Узел function
Узел function пользователь JavaScript-kod yozish uchun ishlatiladi, murakkab hisoblashlar, ma'lumotlarni o'zgartirish va xabarlarni qayta ishlash mantiqini bajarishga imkon beradi. Bu standart tugunlar tomonidan qo'llab-quvvatlanmaydigan mantiqni amalga oshirish uchun moslashuvchanlikni taqdim etadi.
Настройки узла function

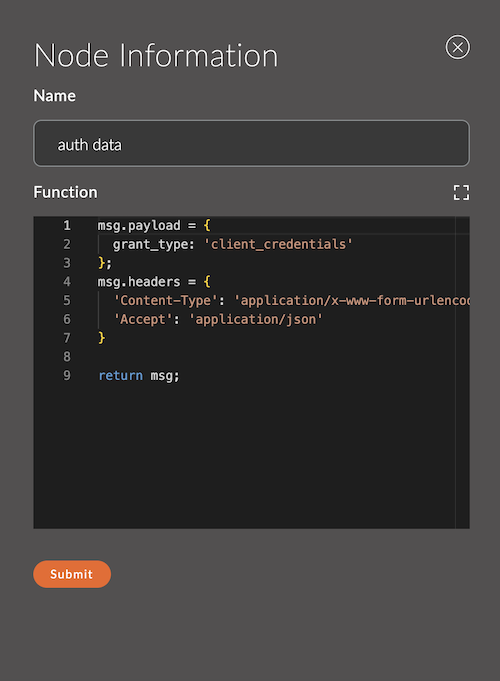
1. Name
Tugun nomini ko'rsatish uchun maydon.
Nom ish maydonida ko'rsatiladi va tugunni osonlik bilan aniqlashga yordam beradi.
Agar bo'sh qoldirilsa, tugun function deb ataladi.
Misol:
- Tugun nomi:
auth data
2. Function
Bu maydonga har bir xabar uchun bajariladigan JavaScript-kod kiritiladi, u tugundan o'tadi.
Kirish ma'lumotlari formati:
Kod hozirgi xabarni ifodalovchi msg ob'ektini oladi.
Qaytariladigan ma'lumotlar formati:
- Tugun ma'lumotlarni keyingi oqimga o'tkazish uchun xabar ob'ektini (yoki ob'ektlar massivini) qaytarishi kerak.
- Agar
nullqaytarilsa, xabar keyingi bosqichga o'tmaydi.
Misol:
// msg.payload qiymatini 1 ga oshirish
msg.payload = msg.payload + 1;
return msg;
Misollar
Misol 1: msg.payload qiymatini ko'paytirish
msg.payload = msg.payload * 2;
return msg;
Tavsif:
msg.payloadqiymatini oladi, uni 2 ga ko'paytiradi va yangilangan ob'ektni yuboradi.
Misol 2: Yangi xususiyat qo'shish
msg.newProperty = "Hello, World!";
return msg;
Tavsif:
- Yangi
newPropertyxususiyatini yaratadi va unimsgob'ektiga qo'shadi.
Misol 3: Xabarlarni shartli qayta ishlash
if (msg.payload > 100) {
msg.alert = "High value detected!";
} else {
msg.alert = "Value is normal.";
}
return msg;
Tavsif:
msg.payloadqiymatiga qarab matnli ogohlantirish bilanalertxususiyatini qo'shadi.
Misol 4: Xabarlarni filtrlash
if (msg.payload > 50) {
return msg; // Xabarni keyingi bosqichga o'tkazish
}
return null; // Xabarni to'xtatish
Tavsif:
- Faqat
msg.payload > 50bo'lgan xabarlarni o'tkazadi, qolganlari to'xtatiladi.