צומת function
צומת function משמש לכתיבת קוד JavaScript מותאם אישית, ומאפשר לבצע חישובים מורכבים, המרות נתונים ולוגיקת עיבוד הודעות. הוא מספק גמישות ליישום לוגיקה שאינה נתמכת על ידי צמתים סטנדרטיים.
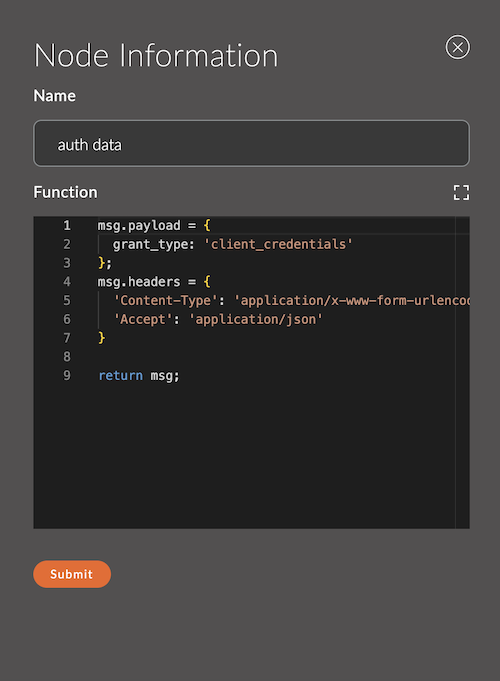
הגדרות צומת function

1. שם
שדה לציון שם הצומת.
השם מוצג באזור העב�ודה ועוזר לזהות בקלות את הצומת.
אם משאירים ריק, הצומת יקרא function.
דוגמה:
- שם הצומת:
auth data
2. פונקציה
בשדה זה נכנס קוד JavaScript שיתבצע עבור כל הודעה שעוברת דרך הצומת.
פורמט נתוני כניסה:
הקוד מקבל אובייקט msg, המייצג את ההודעה הנוכחית.
פורמט נתוני פלט:
- הצומת צריך להחזיר אובייקט הודעה (או מערך אובייקטים) כדי להעביר את הנתונים הלאה בזרם.
- אם מחזירים
null, ההודעה לא תישלח הלאה.
דוגמה:
// הגדלת ערך msg.payload ב-1
msg.payload = msg.payload + 1;
return msg;
דוגמאות לשימוש
דוגמה 1: הכפלת ערך ב- msg.payload
msg.payload = msg.payload * 2;
return msg;
תיאור:
- לוקח את הערך של
msg.payload, מכפיל אותו ב-2 ושולח את האובייקט המעודכן.
דוגמה 2: הוספת מאפיין חדש
msg.newProperty = "Hello, World!";
return msg;
תיאור:
- יוצר מאפיין חדש
newPropertyומוסיף אותו לאובייקטmsg.
דוגמה 3: עיבוד הודעות מותנה
if (msg.payload > 100) {
msg.alert = "High value detected!";
} else {
msg.alert = "Value is normal.";
}
return msg;
תיאור:
- מוסיף מאפיין
alertעם אזהרה טקסטואלית בהתאם לערך שלmsg.payload.
דוגמה 4: סינון הודעות
if (msg.payload > 50) {
return msg; // להעביר את ההודעה הלאה
}
return null; // לעצור את ההודעה
תיאור:
- מעביר הודעות רק עם
msg.payload > 50, השאר נעצרות.