Esempio di integrazione con FedEx
In questa lezione, mostreremo come integrare FedEx
1. Preparazione preliminare
1.1. Crea un account su FedEx
Crea un account sul portale per sviluppatori
1.2. Crea progetti e ottieni token
Crea 2 progetti nella sezione i miei progetti e salva l'ID client e il segreto client
Il primo progetto per gestire le spedizioni
Il secondo progetto per il tracciamento delle spedizioni
1.3. Crea stati per la spedizione
Nella scheda stati del magazzino ordini crea stati:
- order_delivery
- order_delivery_started
- ready_for_pickup
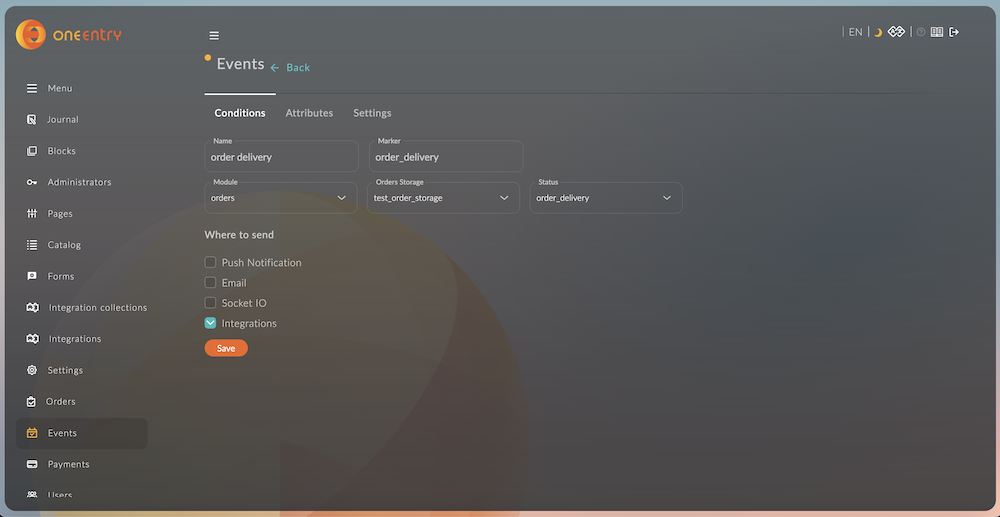
1.4. Crea un evento per il tracciamento degli stati
Nel modulo Events crea un evento per il tracciamento della modifica dello stato dell'ordine order_delivery.

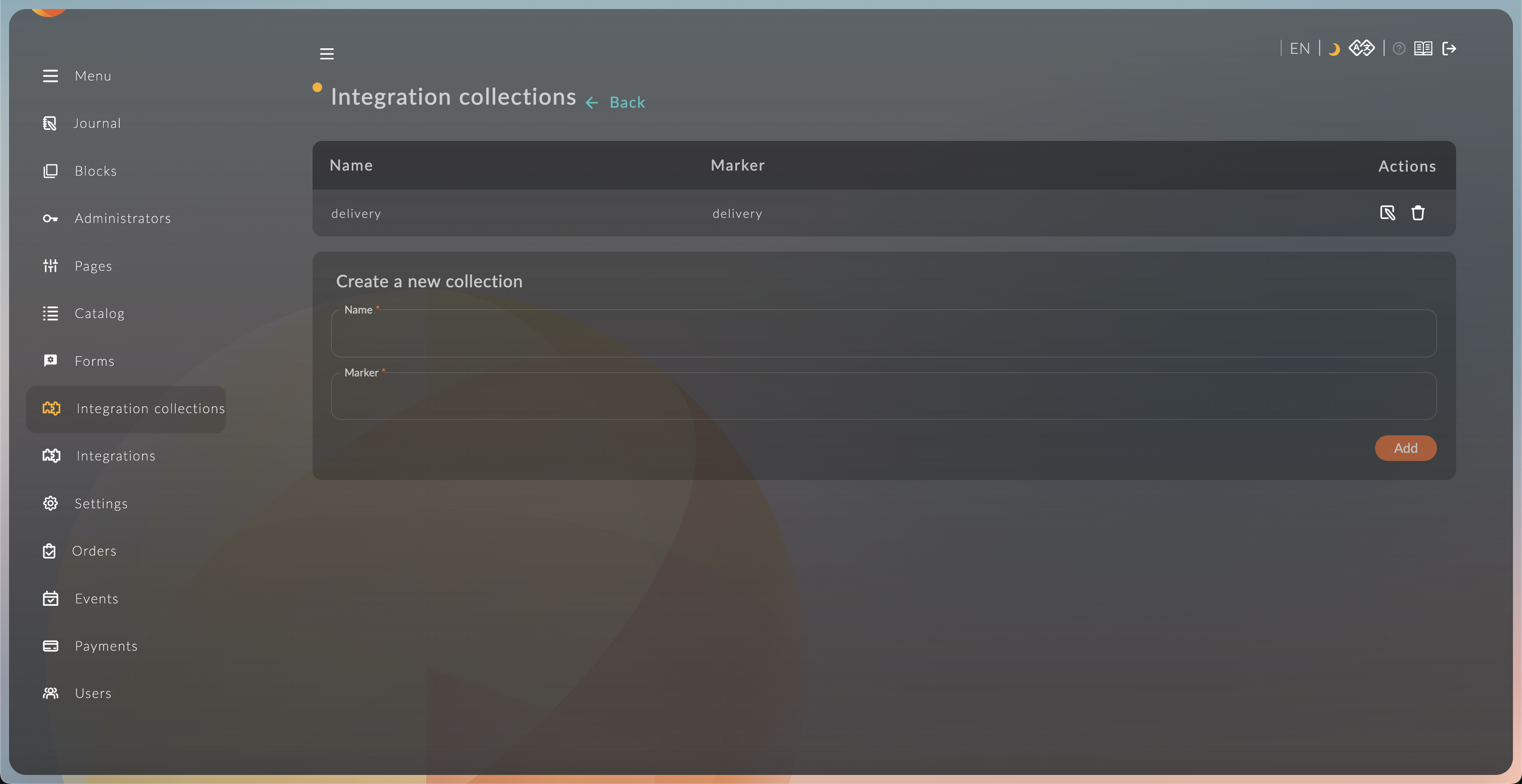
1.5. Crea una collezione per la spedizione
Nel modulo Integration Collections crea una collezione per la spedizione con i seguenti attributi:
- name (
string) - address (
string) - phone_number (
string) - city (
string) - state_code (
string) - postal_code (
string) - country_code (
string) - tracking_number (
string) - transaction_id (
string) - ship_datestamp (
string) - delivery_datestamp (
string)

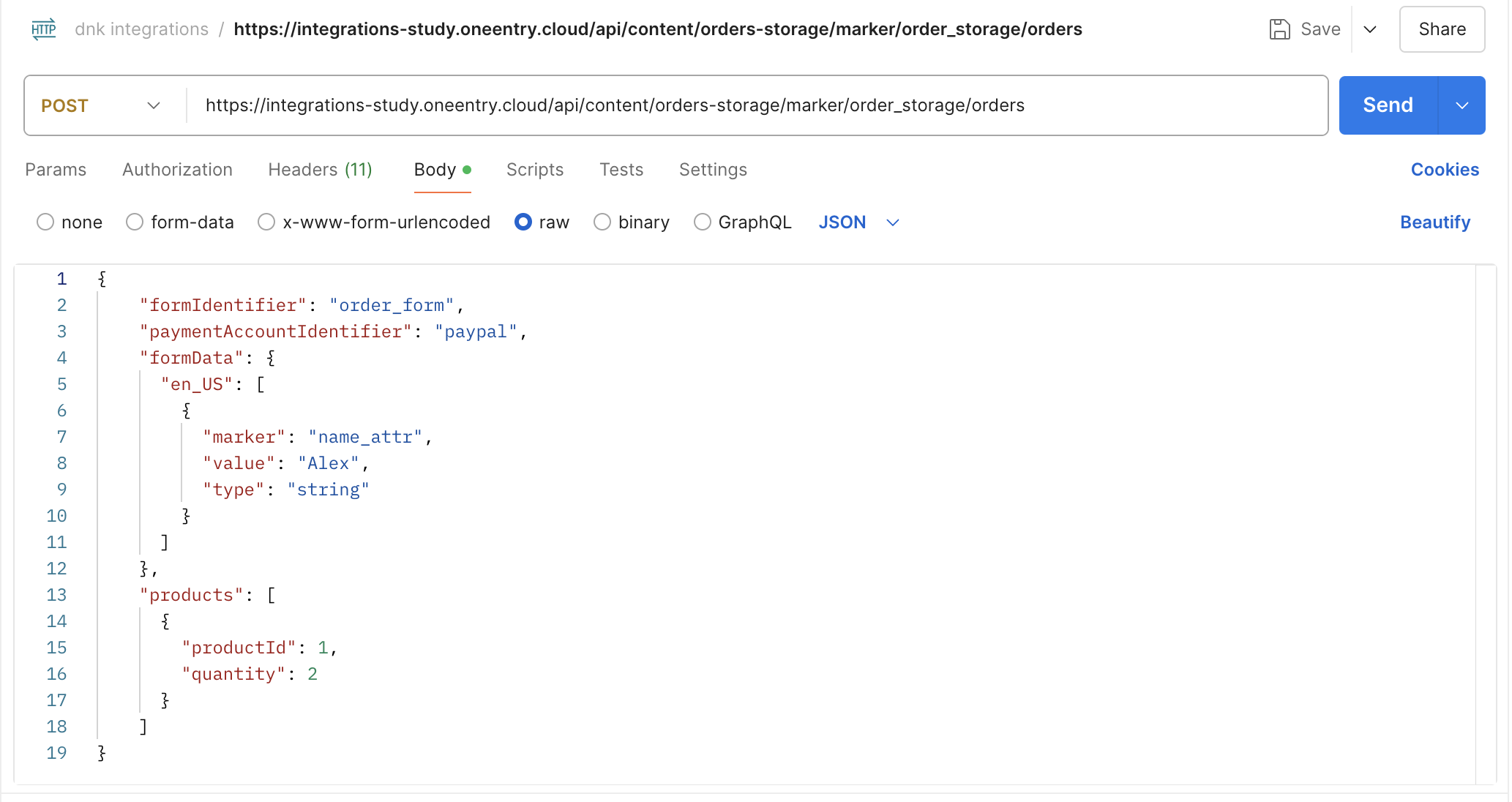
1.6. Crea un ordine di prova
Crea un ordine e una registrazione nella collezione per questo ordine.


2. Creazione della spedizione
2.1. Tracciamento dell'evento di spedizione
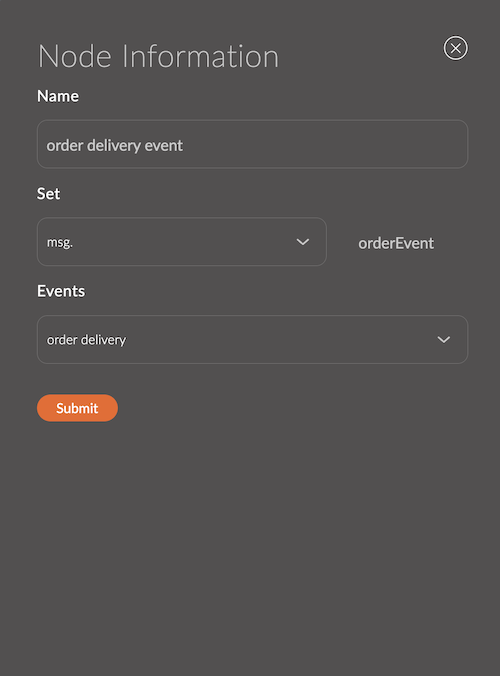
- Trascina il nodo events nell'area di lavoro.
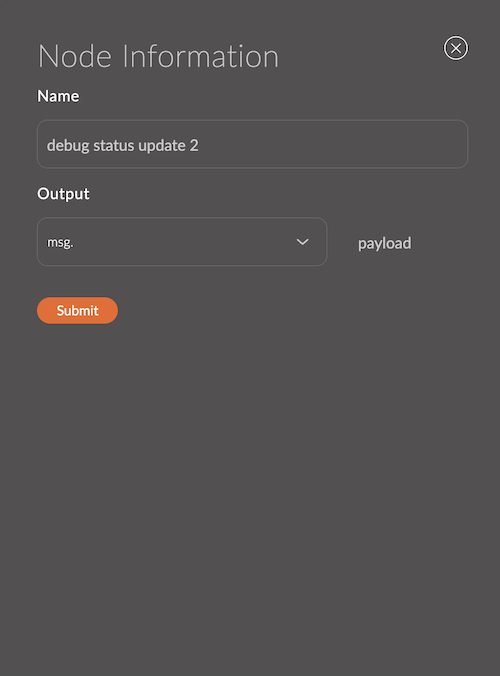
- Inserisci il nome del nodo
- Modifica il valore nel campo "Set" in "orderEvent".
- L'evento verrà salvato nell'oggetto "msg.orderEvent" e potrà essere utilizzato in altri nodi.
- Seleziona dall'elenco l'evento creato "order delivery" e fai clic su "submit"

2.2. Ottenere il token
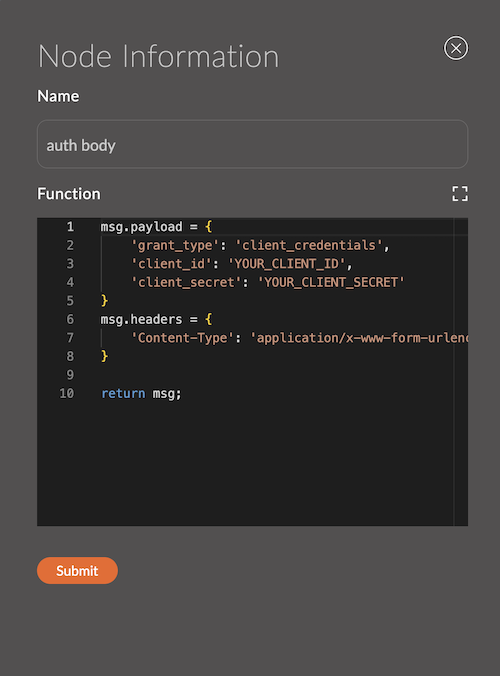
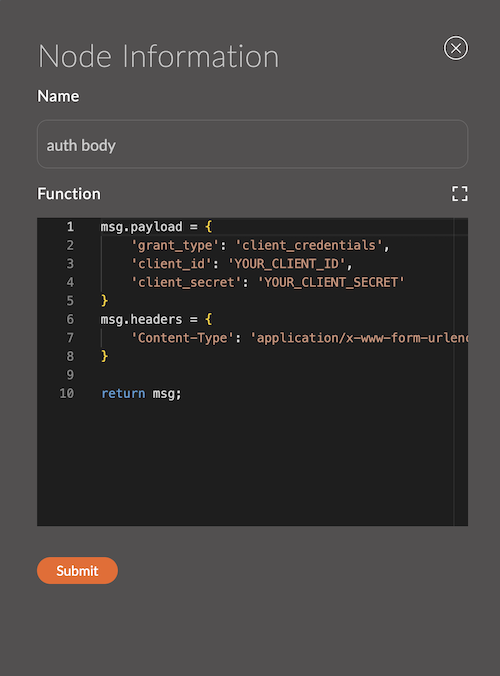
- Trascina il nodo function nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Incolla il codice dell'esempio nel campo "Function".
- Sostituisci
YOUR_CLIENT_IDeYOUR_CLIENT_SECRETcon i tuoi

msg.payload = {
'grant_type': 'client_credentials',
'client_id': 'YOUR_CLIENT_ID',
'client_secret': 'YOUR_CLIENT_SECRET'
}
msg.headers = {
'Content-Type': 'application/x-www-form-urlencoded'
}
return msg;
Per ulteriori informazioni sui parametri, puoi consultare la documentazione di FedEx
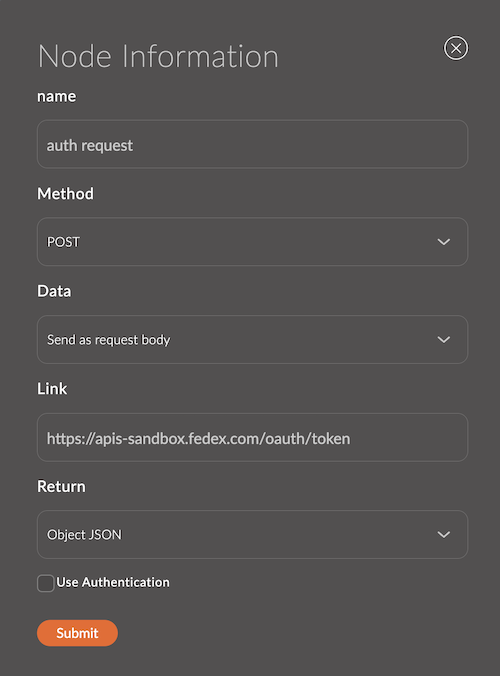
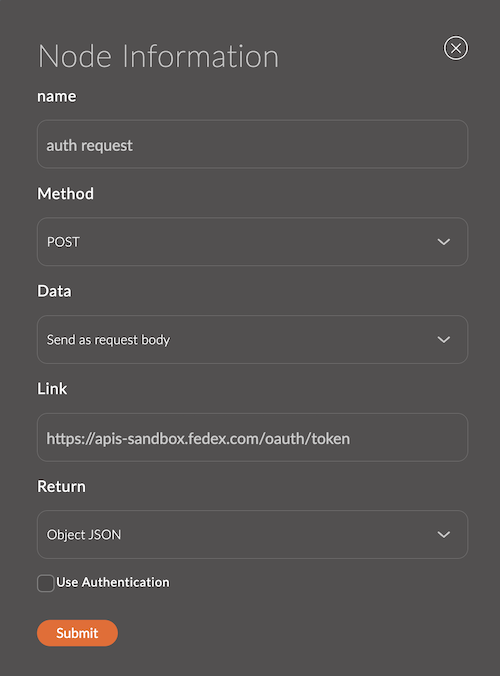
- Trascina il nodo http request nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Seleziona nel campo Method l'opzione "POST".
- Seleziona nel campo Data l'opzione "Send as request body".
- Incolla nel campo Link il link
https://apis-sandbox.fedex.com/oauth/token. - Seleziona nel campo Return l'opzione "Object JSON".

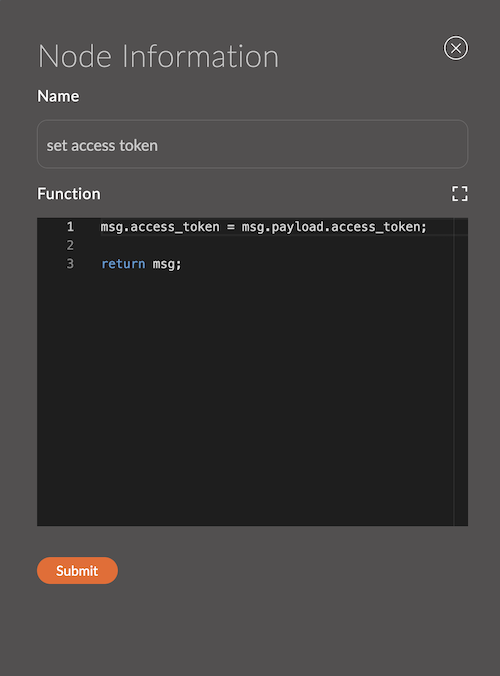
- Trascina il nodo function nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Incolla il codice dell'esempio nel campo "Function".

msg.access_token = msg.payload.access_token;
return msg;
2.3. Creazione della spedizione
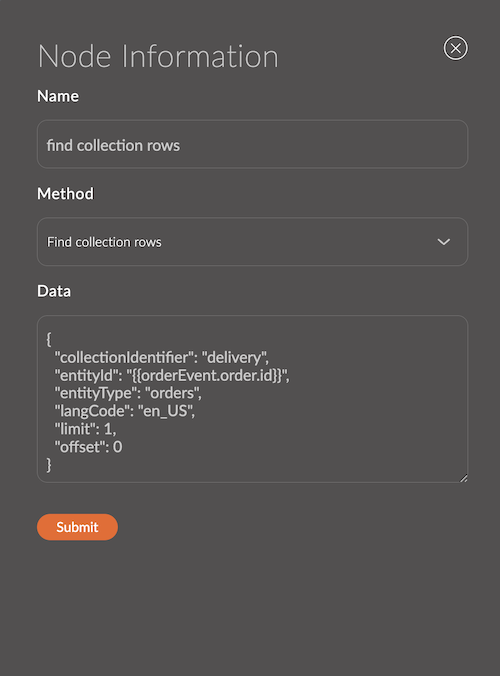
- Trascina il nodo api nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Seleziona il metodo "Find collection rows" e incolla il codice della descrizione qui sotto nel campo "Data".

{
"collectionIdentifier": "delivery",
"entityId": "{{orderEvent.order.id}}",
"entityType": "orders",
"langCode": "en_US",
"limit": 1,
"offset": 0
}
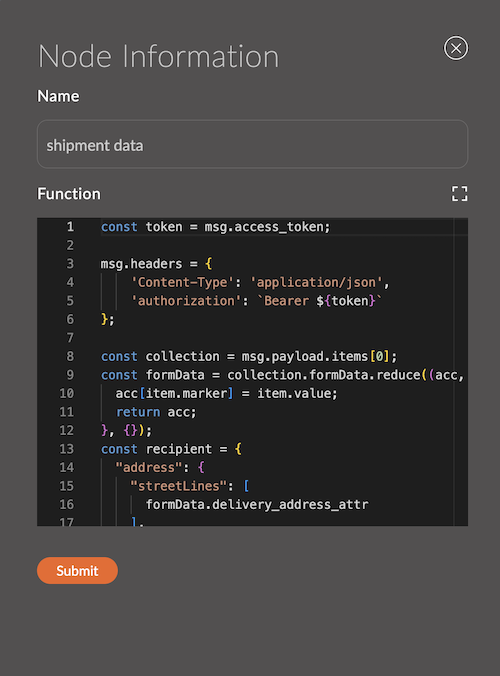
- Trascina il nodo function nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Incolla il codice dell'esempio nel campo "Function".

// otteniamo il token salvato in precedenza
const token = msg.access_token;
// impostiamo le intestazioni
msg.headers = {
'Content-Type': 'application/json',
'authorization': `Bearer ${token}`
};
// otteniamo le collezioni dal passaggio precedente
const collection = msg.payload.items[0];
// trasformiamo l'array in un oggetto
const formData = collection.formData.reduce((acc, item) => {
acc[item.marker] = item.value;
return acc;
}, {});
// impostiamo i parametri del destinatario dal modulo
const recipient = {
"address": {
"streetLines": [
formData.address
],
"city": formData.city,
"stateOrProvinceCode": formData.state_code,
"postalCode": formData.postal_code,
"countryCode": formData.country_code
},
"contact": {
"personName": formData.name,
"phoneNumber": formData.phone_number
}
}
// impostiamo i dati della collezione in msg, per usarli in futuro
msg.collection = collection;
// impostiamo i parametri della richiesta per fedex
msg.payload = {
"labelResponseOptions": "URL_ONLY",
"accountNumber": {
"value": "510087020"
},
"requestedShipment": {
"shipper": {
"contact": {
"personName": "NOME DEL MITTENTE",
"phoneNumber": "9018328595"
},
"address": {
"streetLines": [
"INDIRIZZO DEL MITTENTE 1"
],
"city": "MEMPHIS",
"stateOrProvinceCode": "TN",
"postalCode": "38116",
"countryCode": "US"
}
},
"recipients": [
recipient
],
"serviceType": "STANDARD_OVERNIGHT",
"packagingType": "IL TUO IMBALLAGGIO",
"pickupType": "DROPOFF_AT_FEDEX_LOCATION",
"shippingChargesPayment": {
"paymentType": "SENDER",
"payor": {
"responsibleParty": {
"accountNumber": {
"value": "510087020",
"key": ""
}
},
"address": {
"streetLines": [
"INDIRIZZO DEL MITTENTE 1"
],
"city": "MEMPHIS",
"stateOrProvinceCode": "TN",
"postalCode": "38116",
"countryCode": "US"
}
}
},
"labelSpecification": {},
"requestedPackageLineItems": [
{
"customerReferences": [
{
"customerReferenceType": "CUSTOMER_REFERENCE",
"value": `Collection${collection.id}`
}
],
"weight": {
"units": "LB",
"value": "20"
}
}
]
}
};
return msg;
Per ulteriori informazioni sui parametri, puoi consultare la documentazione di FedEx
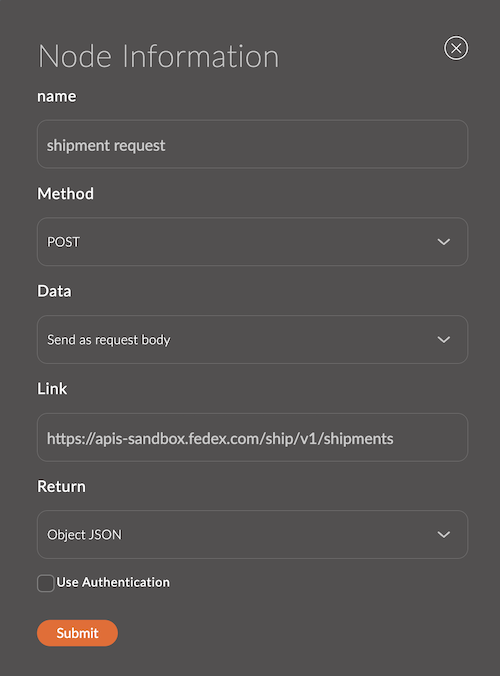
- Trascina il nodo http request nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Seleziona nel campo Method l'opzione "POST".
- Seleziona nel campo Data l'opzione "Send as request body".
- Incolla nel campo Link il link
https://apis-sandbox.fedex.com/ship/v1/shipments. - Seleziona nel campo Return l'opzione "Object JSON".

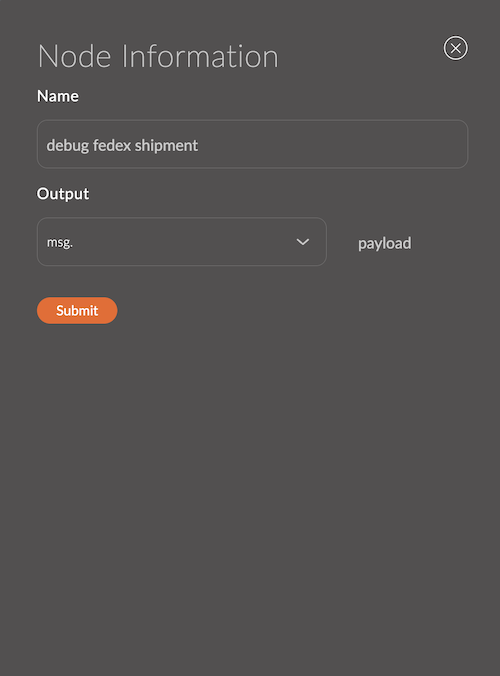
- Trascina il nodo debug nell'area di lavoro e collegalo al nodo del passaggio precedente.

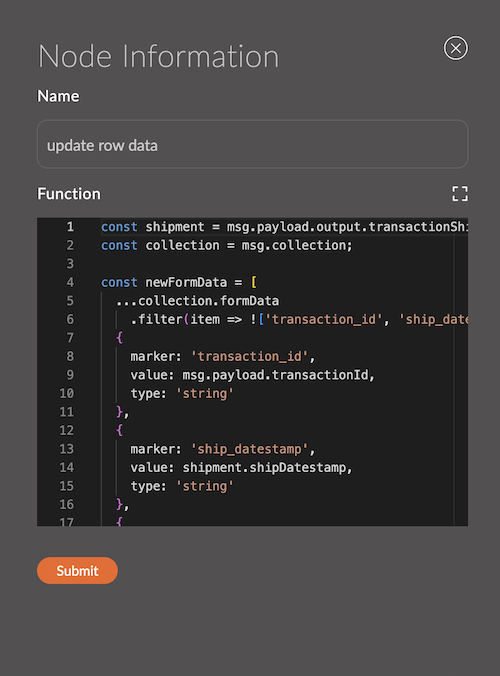
- Trascina il nodo function nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Incolla il codice dell'esempio nel campo "Function".

// otteniamo i dati della spedizione
const shipment = msg.payload.output.transactionShipments[0];
// otteniamo i dati della collezione, salvati in precedenza
const collection = msg.collection;
// registriamo negli attributi del modulo i dati della spedizione
const newFormData = [
...collection.formData
.filter(item => !['transaction_id', 'ship_datestamp', 'delivery_datestamp', 'tracking_number'].includes(item.marker)),
{
marker: 'transaction_id',
value: msg.payload.transactionId,
type: 'string'
},
{
marker: 'ship_datestamp',
value: shipment.shipDatestamp,
type: 'string'
},
{
marker: 'delivery_datestamp',
value: shipment.pieceResponses[0].deliveryDatestamp,
type: 'string'
},
{
marker: 'tracking_number',
value: shipment.masterTrackingNumber,
type: 'string'
}
]
// impostiamo i parametri per aggiornare la collezione
msg.payload = {
id: collection.id,
collectionIdentifier: 'delivery',
formData: {
en_US: newFormData
},
formIdentifier: 'delivery_form',
entityId: collection.entityId,
entityType: collection.entityType,
langCode: 'en_US',
}
// salviamo i dati della collezione, per usarli in seguito
msg.collection = msg.payload;
return msg;
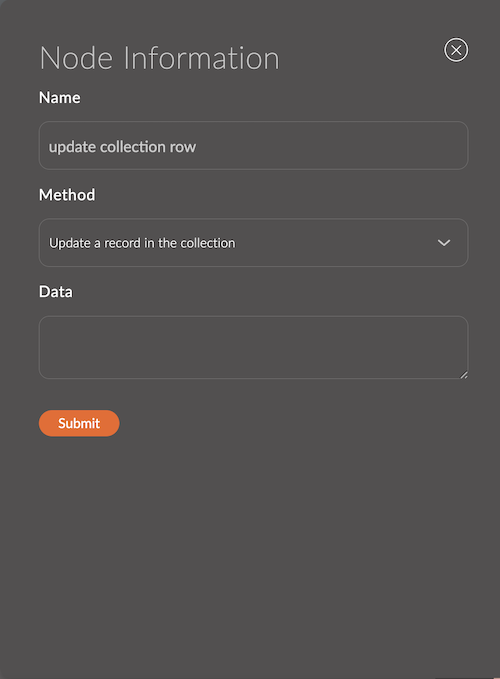
- Trascina il nodo api nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Seleziona il metodo "Update collection row".

2.4. Aggiornamento dello stato dell'ordine
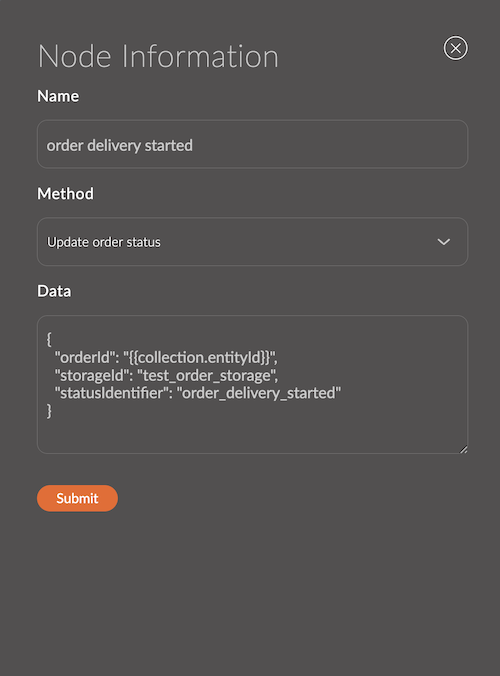
- Trascina il nodo api nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Seleziona il metodo "Update order status" e incolla il codice della descrizione qui sotto nel campo "Data".

{
"orderId": "{{collection.entityId}}",
"storageId": "test_order_storage",
"statusIdentifier": "order_delivery_started"
}
- Trascina il nodo debug nell'area di lavoro e collegalo al nodo del passaggio precedente.

3. Tracciamento dello stato della spedizione
3.1. Ottenere ordini per il tracciamento
- Trascina il nodo interval nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Inserisci l'intervallo in minuti.

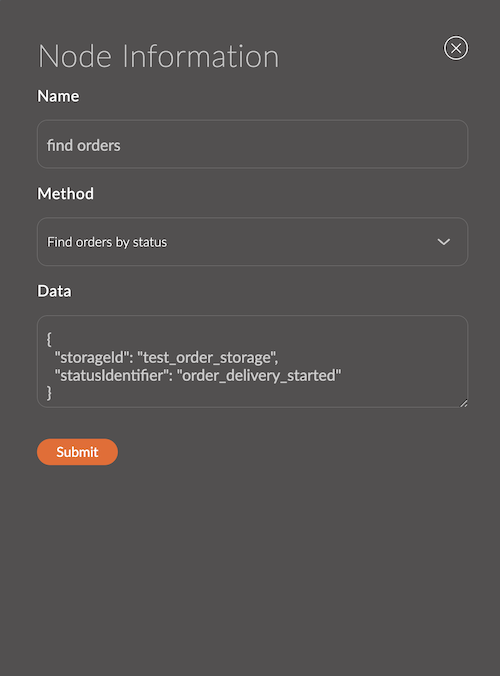
- Trascina il nodo api nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Seleziona il metodo "Find orders by status" e incolla il codice della descrizione qui sotto nel campo "Data".

{
"storageId": "test_order_storage",
"statusIdentifier": "order_delivery_started"
}
- Trascina il nodo function nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Incolla il codice dell'esempio nel campo "Function".

msg.payload = msg.payload.items;
return msg;
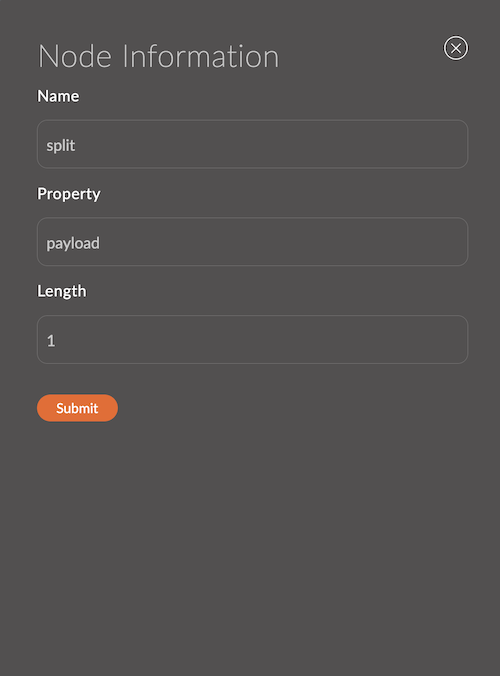
- Trascina il nodo split nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Inserisci la lunghezza.

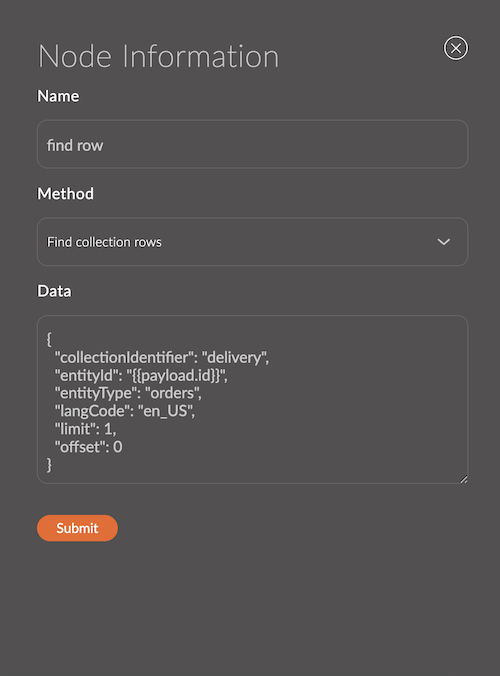
- Trascina il nodo api nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Seleziona il metodo "Find collection row" e incolla il codice della descrizione qui sotto nel campo "Data".

{
"collectionIdentifier": "delivery",
"entityId": "{{payload.id}}",
"entityType": "orders",
"langCode": "en_US",
"limit": 1,
"offset": 0
}
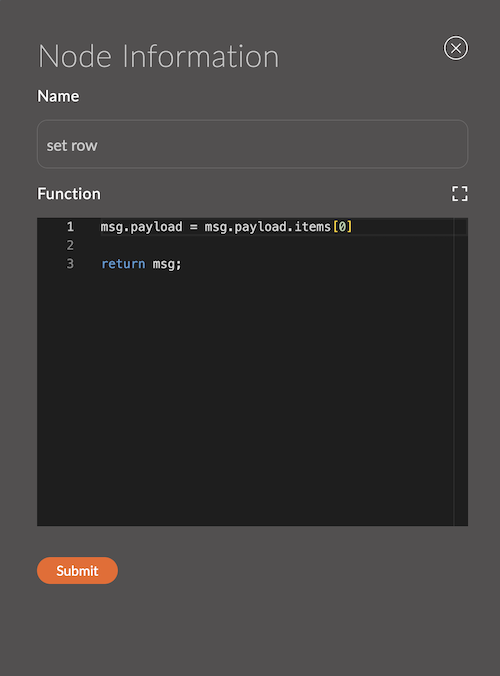
- Trascina il nodo function nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Incolla il codice dell'esempio nel campo "Function".

msg.payload = msg.payload.items[0]
return msg;
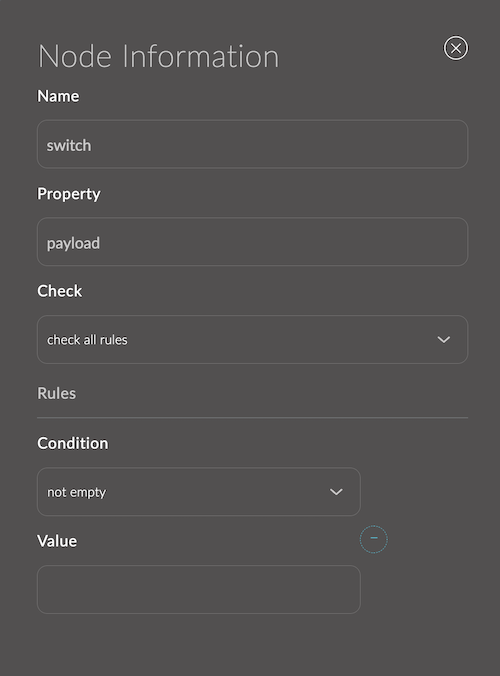
- Trascina il nodo switch nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Aggiungi una regola per il controllo. Seleziona la condizione "not empty".

- Trascina il nodo function nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Incolla il codice dell'esempio nel campo "Function".
![]()
msg.trackingNumber = msg.payload
.formData
.find(item => item.marker === 'tracking_number')
.value;
msg.collection = msg.payload;
return msg;
3.2. Ottenere il token
- Trascina il nodo function nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Incolla il codice dell'esempio nel campo "Function".
- Sostituisci
YOUR_CLIENT_IDeYOUR_CLIENT_SECRETcon i tuoi

msg.payload = {
'grant_type': 'client_credentials',
'client_id': 'YOUR_CLIENT_ID',
'client_secret': 'YOUR_CLIENT_SECRET'
}
msg.headers = {
'Content-Type': 'application/x-www-form-urlencoded'
}
return msg;
Per ulteriori informazioni sui parametri, puoi consultare la documentazione di FedEx
- Trascina il nodo http request nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Seleziona nel campo Method l'opzione "POST".
- Seleziona nel campo Data l'opzione "Send as request body".
- Incolla nel campo Link il link
https://apis-sandbox.fedex.com/oauth/token. - Seleziona nel campo Return l'opzione "Object JSON".

3.3. Ottenere lo stato della spedizione
- Trascina il nodo function nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Incolla il codice dell'esempio nel campo "Function".
![]()
const token = msg.payload.access_token;
msg.headers = {
'content-type': 'application/json',
'authorization': `Bearer ${token}`
};
msg.payload = {
"trackingInfo": [
{
"trackingNumberInfo": {
"trackingNumber": msg.trackingNumber
}
}
],
"includeDetailedScans": true
}
return msg;
Per ulteriori informazioni sui parametri, puoi consultare la documentazione di FedEx
- Trascina il nodo http request nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Seleziona nel campo Method l'opzione "POST".
- Seleziona nel campo Data l'opzione "Send as request body".
- Incolla nel campo Link il link
https://apis-sandbox.fedex.com/track/v1/trackingnumbers. - Seleziona nel campo Return l'opzione "Object JSON".
![]()
- Trascina il nodo function nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Incolla il codice dell'esempio nel campo "Function".
![]()
msg.payload = msg.payload.output.completeTrackResults[0].trackResults[0].latestStatusDetail.statusByLocale;
return msg;
3.4. Aggiornamento dello stato dell'ordine
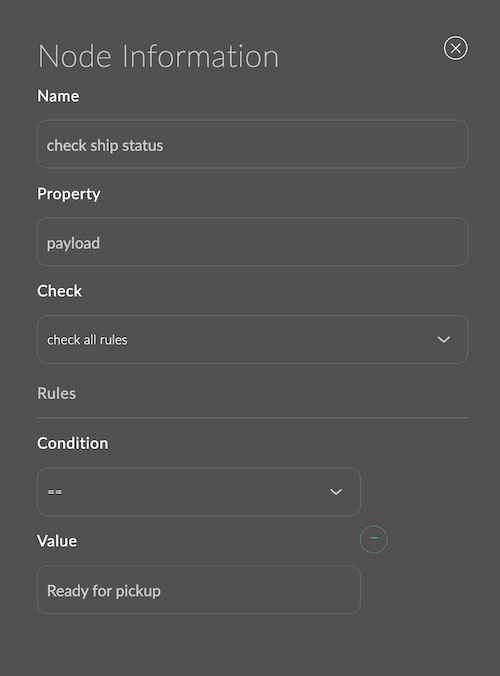
- Trascina il nodo switch nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Aggiungi una regola per il controllo. Seleziona la condizione "==", nel valore inserisci "Ready for pickup"

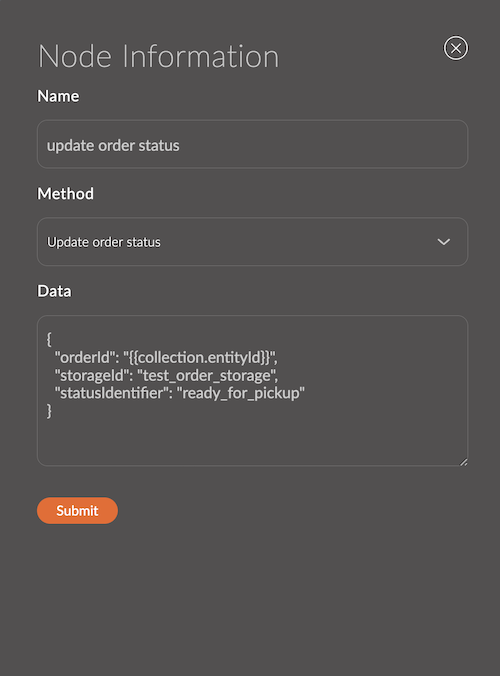
- Trascina il nodo api nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Seleziona il metodo "Update order status" e incolla il codice della descrizione qui sotto nel campo "Data".

{
"orderId": "{{collection.entityId}}",
"storageId": "test_order_storage",
"statusIdentifier": "ready_for_pickup"
}
- Trascina il nodo debug nell'area di lavoro e collegalo al nodo del passaggio precedente.