Узел function
Узел function використовується для написання користувацького JavaScript-коду, дозволяючи виконувати складні обчислення, перетворення даних і логіку обробки повідомлень. Він надає гнучкість для реалізації логіки, яка не підтримується стандартними вузлами.
Налаштування вузла function

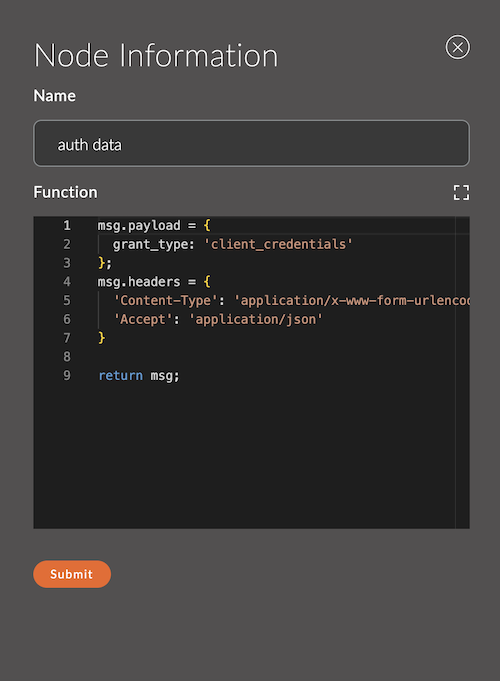
1. Name
Поле для вказівки імені вузла.
Ім'я відображається в робочій області і допомагає легко ідентифікувати вузол.
Якщо залишити порожнім, вузол буде називатися function.
Приклад:
- Ім'я вузла:
auth data
2. Function
В це поле вводиться JavaScript-код, який буде виконуватися для кожного повідомлення, що проходить через вузол.
Формат вхідних даних:
Код отримує об'єкт msg, що представляє поточне повідомлення.
Формат повертаємих даних:
- Вузол повинен повертати об'єкт повідомлення (або масив об'єктів), щоб передати дані далі по потоку.
- Якщо повернути
null, повідомлення не буде надіслано далі.
Приклад:
// Збільшення значення msg.payload на 1
msg.payload = msg.payload + 1;
return msg;
Приклади використання
Приклад 1: Множення значення в msg.payload
msg.payload = msg.payload * 2;
return msg;
Опис:
- Береться значення
msg.payload, множиться на 2 і надсилається оновлений об'єкт.
Приклад 2: Додавання нового властивості
msg.newProperty = "Hello, World!";
return msg;
Опис:
- Створює нову властивість
newPropertyі додає її в об'єктmsg.
Приклад 3: Умовна обробка повідомлень
if (msg.payload > 100) {
msg.alert = "High value detected!";
} else {
msg.alert = "Value is normal.";
}
return msg;
Опис:
- Додає властивість
alertз текстовим попередженням в залежності від значенняmsg.payload.
Приклад 4: Фільтрація повідомлень
if (msg.payload > 50) {
return msg; // Передати повідомлення далі
}
return null; // Зупинити повідомлення
Опис:
- Пропускає повідомлення тільки з
msg.payload > 50, інші зупиняються.