Węzeł template
Węzeł template jest używany do generowania danych na podstawie zadanego szablonu. Umożliwia tworzenie ciągów, HTML, JSON i innych formatów, stosując dynamiczne podstawienie wartości z wiadomości msg lub innych źródeł.
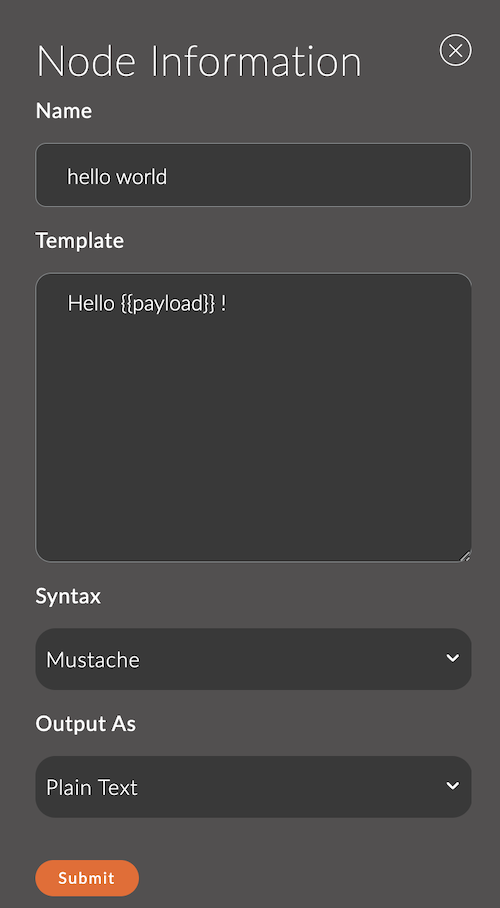
Ustawienia węzła template

1. Nazwa
Pole do podania nazwy węzła.
Nazwa jest wyświetlana w obszarze roboczym i pomaga łatwo zidentyfikować węzeł.
Jeśli pozostawisz puste, węzeł będzie nazywał się template.
Przykład:
- Nazwa węzła:
hello world
2. Szablon
Główne pole, w którym określa się tekst szablonu.
Obsługuje podstawienie danych przez klamry ({{...}}) oraz możliwości szablonowania Mustache.
Przykład szablonu:
Hello {{payload}} !
3. Składnia
Określa składnię szablonu:
- Mustache: Szablon Mustache.
- Plain Text: Ciąg tekstowy.
4. Wyjście jako
Określa format danych wyjściowych węzła:
- Plain Text: Tworzy ciąg tekstowy.
- JSON: Tworzy JSON.
- YAML: Tworzy YAML.
Cechy składni Mustache
-
Podstawienie wartości:
Używa{{property}}, gdziepropertyto właściwość obiektumsg.Przykład:
- Szablon:
Hello, {{name}}! - Wiadomość:
{ "name": "Alice" } - Wynik:
Hello, Alice!
- Szablon:
-
Wyświetlanie warunków:
Logika warunkowa jest wspierana przez istnienie lub brak wartości.Przykład:
{{#isOnline}}
<p>Status: Online</p>
{{/isOnline}}
{{^isOnline}}
<p>Status: Offline</p>
{{/isOnline}} -
Pętle:
Można iterować po tablicach.Przykład:
<ul>
{{#items}}
<li>{{.}}</li>
{{/items}}
</ul>Wiadomość:
{ "items": ["Item 1", "Item 2", "Item 3"] }Wynik:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul> -
Escapowanie HTML:
Mustache domyślnie escapuje specjalne znaki HTML.
Aby uniknąć escapowania, użyj{{{...}}}.Przykład:
{{{htmlContent}}}
Dane wejściowe
Węzeł przyjmuje obiekt msg. Dane z wiadomości są używane w szablonie do podstawienia wartości.
Przykład wiadomości:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Dane wyjściowe
Węzeł wysyła obiekt msg, uzupełniony przetworzonym szablonem. Wynik jest zapisywany w msg.payload.
Przykłady użycia
Przykład 1: Tworzenie strony HTML
Szablon:
<!DOCTYPE html>
<html>
<head>
<title>Temperature Report</title>
</head>
<body>
<h1>Temperature Report for {{name}}</h1>
<p>Current temperature: {{payload.temperature}}°C</p>
</body>
</html>
Wiadomość:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Wynik:
Strona HTML z dynamicznymi danymi.
Przykład 2: Generowanie odpowiedzi JSON
Szablon:
{
"status": "{{status}}",
"data": {
"temperature": {{payload.temperature}},
"humidity": {{payload.humidity}}
}
}
Wiadomość:
{
"status": "ok",
"payload": {
"temperature": 22.5,
"humidity": 60
}
}
Wynik:
{
"status": "ok",
"data": {
"temperature": 22.5,
"humidity": 60
}
}