Creación de página (pantalla)
La creación de una página (o pantalla) consiste en cuatro bloques:
- Datos básicos
- Categorías
- Atributos
- Bloques
- Formularios
1. Datos básicos
La pestaña "Datos básicos" contiene tres secciones:
-
Tipos de páginas - este es el tipo de página (o pantalla) que se está creando. Los siguientes tipos están disponibles:
- Páginas comunes - tipo para páginas (o pantallas) comunes, como inicio o acerca de;
- Páginas de catálogo - tipo para páginas (o pantallas) que contendrán un catálogo, como productos o elementos multimedia;
- Páginas de error - tipo para páginas (o pantallas) con errores. El código de error debe vincularse en el bloque Configuraciones adicionales;
- Página externa — tipo para crear un enlace a un sitio externo. En el campo URL de la página se puede especificar cualquier URL externa (por ejemplo,
https://example.com).
Para tales páginas no están disponibles bloques y formularios — no se muestran en el editor.
Este tipo se utiliza en menús como un enlace externo (por ejemplo, a un sitio corporativo, redes sociales o recursos de socios).
-
Detalles contiene tres campos de entrada: "Título de la página" - el título de la página (o pantalla), "URL de la página" - un identificador único, por el cual posteriormente se llamará a la página (o pantalla), y "Nombre del elemento del menú para la página" - este es el nombre de la página (o pantalla) que se mostrará en "Menú". El bloque "Menú" se describe en los siguientes capítulos
-
Editor - este es un bloque que permite agregar contenido directo para la página (o pantalla). Tienes la opción de usar dos tipos de editor: texto y markdown.
Por defecto, se selecciona el editor de texto, para usar la sintaxis markdown, selecciona:
O para cambiar a modo de texto plano sin formato, selecciona:
También en el editor hay una opción para optimizar las imágenes cargadas, por defecto esta función está activada. También hay una casilla de verificación para ello:
La documentación del editor de texto se describe aquí. Para markdown - aquí.
2. Categorías
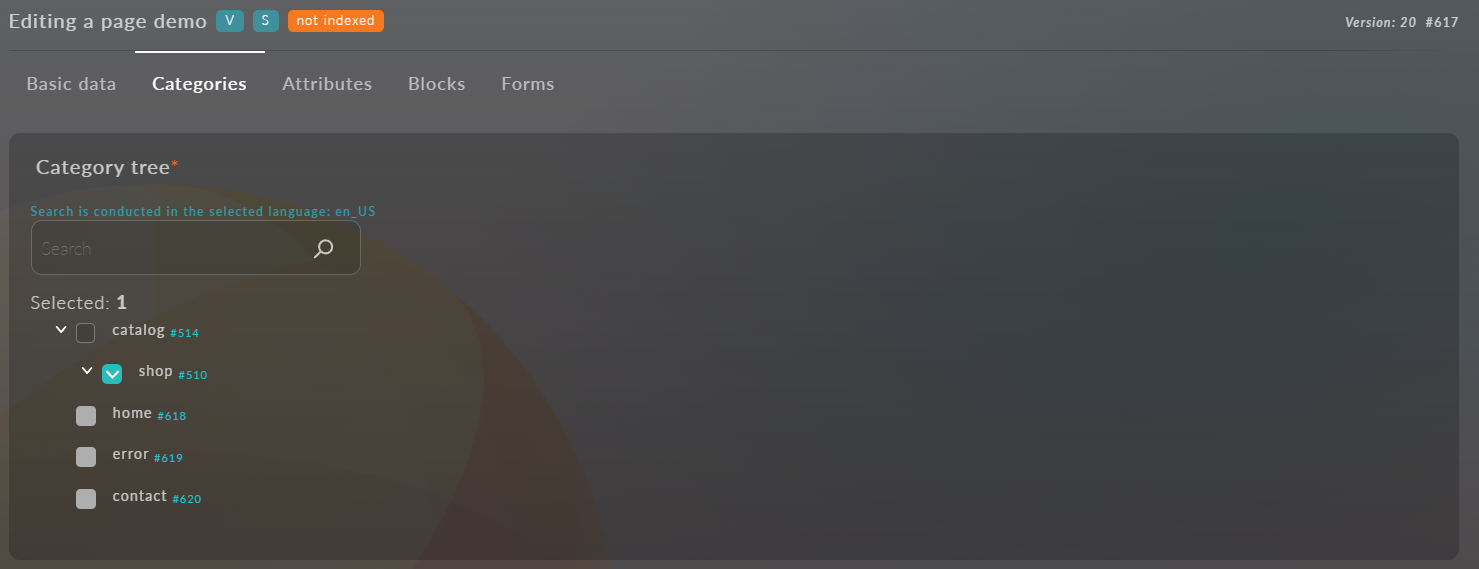
La pestaña "Categorías" es necesaria para crear un sistema jerárquico de la aplicación y establecer relaciones entre páginas (o pantallas) de tipo padre-hijo.
Por ejemplo, para la página (o pantalla) demo se creó la siguiente jerarquía: "catálogo" -> "tienda" -> "demo"

También puedes ver la jerarquía en la pantalla principal del módulo "Páginas", donde se presenta una lista de todas las páginas (o pantallas) creadas. En esta lista también se puede gestionar la jerarquía, arrastrando las páginas (o pantallas) en la tabla.
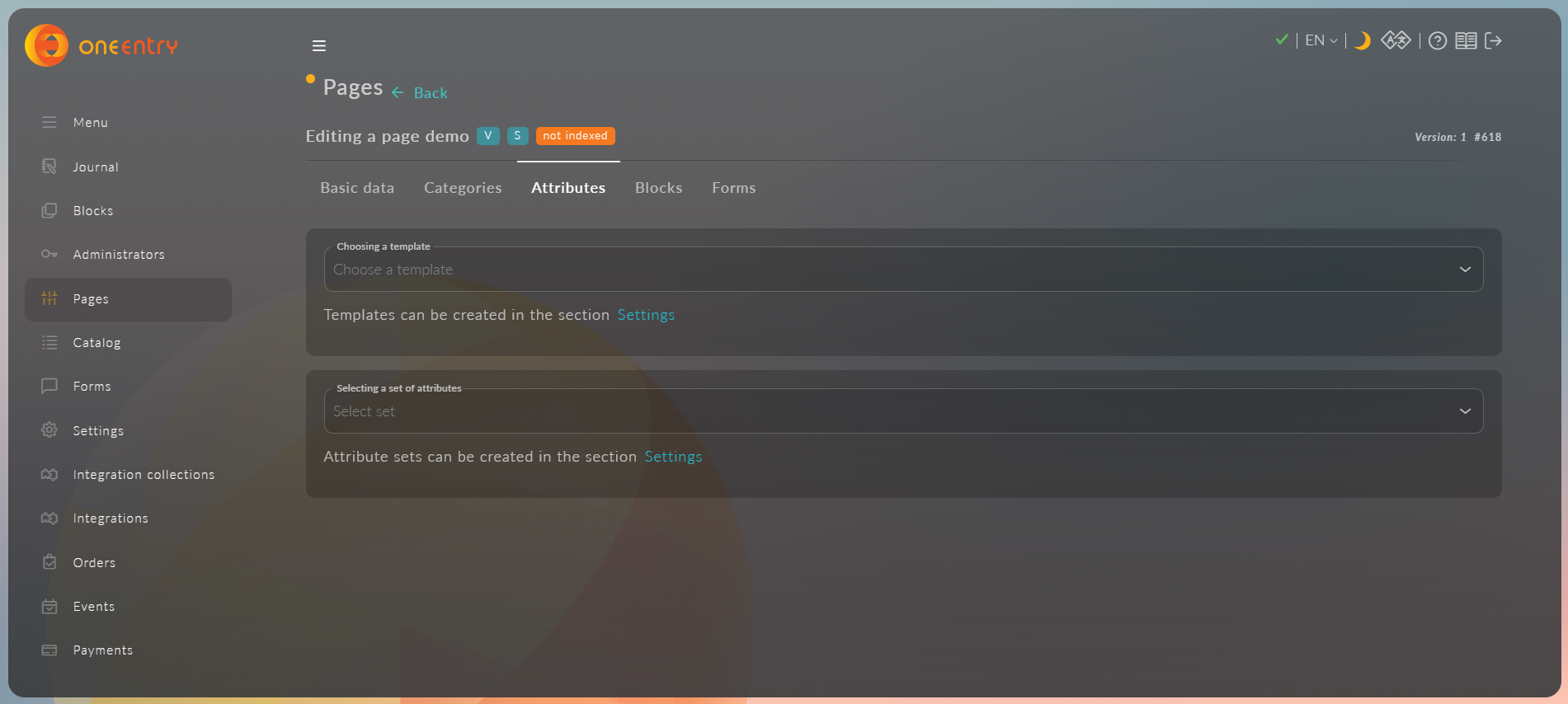
3. Atributos
La pestaña "Atributos" contiene dos listas desplegables para seleccionar Plantilla y Conjunto de atributos "Atributos" - es un concepto fundamental de Platform OneEntry, que se describe en detalle en los siguientes capítulos.

Después de seleccionar el conjunto de atributos, es necesario completar los valores. En nuestro caso, esto es:
- Atributo "título", que tiene el tipo "Texto con encabezado". Como valor, indicaremos "Algun título de ejemplo", también para este atributo hay un campo - texto que se mostrará en caso de error, indicaremos "mensaje de error de ejemplo";
- Campo para cargar imagen (img). Cargaremos el logotipo de OneEntry en él. También tenemos la opción de optimizar la imagen cargada haciendo clic en "Optimizar imágenes cargadas" y cambiar los parámetros de la imagen directamente en Platform OneEntry;
- Campo para valores enteros "something_integer". Agregaremos en él un valor igual a "2024".
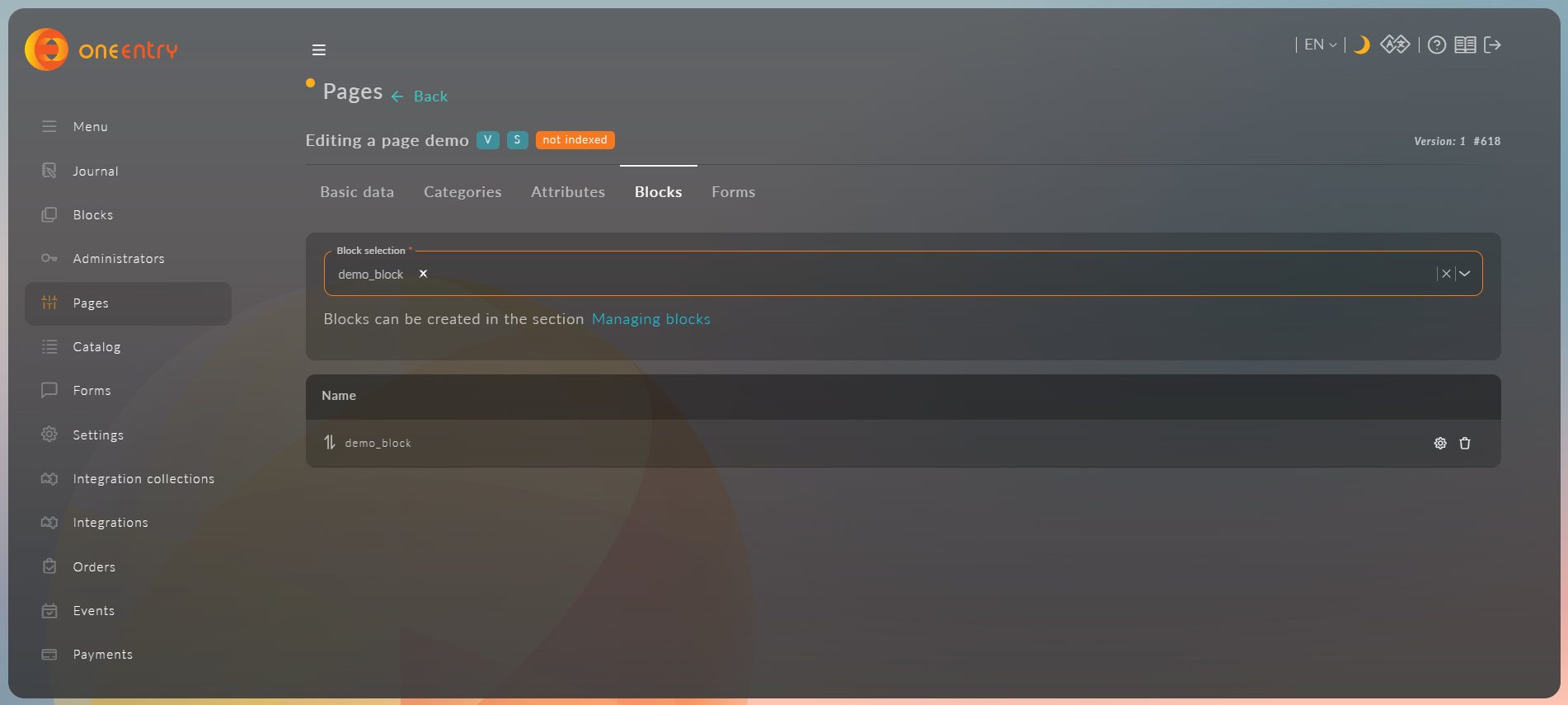
4. Bloques
La pestaña "Bloques" contiene una lista desplegable para seleccionar bloques y una lista de bloques seleccionados. Los bloques se pueden mover (ordenar) de la misma manera que las páginas (o pantallas). También hay una columna de acciones para cada bloque:
Configurar
Eliminar

Para la página de catálogo se puede adjuntar cualquier conjunto de bloques como plantilla para nuevos productos.
Para ello, en la selección "Bloques de producto que están adjuntos a todos los productos hijos" se deben seleccionar los bloques creados.
Ahora, el nuevo producto de esta página se creará con el conjunto de bloques especificado:
Hablaremos en detalle sobre los bloques en los siguientes capítulos
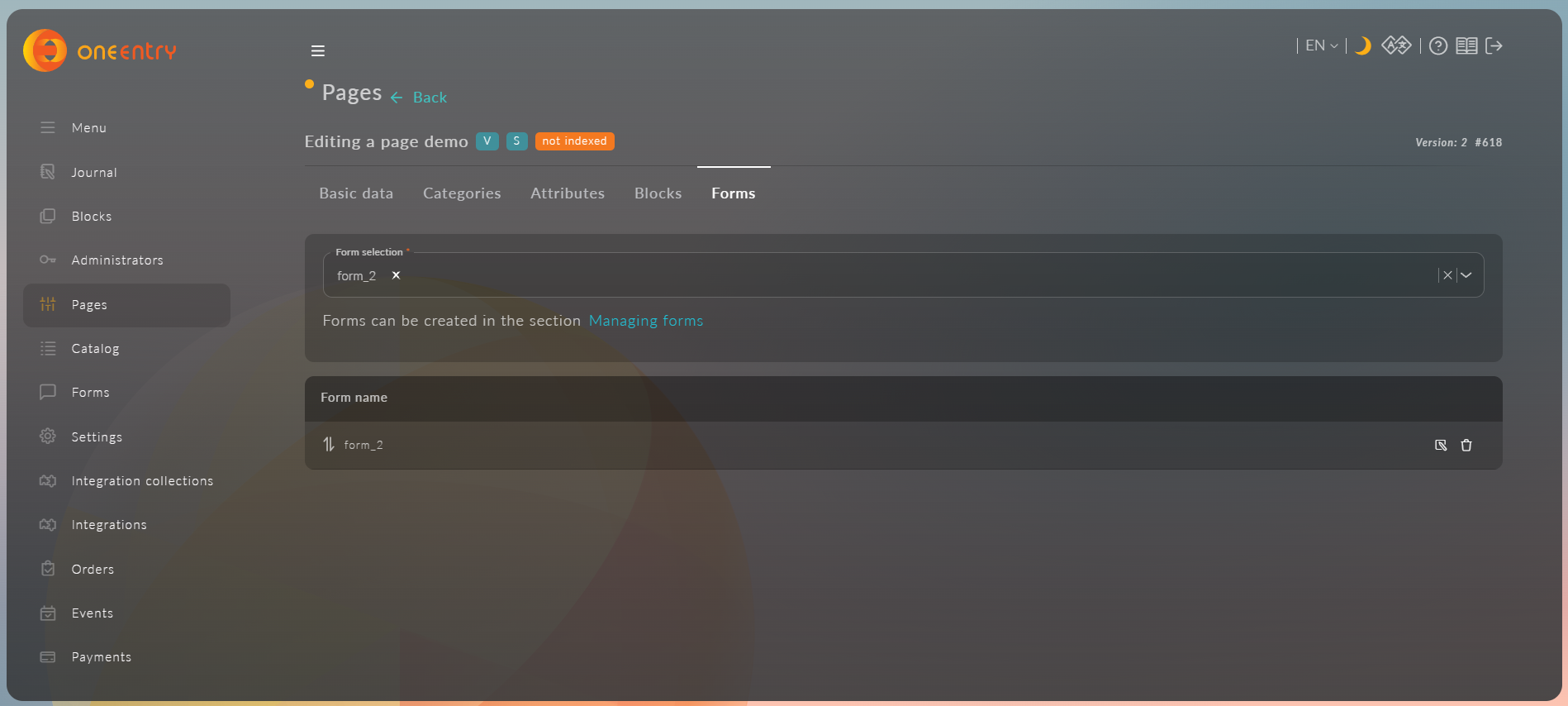
5. Formularios
La pestaña "Formularios" contiene una lista desplegable para seleccionar formularios y una lista de formularios seleccionados. Los formularios se pueden mover (ordenar) de la misma manera que las páginas (o pantallas). También hay una columna de acciones para cada formulario:
Editar
Eliminar

Hablaremos en detalle sobre los formularios en los siguientes capítulos