Création de page (écran)
La création d'une page (ou d'un écran) se compose de quatre blocs :
- Données de base
- Catégories
- Attributs
- Blocs
- Formulaires
1. Données de base
L'onglet "Données de base" contient trois sections :
-
Types de pages - il s'agit du type de page (ou d'écran) à créer. Les types suivants sont disponibles :
- Pages communes - type pour les pages (ou écrans) ordinaires, par exemple, accueil ou à propos ;
- Pages de catalogue - type pour les pages (ou écrans) qui contiendront un catalogue, par exemple, de produits ou d'éléments multimédias ;
- Pages d'erreur - type pour les pages (ou écrans) contenant des erreurs. Le code d'erreur doit être lié dans le bloc Paramètres supplémentaires;
- Page externe — type pour créer un lien vers un site externe. Dans le champ URL de la page, vous pouvez indiquer n'importe quelle URL externe (par exemple,
https://example.com).
Pour ces pages, les blocs et les formulaires ne sont pas disponibles — ils ne s'affichent pas dans l'éditeur.
Ce type est utilisé dans le menu comme lien externe (par exemple, vers le site de l'entreprise, les réseaux sociaux ou les ressources partenaires).
-
Détails contient trois champs de saisie : "Titre de la page" - le titre de la page (ou de l'écran), "URL de la page" - identifiant unique par lequel la page (ou l'écran) sera appelée ultérieurement, et "Nom de l'élément de menu pour la page" - c'est le nom de la page (ou de l'écran) qui sera affiché dans le "Menu". Le bloc "Menu" est décrit dans les chapitres suivants
-
Éditeur - c'est un bloc qui permet d'ajouter le contenu direct pour la page (ou l'écran). Vous avez la possibilité d'utiliser deux types d'éditeurs : texte et markdown.
Par défaut, l'éditeur de texte est sélectionné, pour utiliser la mise en forme markdown, sélectionnez :
Ou pour passer en mode texte brut sans mise en forme, sélectionnez :
L'éditeur offre également la possibilité d'optimiser les images téléchargées, cette fonction est activée par défaut. Il y a également une case à cocher pour cela :
La documentation de l'éditeur de texte est décrite ici. Pour markdown - ici.
2. Catégories
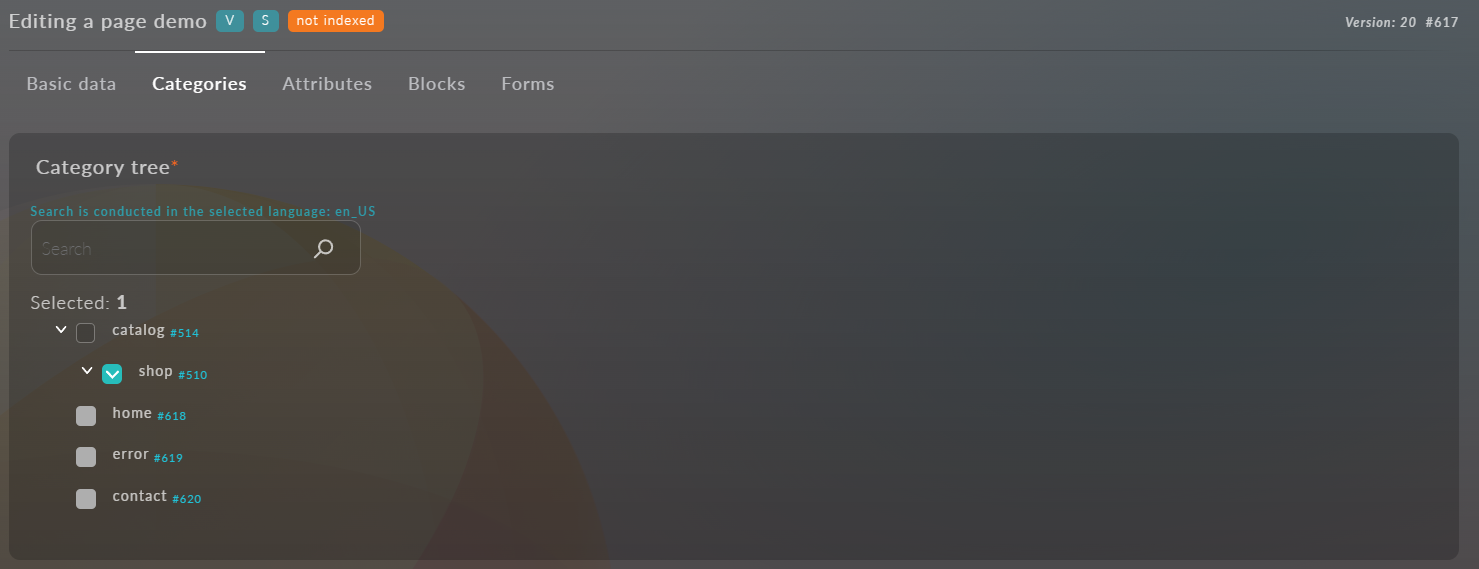
L'onglet "Catégories" est nécessaire pour créer un système arborescent de l'application et établir des relations entre les pages (ou écrans) de type parent-enfant.
Par exemple, pour la page (ou l'écran) demo, la hiérarchie suivante a été créée : "catalogue" -> "boutique" -> "demo"

Vous pouvez également voir la hiérarchie sur l'écran principal du module "Pages", où est présenté la liste de toutes les pages (ou écrans) créés. Dans cette liste, il est également possible de gérer la hiérarchie en faisant glisser les pages (ou écrans) dans le tableau.
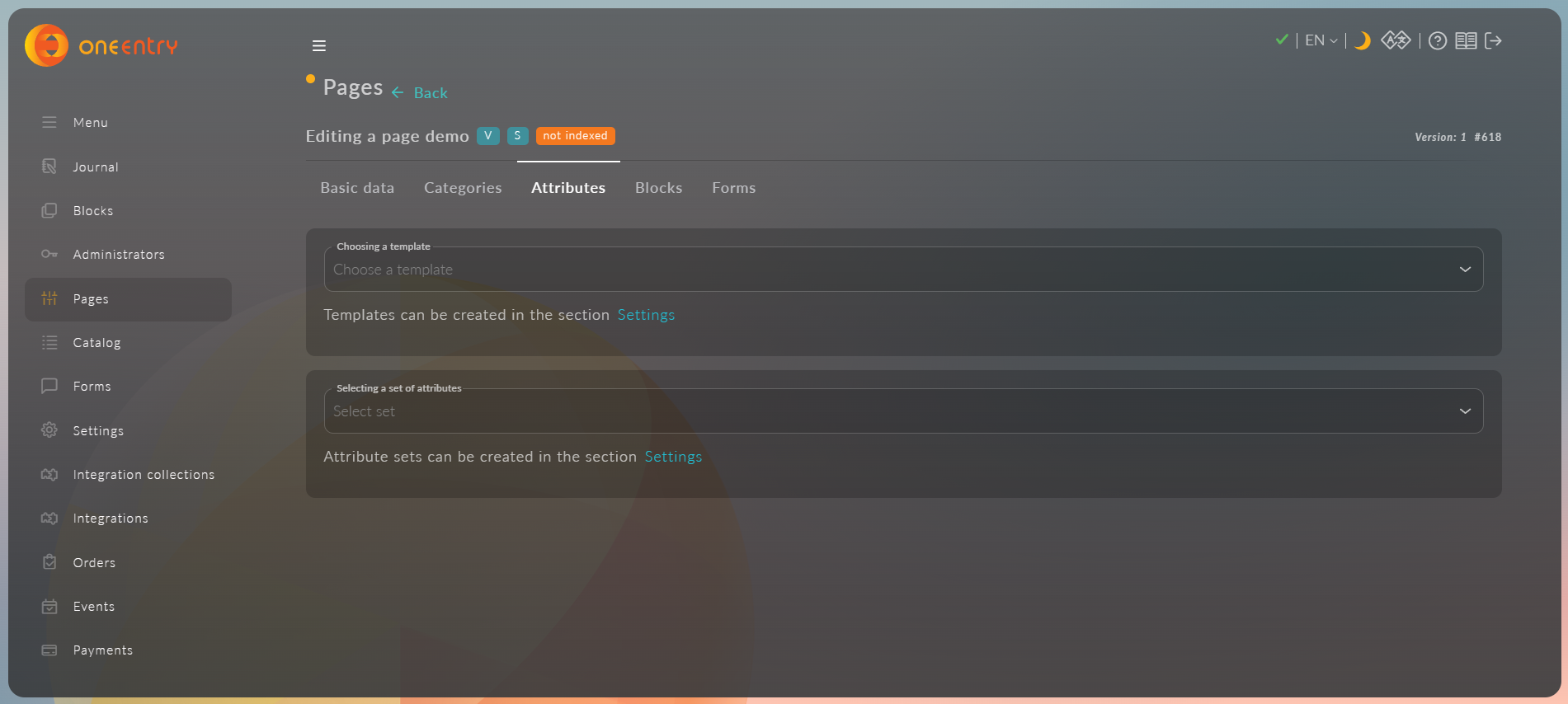
3. Attributs
L'onglet "Attributs" contient deux listes déroulantes pour sélectionner Modèle et Ensemble d'attributs "Attributs" - c'est un concept fondamental de Platform OneEntry, qui est décrit en détail dans les chapitres suivants.

Après avoir sélectionné l'ensemble d'attributs, il est nécessaire de remplir les valeurs. Dans notre cas, cela comprend :
- L'attribut "title", qui a le type "Texte avec en-tête". Comme valeur, nous indiquerons "Un exemple de titre", et pour cet attribut, il y a également un champ - texte qui sera affiché en cas d'erreur, nous indiquerons "message d'erreur exemple" ;
- Champ pour télécharger une image (img). Nous y téléchargerons le logo de OneEntry. Nous avons également la possibilité d'optimiser l'image téléchargée en cliquant sur "Optimiser les images téléchargées" et de modifier les paramètres de l'image directement dans Platform OneEntry ;
- Champ pour les valeurs entières "something_integer". Nous y ajouterons une valeur égale à "2024".
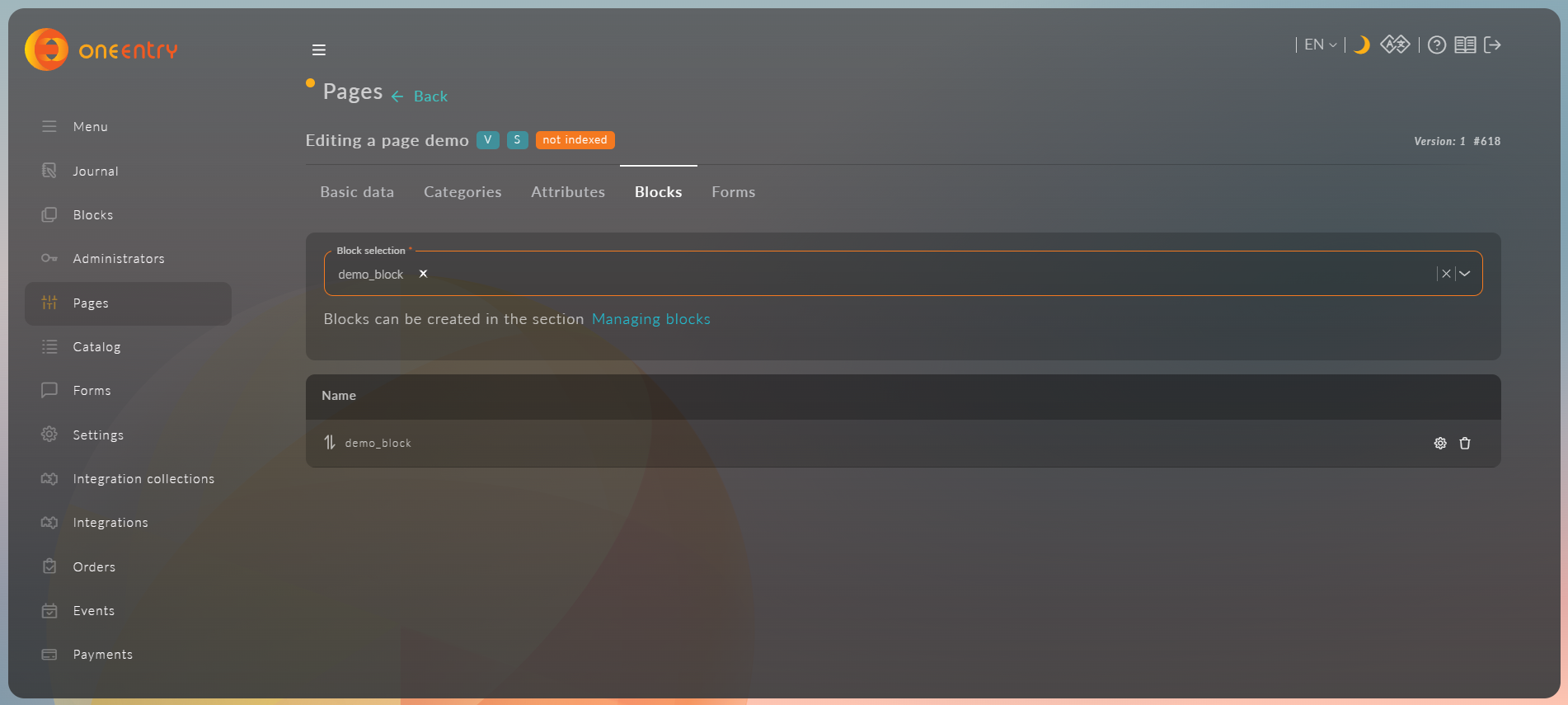
4. Blocs
L'onglet "Blocs" contient une liste déroulante pour sélectionner des blocs et une liste de blocs sélectionnés. Les blocs peuvent être déplacés (triés) de la même manière que les pages (ou écrans). Il y a également une colonne d'actions pour chaque bloc :
Configurer
Supprimer

Pour la page de catalogue, vous pouvez attacher n'importe quel ensemble de blocs comme modèle pour de nouveaux produits.
Pour cela, dans le choix "Blocs de produit attachés à tous les produits enfants", vous devez sélectionner les blocs créés.
Maintenant, un nouveau produit de cette page sera créé avec l'ensemble de blocs spécifié :
Nous parlerons en détail des blocs dans les chapitres suivants
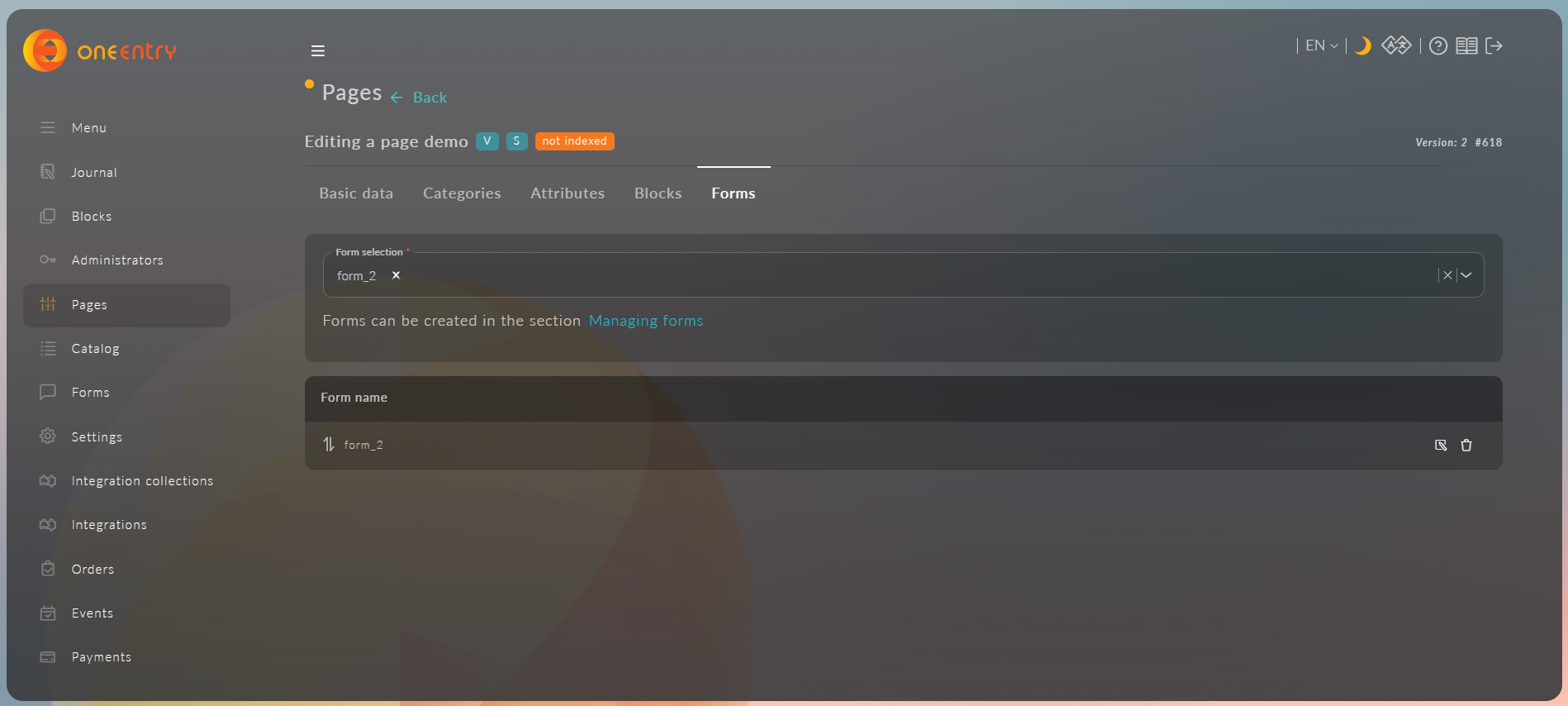
5. Formulaires
L'onglet "Formulaires" contient une liste déroulante pour sélectionner des formulaires et une liste de formulaires sélectionnés. Les formulaires peuvent être déplacés (triés) de la même manière que les pages (ou écrans). Il y a également une colonne d'actions pour chaque formulaire :
Modifier
Supprimer

Nous parlerons en détail des formulaires dans les chapitres suivants