Criação de página (tela)
A criação de uma página (ou tela) consiste em quatro blocos:
- Dados básicos
- Categorias
- Atributos
- Blocos
- Formulários
1. Dados básicos
A aba "Dados básicos" contém três seções:
-
Tipos de páginas - este é o tipo da página (ou tela) que está sendo criada. Os seguintes tipos estão disponíveis:
- Páginas comuns - tipo para páginas (ou telas) comuns, como home ou sobre;
- Páginas de catálogo - tipo para páginas (ou telas) que conterão um catálogo, como produtos ou elementos multimídia;
- Páginas de erro - tipo para páginas (ou telas) com erros. O código de erro deve ser vinculado no bloco Configurações adicionais;
- Página externa — tipo para criar um link para um site externo. No campo URL da página pode-se especificar qualquer URL externo (por exemplo,
https://example.com).
Para essas páginas, blocos e formulários não estão disponíveis — eles não aparecem no editor.
Este tipo é usado no menu como um link externo (por exemplo, para o site corporativo, redes sociais ou recursos de parceiros).
-
Detalhes contém três campos de entrada: "Título da página" - o título da página (ou tela), "URL da página" - um identificador único, pelo qual a página (ou tela) será chamada posteriormente, e "Nome do item do menu para a página" - este é o nome da página (ou tela) que será exibido no "Menu". O bloco "Menu" é descrito nos seguintes capítulos
-
Editor - este é um bloco que permite adicionar conteúdo direto para a página (ou tela). Você tem a opção de usar dois tipos de editor: texto e markdown.
O editor de texto é selecionado por padrão, para usar a formatação markdown, selecione:
Ou para alternar para o modo de texto simples sem formatação, selecione:
Também no editor há a possibilidade de otimizar as imagens carregadas, esta função está ativada por padrão. Para isso, também há uma caixa de seleção:
A documentação do editor de texto está descrita aqui. Para markdown - aqui.
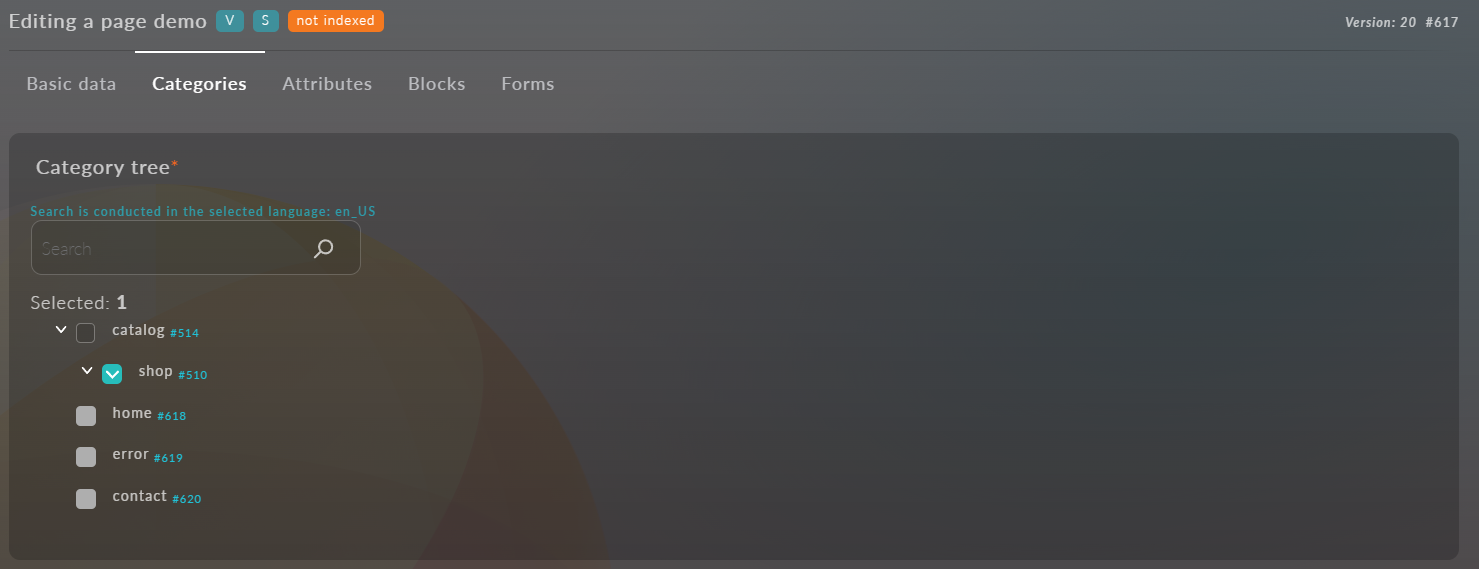
2. Categorias
A aba "Categorias" é necessária para criar um sistema hierárquico no aplicativo e estabelecer relações entre páginas (ou telas) do tipo pai-filho.
Por exemplo, para a página (ou tela) demo, a seguinte hierarquia foi criada: "catálogo" -> "loja" -> "demo"

Você também pode ver a hierarquia na tela principal do módulo "Páginas", onde é apresentada uma lista de todas as páginas (ou telas) criadas. Nesta lista, também é possível gerenciar a hierarquia, arrastando páginas (ou telas) na tabela.
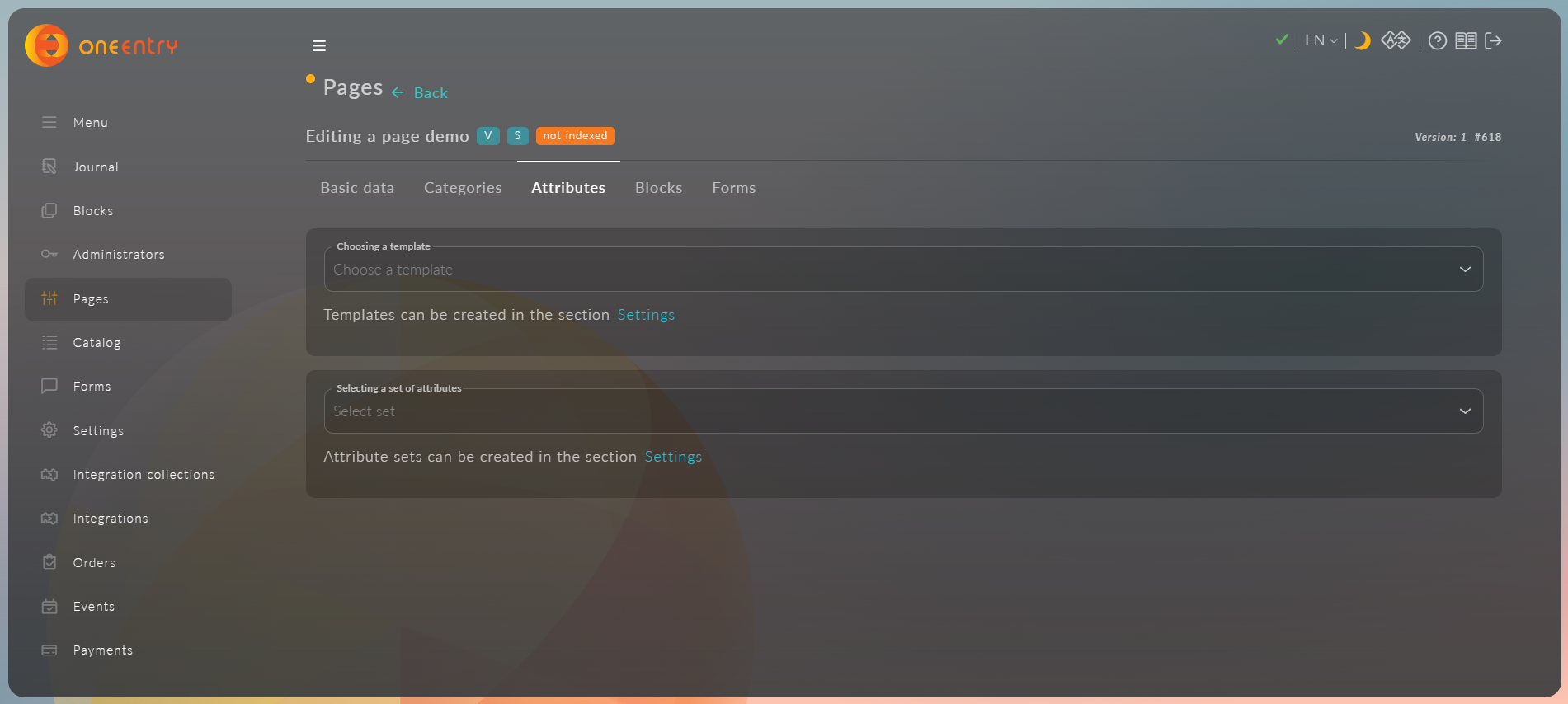
3. Atributos
A aba "Atributos" contém duas listas suspensas para selecionar Modelo e Conjunto de atributos "Atributos" - é um conceito fundamental da Platform OneEntry, que é descrito em detalhes nos capítulos seguintes.

Após selecionar o conjunto de atributos, é necessário preencher os valores. No nosso caso, isso é:
- Atributo "título", que tem o tipo "Texto com Cabeçalho". Como valor, indicaremos "Algum título de exemplo", também para este atributo há um campo - texto que será exibido em caso de erro, indicaremos "mensagem de erro de exemplo";
- Campo para upload de imagem (img). Faremos o upload do logotipo da OneEntry. Também temos a opção de otimizar a imagem carregada clicando em "Otimizar imagens carregadas" e alterar os parâmetros da imagem diretamente na Platform OneEntry;
- Campo para valores inteiros "something_integer". Adicionaremos a ele um valor igual a "2024".
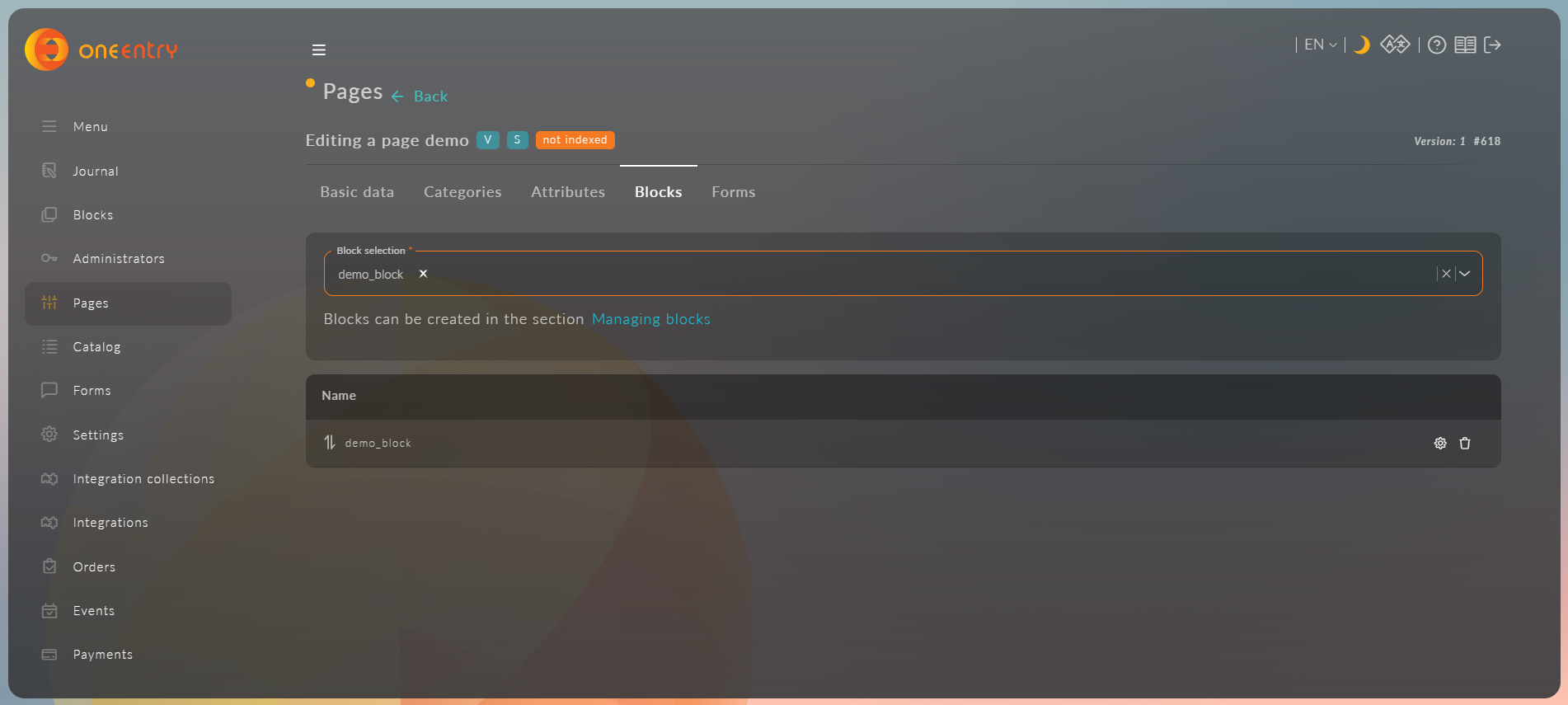
4. Blocos
A aba "Blocos" contém uma lista suspensa para selecionar blocos e uma lista de blocos selecionados. Os blocos podem ser movidos (ordenados) da mesma forma que as páginas (ou telas). Também há uma coluna de ações para cada bloco:
Configurar
Excluir

Para a página de catálogo, você pode anexar qualquer conjunto de blocos como modelo para novos produtos. Para isso, na seleção "Blocos de produto que estão anexados a todos os produtos filhos", você deve escolher os blocos criados. Agora, um novo produto desta página será criado com o conjunto de blocos especificado:
Falaremos sobre blocos em detalhes nos capítulos seguintes
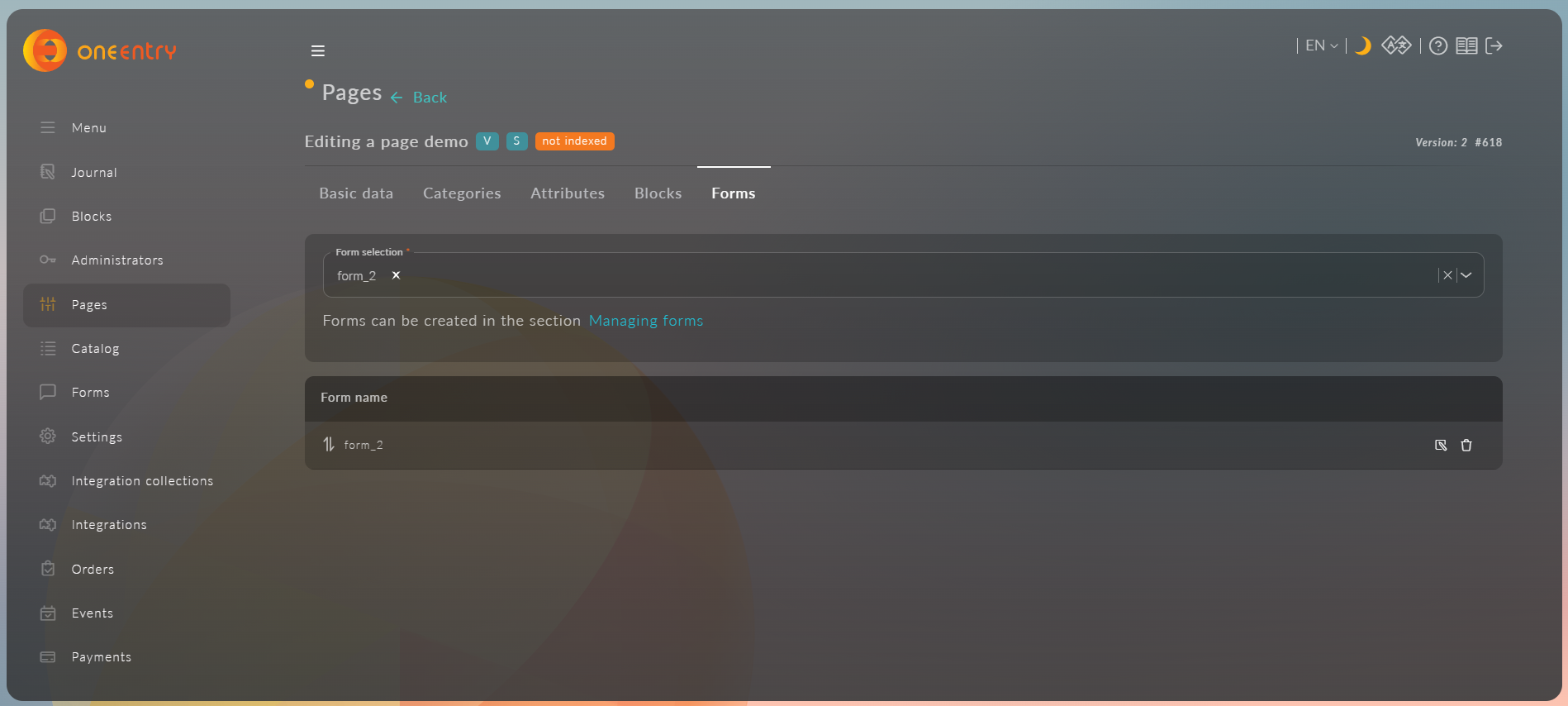
5. Formulários
A aba "Formulários" contém uma lista suspensa para selecionar formulários e uma lista de formulários selecionados. Os formulários podem ser movidos (ordenados) da mesma forma que as páginas (ou telas). Também há uma coluna de ações para cada formulário:
Editar
Excluir

Falaremos sobre formulários em detalhes nos capítulos seguintes