Przykład integracji z PayPal
W tym samouczku pokażemy, jak zintegrować PayPal i omówimy nowe węzły.
1. Śledzenie zdarzenia utworzenia zamówienia
1.1. Zdarzenie "order created" w module "Events".
Aby śledzić zdarzenia w module "Integrations", utwórz zdarzenie w module "Events".
Szczegóły dotyczące bloku Events opisano tutaj.1.2. Śledzenie zdarzenia utworzenia zamówienia.
- Przeciągnij węzeł "events" na obszar roboczy.
- Zmień wartość w polu "Set" na "orderEvent".
- Zdarzenie zostanie zapisane w obiekcie "msg.orderEvent" i będzie można je wykorzystać w innych węzłach.
- Wybierz z listy utworzone zdarzenie "order created" i naciśnij "submit".
W tym przykładzie subskrybujemy zdarzenie utworzenia zamówienia i zapisujemy zdarzenie w "msg.orderEvent" do dalszego wykorzystania.
Szczegóły dotyczące węzła Events można znaleźć tutaj.2. Tworzenie sesji płatności
2.1. Utwórz konto płatnicze
Przed rozpoczęciem integracji utwórz niestandardowe konto dla PayPal.
Jak to zrobić, opisano tutaj.2.2. Utwórz sesję płatności
- Przeciągnij węzeł "api" na obszar roboczy i połącz z węzłem z poprzedniego kroku.
- Wybierz metodę "Create Payment Session" i wklej kod z opisu poniżej w polu "Data".
Tutaj wyciągamy identyfikator zamówienia z obiektu "msg.orderEvent" i formujemy żądanie utworzenia sesji płatności. Żądanie utworzenia sesji przyjmuje parametry: "orderId" - identyfikator i "type" - typ sesji płatności (session lub intent).
{
"orderId": {{orderEvent.order.id}},
"type": "session"
}
2.3. Ustaw otrzymany identyfikator w msg.paymentSessionId
- Przeciągnij węzeł "function" na obszar roboczy i połącz z węzłem z poprzedniego kroku.
- Wklej kod z przykładu w polu "Function".
Tutaj ustawiamy w "msg.paymentSessionId" identyfikator sesji płatności, uzyskany w wyniku wykonania poprzedniego węzła.
msg.paymentSessionId = msg.payload.id;
return msg;
3. Uwierzytelnianie w PayPal
3.1. Ustaw parametry do uwierzytelniania w PayPal
- Przeciągnij węzeł "function" na obszar roboczy i połącz z węzłem z poprzedniego kroku.
- Wklej kod z przykładu w polu "Function".
Tutaj ustawiamy wartości w polach "payload" i "headers" obiektu "msg". Te dane są potrzebne do wykonania następnego węzła.
// ustawiamy ciało żądania
msg.payload = {
grant_type: 'client_credentials'
};
// ustawiamy nagłówki
msg.headers = {
'Content-Type': 'application/x-www-form-urlencoded',
'Accept': 'application/json'
}
return msg;
Szczegóły dotyczące parametrów płatności można znaleźć w dokumentacji PayPal
Szczegóły dotyczące węzła Function można znaleźć tutaj.3.2. Żądanie uzyskania tokena dostępu
- Przeciągnij węzeł "http request" na obszar roboczy i połącz z węzłem z poprzedniego kroku.
- Wybierz w polu Method opcję "POST".
- Wybierz w polu Data opcję "Send as request body".
- Wklej w polu Link link
https://api-m.sandbox.paypal.com/v1/oauth2/token. - Wybierz w polu Return opcję "Object JSON".
- Wybierz "Use Authentication".
- W polu "Username" wpisz swój client ID, a w polu "Password" swój client secret dla PayPal.
To żądanie jest potrzebne do uzyskania "access_token".
Szczegóły dotyczące uwierzytelniania można znaleźć w dokumentacji PayPal
Szczegóły dotyczące węzła http request można znaleźć tutaj.3.3. Ustaw parametry do utworzenia linku płatności
- Przeciągnij węzeł "function" na obszar roboczy i połącz z węzłem z poprzedniego kroku.
- Wklej kod z przykładu w polu "Function".
W tym przykładzie formułujemy żądanie do utworzenia linku płatności na podstawie danych z poprzednich węzłów.
// access_token dla paypal, uzyskany w węźle "paypal auth"
const accessToken = msg.payload.access_token;
// dane zamówienia, uzyskane w węźle "order created"
// obiekt order odpowiada zamówieniu z orders api https://oneentry.cloud/instructions/api
const order = msg.orderEvent.order;
// identyfikator sesji płatności, uzyskany w węźle "create payment session"
const paymentSessionId = msg.paymentSessionId;
// formułujemy dane dla paypal na podstawie danych zamówienia
const items = order.products.map(product => {
return {
name: product.title,
description: 'twoje opis',
quantity: String(product.quantity),
unit_amount: {
currency_code: order.currency,
value: product.price
}
}
})
const totalSum = parseFloat(order.totalSum)
const data = {
intent: 'CAPTURE',
purchase_units: [
{
items,
custom_id: String(paymentSessionId),
amount: {
currency_code: order.currency,
value: totalSum,
breakdown: {
item_total: {
currency_code: order.currency,
value: totalSum,
},
},
},
payment_instruction: {
billingId: String(order.id),
},
},
],
payment_source: {
paypal: {
experience_context: {
payment_method_preference: 'UNRESTRICTED',
payment_method_selected: 'PAYPAL',
brand_name: 'EXAMPLE INC',
locale: 'en-US',
landing_page: 'LOGIN',
shipping_preference: 'NO_SHIPPING',
user_action: 'PAY_NOW',
return_url: "https://example.com/return",
cancel_url: "https://example.com/cancel",
},
},
},
}
// Ciało żądania
msg.payload = data;
// Nagłówki żądania
msg.headers = {
'Content-Type': 'application/json',
'Authorization': `Bearer ${accessToken}`,
'Prefer': 'return=representation',
};
return msg;
Szczegóły można znaleźć w dokumentacji PayPal
Szczegóły dotyczące węzła Function można znaleźć tutaj.4. Tworzenie linku płatności
W tym przykładzie używamy węzła "http request". Można go użyć do wykonywania żądań http.
- Przeciągnij węzeł "http request" na obszar roboczy i połącz z węzłem z poprzedniego kroku.
- Wybierz w polu Method opcję "POST".
- Wybierz w polu Data opcję "Send as request body".
- Wklej w polu Link link
https://api-m.sandbox.paypal.com/v2/checkout/orders. - Wybierz w polu Return opcję "Object JSON".
W tym przykładzie wykonaliśmy żądanie do PayPal w celu utworzenia linku płatności z danymi z poprzedniego węzła.
Szczegóły można znaleźć w dokumentacji PayPal
Szczegóły dotyczące węzła http request można znaleźć tutaj.5. Aktualizacja sesji płatności
- Przeciągnij węzeł "api" na obszar roboczy i połącz z węzłem z poprzedniego kroku.
- Wybierz metodę "Update Payment Session" i wklej kod z opisu poniżej w polu "Data".
Tutaj wyciągamy identyfikator linku płatności "msg.paymentSessionId" i link do płatności "msg.payload.links[0].href" z wcześniejszych żądań.
{
"id": {{paymentSessionId}},
"paymentUrl": "{{{payload.links.1.href}}}"
}
Szczegóły dotyczące zwracanych wartości można znaleźć w dokumentacji PayPal
Szczegóły dotyczące węzła API można znaleźć tutaj.6. Dodanie punktu końcowego do uzyskania linku płatności
6.1. Ustaw temat "createPaymentLink"
- Przeciągnij węzeł "function" na obszar roboczy i połącz z węzłem z poprzedniego kroku.
- Wklej kod z przykładu w polu "Function".
To jest potrzebne do identyfikacji bieżącego strumienia.
msg.topic = 'createPaymentLink';
return msg;
6.2. Utwórz punkt końcowy do uzyskania linku płatności
- Przeciągnij węzeł "http in" na obszar roboczy.
- Wybierz metodę "POST".
- Wprowadź link
/get-payment-link.
Ten punkt końcowy będzie potrzebny do uzyskania aktualnego linku do płatności.
Szczegóły dotyczące węzła http in można znaleźć tutaj.6.3. Ustaw temat "getPaymentLink"
- Przeciągnij węzeł "function" na obszar roboczy i połącz z węzłem z poprzedniego kroku.
- Wklej kod z przykładu w polu "Function".
To jest potrzebne do identyfikacji bieżącego strumienia.
msg.topic = 'getPaymentLink';
return msg;
6.4. Zapisz dane w kontekście
- Przeciągnij węzeł "function" na obszar roboczy i połącz z węzłem z poprzedniego kroku.
- Wklej kod z przykładu w polu "Function".
To jest potrzebne do sformułowania odpowiedzi.
// pobierz aktualny identyfikator zamówienia
const orderId = msg.payload.orderId;
// klucz kontekstu
const contextKey = `payment_link_${orderId}`;
// pobierz API OneEntry
const api = global.get('api');
// aktualne dane kontekstu
const contextData = flow.get(contextKey) || {};
// ustaw dane w kontekście według tematu
if (msg.topic === 'createPaymentLink') {
contextData.paymentSessionId = msg.paymentSessionId;
contextData.createPaymentLinkCompleted = true;
}
if (msg.topic === 'getPaymentLink') {
contextData.getPaymentLinkCompleted = true;
contextData.res = msg.res;
}
// ustaw dane kontekstu w kontekście
flow.set(contextKey, contextData);
// jeśli createPaymentLink i getPaymentLink zakończone, wyślij odpowiedź z aktualną sesją
if (contextData.createPaymentLinkCompleted && contextData.getPaymentLinkCompleted) {
// pobierz sesję płatności według identyfikatora z API
const paymentSession = await api.getPaymentSessionById({ id: contextData.paymentSessionId });
msg.payload = paymentSession;
msg.res = contextData.res;
// wyczyść API
flow.set(contextKey, null);
return msg;
}
return null;
6.5. Punkt wyjścia dla linku płatności
- Przeciągnij węzeł "http response" na obszar roboczy i połącz z węzłem z poprzedniego kroku.
To jest potrzebne do wyświetlenia odpowiedzi na żądanie.
Szczegóły dotyczące węzła http response można znaleźć tutaj.7. Konfiguracja webhooków dla PayPal
7.1. Punkty wejścia dla PayPal
- Przeciągnij węzeł "http in" na obszar roboczy.
- Wybierz metodę "POST".
- Wprowadź link
/paypal.
Ten punkt końcowy będzie potrzebny do aktualizacji statusu płatności przez PayPal.
Szczegóły dotyczące węz�ła http in można znaleźć tutaj.7.2. Odpowiedź na żądanie
- Przeciągnij węzeł "function" na obszar roboczy i połącz z węzłem z poprzedniego kroku.
- Wklej kod z przykładu w polu "Function".
To jest potrzebne do sformułowania odpowiedzi.
msg.payload = {
ok: true
}
return msg;
7.3. Punkt wyjścia dla PayPal
- Przeciągnij węzeł "http response" na obszar roboczy i połącz z węzłem z poprzedniego kroku.
Ten węzeł jest potrzebny do wyświetlenia odpowiedzi na żądanie.
Szczegóły dotyczące węzła http response można znaleźć tutaj.7.4. Uzyskanie statusu płatności
- Przeciągnij węzeł "function" na obszar roboczy i połącz z węzłem z poprzedniego kroku.
- Wklej kod z przykładu w polu "Function".
W tym węźle bierzemy wartość uzyskaną z węzła "paypal webhook" i zapisujemy ją w "msg.status", aby użyć w następnym węźle.
msg.status = msg.payload.resource.status;
return msg;
7.5. Sprawdzenie statusu płatności
- Przeciągnij węzeł "switch" na obszar roboczy i połącz z węzłem z poprzedniego kroku.
- W "Property" wpisz wartość "status".
- Dodaj pierwszą regułę do sprawdzenia. Wybierz warunek "==", w wartości wpisz "APPROVED".
- Dodaj drugą regułę do sprawdzenia. Wybierz warunek "else".
Ten węzeł będzie sprawdzał wartość z "msg.status" na zgodność z zadanymi regułami. Jeśli wartość jest równa "APPROVED", to będą wykonywane węzły z pierwszej gałęzi, w przeciwnym razie z drugiej.
Szczegóły dotyczące węzła switch można znaleźć tutaj.7.6. Uzyskanie identyfikatora sesji płatności
- Przeciągnij węzeł "function" na obszar roboczy i połącz z węzłem z poprzedniego kroku.
- Wklej kod z przykładu w polu "Function".
W tym węźle bierzemy identyfikator sesji płatności, który zapisaliśmy w węźle "set payment data".
msg.paymentSessionId = parseInt(msg.payload.resource.purchase_units[0].custom_id, 10);
return msg;
Szczegóły dotyczące zwracanych wartości można znaleźć w dokumentacji PayPal
Szczegóły dotyczące węzła Function można znaleźć tutaj.7.7. Aktualizacja statusu płatności
- Przeciągnij węzeł "api" na obszar roboczy i połącz z węzłem z poprzedniego kroku.
- Wybierz metodę "Update Payment Session" i wklej kod z opisu poniżej w polu "Data".
Tutaj aktualizujemy status płatności według jego identyfikatora z "msg.paymentSessionId".
{
"id": {{paymentSessionId}},
"status": "completed"
}
7. Dodaj webhook w panelu PayPal
Link do Twojego projektu + /api/admin/workflows/endpoints/paypal
Przykład:
https://integrations-study.oneentry.cloud/api/admin/workflows/endpoints/paypal
Szczegóły można znaleźć w dokumentacji PayPal
8. Sprawdzenie integracji
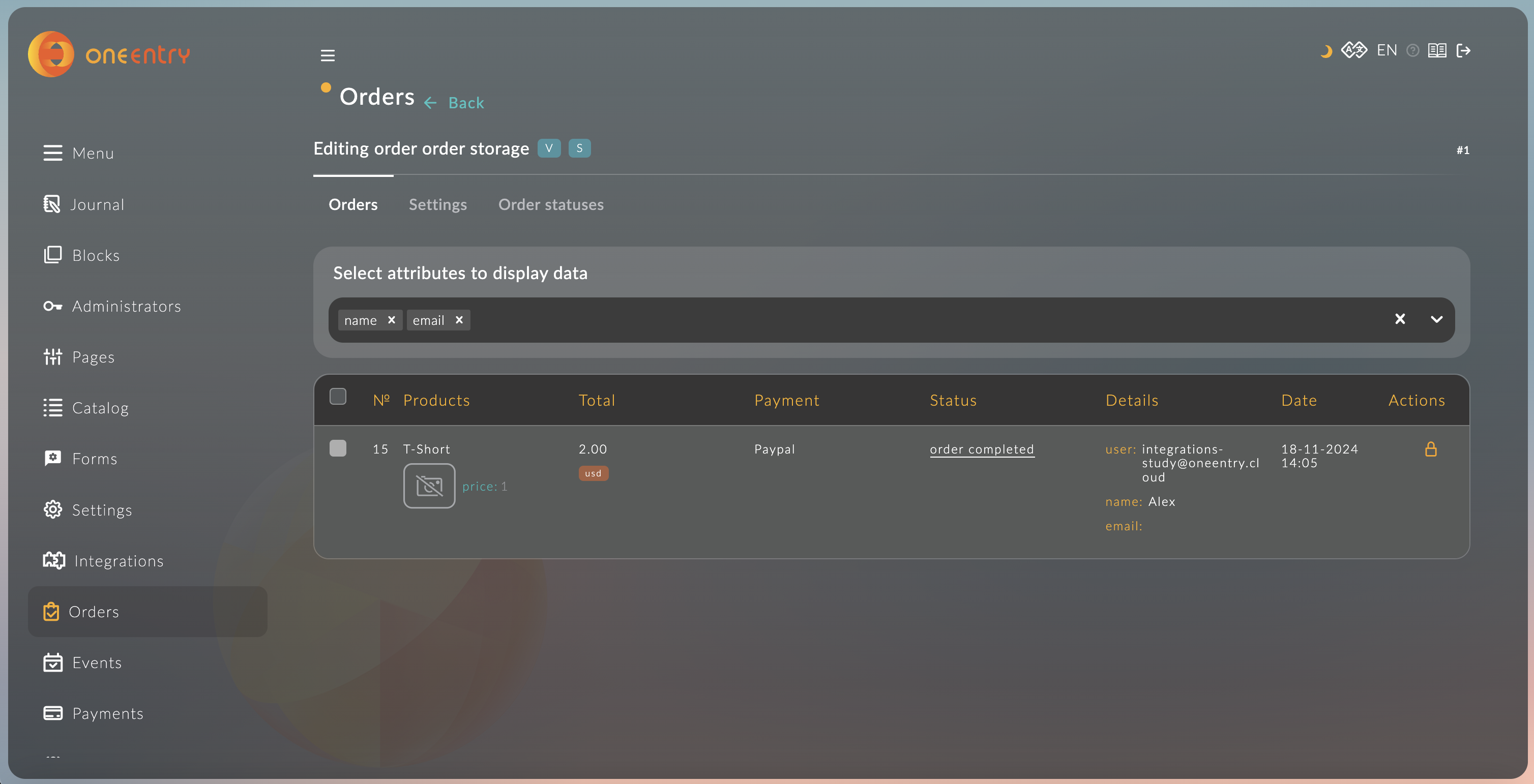
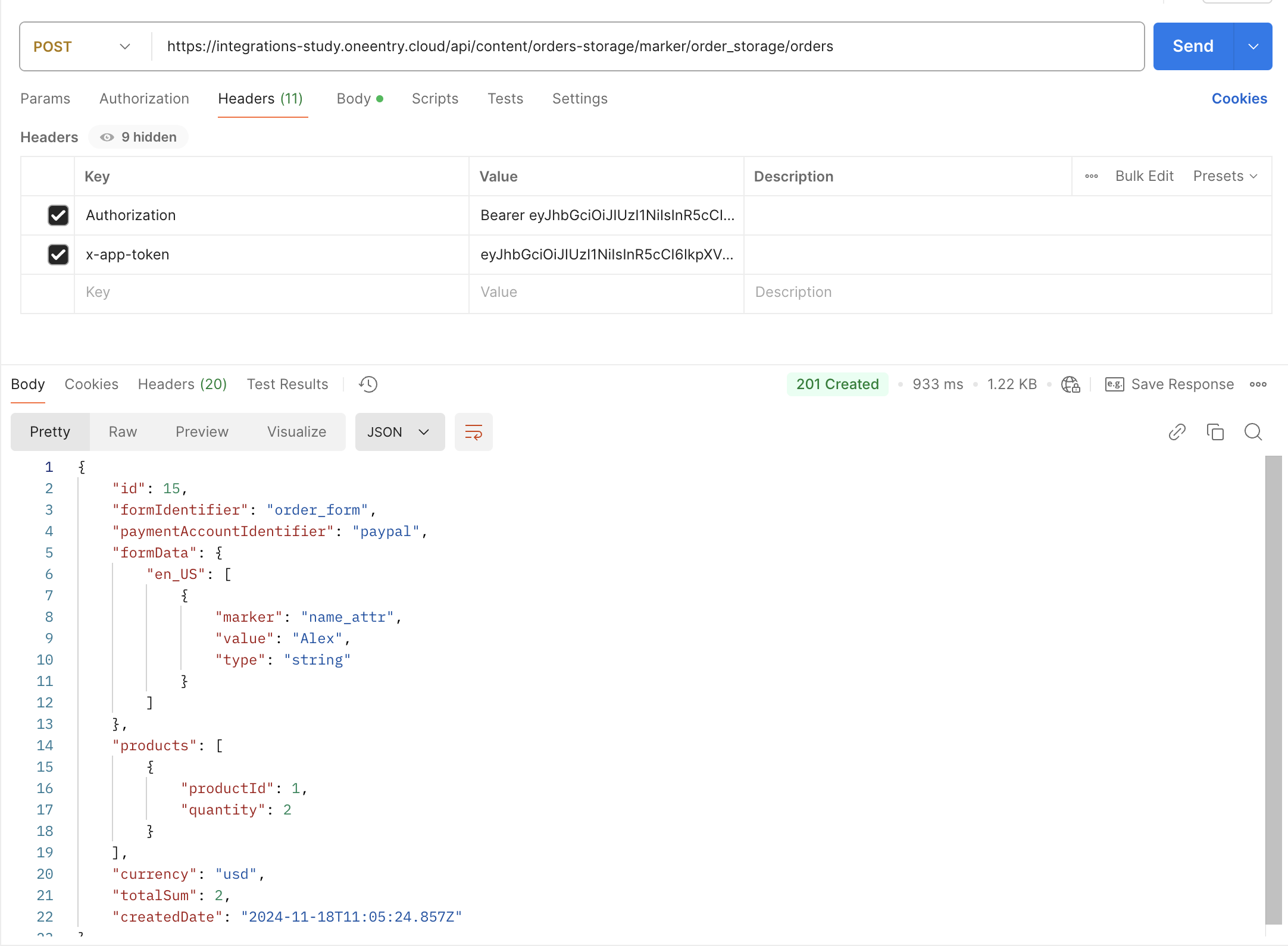
8.1. Utwórz zamówienie


Jak utworzyć zamówienie, opisano w dokumentacji API
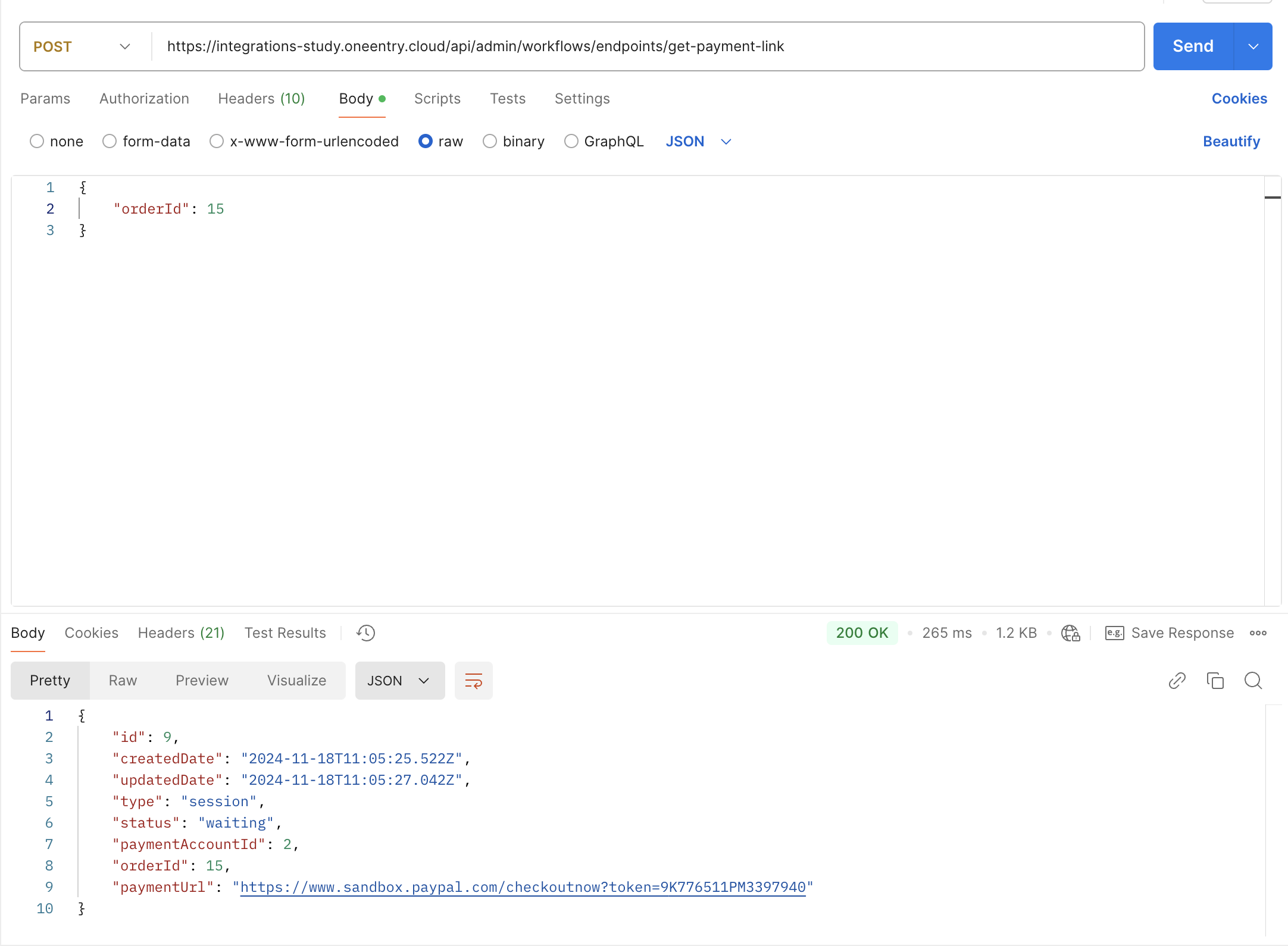
8.2. Uzyskaj link do płatności

-
Wykonaj żądanie POST do
https://integrations-study.oneentry.cloud/api/admin/workflows/endpoints/get-payment-link, zamiasthttps://integrations-study.oneentry.cloudpodstaw link do swojego projektu. -
W ciele żądania podaj identyfikator wcześniej utworzonego zamówienia:
{
"orderId": 15
}
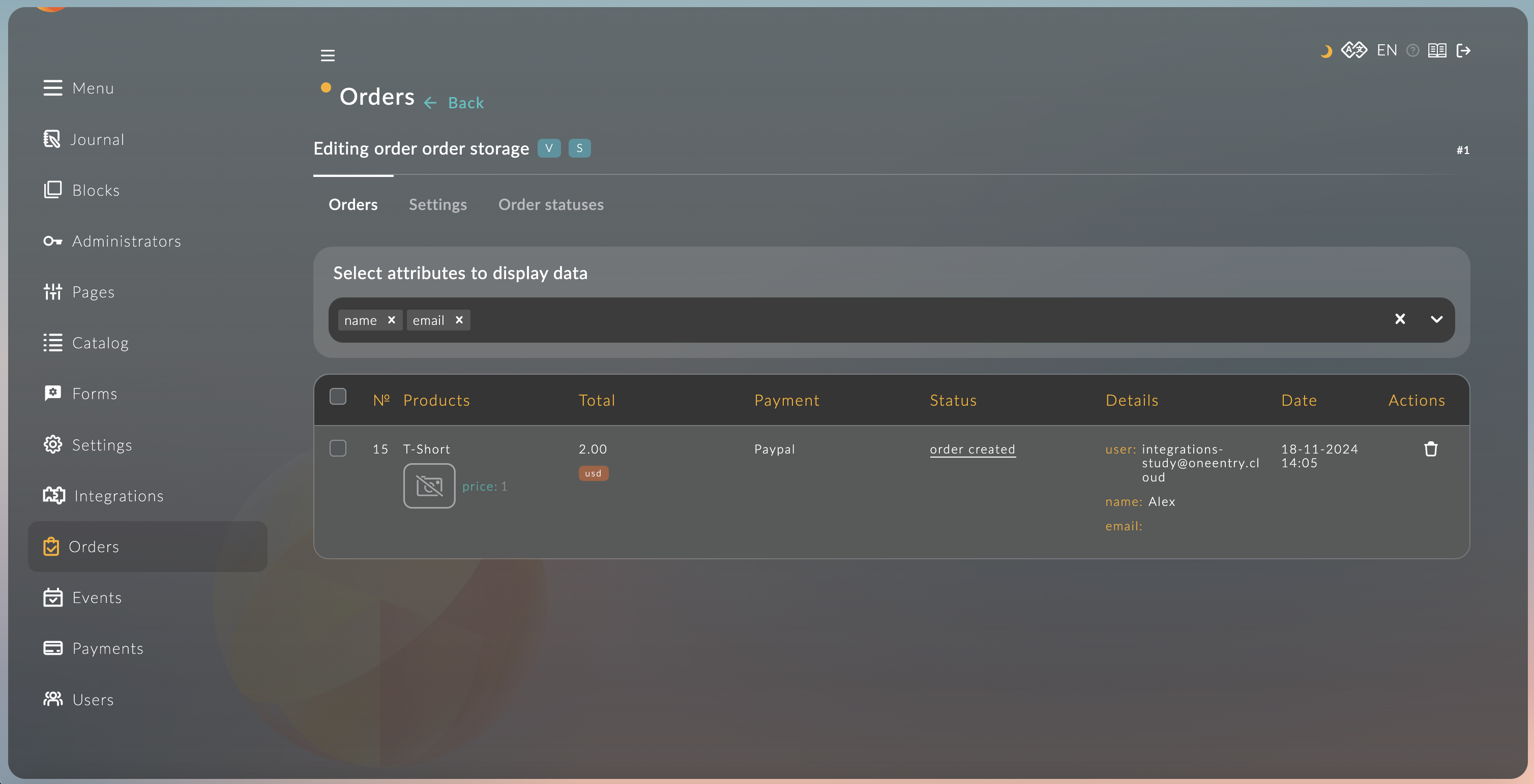
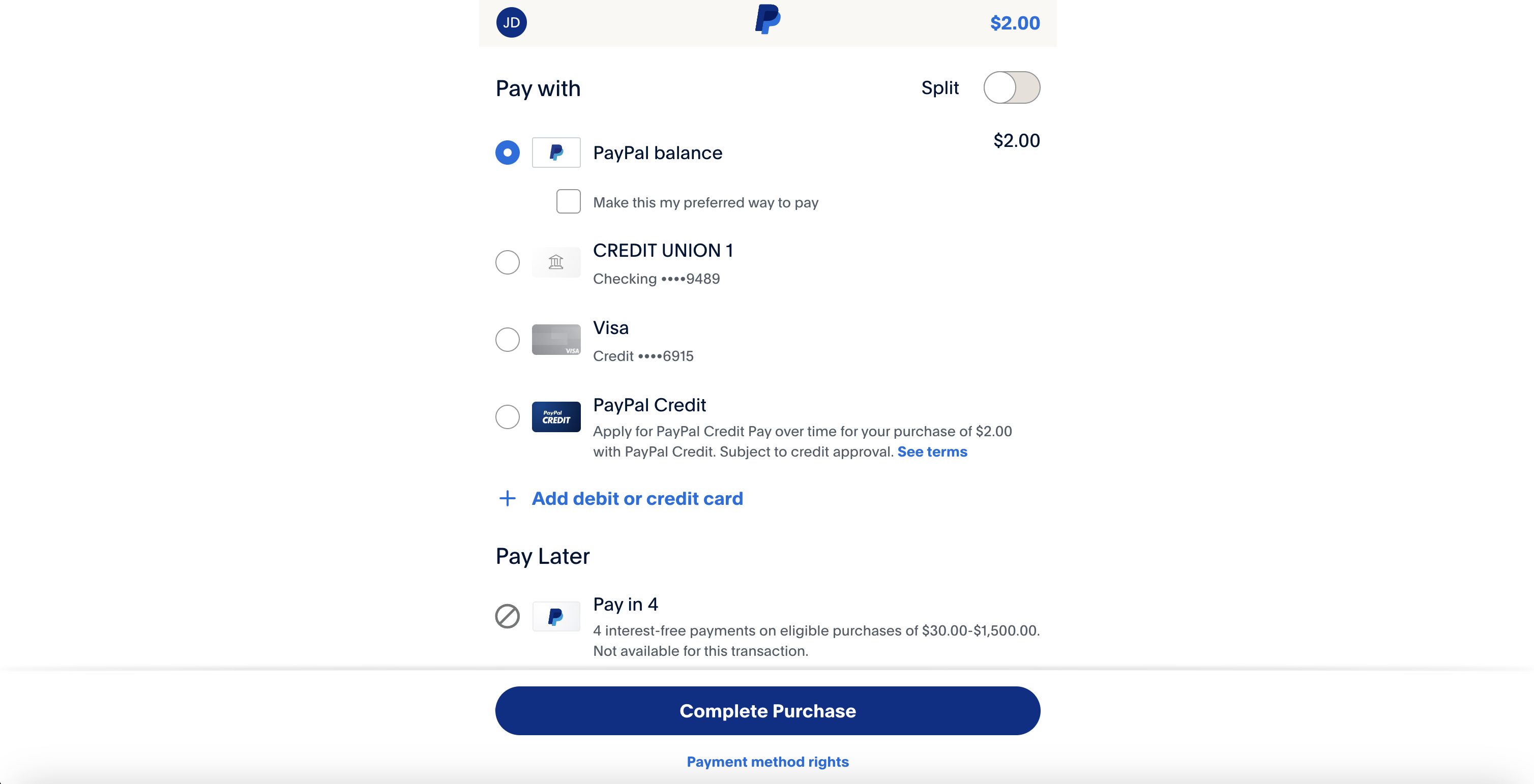
8.3. Opłać zamówienie

8.4. Sprawdź status zamówienia