Nodo template
Il nodo template viene utilizzato per generare dati basati su un modello specificato. Permette di creare stringhe, HTML, JSON e altri formati, applicando la sostituzione dinamica dei valori dal messaggio msg o da altre fonti.
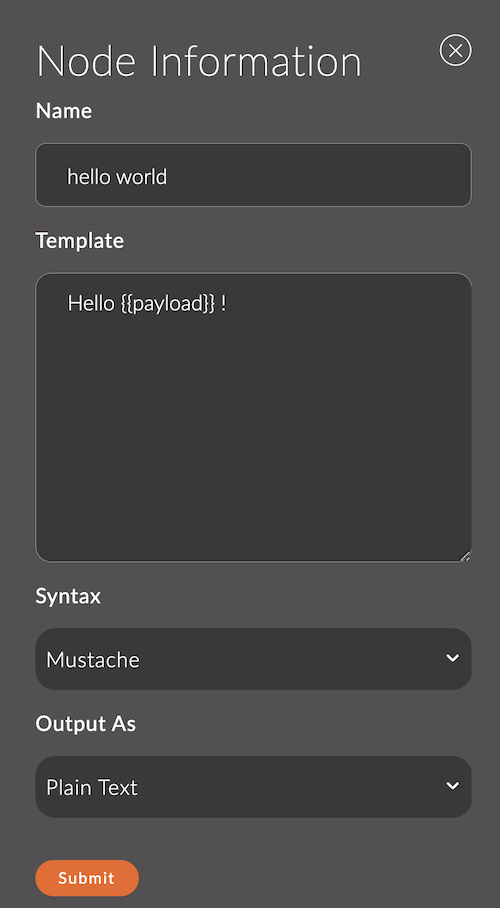
Impostazioni del nodo template

1. Nome
Campo per specificare il nome del nodo.
Il nome viene visualizzato nell'area di lavoro e aiuta a identificare facilmente il nodo.
Se lasciato vuoto, il nodo sarà chiamato template.
Esempio:
- Nome del nodo:
hello world
2. Template
Campo principale in cui viene specificato il testo del modello.
Supporta la sostituzione dei dati tramite parentesi graffe ({{...}}) e le funzionalità del motore di template Mustache.
Esempio di modello:
Hello {{payload}} !
3. Sintassi
Definisce la sintassi del modello:
- Mustache: Modello Mustache.
- Plain Text: Stringa di testo.
4. Output As
Definisce il formato dei dati in uscita del nodo:
- Plain Text: Crea una stringa di testo.
- JSON: Crea JSON.
- YAML: Crea YAML.
Caratteristiche della sintassi Mustache
-
Sostituzione dei valori:
Utilizza{{property}}, dovepropertyè una proprietà dell'oggettomsg.Esempio:
- Modello:
Hello, {{name}}! - Messaggio:
{ "name": "Alice" } - Risultato:
Hello, Alice!
- Modello:
-
Visualizzazione delle condizioni:
La logica condizionale è supportata attraverso l'esistenza o l'assenza di un valore.Esempio:
{{#isOnline}}
<p>Stato: Online</p>
{{/isOnline}}
{{^isOnline}}
<p>Stato: Offline</p>
{{/isOnline}} -
Cicli:
È possibile iterare su array.Esempio:
<ul>
{{#items}}
<li>{{.}}</li>
{{/items}}
</ul>Messaggio:
{ "items": ["Item 1", "Item 2", "Item 3"] }Risultato:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul> -
Escape HTML:
Mustache esegue per impostazione predefinita l'escape dei caratteri speciali HTML.
Per evitare l'escape, utilizzare{{{...}}}.Esempio:
{{{htmlContent}}}
Dati di input
Il nodo accetta un oggetto msg. I dati dal messaggio vengono utilizzati nel modello per la sostituzione dei valori.
Esempio di messaggio:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Dati di output
Il nodo invia un oggetto msg, arricchito con il modello elaborato. Il risultato viene registrato in msg.payload.
Esempi di utilizzo
Esempio 1: Creazione di una pagina HTML
Modello:
<!DOCTYPE html>
<html>
<head>
<title>Rapporto sulla temperatura</title>
</head>
<body>
<h1>Rapporto sulla temperatura per {{name}}</h1>
<p>Temperatura attuale: {{payload.temperature}}°C</p>
</body>
</html>
Messaggio:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Risultato:
Pagina HTML con dati dinamici.
Esempio 2: Generazione di una risposta JSON
Modello:
{
"status": "{{status}}",
"data": {
"temperature": {{payload.temperature}},
"humidity": {{payload.humidity}}
}
}
Messaggio:
{
"status": "ok",
"payload": {
"temperature": 22.5,
"humidity": 60
}
}
Risultato:
{
"status": "ok",
"data": {
"temperature": 22.5,
"humidity": 60
}
}