مثال على التكامل مع باي بال
في هذا الدليل، سنوضح لك كيفية دمج باي بال واستكشاف العقد الجديدة.
1. تتبع حدث إنشاء الطلب
1.1. حدث "تم إنشاء الطلب" في وحدة "الأحداث".
لتتبع الأحداث في وحدة "التكاملات"، قم بإنشاء حدث في وحدة "الأحداث".
يتم وصف كتلة الأحداث بالتفصيل هنا.
1.2. تتبع حدث إنشاء الطلب.
- اسحب عقدة "الأحداث" إلى مساحة العمل.
- غير القيمة في حقل "Set" إلى "orderEvent".
- سيتم حفظ الحدث في كائن "msg.orderEvent" ويمكن استخدامه في عقد أخرى.
- اختر الحدث الذي تم إنشاؤه "تم إنشاء الطلب" من القائمة واضغط على "إرسال".
في هذا المثال، نحن نشترك في حدث إنشاء الطلب ونحفظ الحدث في "msg.orderEvent" للاستخدام المستقبلي.
يمكن العثور على مزيد من التفاصيل حول عقدة الأحداث هنا.
2. إنشاء جلسة دفع
2.1. إنشاء حساب دفع
قبل بدء التكامل، قم بإنشاء حساب مخصص لباي بال.
يتم وصف التعليمات حول كيفية القيام بذلك هنا.
2.2. إنشاء جلسة دفع
- اسحب عقدة "admin-api" إلى مساحة العمل وقم بتوصيلها بالعقدة من الخطوة السابقة.
- اختر الطريقة "إنشاء جلسة دفع" وأدخل الكود من الوصف أدناه في حقل "Request body".
{
"orderId": {{orderEvent.order.id}},
"type": "session"
}
هنا، نستخرج معرف الطلب من كائن "msg.orderEvent" ونشكل طلبًا لإنشاء جلسة دفع. يتطلب طلب إنشاء الجلسة المعلمات: "orderId" - المعرف و "type" - نوع جلسة الدفع (session أو intent).
يمكن العثور على مزيد من التفاصيل حول عقدة admin-api هنا.
2.3. تعيين المعرف المستلم في msg.paymentSessionId
- اسحب عقدة "function" إلى مساحة العمل وقم بتوصيلها بالعقدة من الخطوة السابقة.
- أدخل الكود من المثال في حقل "Function".
هنا، نقوم بتعيين معرف جلسة الدفع الذي تم الحصول عليه من العقدة السابقة في "msg.paymentSessionId".
msg.paymentSessionId = msg.payload.id
return msg
يمكن العثور على مزيد من التفاصيل حول عقدة Function هنا.
3. المصادقة مع باي بال
3.1. تعيين المعلمات للمصادقة مع باي بال
- اسحب عقدة "function" إلى مساحة العمل وقم بتوصيلها بالعقدة من الخطوة السابقة.
- أدخل الكود من المثال في حقل "Function".
هنا، نقوم بتعيين القيم في حقلي "payload" و "headers" من كائن "msg". هذه القيم مطلوبة للعقدة التالية.
// تعيين جسم الطلب
msg.payload = {
grant_type: 'client_credentials',
}
// تعيين الرؤوس
msg.headers = {
'Content-Type': 'application/x-www-form-urlencoded',
Accept: 'application/json',
}
return msg
يمكن العثور على مزيد من المعلومات حول معلمات الدفع في وثائق باي بال.
يمكن العثور على مزيد من التفاصيل حول عقدة Function هنا.
3.2. طلب رمز الوصول
- اسحب عقدة "http request" إلى مساحة العمل وقم بتوصيلها بالعقدة من الخطوة السابقة.
- اختر "POST" في حقل Method.
- اختر "Send as request body" في حقل Data.
- أدخل الرابط
https://api-m.sandbox.paypal.com/v1/oauth2/tokenفي حقل Link. - اختر "Object JSON" في حقل Return.
- اختر "Use Authentication".
- أدخل معرف العميل الخاص بك في حقل "Username" وسر العميل الخاص بك لباي بال في حقل "Password".
هذا الطلب مطلوب للحصول على "access_token".
يمكن العثور على مزيد من المعلومات حول المصادقة في وثائق باي بال.
يمكن العثور على مزيد من التفاصيل حول عقدة http request هنا.
3.3. تعيين المعلمات لإنشاء رابط الدفع
- اسحب عقدة "function" إلى مساحة العمل وقم بتوصيلها بالعقدة من الخطوة السابقة.
- أدخل الكود من المثال في حقل "Function".
في هذا المثال، نشكل طلبًا لإنشاء رابط دفع بناءً على البيانات من العقد السابقة.
// access_token لباي بال، تم الحصول عليه في عقدة "paypal auth"
const accessToken = msg.payload.access_token
// بيانات الطلب، تم الحصول عليها �في عقدة "تم إنشاء الطلب"
// يتوافق كائن الطلب مع الطلب من واجهة برمجة التطبيقات للطلبات https://oneentry.cloud/instructions/api
const order = msg.orderEvent.order
// معرف جلسة الدفع، تم الحصول عليه في عقدة "إنشاء جلسة الدفع"
const paymentSessionId = msg.paymentSessionId
// تشكيل البيانات لباي بال بناءً على بيانات الطلب
const items = order.products.map((product) => {
return {
name: product.title,
description: 'وصفك',
quantity: String(product.quantity),
unit_amount: {
currency_code: order.currency,
value: product.price,
},
}
})
const totalSum = parseFloat(order.totalSum)
const data = {
intent: 'CAPTURE',
purchase_units: [
{
items,
custom_id: String(paymentSessionId),
amount: {
currency_code: order.currency,
value: totalSum,
breakdown: {
item_total: {
currency_code: order.currency,
value: totalSum,
},
},
},
payment_instruction: {
billingId: String(order.id),
},
},
],
payment_source: {
paypal: {
experience_context: {
payment_method_preference: 'UNRESTRICTED',
payment_method_selected: 'PAYPAL',
brand_name: 'EXAMPLE INC',
locale: 'en-US',
landing_page: 'LOGIN',
shipping_preference: 'NO_SHIPPING',
user_action: 'PAY_NOW',
return_url: 'https://example.com/return',
cancel_url: 'https://example.com/cancel',
},
},
},
}
// جسم الطلب
msg.payload = data
// رؤوس الطلب
msg.headers = {
'Content-Type': 'application/json',
Authorization: `Bearer ${accessToken}`,
Prefer: 'return=representation',
}
return msg
يمكن العثور على مزيد من التفاصيل في وثائق باي بال.
يمكن العثور على مزيد من التفاصيل حول عقدة Function هنا.
4. إنشاء رابط الدفع
في هذا المثال، يتم استخدام عقدة "http request". يمكن استخدامها لإجراء طلبات HTTP.
- اسحب عقدة "http request" إلى مساحة العمل وقم بتوصيلها بالعقدة من الخطوة السابقة.
- اختر "POST" في حقل Method.
- اختر "Send as request body" في حقل Data.
- أدخل الرابط
https://api-m.sandbox.paypal.com/v2/checkout/ordersفي حقل Link. - اختر "Object JSON" في حقل Return.
في هذا المثال، قمنا بإجراء طلب إلى باي بال لتوليد رابط دفع باستخدام البيانات من العقدة السابقة.
يمكن العثور على مزيد من التفاصيل في وثائق باي بال.
يمكن العثور على مزيد من التفاصيل حول عقدة http request هنا.
5. تحديث جلسة الدفع
- اسحب عقدة "admin-api" إلى مساحة العمل وقم بتوصيلها بالعقدة من الخطوة السابقة.
- اختر الطريقة "تحديث جلسة الدفع".
- أدخل الكود من الوصف أدناه في حقل "Query parameters".
{
"id": {{paymentSessionId}}
}
- أدخل الكود من الوصف أدناه في حقل "Request body".
{
"paymentUrl": "{{{payload.links.1.href}}}"
}
هنا، نستخرج معرف رابط الدفع "msg.paymentSessionId" ورابط الدفع "msg.payload.links[0].href" من الطلبات السابقة.
يمكن العثور على مزيد من المعلومات حول القيم المعادة في وثائق باي بال.
يمكن العثور على مزيد من التفاصيل حول عقدة admin-api هنا.
6. إضافة نقطة نهاية لاسترجاع رابط الدفع
6.1. تعيين الموضوع "createPaymentLink"
- اسحب عقدة "function" إلى مساحة العمل وقم بتوصيلها بالعقدة من الخطوة السابقة.
- أدخل الكود من المثال في حقل "Function".
هذا مطلوب لتحديد التدفق الحالي.
msg.topic = 'createPaymentLink'
return msg
يمكن العثور على مزيد من التفاصيل حول عقدة Function هنا.
6.2. إنشاء نقطة نهاية لاسترجاع رابط الدفع
- اسحب عقدة "http in" إلى مساحة العمل.
- اختر "POST" كطريقة.
- أدخل الرابط
/get-payment-link.
ستكون هذه النقطة النهائية مطلوبة لاسترجاع رابط الدفع الحالي.
يمكن العثور على مزيد من التفاصيل حول عقدة http in هنا.
6.3. تعيين الموضوع "getPaymentLink"
- اسحب عقدة "function" إلى مساحة العمل وقم بتوصيلها بالعقدة من الخطوة السابقة.
- أدخل الكود من المثال في حقل "Function".
هذا مطلوب لتحديد التدفق الحالي.
msg.topic = 'getPaymentLink'
return msg
يمكن العثور على مزيد من التفاصيل حول عقدة Function هنا.
6.4. حفظ البيانات في السياق
- اسحب عقدة "function" إلى مساحة العمل وقم بتوصيلها بالعقدة من الخطوة السابقة.
- أدخل الكود من المثال في حقل "Function".
هذا مطلوب لتشكيل الاستجابة.
// الحصول على معرف الطلب الحالي
const orderId = msg.payload.orderId
// المفتاح الحالي في السياق
const contextKey = `payment_link_${orderId}`
// الحصول على واجهة برمجة التطبيقات OneEntry
const api = global.get('api')
// البيانات الحالية في السياق
const contextData = flow.get(contextKey) || {}
// تعيين البيانات في السياق حسب الموضوع
if (msg.topic === 'createPaymentLink') {
contextData.paymentSessionId = msg.paymentSessionId
contextData.createPaymentLinkCompleted = true
}
if (msg.topic === 'getPaymentLink') {
contextData.getPaymentLinkCompleted = true
contextData.res = msg.res
}
// تعيين بيانات السياق في السياق
flow.set(contextKey, contextData)
// إذا اكتمل createPaymentLink و getPaymentLink، أرسل الاستجابة مع الجلسة الحالية
if (
contextData.createPaymentLinkCompleted &&
contextData.getPaymentLinkCompleted
) {
// الحصول على جلسة الدفع حسب المعرف من واجهة برمجة التطبيقات
const paymentSession = await api.getPaymentSessionById({
id: contextData.paymentSessionId,
})
msg.payload = paymentSession
msg.res = contextData.res
// مسح واجهة برمجة التطبيقات
flow.set(contextKey, null)
return msg
}
return null
يمكن العثور على مزيد من التفاصيل حول عقدة Function هنا.
6.5. نقطة الخروج لرابط الدفع
- اسحب عقدة "http response" إلى مساحة العمل وقم بتوصيلها بالعقدة من الخطوة السابقة.
هذا مطلوب لإخراج الاستجابة لطلب.
يمكن العثور على مزيد من التفاصيل حول عقدة http response هنا.
7. إعداد Webhooks لباي بال
7.1. نقطة الإدخال لباي بال
- اسحب عقدة "http in" إلى مساحة العمل.
- اختر "POST" كطريقة.
- أدخل الرابط
/paypal.
ستكون هذه النقطة النهائية مطلوبة لتحديث حالة الدفع عبر باي بال.
يمكن العثور على مزيد من التفاصيل حول عقدة http in هنا.
7.2. الاستجابة للطلب
- اسحب عقدة "function" إلى مساحة العمل وقم بتوصيلها بالعقدة من الخطوة السابقة.
- أدخل الكود من المثال في حقل "Function".
هذا �مطلوب لتشكيل الاستجابة.
msg.payload = {
ok: true,
}
return msg
يمكن العثور على مزيد من التفاصيل حول عقدة function هنا.
7.3. نقطة الخروج لباي بال
- اسحب عقدة "http response" إلى مساحة العمل وقم بتوصيلها بالعقدة من الخطوة السابقة.
تحتاج هذه العقدة لإخراج الاستجابة للطلب.
يمكن العثور على مزيد من التفاصيل حول عقدة http response هنا.
7.4. الحصول على حالة الدفع
- اسحب عقدة "function" إلى مساحة العمل وقم بتوصيلها بالعقدة من الخطوة السابقة.
- أدخل الكود من المثال في حقل "Function".
في هذه العقدة، نأخذ القيمة التي تم الحصول عليها من عقدة "webhook باي بال" ونكتبها في "msg.status" لاستخدامها في العقدة التالية.
msg.status = msg.payload.resource.status
return msg
يمكن العثور على مزيد من التفاصيل حول عقدة Function هنا.
7.5. التحقق من حالة الدفع
- اسحب عقدة "switch" إلى مساحة العمل وقم بتوصيلها بالعقدة من الخطوة السابقة.
- في "Property"، اكتب القيمة "status".
- أضف القاعدة الأولى للتحقق. اختر الشرط "=="، وأدخل "APPROVED" كقيمة.
- أضف القاعدة الثانية للتحقق. اختر الشرط "else".
ستتحقق هذه العقدة من القيمة من "msg.status" مقابل القواعد المحددة. إذا كانت القيمة "APPROVED"، سيتم تنفيذ العقد من الفرع الأول؛ خلاف ذلك، سيتم تنفيذ العقد من الفرع الثاني.
يمكن العثور على مزيد من التفاصيل حول عقدة switch هنا.
7.6. الحصول على معرف جلسة الدفع
- اسحب عقدة "function" إلى مساحة العمل وقم بتوصيلها بالعقدة من الخطوة السابقة.
- أدخل الكود من المثال في حقل "Function".
في هذه العقدة، نأخذ معرف جلسة الدفع الذي حفظناه في عقدة "تعيين بيانات الدفع".
msg.paymentSessionId = parseInt(
msg.payload.resource.purchase_units[0].custom_id,
10
)
return msg
يمكن العثور على مزيد من المعلومات حول القيم المعادة في وثائق باي بال.
يمكن العثور على مزيد من التفاصيل حول عقدة Function هنا.
7.7. تحديث حالة الدفع
- اسحب عقدة "admin-api" إلى مساحة العمل وقم بتوصيلها بالعقدة من الخطوة السابقة.
- اختر الطريقة "تحديث جلسة الدفع".
- أدخل الكود من الوصف أدناه في حقل "Query parameters".
{
"id": {{paymentSessionId}}
}
- أدخل الكود من الوصف أدناه في حقل "Request body".
{
"status": "completed"
}
هنا، نقوم بتحديث حالة الدفع بواسطة معرفها من "msg.paymentSessionId".
يمكن العثور على مزيد من التفاصيل حول عقدة admin-api هنا.
7. إضافة Webhook في حساب باي بال الخاص بك
الرابط لمشروعك + /api/admin/workflows/endpoints/paypal.
مثال:
https://integrations-study.oneentry.cloud/api/admin/workflows/endpoints/paypal
يمكن العثور على مزيد من التفاصيل في وثائق باي بال.
8. اختبار التكامل
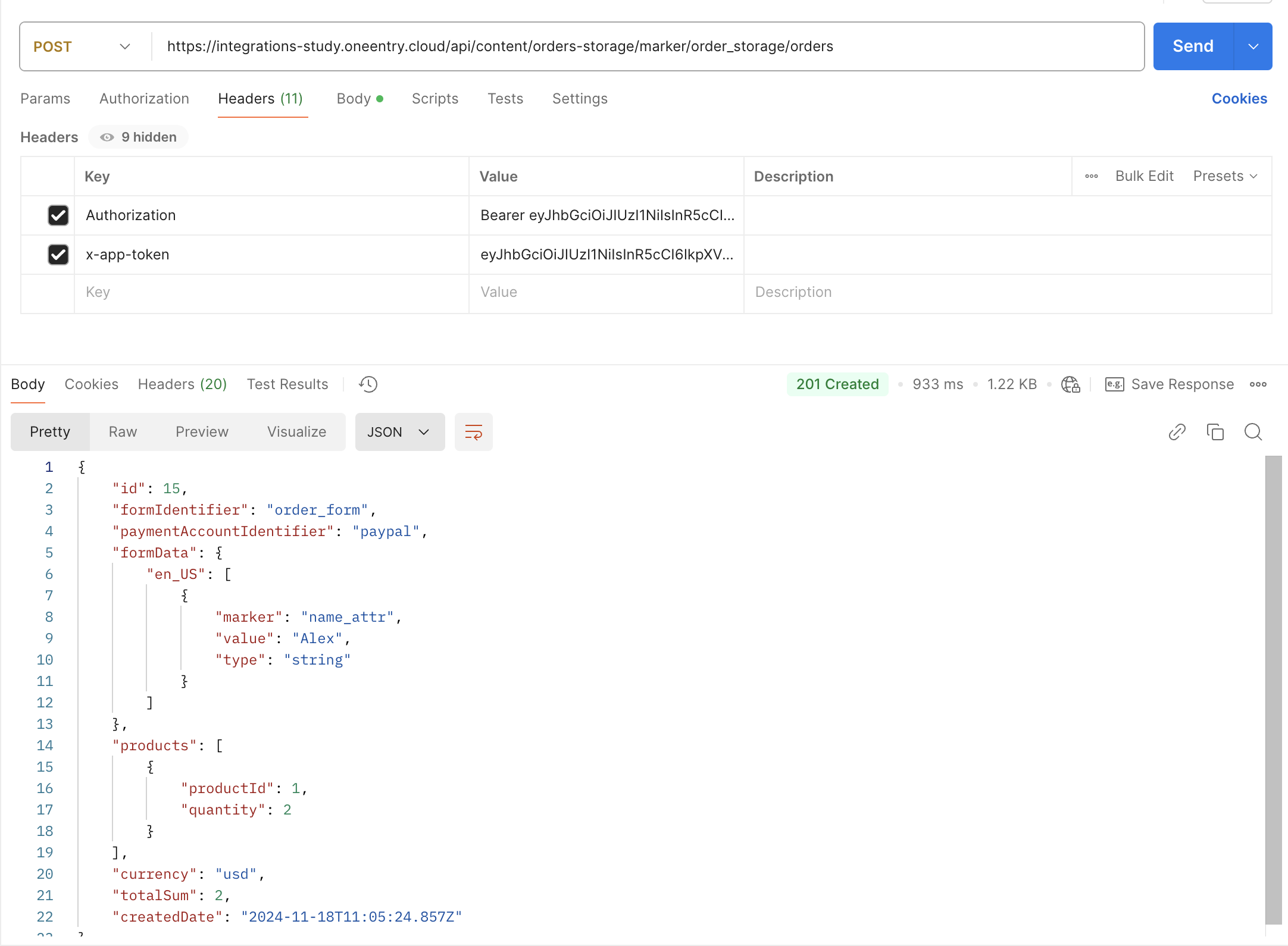
8.1. إنشاء طلب


توجد تعليمات حول كيفية إنشاء طلب في وثائق API.
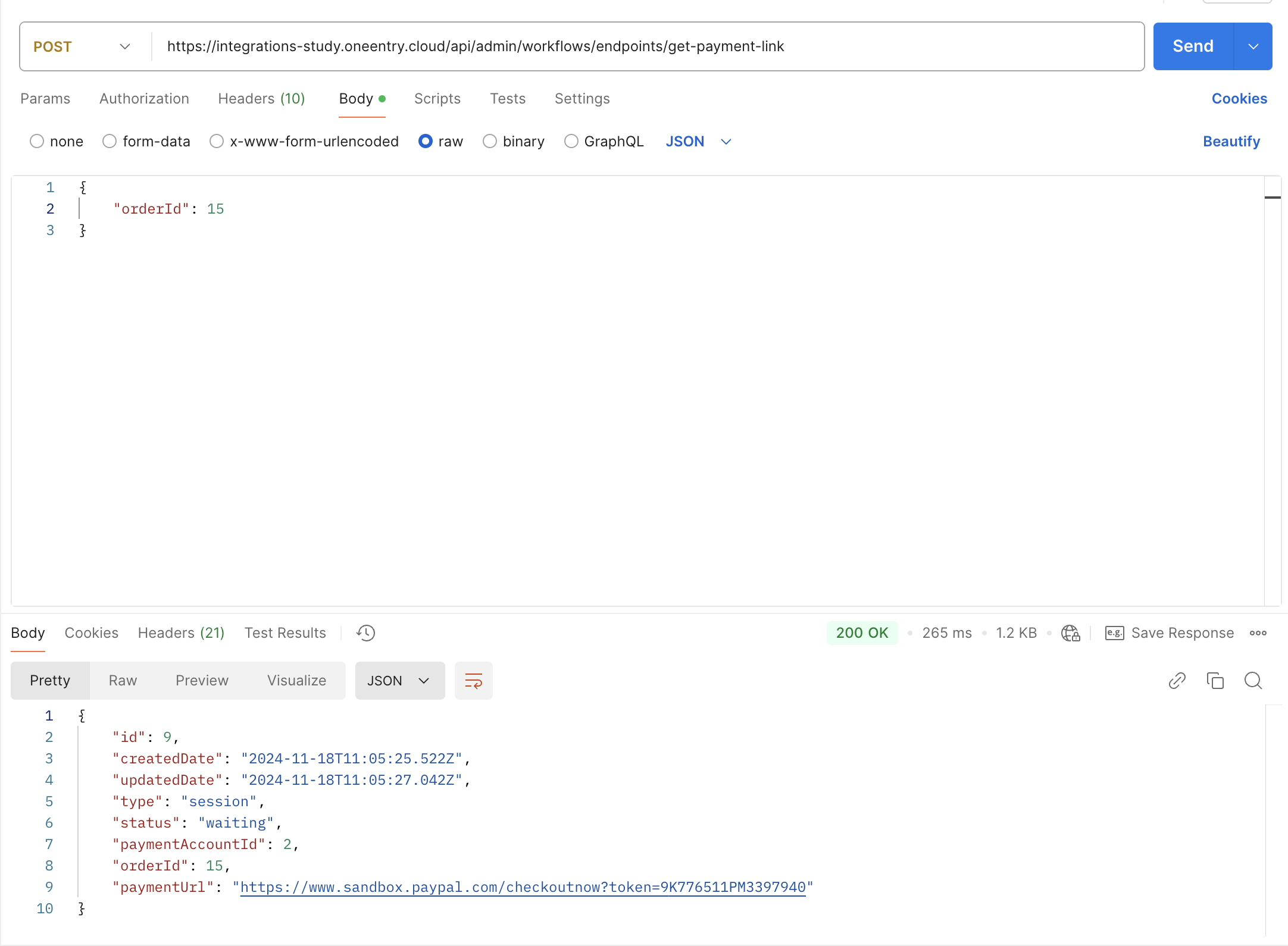
8.2. الحصول على رابط الدفع

-
قم بإجراء طلب POST إلى
https://integrations-study.oneentry.cloud/api/admin/workflows/endpoints/get-payment-link، مع استبدالhttps://integrations-study.oneentry.cloudبالرابط لمشروعك. -
في جسم الطلب، حدد معرف الطلب الذي تم إنشاؤه سابقًا:
{
"orderId": 15
}
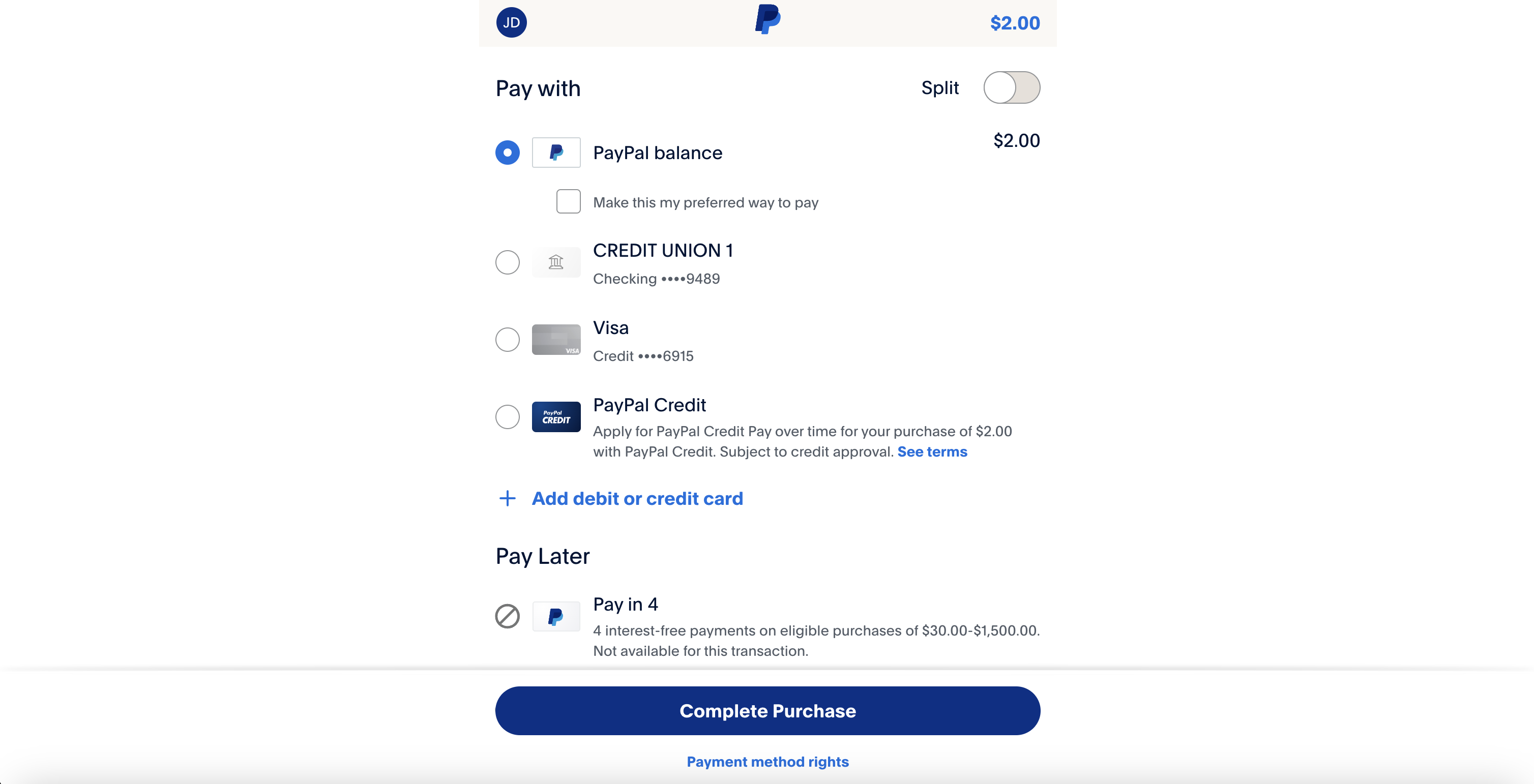
8.3. دفع الطلب

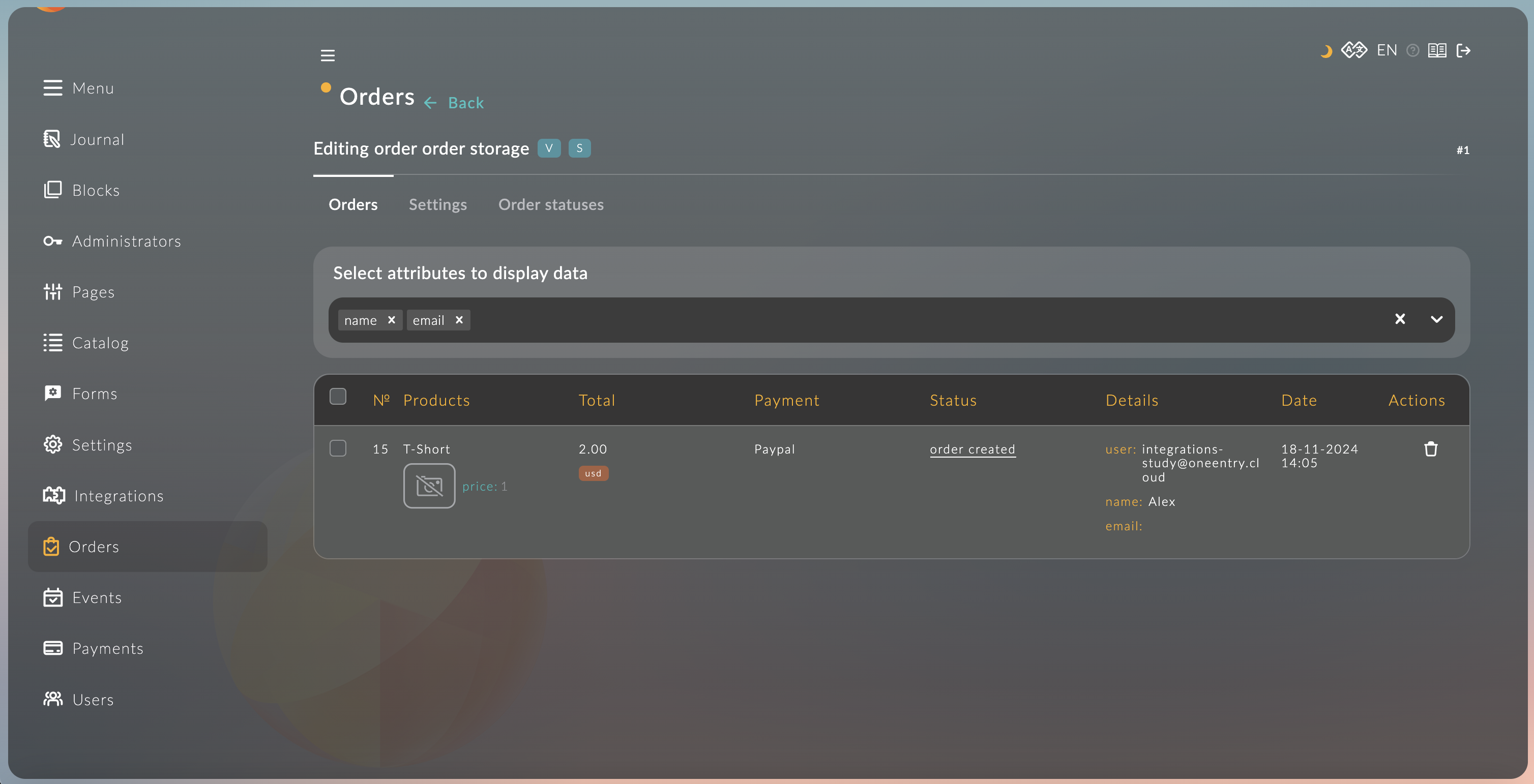
8.4. التحقق من حالة الطلب
 .
.