Приклад інтеграції з PayPal
В цьому навчальному уроці ми покажемо, як інтегрувати PayPal і розглянемо нові ноди.
1. Відстеження події створення замовлення
1.1. Подія "order created" в модулі "Events".
Для відстеження подій в модулі "Integrations" створіть подію в модулі "Events".
Докладно блок Events описаний тут.1.2. Відстеження події створення замовлення.
- Перетягніть ноду "events" на робочу область.
- Змініть значення в полі "Set" на "orderEvent".
- Подія збережеться в об'єкті "msg.orderEvent" і її можна буде використовувати в інших нодах.
- Виберіть зі списку створену подію "order created" і натисніть "submit".
В цьому прикладі ми підписуємося на подію створення замовлення і зберігаємо подію в "msg.orderEvent" для подальшого використання.
Докладно про ноду Events можна дізн�атися тут.2. Створення платіжної сесії
2.1. Створіть платіжний акаунт
Перед початком інтеграції створіть кастомний акаунт для PayPal.
Про те, як це зробити, описано тут.2.2. Створіть платіжну сесію
- Перетягніть ноду "api" на робочу область і з'єднайте з нодою з попереднього кроку.
- Виберіть метод "Create Payment Session" і вставте код з опису нижче в поле "Data".
Тут ми витягуємо ідентифікатор замовлення з об'єкта "msg.orderEvent" і формуємо запит на створення платіжної сесії. Запит на створення сесії приймає на вхід параметри: "orderId" - ідентифікатор і "type" - тип платіжної сесії (session або intent).
{
"orderId": {{orderEvent.order.id}},
"type": "session"
}
2.3. Встановіть отриманий ідентифікатор в msg.paymentSessionId
- Перетягніть ноду "function" на робочу область і з'єднайте з нодою з попереднього кроку.
- Вставте код з прикладу в поле "Function".
Тут ми встановлюємо в "msg.paymentSessionId" ідентифікатор платіжної сесії, отриманий в результаті виконання попередньої ноди.
msg.paymentSessionId = msg.payload.id;
return msg;
3. Аутентифікація в PayPal
3.1. Встановіть параметри для аутентифікації в PayPal
- Перетягніть ноду "function" на робочу область і з'єднайте з нодою з попереднього кроку.
- Вставте код з прикладу в поле "Function".
Тут ми встановлюємо значення в поля "payload" і "headers" об'єкта "msg". Ці значення потрібні для виконання наступної ноди.
// встановлюємо тіло запиту
msg.payload = {
grant_type: 'client_credentials'
};
// встановлюємо заголовки
msg.headers = {
'Content-Type': 'application/x-www-form-urlencoded',
'Accept': 'application/json'
}
return msg;
Докладніше про параметри для оплати можна дізнатися в документації PayPal
Докладно про ноду Function можна дізнатися тут.3.2. Запит на отримання access token
- Перетягніть ноду "http request" на робочу область і з'єднайте з нодою з попереднього кроку.
- Виберіть у полі Method варіант "POST".
- Виберіть у полі Data варіант "Send as request body".
- Вставте в поле Link посилання
https://api-m.sandbox.paypal.com/v1/oauth2/token. - Виберіть у полі Return варіант "Object JSON".
- Виберіть "Use Authentication".
- У полі "Username" введіть ваш client ID, а в полі "Password" ваш client secret для PayPal.
Цей запит потрібен для отримання "access_token".
Докладніше про аутентифікацію можна дізнатися в документації PayPal
Докладно про ноду http request можна дізнатися тут.3.3. Встановіть параметри для створення посилання на оплату
- Перетягніть ноду "function" на робочу область і з'єднайте з нодою з попереднього кроку.
- Вставте код з прикладу в поле "Function".
В цьому прикладі формується запит на створення посилання на оплату на основі даних з попередніх нод.
// access_token для paypal, отриманий в ноді "paypal auth"
const accessToken = msg.payload.access_token;
// дані замовлення, отримані в ноді "order created"
// об'єкт order відповідає замовленню з orders api https://oneentry.cloud/instructions/api
const order = msg.orderEvent.order;
// ідентифікатор платіжної сесії, отриманий в ноді "create payment session"
const paymentSessionId = msg.paymentSessionId;
// формуємо дані для paypal на основі даних замовлення
const items = order.products.map(product => {
return {
name: product.title,
description: 'ваш опис',
quantity: String(product.quantity),
unit_amount: {
currency_code: order.currency,
value: product.price
}
}
})
const totalSum = parseFloat(order.totalSum)
const data = {
intent: 'CAPTURE',
purchase_units: [
{
items,
custom_id: String(paymentSessionId),
amount: {
currency_code: order.currency,
value: totalSum,
breakdown: {
item_total: {
currency_code: order.currency,
value: totalSum,
},
},
},
payment_instruction: {
billingId: String(order.id),
},
},
],
payment_source: {
paypal: {
experience_context: {
payment_method_preference: 'UNRESTRICTED',
payment_method_selected: 'PAYPAL',
brand_name: 'EXAMPLE INC',
locale: 'en-US',
landing_page: 'LOGIN',
shipping_preference: 'NO_SHIPPING',
user_action: 'PAY_NOW',
return_url: "https://example.com/return",
cancel_url: "https://example.com/cancel",
},
},
},
}
// Тіло запиту
msg.payload = data;
// Заголовки запиту
msg.headers = {
'Content-Type': 'application/json',
'Authorization': `Bearer ${accessToken}`,
'Prefer': 'return=representation',
};
return msg;
Докладніше можна дізнатися в документації PayPal
Докладно про ноду Function можна дізнатися тут.4. Створення посилання на оплату
В цьому прикладі використовується нода "http request". Її можна використовувати для виконання http запитів.
- Перетягніть ноду "http request" на робочу область і з'єднайте з нодою з попереднього кроку.
- Виберіть у полі Method варіант "POST".
- Виберіть у полі Data варіант "Send as request body".
- Вставте в поле Link посилання
https://api-m.sandbox.paypal.com/v2/checkout/orders. - Виберіть у полі Return варіант "Object JSON".
В цьому прикладі ми зробили запит до PayPal на формування посилання на оплату з даними з попередньої ноди.
Докладніше можна дізнатися в документації PayPal
Докладно про ноду http request можна дізнатися тут.5. Оновлення платіжної сесії
- Перетягніть ноду "api" на робочу область і з'єднайте з нодою з попереднього кроку.
- Виберіть метод "Update Payment Session" і вставте код з опису нижче в поле "Data".
Тут ми витягуємо ідентифікатор платіжної посилання "msg.paymentSessionId" і посилання на оплату "msg.payload.links[0].href" з попередніх запитів.
{
"id": {{paymentSessionId}},
"paymentUrl": "{{{payload.links.1.href}}}"
}
Докладніше про повернені значення можна дізнатися в документації PayPal
Докладно про ноду API можна дізнатися тут.6. �Додавання endpoint для отримання посилання на оплату
6.1. Встановіть топік "createPaymentLink"
- Перетягніть ноду "function" на робочу область і з'єднайте з нодою з попереднього кроку.
- Вставте код з прикладу в поле "Function".
Це потрібно для ідентифікації поточного потоку.
msg.topic = 'createPaymentLink';
return msg;
6.2. Створіть кінцеву точку для отримання посилання на оплату
- Перетягніть ноду "http in" на робочу область.
- Виберіть метод "POST".
- Введіть посилання
/get-payment-link.
Ця кінцева точка буде потрібна для отримання актуального посилання на оплату.
Докладно про ноду http in можна дізнатися тут.6.3. Встановіть топік "getPaymentLink"
- Перетягніть ноду "function" на робочу область і з'єднайте з нодою з попереднього кроку.
- Вставте код з прикладу в поле "Function".
Це потрібно для ідентифікації поточного потоку.
msg.topic = 'getPaymentLink';
return msg;
6.4. Збережіть дані в контексті
- Перетягніть ноду "function" на робочу область і з'єднайте з нодою з попереднього кроку.
- Вставте код з прикладу в поле "Function".
Це потрібно для формування відповіді.
// отримати поточний id замовлення
const orderId = msg.payload.orderId;
// поточний ключ контексту
const contextKey = `payment_link_${orderId}`;
// отримати OneEntry api
const api = global.get('api');
// поточні дані контексту
const contextData = flow.get(contextKey) || {};
// зберегти дані в контекст за топіком
if (msg.topic === 'createPaymentLink') {
contextData.paymentSessionId = msg.paymentSessionId;
contextData.createPaymentLinkCompleted = true;
}
if (msg.topic === 'getPaymentLink') {
contextData.getPaymentLinkCompleted = true;
contextData.res = msg.res;
}
// зберегти дані контексту в контекст
flow.set(contextKey, contextData);
// якщо createPaymentLink і getPaymentLink завершені, надіслати відповідь з поточною сесією
if (contextData.createPaymentLinkCompleted && contextData.getPaymentLinkCompleted) {
// отримати платіжну сесію за id з api
const paymentSession = await api.getPaymentSessionById({ id: contextData.paymentSessionId });
msg.payload = paymentSession;
msg.res = contextData.res;
// очистити api
flow.set(contextKey, null);
return msg;
}
return null;
6.5. Вихідна точка для посилання на оплату
- Перетягніть ноду "http response" на робочу область і з'єднайте з нодою з попереднього кроку.
Це потрібно для виводу відповіді на запит.
Докладно про ноду http response можна дізнатися тут.7. Налаштування вебхуків для PayPal
7.1. Вхідна точка для PayPal
- Перетягніть ноду "http in" на робочу область.
- Виберіть метод "POST".
- Введіть посилання
/paypal.
Ця кінцева точка буде потрібна для оновлення статусу оплати через PayPal.
Докладно про ноду http in можна дізнатися тут.7.2. Відповідь на запит
- Перетягніть ноду "function" на робочу область і з'єднайте з нодою з попереднього кроку.
- Вставте код з прикладу в поле "Function".
Це потрібно для формування відповіді.
msg.payload = {
ok: true
}
return msg;
7.3. Вихідна точка для PayPal
- Перетягніть ноду "http response" на робочу область і з'єднайте з нодою з попереднього кроку.
Ця нода потрібна для виводу відповіді на запит.
Докладно про ноду http response можна дізнатися тут.7.4. Отримання статусу оплати
- Перетягніть ноду "function" на робочу область і з'єднайте з нодою з попереднього кроку.
- Вставте код з прикладу в поле "Function".
В цій ноді ми беремо значення, отримане з ноди "paypal webhook" і записуємо його в "msg.status", щоб використовувати в наступній ноді.
msg.status = msg.payload.resource.status;
return msg;
7.5. Перевірка статусу оплати
- Перетягніть ноду "switch" на робочу область і з'єднайте з нодою з попереднього кроку.
- В "Property" пропишіть значення "status".
- Додайте перше правило для перевір�ки. Виберіть умову "==", в значенні введіть "APPROVED".
- Додайте друге правило для перевірки. Виберіть умову "else".
Ця нода буде перевіряти значення з "msg.status" на відповідність заданим правилам. Якщо значення дорівнює "APPROVED", то будуть виконуватися ноди з першої гілки, інакше з другої.
Докладно про ноду switch можна дізнатися тут.7.6. Отримання ідентифікатора платіжної сесії
- Перетягніть ноду "function" на робочу область і з'єднайте з нодою з попереднього кроку.
- Вставте код з прикладу в поле "Function".
В цій ноді ми беремо ідентифікатор платіжної сесії, який зберегли в ноді "set payment data".
msg.paymentSessionId = parseInt(msg.payload.resource.purchase_units[0].custom_id, 10);
return msg;
Докладніше про повернені значення в документації PayPal
Докладно про ноду Function можна дізнатися тут.7.7. Оновлення статусу оплати
- Перетягніть ноду "api" на робочу область і з'єднайте з нодою з попереднього кроку.
- Виберіть метод "Update Payment Session" і вставте код з опису нижче в поле "Data".
Тут ми оновлюємо статус платежу за його ідентифікатором з "msg.paymentSessionId".
{
"id": {{paymentSessionId}},
"status": "completed"
}
7. Додайте webhook в особистому кабінеті PayPal
Посилання на ваш проект + /api/admin/workflows/endpoints/paypal
Приклад:
https://integrations-study.oneentry.cloud/api/admin/workflows/endpoints/paypal
Докладніше можна дізнатися в документації PayPal
8. Перевірка інтеграції
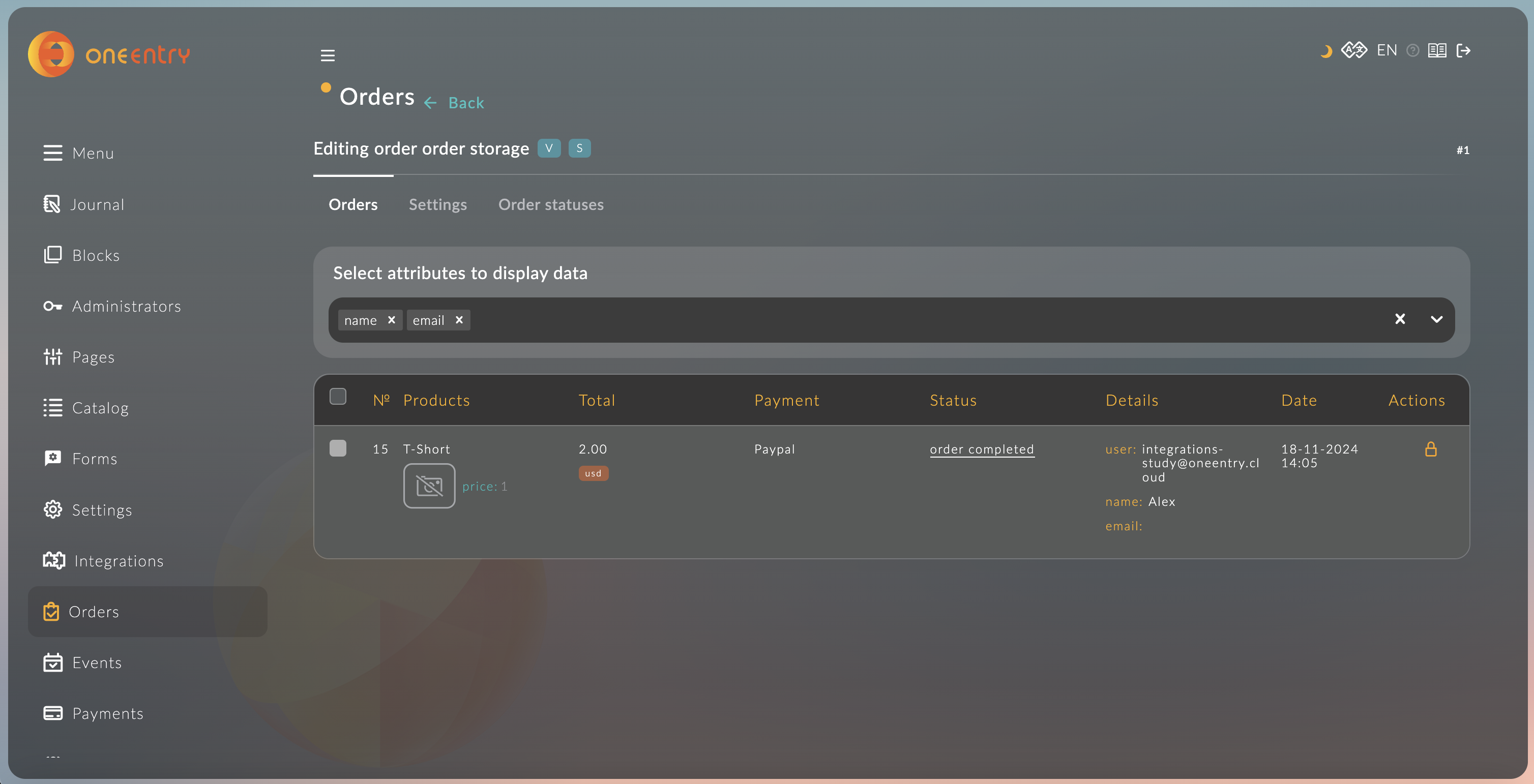
8.1. Створіть замовлення


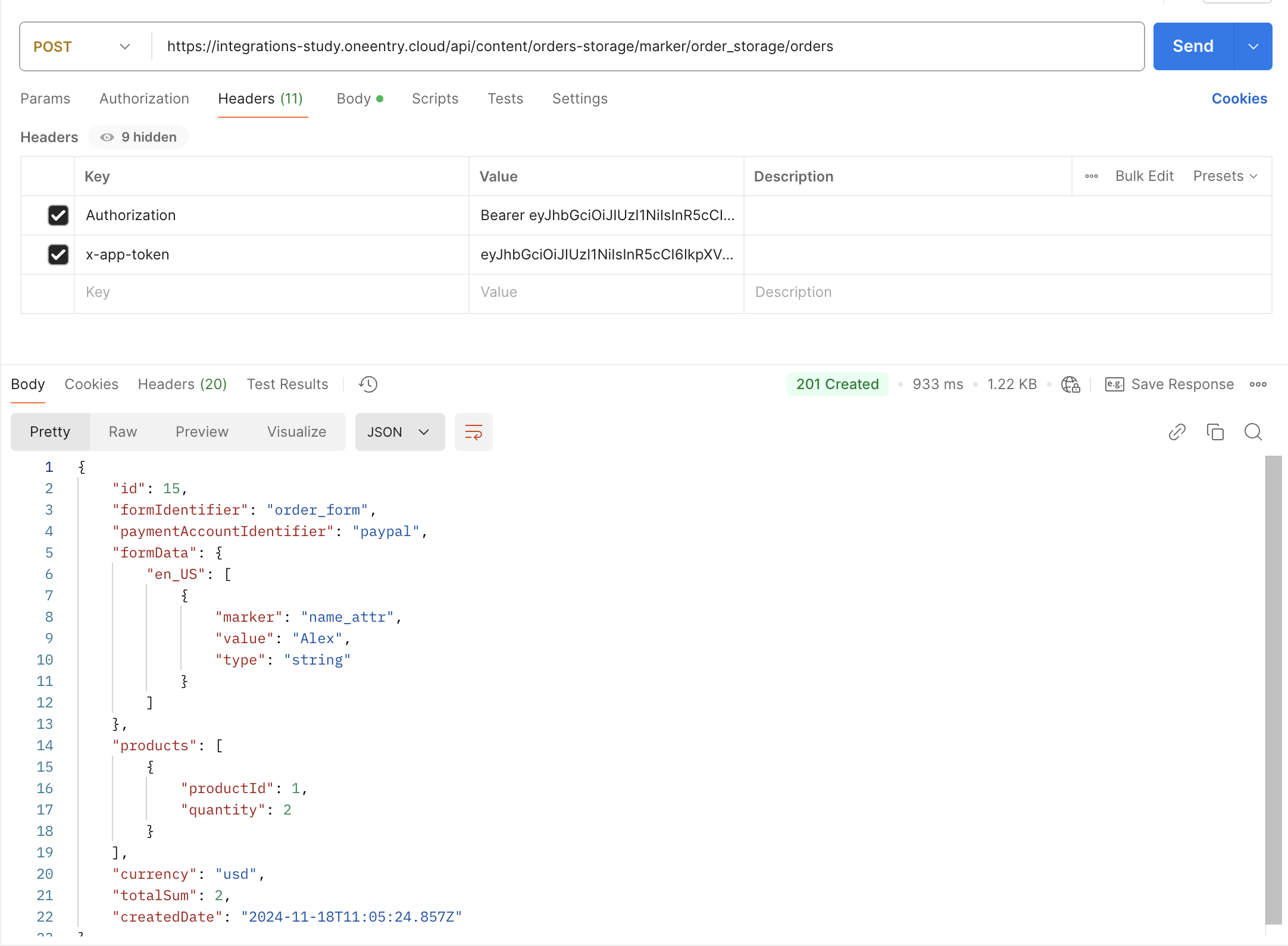
Про те, як створити замовлення, описано в API документації
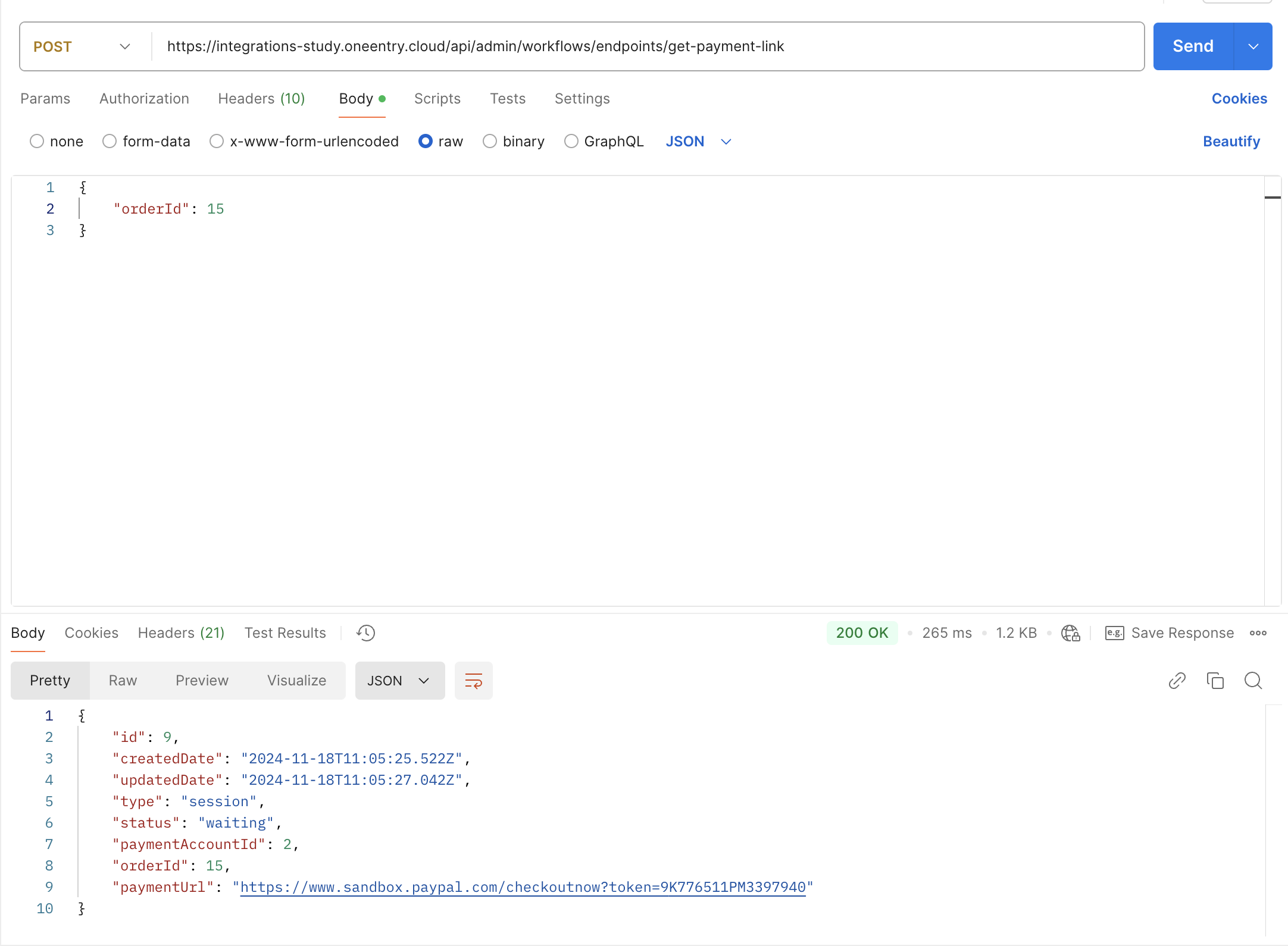
8.2. Отримайте посилання на оплату

-
Виконайте POST запит до
https://integrations-study.oneentry.cloud/api/admin/workflows/endpoints/get-payment-link, замістьhttps://integrations-study.oneentry.cloudпідставте посилання на ваш проект. -
В тілі запиту вкажіть ідентифікатор створеного раніше замовлення:
{
"orderId": 15
}
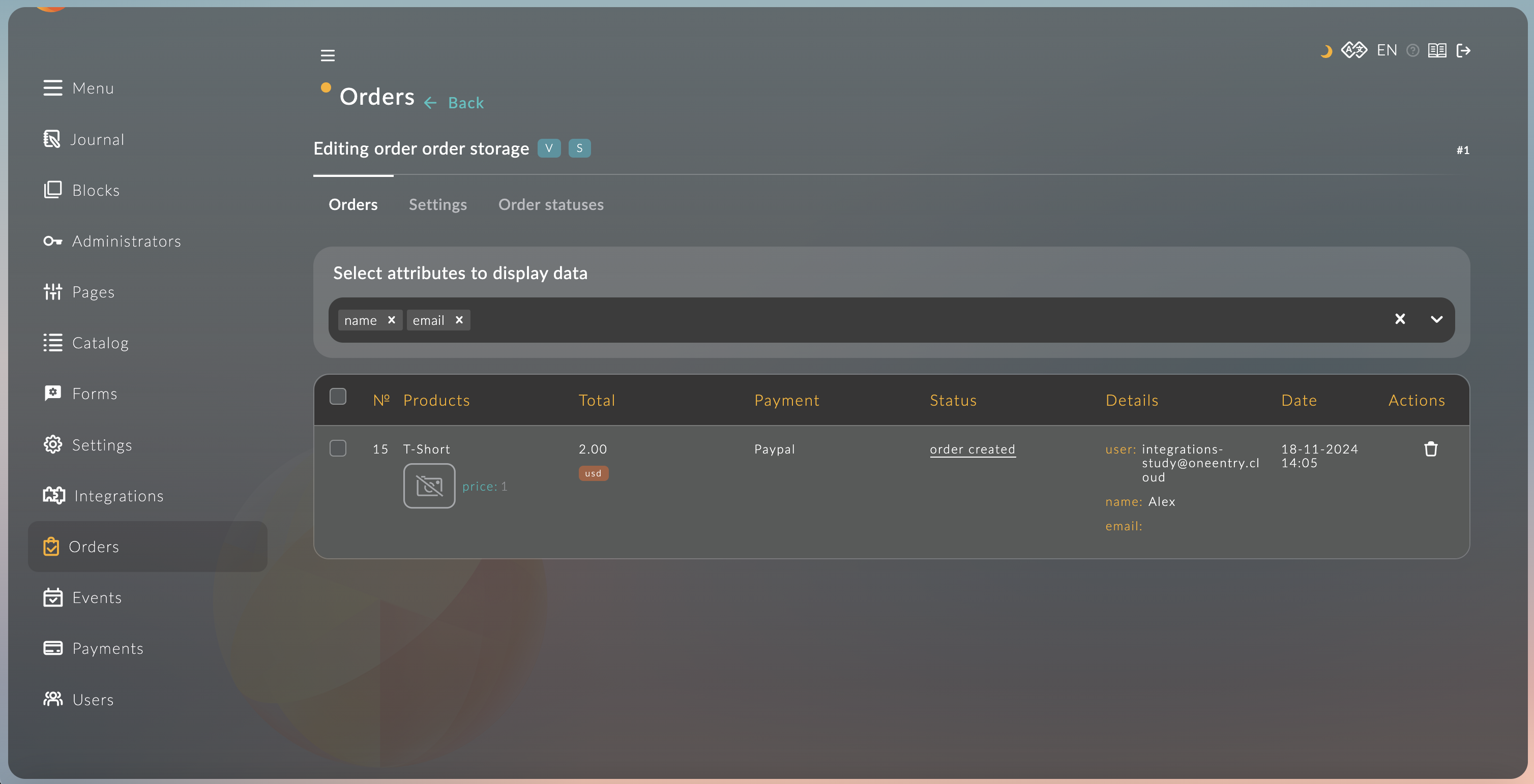
8.3. Оплатіть замовлення

8.4. Перевірте статус замовлення