Узел template
Узел template використовується для генерації даних на основі заданого шаблону. Він дозволяє створювати рядки, HTML, JSON та інші формати, застосовуючи динамічну підстановку значень з повідомлення msg або інших джерел.
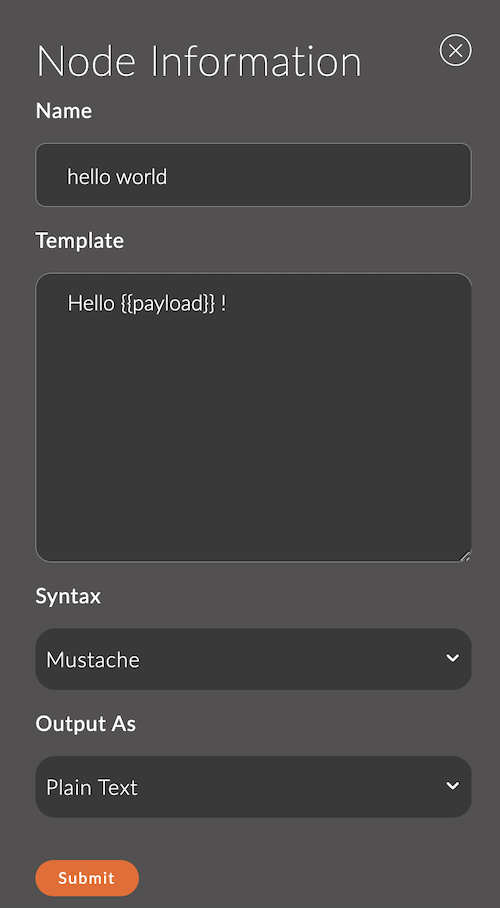
Налаштування узла template

1. Name
Поле для вказання імені узла.
Ім'я відображається в робочій області і допомагає легко ідентифікувати узел.
Якщо залишити порожнім, узел буде називатися template.
Приклад:
- Ім'я узла:
hello world
2. Template
Основне поле, де задається текст шаблону.
Воно підтримує підстановку даних через фігурні дужки ({{...}}) і можливості шаблонізатора Mustache.
Приклад шаблону:
Hello {{payload}} !
3. Syntax
Визначає синтаксис шаблону:
- Mustache: Mustache шаблон.
- Plain Text: Текстовий рядок.
4. Output As
Визначає формат вихідних даних узла:
- Plain Text: Створює текстовий рядок.
- JSON: Створює JSON.
- YAML: Створює YAML.
Особливості синтаксису Mustache
-
Підстановка значень:
Використовується{{property}}, деproperty— властивість об'єкт�аmsg.Приклад:
- Шаблон:
Hello, {{name}}! - Повідомлення:
{ "name": "Alice" } - Результат:
Hello, Alice!
- Шаблон:
-
Відображення умов:
Умовна логіка підтримується через існування або відсутність значення.Приклад:
{{#isOnline}}
<p>Status: Online</p>
{{/isOnline}}
{{^isOnline}}
<p>Status: Offline</p>
{{/isOnline}} -
Цикли:
Можна ітерувати по масивам.Приклад:
<ul>
{{#items}}
<li>{{.}}</li>
{{/items}}
</ul>Повідомлення:
{ "items": ["Item 1", "Item 2", "Item 3"] }Результат:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul> -
Екранування HTML:
Mustache за замовчуванням екранує спеціальні символи HTML.
Щоб уникнути екранування, використовуйте{{{...}}}.Приклад:
{{{htmlContent}}}
Вхідні дані
Узел приймає об'єкт msg. Дані з повідомлення використовуються в шаблоні для підстановки значень.
Приклад повідомлення:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Вихідні дані
Узел надсилає об'єкт msg, доповнений обробленим шаблоном. Результат записується в msg.payload.
Приклади використання
Приклад 1: Створення HTML-сторінки
Шаблон:
<!DOCTYPE html>
<html>
<head>
<title>Temperature Report</title>
</head>
<body>
<h1>Temperature Report for {{name}}</h1>
<p>Current temperature: {{payload.temperature}}°C</p>
</body>
</html>
Повідомлення:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Результат:
HTML-сторінка з динамічними даними.
Приклад 2: Генерація JSON-відповіді
Шаблон:
{
"status": "{{status}}",
"data": {
"temperature": {{payload.temperature}},
"humidity": {{payload.humidity}}
}
}
Повідомлення:
{
"status": "ok",
"payload": {
"temperature": 22.5,
"humidity": 60
}
}
Результат:
{
"status": "ok",
"data": {
"temperature": 22.5,
"humidity": 60
}
}