Esempio di integrazione con PayPal
In questa lezione, mostreremo come integrare PayPal e discuteremo delle nuove nodi.
1. Monitoraggio dell'evento di creazione dell'ordine
1.1. Evento "ordine creato" nel modulo "Eventi".
Per monitorare gli eventi nel modulo "Integrazioni", crea un evento nel modulo "Eventi".
Il blocco Events è descritto in dettaglio qui.1.2. Monitoraggio dell'evento di creazione dell'ordine.
- Trascina il nodo "events" nell'area di lavoro.
- Modifica il valore nel campo "Set" in "orderEvent".
- L'evento verrà salvato nell'oggetto "msg.orderEvent" e potrà essere utilizzato in altri nodi.
- Seleziona dall'elenco l'evento creato "ordine creato" e fai clic su "submit".
In questo esempio ci iscriviamo all'evento di creazione dell'ordine e salviamo l'evento in "msg.orderEvent" per un uso successivo.
Puoi scoprire di più sul nodo Events qui.2. Creazione di una sessione di pagamento
2.1. Crea un account di pagamento
Prima di iniziare l'integrazione, crea un account personalizzato per PayPal.
È descritto qui come farlo.2.2. Crea una sessione di pagamento
- Trascina il nodo "api" nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Seleziona il metodo "Crea sessione di pagamento" e incolla il codice dalla descrizione qui sotto nel campo "Data".
Qui estraiamo l'identificatore dell'ordine dall'oggetto "msg.orderEvent" e formiamo una richiesta per creare una sessione di pagamento. La richiesta per creare la sessione accetta i parametri in ingresso: "orderId" - identificatore e "type" - tipo di sessione di pagamento (session o intent).
{
"orderId": {{orderEvent.order.id}},
"type": "session"
}
2.3. Imposta l'identificatore ottenuto in msg.paymentSessionId
- Trascina il nodo "function" nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Incolla il codice dall'esempio nel campo "Function".
Qui impostiamo in "msg.paymentSessionId" l'identificatore della sessione di pagamento ottenuto come risultato dell'esecuzione del nodo precedente.
msg.paymentSessionId = msg.payload.id;
return msg;
3. Autenticazione in PayPal
3.1. Imposta i parametri per l'autenticazione in PayPal
- Trascina il nodo "function" nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Incolla il codice dall'esempio nel campo "Function".
Qui impostiamo i valori nei campi "payload" e "headers" dell'oggetto "msg". Questi valori sono necessari per l'esecuzione del nodo successivo.
// impostiamo il corpo della richiesta
msg.payload = {
grant_type: 'client_credentials'
};
// impostiamo le intestazioni
msg.headers = {
'Content-Type': 'application/x-www-form-urlencoded',
'Accept': 'application/json'
}
return msg;
Puoi scoprire di più sui parametri per il pagamento nella documentazione di PayPal.
Puoi scoprire di più sul nodo Function qui.3.2. Richiesta per ottenere l'access token
- Trascina il nodo "http request" nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Seleziona nel campo Method l'opzione "POST".
- Seleziona nel campo Data l'opzione "Send as request body".
- Incolla nel campo Link il link
https://api-m.sandbox.paypal.com/v1/oauth2/token. - Seleziona nel campo Return l'opzione "Object JSON".
- Seleziona "Use Authentication".
- Nel campo "Username" inserisci il tuo client ID e nel campo "Password" il tuo client secret per PayPal.
Questa richiesta è necessaria per ottenere "access_token".
Puoi scoprire di più sull'autenticazione nella documentazione di PayPal.
Puoi scoprire di più sul nodo http request qui.3.3. Imposta i parametri per creare un link di pagamento
- Trascina il nodo "function" nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Incolla il codice dall'esempio nel campo "Function".
In questo esempio, formiamo una richiesta per creare un link di pagamento basato sui dati dei nodi precedenti.
// access_token per paypal, ottenuto nel nodo "paypal auth"
const accessToken = msg.payload.access_token;
// dati dell'ordine, ottenuti nel nodo "ordine creato"
// l'oggetto order corrisponde all'ordine dall'api degli ordini https://oneentry.cloud/instructions/api
const order = msg.orderEvent.order;
// identificatore della sessione di pagamento, ottenuto nel nodo "crea sessione di pagamento"
const paymentSessionId = msg.paymentSessionId;
// formiamo i dati per paypal basati sui dati dell'ordine
const items = order.products.map(product => {
return {
name: product.title,
description: 'la tua descrizione',
quantity: String(product.quantity),
unit_amount: {
currency_code: order.currency,
value: product.price
}
}
})
const totalSum = parseFloat(order.totalSum)
const data = {
intent: 'CAPTURE',
purchase_units: [
{
items,
custom_id: String(paymentSessionId),
amount: {
currency_code: order.currency,
value: totalSum,
breakdown: {
item_total: {
currency_code: order.currency,
value: totalSum,
},
},
},
payment_instruction: {
billingId: String(order.id),
},
},
],
payment_source: {
paypal: {
experience_context: {
payment_method_preference: 'UNRESTRICTED',
payment_method_selected: 'PAYPAL',
brand_name: 'EXAMPLE INC',
locale: 'it-IT',
landing_page: 'LOGIN',
shipping_preference: 'NO_SHIPPING',
user_action: 'PAY_NOW',
return_url: "https://example.com/return",
cancel_url: "https://example.com/cancel",
},
},
},
}
// Corpo della richiesta
msg.payload = data;
// Intestazioni della richiesta
msg.headers = {
'Content-Type': 'application/json',
'Authorization': `Bearer ${accessToken}`,
'Prefer': 'return=representation',
};
return msg;
Puoi scoprire di più nella documentazione di PayPal.
Puoi scoprire di più sul nodo Function qui.4. Creazione di un link di pagamento
In questo esempio, utilizziamo il nodo "http request". Può essere utilizzato per effettuare richieste http.
- Trascina il nodo "http request" nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Seleziona nel campo Method l'opzione "POST".
- Seleziona nel campo Data l'opzione "Send as request body".
- Incolla nel campo Link il link
https://api-m.sandbox.paypal.com/v2/checkout/orders. - Seleziona nel campo Return l'opzione "Object JSON".
In questo esempio, abbiamo effettuato una richiesta a PayPal per generare un link di pagamento con i dati del nodo precedente.
Puoi scoprire di più nella documentazione di PayPal.
Puoi scoprire di più sul nodo http request qui.5. Aggiornamento della sessione di pagamento
- Trascina il nodo "api" nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Seleziona il metodo "Aggiorna sessione di pagamento" e incolla il codice dalla descrizione qui sotto nel campo "Data".
Qui estraiamo l'identificatore del link di pagamento "msg.paymentSessionId" e il link di pagamento "msg.payload.links[0].href" dalle richieste precedenti.
{
"id": {{paymentSessionId}},
"paymentUrl": "{{{payload.links.1.href}}}"
}
Puoi scoprire di più sui valori restituiti nella documentazione di PayPal.
Puoi scoprire di più sul nodo API qui.6. Aggiunta di un endpoint per ottenere il link di pagamento
6.1. Imposta il topic "createPaymentLink"
- Trascina il nodo "function" nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Incolla il codice dall'esempio nel campo "Function".
Questo è necessario per identificare il flusso corrente.
msg.topic = 'createPaymentLink';
return msg;
6.2. Crea un endpoint per ottenere il link di pagamento
- Trascina il nodo "http in" nell'area di lavoro.
- Seleziona il metodo "POST".
- Inserisci il link
/get-payment-link.
Questo endpoint sarà necessario per ottenere il link di pagamento attuale.
Puoi scoprire di più sul nodo http in qui.6.3. Imposta il topic "getPaymentLink"
- Trascina il nodo "function" nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Incolla il codice dall'esempio nel campo "Function".
Questo è necessario per identificare il flusso corrente.
msg.topic = 'getPaymentLink';
return msg;
6.4. Salva i dati nel contesto
- Trascina il nodo "function" nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Incolla il codice dall'esempio nel campo "Function".
Questo è necessario per formare la risposta.
// ottieni l'ID dell'ordine corrente
const orderId = msg.payload.orderId;
// chiave del contesto corrente
const contextKey = `payment_link_${orderId}`;
// ottieni l'api di OneEntry
const api = global.get('api');
// dati del contesto corrente
const contextData = flow.get(contextKey) || {};
// imposta i dati nel contesto per topic
if (msg.topic === 'createPaymentLink') {
contextData.paymentSessionId = msg.paymentSessionId;
contextData.createPaymentLinkCompleted = true;
}
if (msg.topic === 'getPaymentLink') {
contextData.getPaymentLinkCompleted = true;
contextData.res = msg.res;
}
// imposta i dati del contesto nel contesto
flow.set(contextKey, contextData);
// se createPaymentLink e getPaymentLink sono completati, invia la risposta con la sessione corrente
if (contextData.createPaymentLinkCompleted && contextData.getPaymentLinkCompleted) {
// ottieni la sessione di pagamento per ID dall'api
const paymentSession = await api.getPaymentSessionById({ id: contextData.paymentSessionId });
msg.payload = paymentSession;
msg.res = contextData.res;
// cancella l'api
flow.set(contextKey, null);
return msg;
}
return null;
6.5. Punto di uscita per il link di pagamento
- Trascina il nodo "http response" nell'area di lavoro e collegalo al nodo del passaggio precedente.
Questo è necessario per restituire la risposta alla richiesta.
Puoi scoprire di più sul nodo http response qui.7. Configurazione dei webhook per PayPal
7.1. Punto di ingresso per PayPal
- Trascina il nodo "http in" nell'area di lavoro.
- Seleziona il metodo "POST".
- Inserisci il link
/paypal.
Questo endpoint sarà necessario per aggiornare lo stato del pagamento tramite PayPal.
Puoi scoprire di più sul nodo http in qui.7.2. Risposta alla richiesta
- Trascina il nodo "function" nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Incolla il codice dall'esempio nel campo "Function".
Questo è necessario per formare la risposta.
msg.payload = {
ok: true
}
return msg;
7.3. Punto di uscita per PayPal
- Trascina il nodo "http response" nell'area di lavoro e collegalo al nodo del passaggio precedente.
Questo nodo è necessario per restituire la risposta alla richiesta.
Puoi scoprire di più sul nodo http response qui.7.4. Ottenimento dello stato del pagamento
- Trascina il nodo "function" nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Incolla il codice dall'esempio nel campo "Function".
In questo nodo, prendiamo il valore ottenuto dal nodo "paypal webhook" e lo scriviamo in "msg.status" per utilizzarlo nel nodo successivo.
msg.status = msg.payload.resource.status;
return msg;
7.5. Verifica dello stato del pagamento
- Trascina il nodo "switch" nell'area di lavoro e collegalo al nodo del passaggio precedente.
- In "Property" scrivi il valore "status".
- Aggiungi la prima regola per il controllo. Seleziona la condizione "==", nel valore inserisci "APPROVED".
- Aggiungi la seconda regola per il controllo. Seleziona la condizione "else".
Questo nodo controllerà il valore di "msg.status" rispetto alle regole stabilite. Se il valore è "APPROVED", verranno eseguiti i nodi del primo ramo, altrimenti quelli del secondo.
Puoi scoprire di più sul nodo switch qui.7.6. Ottenimento dell'identificatore della sessione di pagamento
- Trascina il nodo "function" nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Incolla il codice dall'esempio nel campo "Function".
In questo nodo, prendiamo l'identificatore della sessione di pagamento che abbiamo salvato nel nodo "set payment data".
msg.paymentSessionId = parseInt(msg.payload.resource.purchase_units[0].custom_id, 10);
return msg;
Puoi scoprire di più sui valori restituiti nella documentazione di PayPal.
Puoi scoprire di più sul nodo Function qui.7.7. Aggiornamento dello stato del pagamento
- Trascina il nodo "api" nell'area di lavoro e collegalo al nodo del passaggio precedente.
- Seleziona il metodo "Aggiorna sessione di pagamento" e incolla il codice dalla descrizione qui sotto nel campo "Data".
Qui aggiorniamo lo stato del pagamento in base al suo identificatore da "msg.paymentSessionId".
{
"id": {{paymentSessionId}},
"status": "completed"
}
7. Aggiungi un webhook nel tuo account PayPal
Link al tuo progetto + /api/admin/workflows/endpoints/paypal
Esempio:
https://integrations-study.oneentry.cloud/api/admin/workflows/endpoints/paypal
Puoi scoprire di più nella documentazione di PayPal.
8. Verifica dell'integrazione
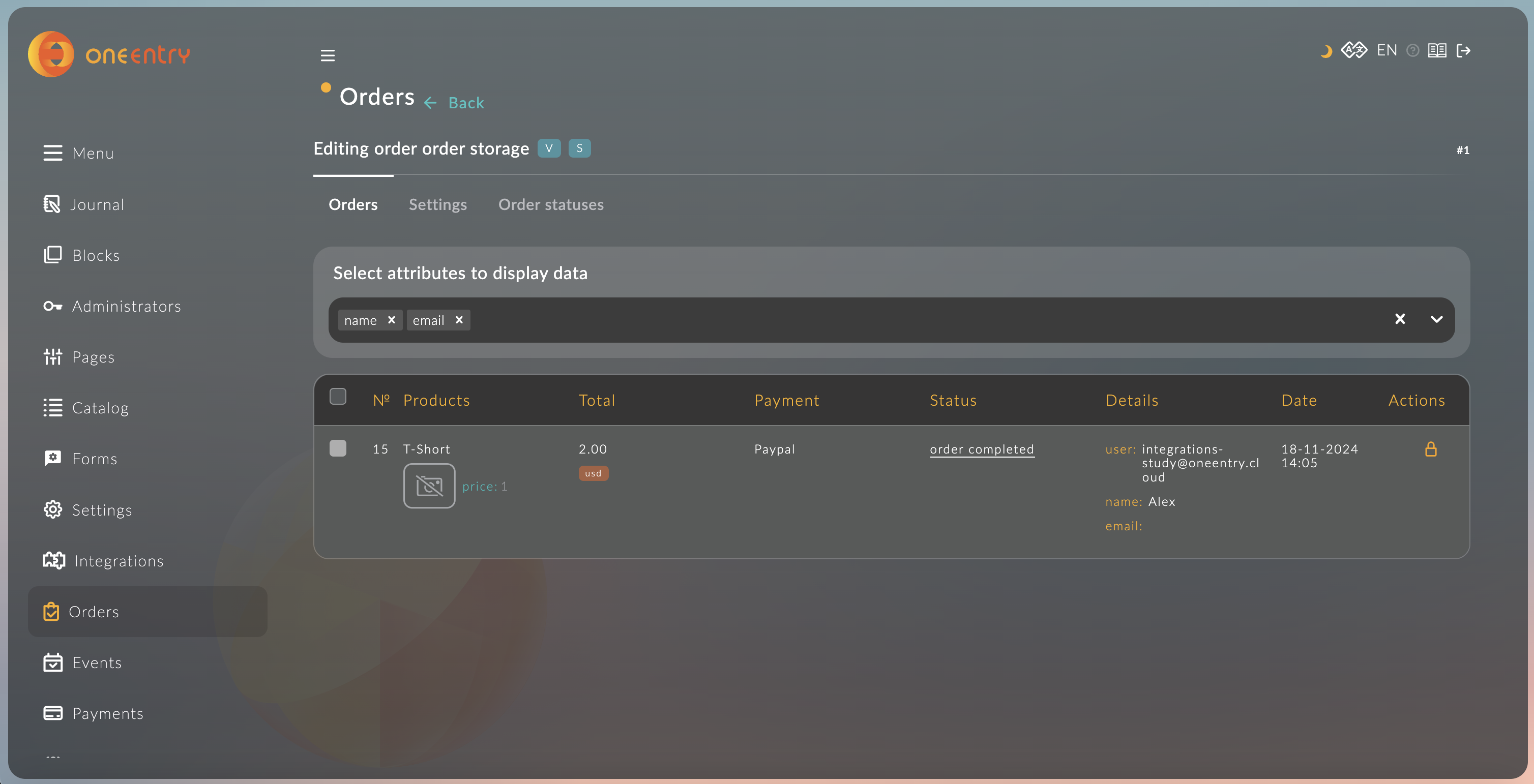
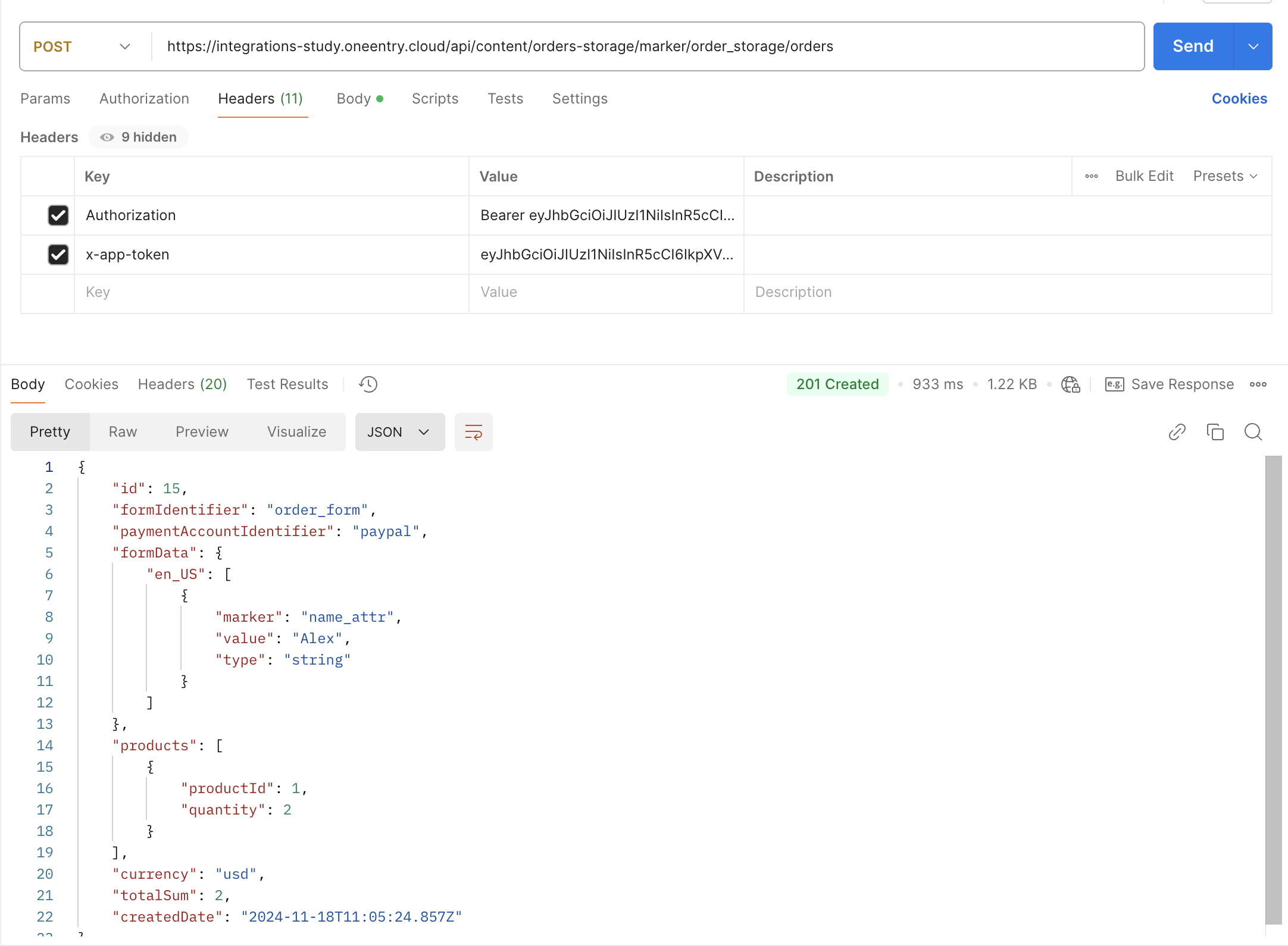
8.1. Crea un ordine


Come creare un ordine è descritto nella documentazione API.
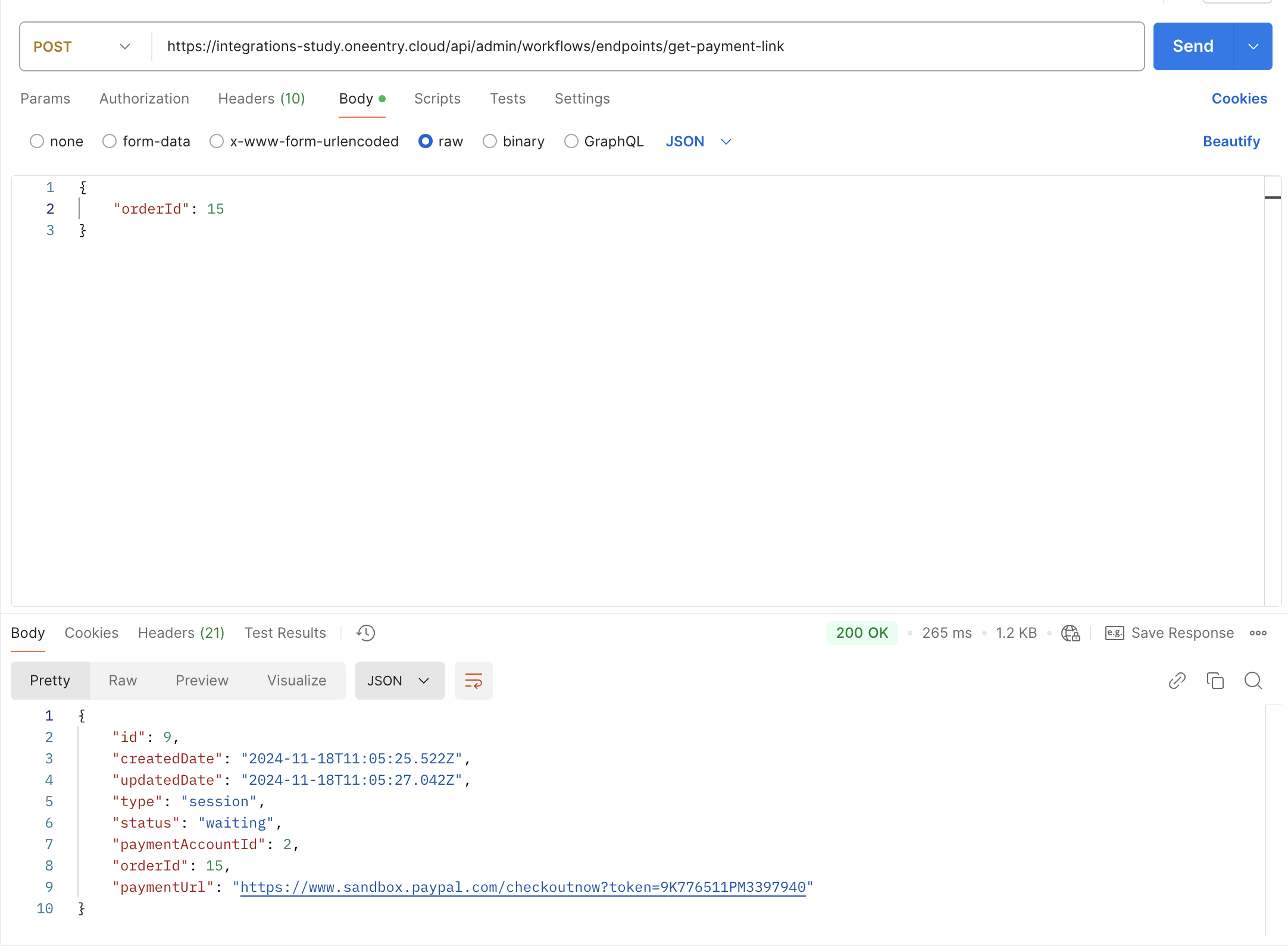
8.2. Ottieni il link di pagamento

-
Effettua una richiesta POST a
https://integrations-study.oneentry.cloud/api/admin/workflows/endpoints/get-payment-link, sostituendohttps://integrations-study.oneentry.cloudcon il link al tuo progetto. -
Nel corpo della richiesta specifica l'identificatore dell'ordine creato in precedenza:
{
"orderId": 15
}
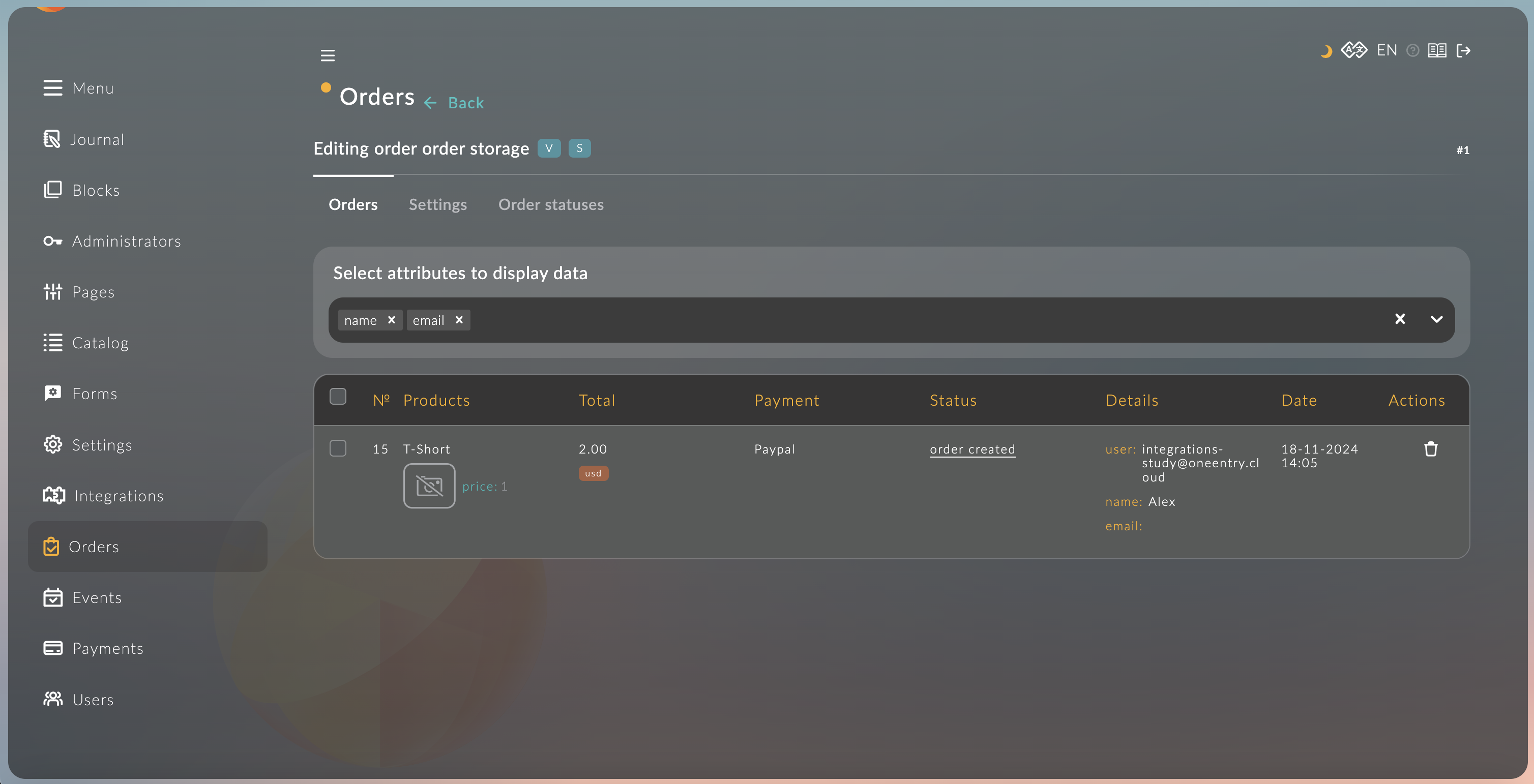
8.3. Paga l'ordine

8.4. Controlla lo stato dell'ordine