דוגמה לשילוב עם PayPal
במדריך זה נציג כיצד לשלב את PayPal ונבחן נודים חדשים.
1. מעקב אחרי אירוע יצירת הזמנה
1.1. אירוע "הזמנה נוצרה" במודול "אירועים".
כדי לעקוב אחרי אירועים במודול "שילובים", צור אירוע במודול "אירועים".
פרטי מודול האירועים מפורטים כאן.1.2. מעקב אחרי אירוע יצירת הזמנה.
- גרור את הנוד "events" לאזור העבודה.
- שנה את הערך בשדה "Set" ל-"orderEvent".
- האירוע יישמר באובייקט "msg.orderEvent" וניתן יהיה להשתמש בו בנודים אחרים.
- בחר מתוך הרשימה את האירוע שנוצר "הזמנה נוצרה" ולחץ על "שלח".
בדוגמה זו אנו נרשמים לאירוע יצירת הזמנה ושומרים את האירוע ב-"msg.orderEvent" לשימוש בהמשך.
פרטים נוספים על נוד האירועים ניתן למצוא כאן.2. יצירת סשן תשלום
2.1. צור חשבון תשלום
לפני תחילת השילוב, צור חשבון מותאם אישית עבור PayPal.
פרטים על איך לעשות זאת מפורטים כאן.2.2. צור סשן תשלום
- גרור את הנוד "api" לאזור העבודה וחבר אותו לנוד מהשלב הקודם.
- בחר בשיטה "Create Payment Session" והדבק את הקוד מהתיאור למטה בשדה "Data".
כאן אנו שולפים את מזהה ההזמנה מאובייקט "msg.orderEvent" ומבנים בקשה ליצירת סשן תשלום.
הבקשה ליצירת הסשן מקבלת כקלט פרמטרים: "orderId" - מזהה ו-"type" - סוג הסשן תשלום (session או intent).
{
"orderId": {{orderEvent.order.id}},
"type": "session"
}
2.3. הגדר את המזהה שהתקבל ב-msg.paymentSessionId
- גרור את הנוד "function" לאזור העבודה וחבר אותו לנוד מהשלב הקודם.
- הדבק את הקוד מהדוגמה בשדה "Function".
כאן אנו מגדירים ב-"msg.paymentSessionId" את מזהה הסשן תשלום שהתקבל כתוצאה מהביצוע של הנוד הקודם.
msg.paymentSessionId = msg.payload.id;
return msg;
3. אימות ב-PayPal
3.1. הגדר פרמטרים לאימות ב-PayPal
- גרור את הנוד "function" לאזור העבודה וחבר אותו לנוד מהשלב הקודם.
- הדבק את הקוד מהדוגמה בשדה "Function".
כאן אנו מגדירים ערכים בשדות "payload" ו-"headers" של אובייקט "msg". ערכים אלו נדרשים לביצוע הנוד הבא.
// הגדרת גוף הבקשה
msg.payload = {
grant_type: 'client_credentials'
};
// הגדרת כותרות
msg.headers = {
'Content-Type': 'application/x-www-form-urlencoded',
'Accept': 'application/json'
}
return msg;
פרטים נוספים על פרמטרים לתשלום ניתן למצוא בתיעוד PayPal
פרטים נוספים על נוד הפונקציה ניתן למצוא כאן.3.2. בקשה לקבלת access token
- גרור את הנוד "http request" לאזור העבודה וחבר אותו לנוד מהשלב הקודם.
- בחר בשדה Method את האפשרות "POST".
- בחר בשדה Data את האפשרות "Send as request body".
- הדבק בשדה Link את הקישור
https://api-m.sandbox.paypal.com/v1/oauth2/token. - בחר בשדה Return את האפשרות "Object JSON".
- בחר "Use Authentication".
- בשדה "Username" הכנס את ה-client ID שלך, ובשדה "Password" את ה-client secret שלך עבור PayPal.
בקשה זו נדרשת לקבלת "access_token".
פרטים נוספים על אימות ניתן למצוא בתיעוד PayPal
פרטים נוספים על נוד הבקשה http ניתן למצוא כאן.3.3. הגדר פרמטרים ליצירת קישור לתשלום
- גרור את הנוד "function" לאזור העבודה וחבר אותו לנו�ד מהשלב הקודם.
- הדבק את הקוד מהדוגמה בשדה "Function".
בדוגמה זו אנו מבנים בקשה ליצירת קישור לתשלום על בסיס הנתונים מהנודים הקודמים.
// access_token עבור PayPal, שהתקבל בנוד "paypal auth"
const accessToken = msg.payload.access_token;
// נתוני ההזמנה, שהתקבלו בנוד "הזמנה נוצרה"
// אובייקט ההזמנה תואם להזמנה מ-API ההזמנות https://oneentry.cloud/instructions/api
const order = msg.orderEvent.order;
// מזהה סשן התשלום, שהתקבל בנוד "צור סשן תשלום"
const paymentSessionId = msg.paymentSessionId;
// מבנים נתונים עבור PayPal על בסיס נתוני ההזמנה
const items = order.products.map(product => {
return {
name: product.title,
description: 'תיאור שלך',
quantity: String(product.quantity),
unit_amount: {
currency_code: order.currency,
value: product.price
}
}
})
const totalSum = parseFloat(order.totalSum)
const data = {
intent: 'CAPTURE',
purchase_units: [
{
items,
custom_id: String(paymentSessionId),
amount: {
currency_code: order.currency,
value: totalSum,
breakdown: {
item_total: {
currency_code: order.currency,
value: totalSum,
},
},
},
payment_instruction: {
billingId: String(order.id),
},
},
],
payment_source: {
paypal: {
experience_context: {
payment_method_preference: 'UNRESTRICTED',
payment_method_selected: 'PAYPAL',
brand_name: 'EXAMPLE INC',
locale: 'en-US',
landing_page: 'LOGIN',
shipping_preference: 'NO_SHIPPING',
user_action: 'PAY_NOW',
return_url: "https://example.com/return",
cancel_url: "https://example.com/cancel",
},
},
},
}
// גוף הבקשה
msg.payload = data;
// כותרות הבקשה
msg.headers = {
'Content-Type': 'application/json',
'Authorization': `Bearer ${accessToken}`,
'Prefer': 'return=representation',
};
return msg;
פרטים נוספים ניתן למצוא בתיעוד PayPal
פרטים נוספים על נוד הפונקציה ניתן למצוא כאן.4. יצירת קישור לתשלום
בדוגמה זו נעשה שימוש בנוד "http request". ניתן להשתמש בו לביצוע בקשות http.
- גרור את הנוד "http request" לאזור העבודה וחבר אותו לנוד מהשלב הקודם.
- בחר בשדה Method את האפשרות "POST".
- בחר בשדה Data את האפשרות "Send as request body".
- הדבק בשדה Link את הקישור
https://api-m.sandbox.paypal.com/v2/checkout/orders. - בחר בשדה Return את האפשרות "Object JSON".
בדוגמה זו ביצענו בקשה ל-PayPal ליצירת קישור לתשלום עם הנתונים מהנוד הקודם.
פרטים נוספים ניתן למצוא בתיעוד PayPal
פרטים נוספים על נוד הבקשה http ניתן למצוא כאן.5. עדכון סשן התשלום
- גרור את הנוד "api" לאזור העבודה וחבר אותו לנוד מהשלב הקודם.
- בחר בשיטה "Update Payment Session" והדבק את הקוד מהתיאור למטה בשדה "Data".
כאן אנו שולפים את מזהה קישור התשלום "msg.paymentSessionId" ואת הקישור לתשלום "msg.payload.links[0].href" מהבקשות הקודמות.
{
"id": {{paymentSessionId}},
"paymentUrl": "{{{payload.links.1.href}}}"
}
פרטים נוספים על הערכים המוחזרים ניתן למצוא בתיעוד PayPal
פרטים נוספים על נוד ה-API ניתן למצוא כאן.6. הוספת endpoint לקבלת קישור לתשלום
6.1. הגדר את הנושא "createPaymentLink"
- גרור את הנוד "function" לאזור העבודה וחבר אותו לנוד מהשלב הקודם.
- הדבק את הקוד מהדוגמה בשדה "Function".
זה נדרש כדי לזהות את הזרם הנוכחי.
msg.topic = 'createPaymentLink';
return msg;
6.2. צור endpoint לקבלת קישור לתשלום
- גרור את הנוד "http in" לאזור העבודה.
- בחר בשיטה "POST".
- הכנס את הקישור
/get-payment-link.
endpoint זה נדרש כדי לקבל את הקישור העדכני לתשלום.
פרטים נוספים על נוד ה-http in ניתן למצוא כאן.6.3. הגדר את הנושא "getPaymentLink"
- גרור את הנוד "function" לאזור העבודה וחבר אותו לנוד מהשלב הקודם.
- הדבק את הקוד מהדוגמה בשדה "Function".
זה נדרש כדי לזהות את הזרם הנוכחי.
msg.topic = 'getPaymentLink';
return msg;
6.4. שמור נתונים בהקשר
- גרור את הנוד "function" לאזור העבודה וחבר אותו לנוד מהשלב הקודם.
- הדבק את הקוד מהדוגמה בשדה "Function".
זה נדרש כדי לבנות את התגובה.
// קבל את מזהה ההזמנה הנוכחי
const orderId = msg.payload.orderId;
// מפתח ההקשר הנוכחי
const contextKey = `payment_link_${orderId}`;
// קבל את ה-API של OneEntry
const api = global.get('api');
// נתוני ההקשר הנוכחיים
const contextData = flow.get(contextKey) || {};
// הגדר נתונים להקשר לפי נושא
if (msg.topic === 'createPaymentLink') {
contextData.paymentSessionId = msg.paymentSessionId;
contextData.createPaymentLinkCompleted = true;
}
if (msg.topic === 'getPaymentLink') {
contextData.getPaymentLinkCompleted = true;
contextData.res = msg.res;
}
// הגדר נתוני הקשר להקשר
flow.set(contextKey, contextData);
// אם createPaymentLink ו-getPaymentLink הושלמו, שלח תגובה עם הסשן הנוכחי
if (contextData.createPaymentLinkCompleted && contextData.getPaymentLinkCompleted) {
// קבל את סשן התשלום לפי מזהה מה-API
const paymentSession = await api.getPaymentSessionById({ id: contextData.paymentSessionId });
msg.payload = paymentSession;
msg.res = contextData.res;
// נקה את ה-API
flow.set(contextKey, null);
return msg;
}
return null;
6.5. נקודת יציאה לקישור לתשלום
- גרור את הנוד "http response" לאזור העבודה וחבר אותו לנוד מהשלב הקודם.
זה נדרש כדי להחזיר את התגובה לבקשה.
פרטים נוספים על נוד ה-http response ניתן למצוא כאן.7. הגדרת וובוקים עבור PayPal
7.1. נקודות כניסה עבור PayPal
- גרור את הנוד "http in" לאזור העבודה.
- בחר בשיטה "POST".
- הכנס את הקישור
/paypal.
endpoint זה נדרש כדי לעדכן את מצב התשלום דרך PayPal.
פרטים נוספים על נוד ה-http in ניתן למצוא כאן.7.2. תגובה לבקשה
- גרור את הנוד "function" לאזור העבודה וחבר אותו לנוד מהשלב הקודם.
- הדבק את הקוד מהדוגמה בשדה "Function".
זה נדרש כדי לבנות את התגובה.
msg.payload = {
ok: true
}
return msg;
7.3. נקודת יציאה עבור PayPal
- גרור את הנוד "http response" לאזור העבודה וחבר אותו לנוד מהשלב הקודם.
נוד זו נדרשת כדי להחזיר את התגובה לבקשה.
פרטים נוספים על נוד ה-http response ניתן למצוא כאן.7.4. קבלת מצב התשלום
- גרור את הנוד "function" לאזור העבודה וחבר אותו לנוד מהשלב הקודם.
- הדבק את הקוד מהדוגמה בשדה "Function".
בנוד זו אנו לוקחים את הערך שהתקבל מהנוד "paypal webhook" ומאחסנים אותו ב-"msg.status", כדי להשתמש בו בנוד הבאה.
msg.status = msg.payload.resource.status;
return msg;
7.5. בדיקת מצב התשלום
- גרור �את הנוד "swith" לאזור העבודה וחבר אותו לנוד מהשלב הקודם.
- בשדה "Property" כתוב את הערך "status".
- הוסף את הכלל הראשון לבדיקה. בחר את התנאי "==", והכנס את הערך "APPROVED".
- הוסף את הכלל השני לבדיקה. בחר את התנאי "else".
נוד זו תבדוק את הערך מ-"msg.status" בהתאם לכללים שנקבעו. אם הערך שווה ל-"APPROVED", אז יבוצעו הנודים מהסניף הראשון, אחרת מהשני.
פרטים נוספים על נוד ה-switch ניתן למצוא כאן.7.6. קבלת מזהה סשן התשלום
- גרור את הנוד "function" לאזור העבודה וחבר אותו לנוד מהשלב הקודם.
- הדבק את הקוד מהדוגמה בשדה "Function".
בנוד זו אנו לוקחים את מזהה סשן התשלום, ששמרנו בנוד "set payment data".
msg.paymentSessionId = parseInt(msg.payload.resource.purchase_units[0].custom_id, 10);
return msg;
פרטים נוספים על הערכים המוחזרים ניתן למצוא בתיעוד PayPal
פרטים נוספים על נוד הפונקציה ניתן למצוא כאן.7.7. עדכון מצב התשלום
- גרור את הנוד "api" לאזור העבודה וחבר אותו לנוד מהשלב הקודם.
- בחר בשיטה "Update Payment Session" והדבק את הקוד מהתיאור למטה בשדה "Data".
כאן אנו מעדכנים את מצב התשלום לפי מזההו מ-"msg.paymentSessionId".
{
"id": {{paymentSessionId}},
"status": "completed"
}
7. הוסף וובוק לממשק המשתמש של PayPal
הקישור לפרויקט שלך + /api/admin/workflows/endpoints/paypal
דוגמה:
https://integrations-study.oneentry.cloud/api/admin/workflows/endpoints/paypal
פרטים נוספים ניתן למצוא בתיעוד PayPal
8. בדיקת השילוב
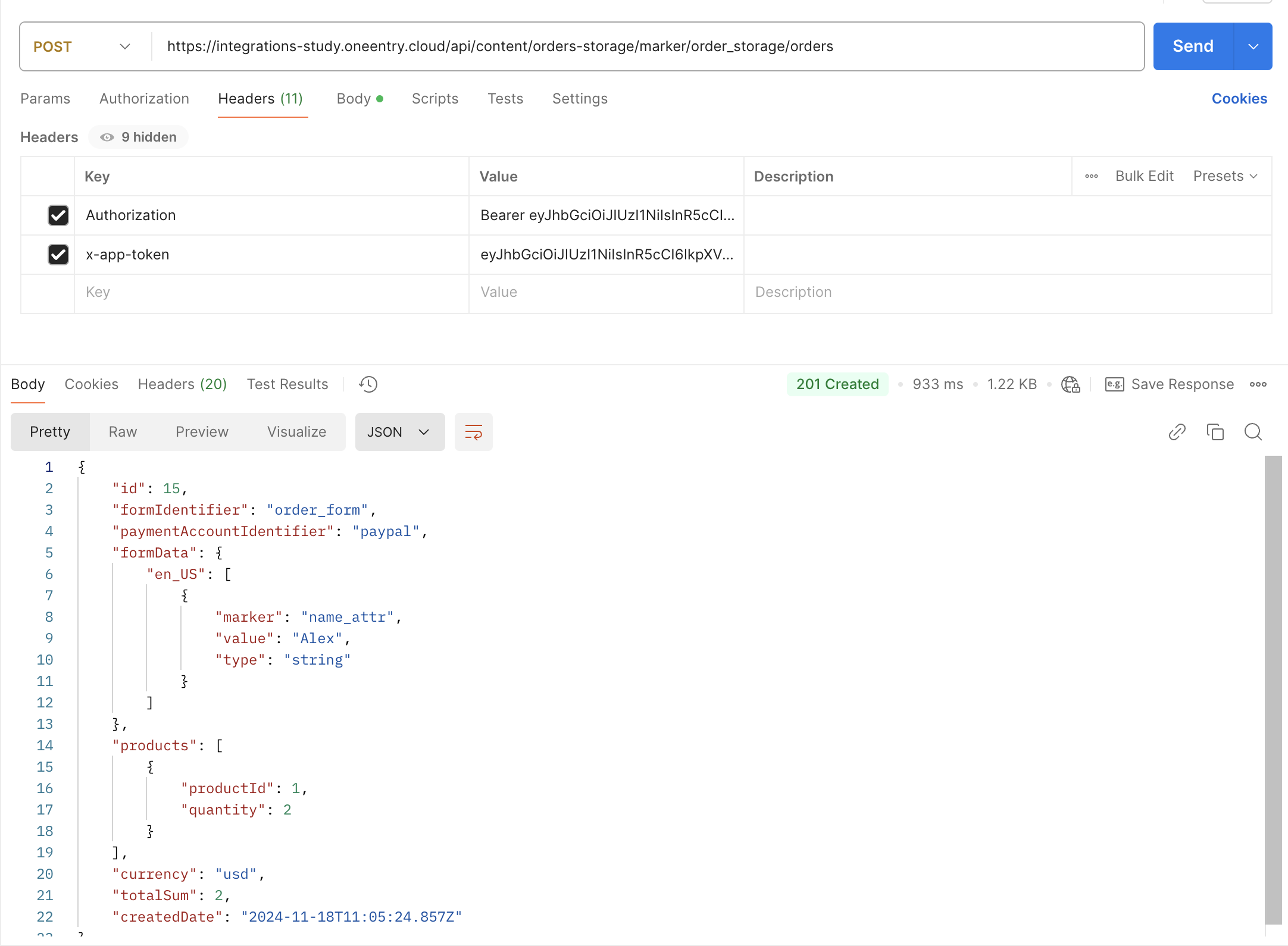
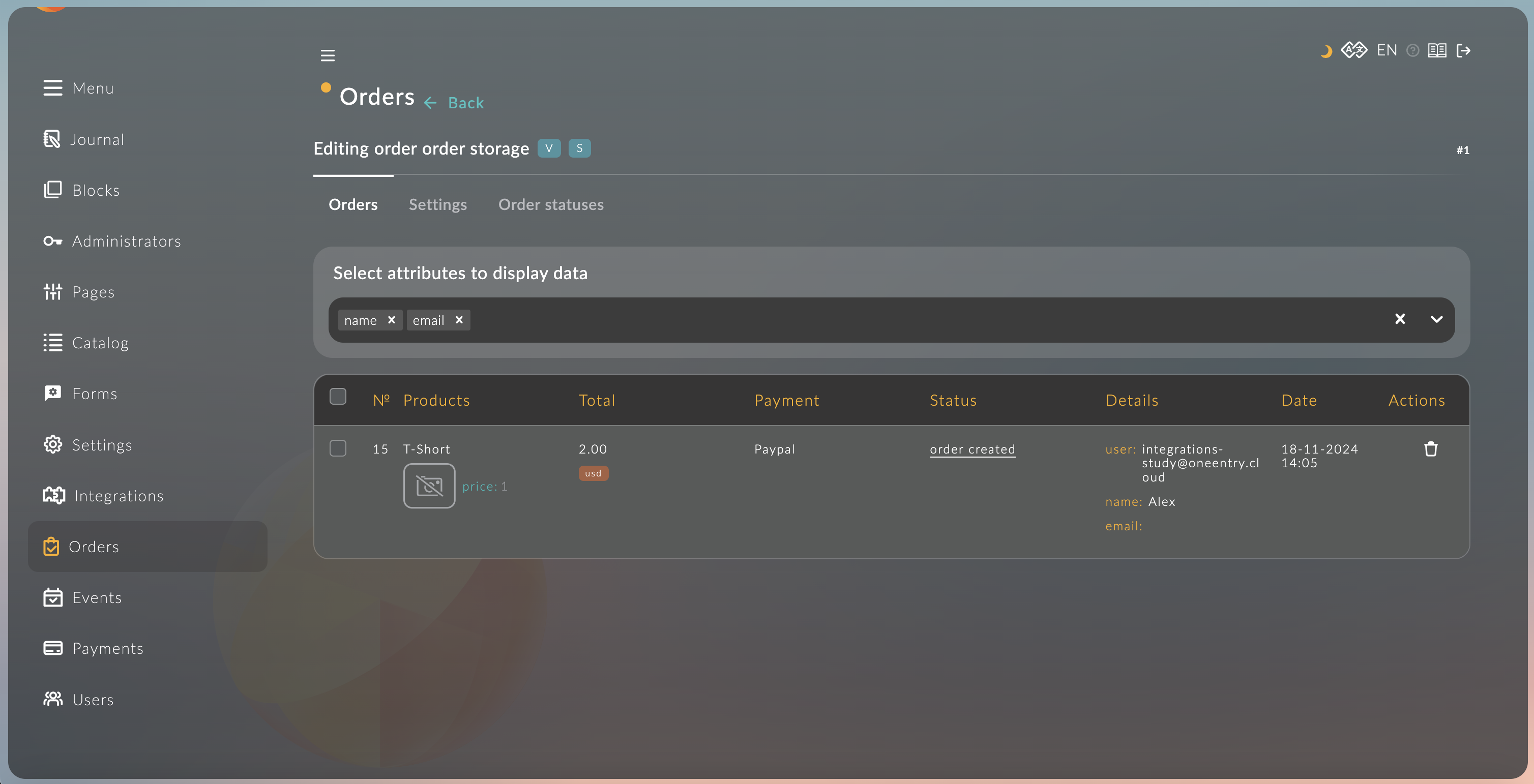
8.1. צור הזמנה


פרטים על איך ליצור הזמנה מפורטים בתיעוד ה-API
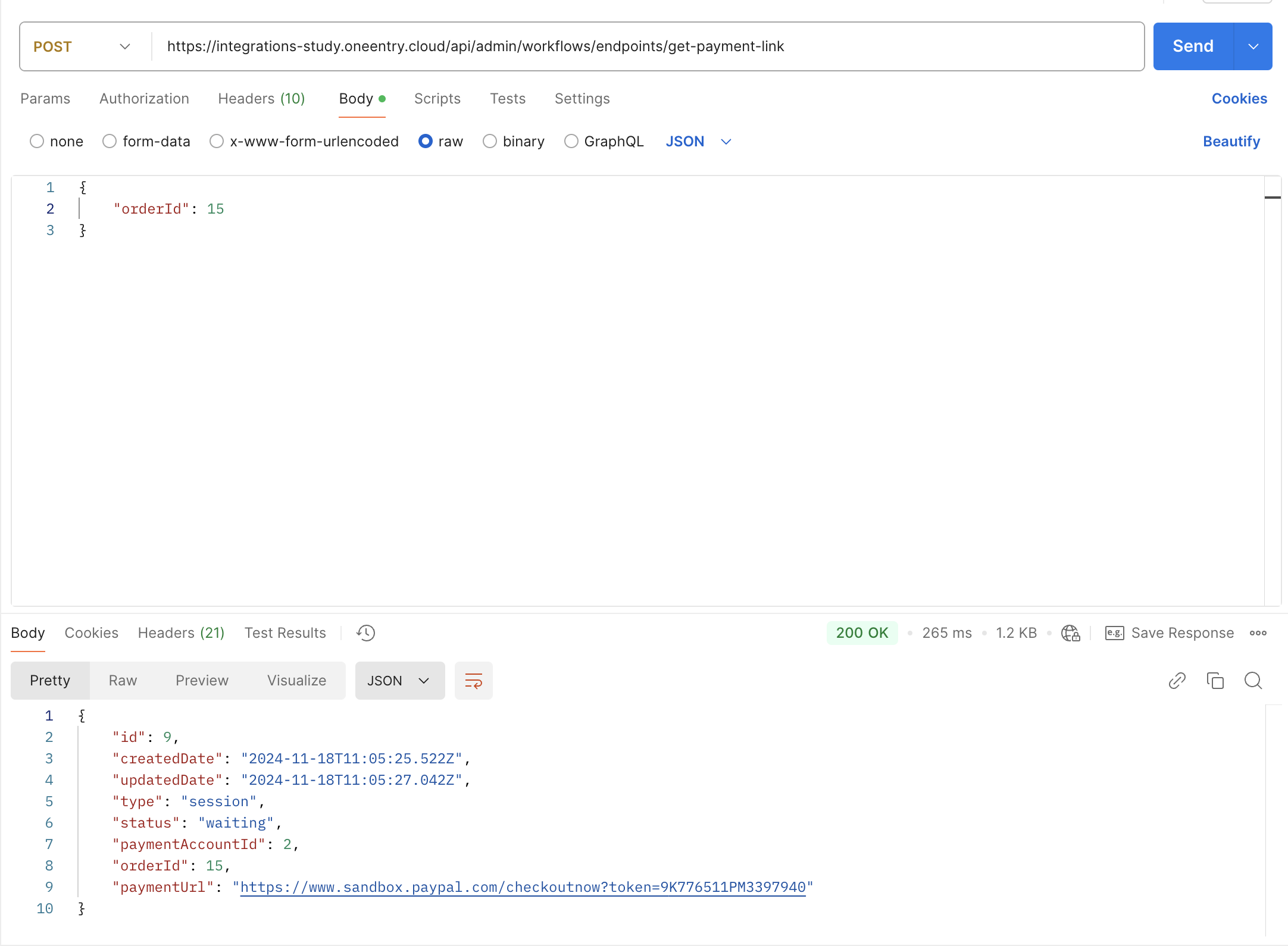
8.2. קבל קישור לתשלום

-
בצע בקשת POST ל
https://integrations-study.oneentry.cloud/api/admin/workflows/endpoints/get-payment-link, במקוםhttps://integrations-study.oneentry.cloudהכנס את הקישור לפרויקט שלך. -
בגוף הבקשה ציין את מזהה ההזמנה שנוצרה קודם:
{
"orderId": 15
}
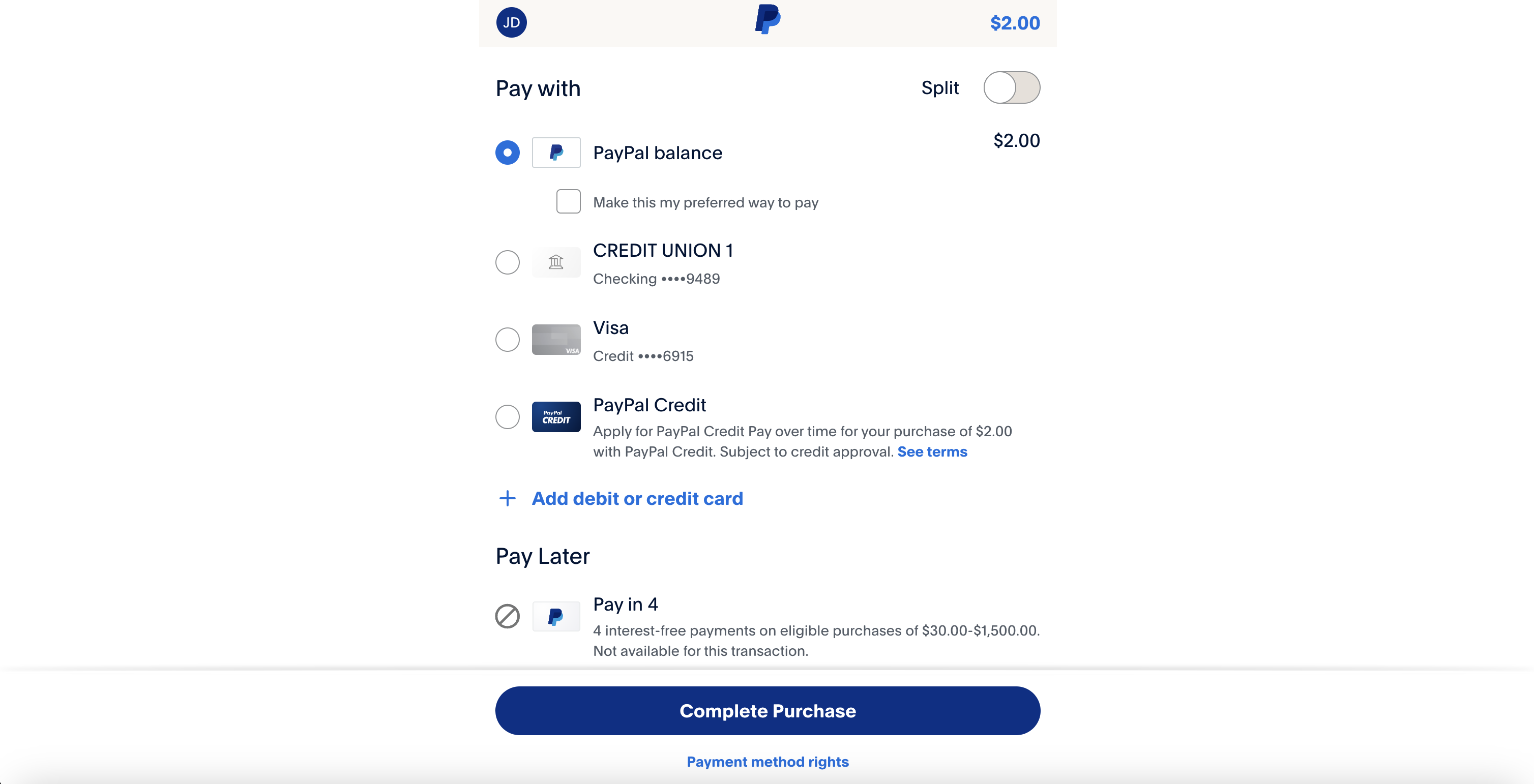
8.3. שלם עבור ההזמנה

8.4. בדוק את מצב ההזמנה
 .
.