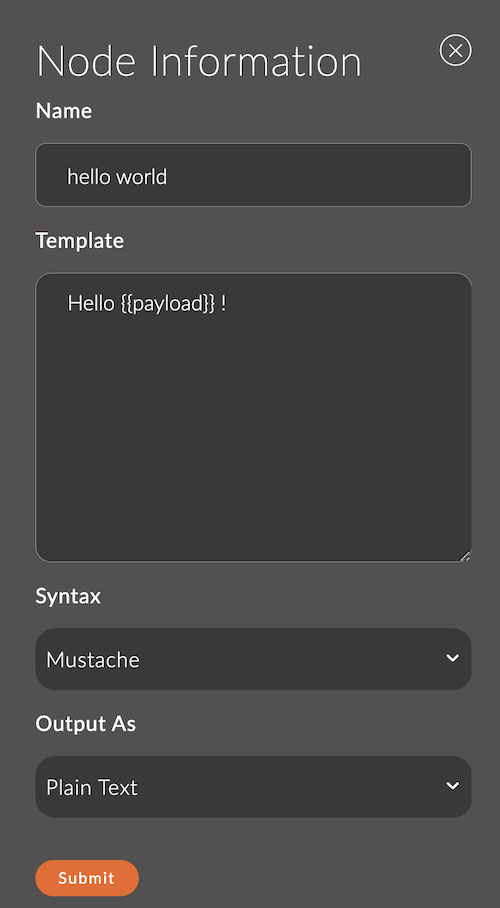
Configuraciones del nodo template

1. Nombre
Un campo para especificar el nombre del nodo.
El nombre se muestra en el espacio de trabajo y ayuda a identificar fácilmente el nodo.
Si se deja vacío, el nodo se llamará template.
Ejemplo:
- Nombre del nodo:
hola mundo
2. Plantilla
El campo principal donde se especifica el texto de la plantilla.
Soporta la sustitución de datos a través de llaves ({{...}}) y las capacidades de plantillas de Mustache.
Ejemplo de plantilla:
¡Hola {{payload}}!
3. Sintaxis
Define la sintaxis de la plantilla:
- Mustache: Plantilla Mustache.
- Texto Plano: Cadena de texto plano.
4. Salida Como
Define el formato de los datos de salida del nodo:
- Texto Plano: Crea una cadena de texto.
- JSON: Crea JSON.
- YAML: Crea YAML.
Características de la Sintaxis Mustache
-
Sustitución de Valores:
Utiliza{{property}}, dondepropertyes una propiedad del objetomsg.Ejemplo:
- Plantilla:
¡Hola, {{name}}! - Mensaje:
{ "name": "Alice" } - Resultado:
¡Hola, Alice!
- Plantilla:
-
Renderizado Condicional:
La lógica condicional es soportada a través de la existencia o ausencia de un valor.Ejemplo:
{{#isOnline}}
<p>Estado: En línea</p>
{{/isOnline}}
{{^isOnline}}
<p>Estado: Fuera de línea</p>
{{/isOnline}} -
Bucles:
Puedes iterar sobre arreglos.Ejemplo:
<ul>
{{#items}}
<li>{{.}}</li>
{{/items}}
</ul>Mensaje:
{ "items": ["Elemento 1", "Elemento 2", "Elemento 3"] }Resultado:
<ul>
<li>Elemento 1</li>
<li>Elemento 2</li>
<li>Elemento 3</li>
</ul> -
Escape de HTML:
Mustache escapa caracteres especiales de HTML por defecto.
Para evitar el escape, usa{{{...}}}.Ejemplo:
{{{htmlContent}}}
Datos de Entrada
El nodo acepta un objeto msg. Los datos del mensaje se utilizan en la plantilla para la sustitución de valores.
Ejemplo de mensaje:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Datos de Salida
El nodo envía un objeto msg, aumentado con la plantilla procesada. El resultado se escribe en msg.payload.
Ejemplos de Uso
Ejemplo 1: Creando una Página HTML
Plantilla:
<!DOCTYPE html>
<html>
<head>
<title>Informe de Temperatura</title>
</head>
<body>
<h1>Informe de Temperatura para {{name}}</h1>
<p>Temperatura actual: {{payload.temperature}}°C</p>
</body>
</html>
Mensaje:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Resultado:
Una página HTML con datos dinámicos.
Ejemplo 2: Generando una Respuesta JSON
Plantilla:
{
"status": "{{status}}",
"data": {
"temperature": {{payload.temperature}},
"humidity": {{payload.humidity}}
}
}
Mensaje:
{
"status": "ok",
"payload": {
"temperature": 22.5,
"humidity": 60
}
}
Resultado:
{
"status": "ok",
"data": {
"temperature": 22.5,
"humidity": 60
}
}