Узел template
Узел template используется для генерации данных на основе заданного шаблона. Он позволяет создавать строки, HTML, JSON и другие форматы, применяя динамическую подстановку значений из сообщения msg или других источников.
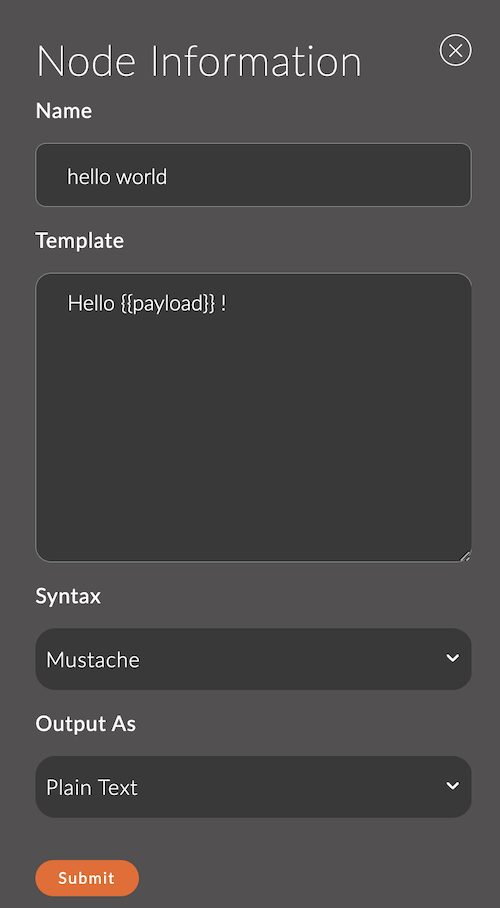
Настройки узла template

1. Name
Поле для указания имени узла.
Имя отображается в рабочей области и помогает легко идентифицировать узел.
Если оставить пустым, узел будет называться template.
Пример:
- Имя узла:
hello world
2. Template
Основное поле, где задается текст шаблона.
Оно поддерживает подстановку данных через фигурные скобки ({{...}}) и возможности шаблонизатора Mustache.
Пример шаблона:
Hello {{payload}} !
3. Syntax
Определяет синтаксис шаблона:
- Mustache: Mustache шаблон.
- Plain Text: Текстовая строка.
4. Output As
Определяет формат выходных данных узла:
- Plain Text: Создает текстовую строку.
- JSON: Создаёт JSON.
- YAML: Создаёт YAML.
Особенности синтаксиса Mustache
-
Подстановка значений:
Используется{{property}}, гдеproperty— свойство объектаmsg.Пример:
- Шаблон:
Hello, {{name}}! - Сообщение:
{ "name": "Alice" } - Результат:
Hello, Alice!
- Шаблон:
-
Отображение условий:
Условная логика поддерживается через существование или отсутствие значения.Пример:
{{#isOnline}}
<p>Status: Online</p>
{{/isOnline}}
{{^isOnline}}
<p>Status: Offline</p>
{{/isOnline}} -
Циклы:
Можно итерировать по массивам.Пример:
<ul>
{{#items}}
<li>{{.}}</li>
{{/items}}
</ul>Сообщение:
{ "items": ["Item 1", "Item 2", "Item 3"] }Результат:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul> -
Экранирование HTML:
Mustache по умолчанию экранирует специальные символы HTML.
Чтобы избежать экранирования, используйте{{{...}}}.Пример:
{{{htmlContent}}}
Входные данные
Узел принимает объект msg. Данные из сообщения используются в шаблоне для подстановки значений.
Пример сообщения:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Выходные данные
Узел от�правляет объект msg, дополненный обработанным шаблоном. Результат записывается в msg.payload.
Примеры использования
Пример 1: Создание HTML-страницы
Шаблон:
<!DOCTYPE html>
<html>
<head>
<title>Температура хисоботи</title>
</head>
<body>
<h1>{{name}} учун температура хисоботи</h1>
<p>Ҳозирги температура: {{payload.temperature}}°C</p>
</body>
</html>
Сообщение:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Результат:
HTML-страница с динамическими данными.
Пример 2: Генерация JSON-ответа
Шаблон:
{
"status": "{{status}}",
"data": {
"temperature": {{payload.temperature}},
"humidity": {{payload.humidity}}
}
}
Сообщение:
{
"status": "ok",
"payload": {
"temperature": 22.5,
"humidity": 60
}
}
Результат:
{
"status": "ok",
"data": {
"temperature": 22.5,
"humidity": 60
}
}