Node template
يتم استخدام عقدة template لتوليد البيانات بناءً على قالب محدد. يسمح بإنشاء سلاسل نصية، HTML، JSON، وأشكال أخرى من خلال تطبيق استبدال ديناميكي للقيم من رسالة msg أو مصادر أخرى.
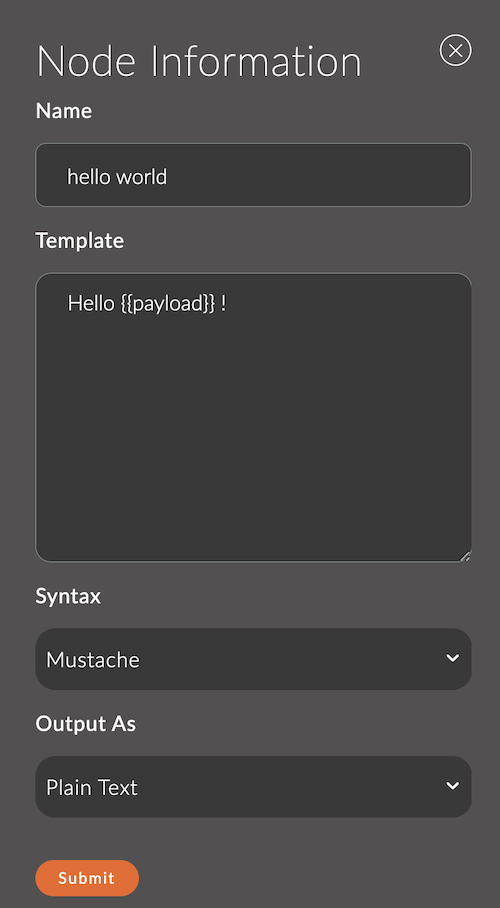
إعدادات عقدة template

1. الاسم
حقل لتحديد اسم العقدة.
يتم عرض الاسم في مساحة العمل ويساعد في التعرف بسهولة على العقدة.
إذا ترك فارغًا، ستسمى العقدة template.
مثال:
- اسم العقدة:
hello world
2. القالب
الحقل الرئيسي حيث يتم تحديد نص القالب.
يدعم استبدال البيانات من خلال الأقواس المعقوفة ({{...}}) وقدرات القالب الخاصة بـ Mustache.
مثال على القالب:
Hello {{payload}} !
3. الصيغة
يحدد صيغة القالب:
- Mustache: قالب Mustache.
- نص عادي: سلسلة نصية عادية.
4. الإخراج كـ
يحدد تنسيق بيانات الإخراج للعقدة:
- نص عادي: ينشئ سلسلة نصية.
- JSON: ينشئ JSON.
- YAML: ينشئ YAML.
ميزات صيغة Mustache
-
استبدال القيم:
يستخدم{{property}}، حيثpropertyهو خاصية من كائنmsg.مثال:
- القالب:
Hello, {{name}}! - الرسالة:
{ "name": "Alice" } - النتيجة:
Hello, Alice!
- القالب:
-
التقديم الشرطي:
يتم دعم المنطق الشرطي من خلال وجود أو غياب قيمة.مثال:
{{#isOnline}}
<p>الحالة: متصل</p>
{{/isOnline}}
{{^isOnline}}
<p>الحالة: غير متصل</p>
{{/isOnline}} -
الحلقات:
يمكنك التكرار على المصفوفات.مثال:
<ul>
{{#items}}
<li>{{.}}</li>
{{/items}}
</ul>الرسالة:
{ "items": ["Item 1", "Item 2", "Item 3"] }النتيجة:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul> -
الهروب من HTML:
يقوم Mustache بهروب الأحرف الخاصة في HTML بشكل افتراضي.
لتجنب الهروب، استخدم{{{...}}}.مثال:
{{{htmlContent}}}
بيانات الإدخال
تقبل العقدة كائن msg. يتم استخدام البيانات من الرسالة في القالب لاستبدال القيم.
مثال على الرسالة:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
بيانات الإخراج
ترسل العقدة كائن msg، معززًا بالقالب المعالج. يتم كتابة النتيجة إلى msg.payload.
أمثلة على الاستخدام
المثال 1: إنشاء صفحة HTML
القالب:
<!DOCTYPE html>
<html>
<head>
<title>تقرير درجة الحرارة</title>
</head>
<body>
<h1>تقرير درجة الحرارة لـ {{name}}</h1>
<p>درجة الحرارة الحالية: {{payload.temperature}}°C</p>
</body>
</html>
الرسالة:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
النتيجة:
صفحة HTML تحتوي على بيانات ديناميكية.
المثال 2: توليد استجابة JSON
القالب:
{
"status": "{{status}}",
"data": {
"temperature": {{payload.temperature}},
"humidity": {{payload.humidity}}
}
}
الرسالة:
{
"status": "ok",
"payload": {
"temperature": 22.5,
"humidity": 60
}
}
النتيجة:
{
"status": "ok",
"data": {
"temperature": 22.5,
"humidity": 60
}
}