Node function
يتم استخدام عقدة function لكتابة كود JavaScript مخصص، مما يسمح بإجراء حسابات معقدة، وتحويل البيانات، ومنطق معالجة الرسائل. إنها توفر المرونة لتنفيذ منطق غير مدعوم من قبل العقد القياسية.
إعدادات عقدة function

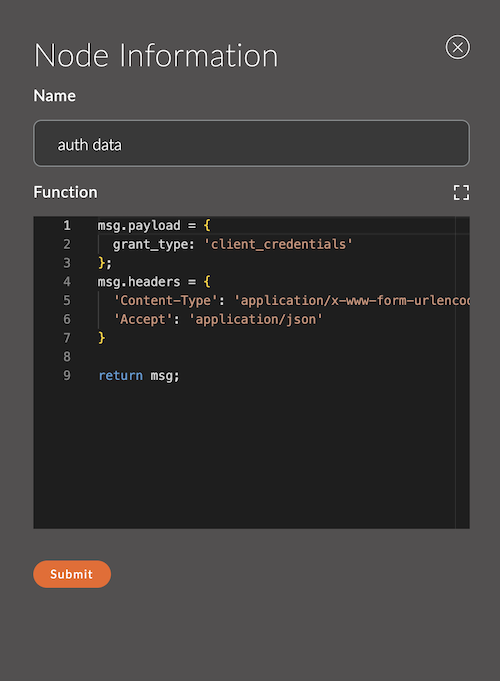
1. الاسم
حقل لتحديد اسم العقدة.
يتم عرض الاسم في مساحة العمل ويساعد في التعرف بسهولة على العقدة.
إذا ترك فارغًا، سيتم تسمية العقدة بـ function.
مثال:
- اسم العقدة:
auth data
2. الدالة
هذا الحقل هو المكان الذي يتم فيه إدخال كود JavaScript، والذي سيتم تنفيذه لكل رسالة تمر عبر العقدة.
تنسيق بيانات الإدخال:
يتلقى الكود كائن msg، يمثل الرسالة الحالية.
تنسيق بيانات الإخراج:
- يجب على العقدة إرجاع كائن رسالة (أو مصفوفة من الكائنات) لتمرير البيانات إلى الأسفل في السلسلة.
- إذا تم إرجاع
null، فلن يتم إرسال الرسالة إلى الأمام.
مثال:
// زيادة قيمة msg.payload بمقدار 1
msg.payload = msg.payload + 1;
return msg;
أمثلة على الاستخدام
المثال 1: ضرب القيمة في msg.payload
msg.payload = msg.payload * 2;
return msg;
الوصف:
- يأخذ قيمة
msg.payload، ويضربها في 2، ويرسل الكائن المحدث.
المثال 2: إضافة خاصية جديدة
msg.newProperty = "Hello, World!";
return msg;
الوصف:
- ينشئ خاصية جديدة
newPropertyويضيفها إلى كائنmsg.
المثال 3: معالجة الرسائل الشرطية
if (msg.payload > 100) {
msg.alert = "High value detected!";
} else {
msg.alert = "Value is normal.";
}
return msg;
الوصف:
- يضيف خاصية
alertمع رسالة تحذيرية اعتمادًا على قيمةmsg.payload.
المثال 4: تصفية الرسائل
if (msg.payload > 50) {
return msg; // تمرير الرسالة إلى الأمام
}
return null; // إيقاف الرسالة
الوصف:
- يمرر فقط الرسائل التي تحتوي على
msg.payload > 50، بينما يتم إيقاف الآخرين.