Węzeł function
Węzeł function jest używany do pisania niestandardowego kodu JavaScript, co pozwala na wykonywanie skomplikowanych obliczeń, przekształceń danych i logiki przetwarzania wiadomości. Oferuje elastyczność w implementacji logiki, która nie jest obsługiwana przez standardowe węzły.
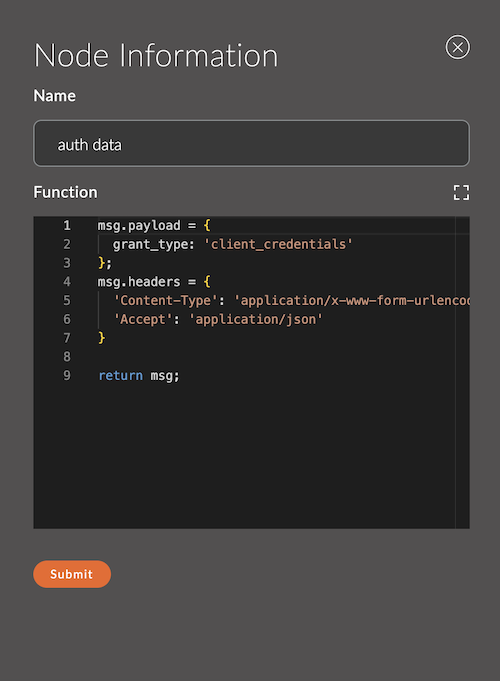
Ustawienia węzła function

1. Nazwa
Pole do podania nazwy węzła.
Nazwa jest wyświetlana w obszarze roboczym i pomaga łatwo zidentyfikować węzeł.
Jeśli pozostawisz puste, węzeł będzie nazywał się function.
Przykład:
- Nazwa węzła:
auth data
2. Funkcja
W to pole wprowadza się kod JavaScript, który będzie wykonywany dla każdej wiadomości przechodzącej przez węzeł.
Format danych wejściowych:
Kod otrzymuje obiekt msg, reprezentujący bieżącą wiadomość.
Format danych wyjściowych:
- Węzeł musi zwracać obiekt wiadomości (lub tablicę obiektów), aby przekazać dane dalej w strumieniu.
- Jeśli zwrócisz
null, wiadomość nie zostanie przesłana dalej.
Przykład:
// Zwiększenie wartości msg.payload o 1
msg.payload = msg.payload + 1;
return msg;
Przykłady użycia
Przykład 1: Mnożenie wartości w msg.payload
msg.payload = msg.payload * 2;
return msg;
Opis:
- Pobiera wartość
msg.payload, mnoży ją przez 2 i wysyła zaktualizowany obiekt.
Przykład 2: Dodawanie nowej właściwości
msg.newProperty = "Hello, World!";
return msg;
Opis:
- Tworzy nową właściwość
newPropertyi dodaje ją do obiektumsg.
Przykład 3: Warunkowe przetwarzanie wiadomości
if (msg.payload > 100) {
msg.alert = "Wykryto wysoką wartość!";
} else {
msg.alert = "Wartość jest normalna.";
}
return msg;
Opis:
- Dodaje właściwość
alertz tekstowym ostrzeżeniem w zależności od wartościmsg.payload.
Przykład 4: Filtrowanie wiadomości
if (msg.payload > 50) {
return msg; // Przekazać wiadomość dalej
}
return null; // Zatrzymać wiadomość
Opis:
- Przepuszcza wiadomości tylko z
msg.payload > 50, pozostałe są zatrzymywane.