Beispielintegration mit FedEx
In diesem Tutorial zeigen wir, wie man FedEx integriert.
1. Vorbereitungen
1.1. Erstellen Sie ein Konto bei FedEx
Erstellen Sie ein Konto im Entwicklerportal.
1.2. Erstellen Sie Projekte und erhalten Sie Tokens
Erstellen Sie 2 Projekte im Abschnitt meine Projekte und speichern Sie die Client-ID und das Client-Geheimnis.
Das erste Projekt zur Verwaltung von Lieferungen.
Das zweite Projekt zur Verfolgung von Lieferungen.
1.3. Erstellen Sie Status für die Lieferung
Im Tab "Status" des Bestelllagers erstellen Sie Status:
- order_delivery
- order_delivery_started
- ready_for_pickup
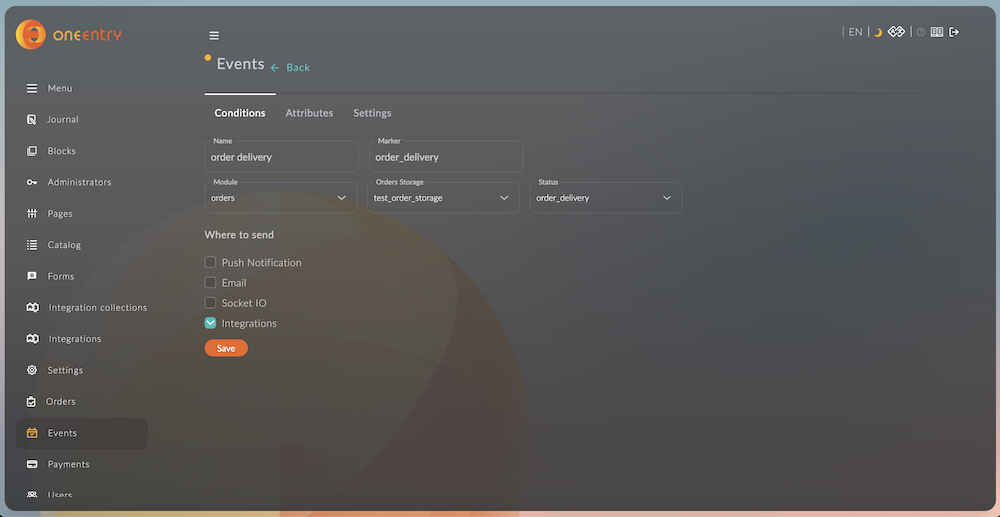
1.4. Erstellen Sie ein Ereignis zur Verfolgung von Statusänderungen
Im Modul Events erstellen Sie ein Ereignis zur Verfolgung der Statusänderung der Bestellung order_delivery.

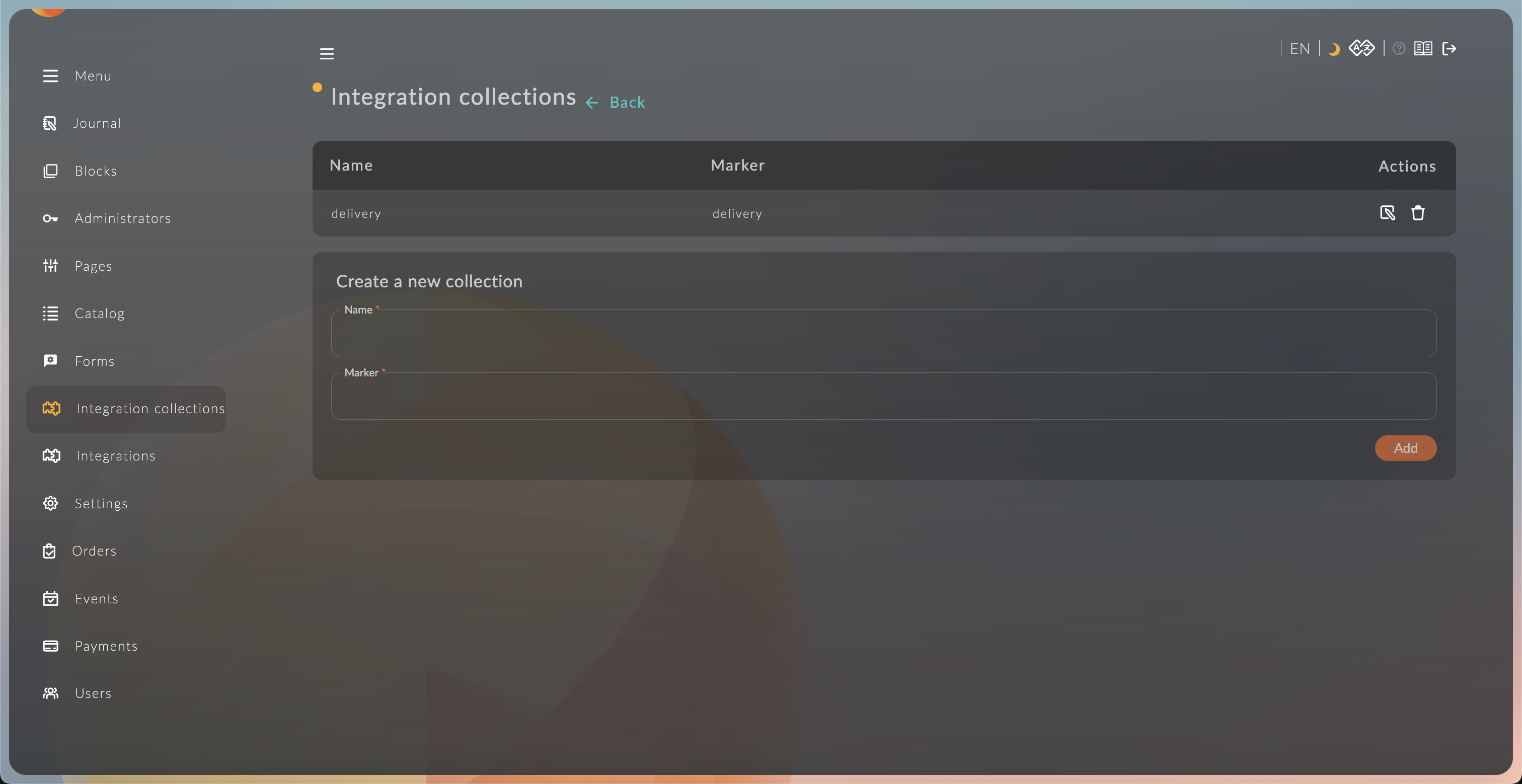
1.5. Erstellen Sie eine Sammlung für die Lieferung
Im Modul Integration Collections erstellen Sie eine Sammlung für die Lieferung mit den Attributen:
- name (
string) - address (
string) - phone_number (
string) - city (
string) - state_code (
string) - postal_code (
string) - country_code (
string) - tracking_number (
string) - transaction_id (
string) - ship_datestamp (
string) - delivery_datestamp (
string)

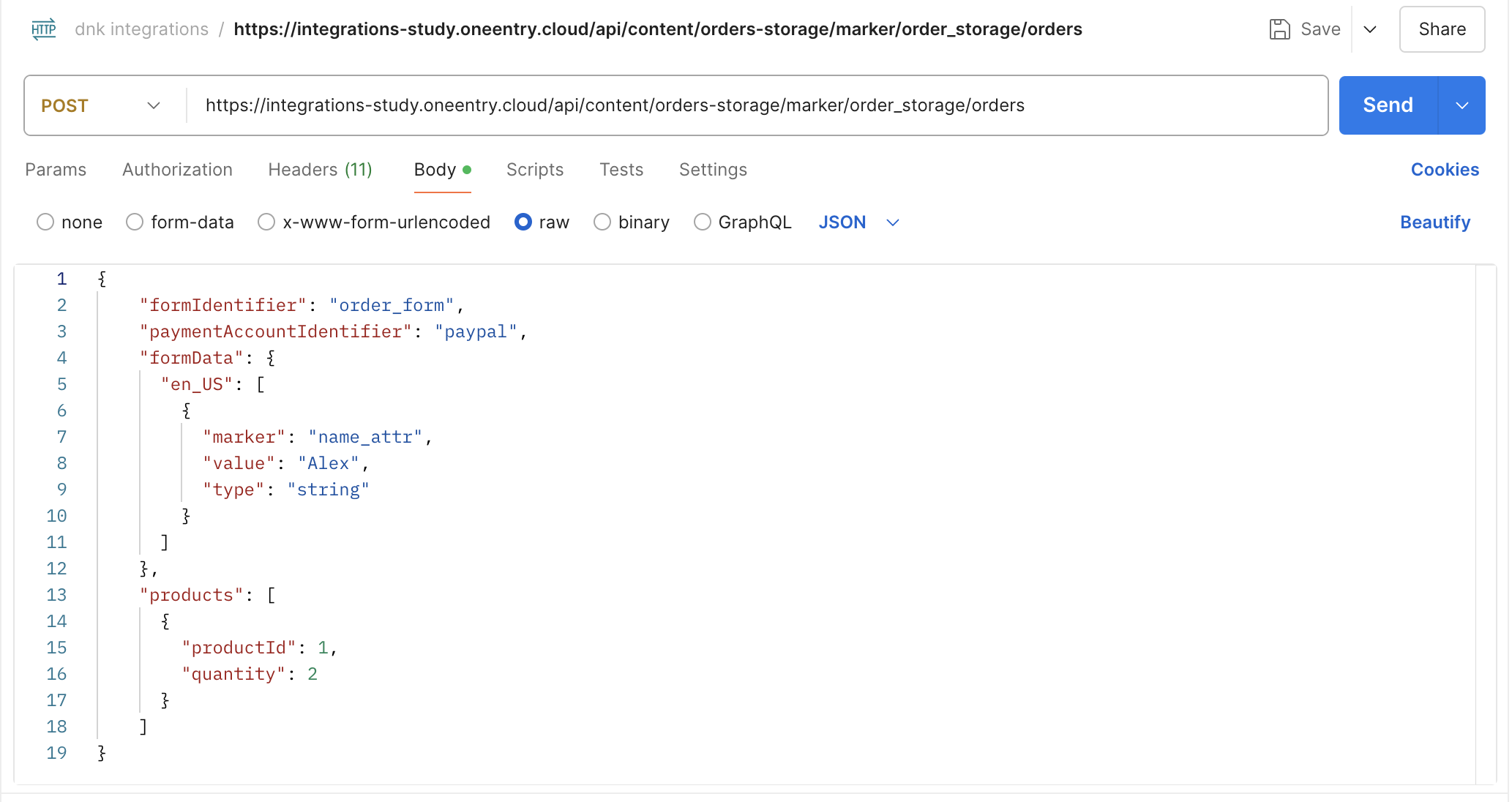
1.6. Erstellen Sie eine Testbestellung
Erstellen Sie eine Bestellung und einen Eintrag in der Sammlung für diese Bestellung.


2. Erstellung des Versands
2.1. Verfolgung des Lieferereignisses
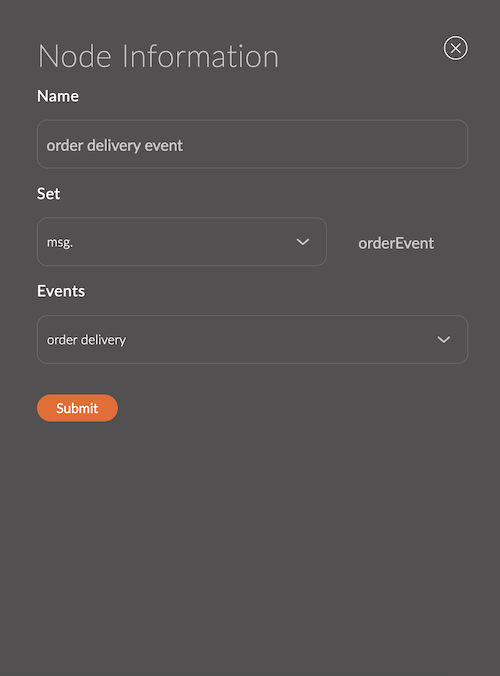
- Ziehen Sie den Knoten events in den Arbeitsbereich.
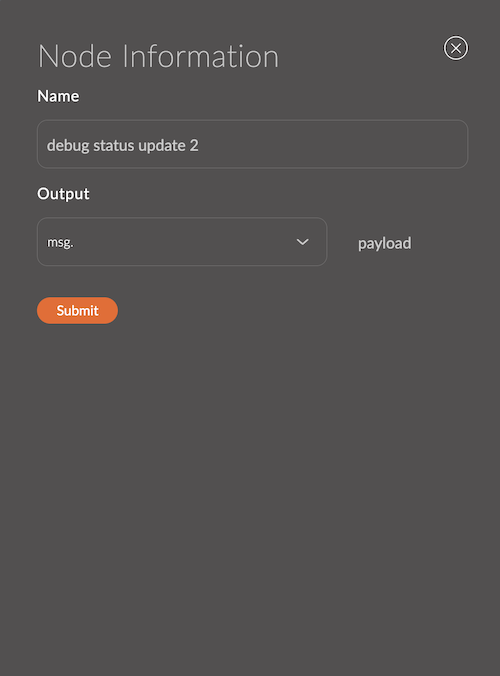
- Geben Sie den Namen des Knotens ein.
- Ändern Sie den Wert im Feld "Set" auf "orderEvent".
- Das Ereignis wird im Objekt "msg.orderEvent" gespeichert und kann in anderen Knoten verwendet werden.
- Wählen Sie aus der Liste das erstellte Ereignis "order delivery" aus und klicken Sie auf "submit".

2.2. Erhalten des Tokens
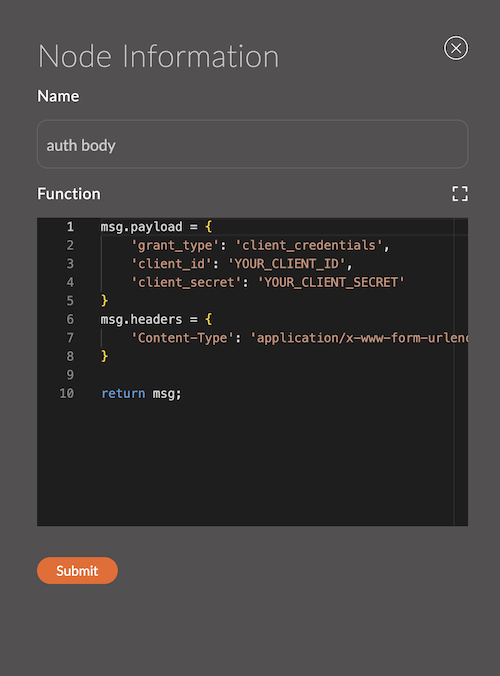
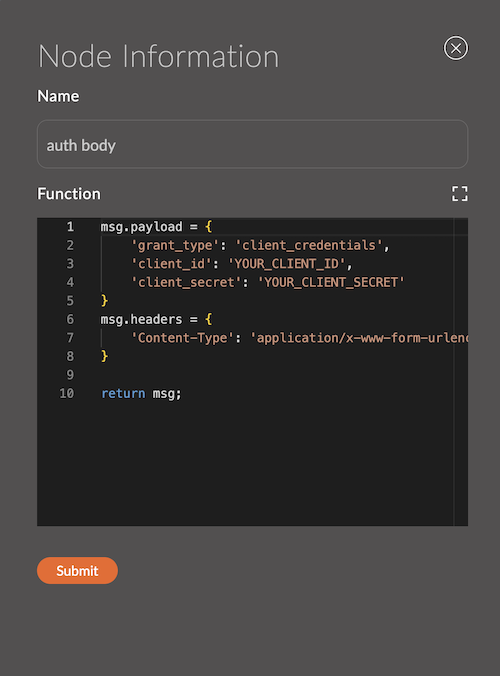
- Ziehen Sie den Knoten function in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Fügen Sie den Code aus dem Beispiel in das Feld "Function" ein.
- Ersetzen Sie
YOUR_CLIENT_IDundYOUR_CLIENT_SECRETdurch Ihre.

msg.payload = {
'grant_type': 'client_credentials',
'client_id': 'YOUR_CLIENT_ID',
'client_secret': 'YOUR_CLIENT_SECRET'
}
msg.headers = {
'Content-Type': 'application/x-www-form-urlencoded'
}
return msg;
Weitere Informationen zu den Parametern finden Sie in der Dokumentation von FedEx.
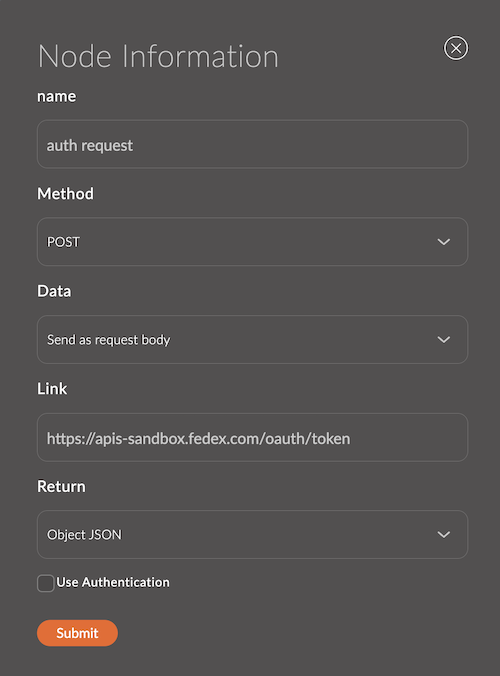
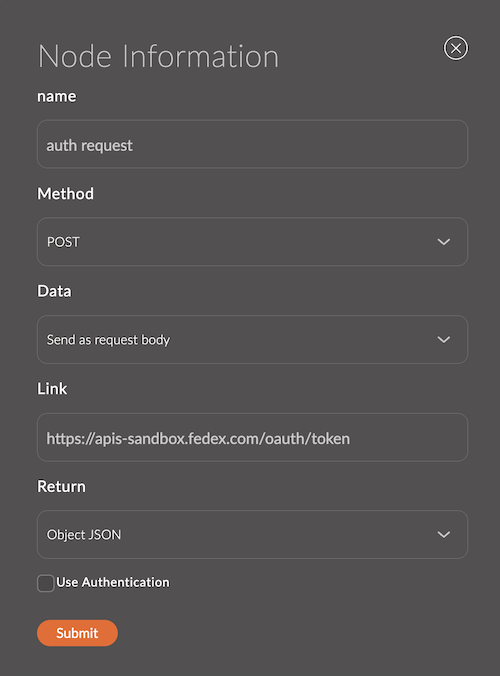
- Ziehen Sie den Knoten http request in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Wählen Sie im Feld Method die Option "POST".
- Wählen Sie im Feld Data die Option "Send as request body".
- Fügen Sie im Feld Link den Link
https://apis-sandbox.fedex.com/oauth/tokenein. - Wählen Sie im Feld Return die Option "Object JSON".

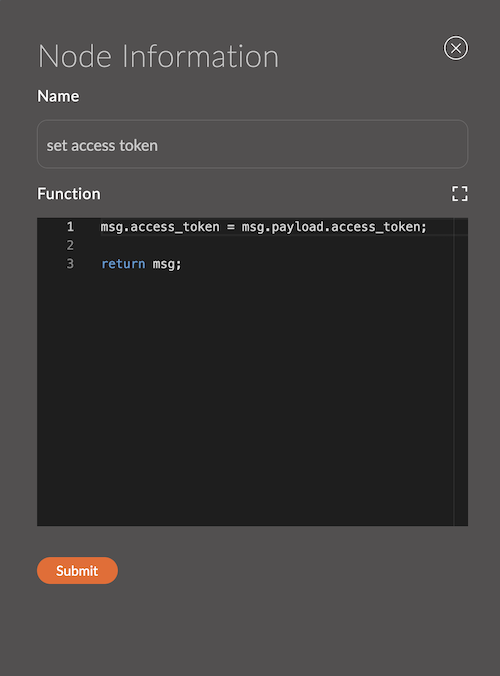
- Ziehen Sie den Knoten function in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Fügen Sie den Code aus dem Beispiel in das Feld "Function" ein.

msg.access_token = msg.payload.access_token;
return msg;
2.3. Erstellung des Versands
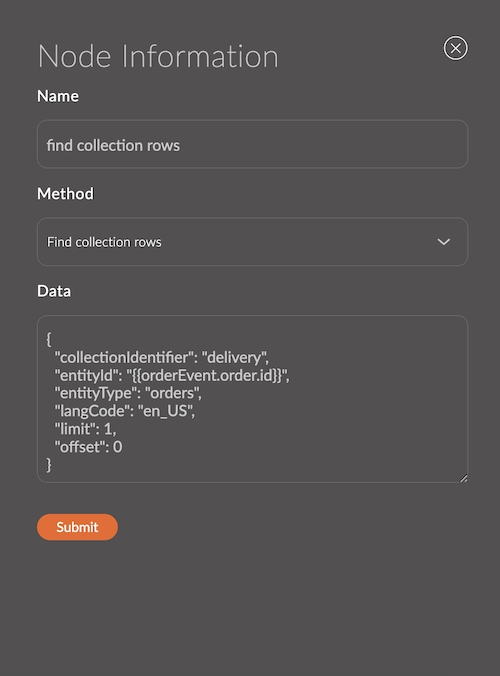
- Ziehen Sie den Knoten api in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Wählen Sie die Methode "Find collection rows" und fügen Sie den Code aus der Beschreibung unten in das Feld "Data" ein.

{
"collectionIdentifier": "delivery",
"entityId": "{{orderEvent.order.id}}",
"entityType": "orders",
"langCode": "en_US",
"limit": 1,
"offset": 0
}
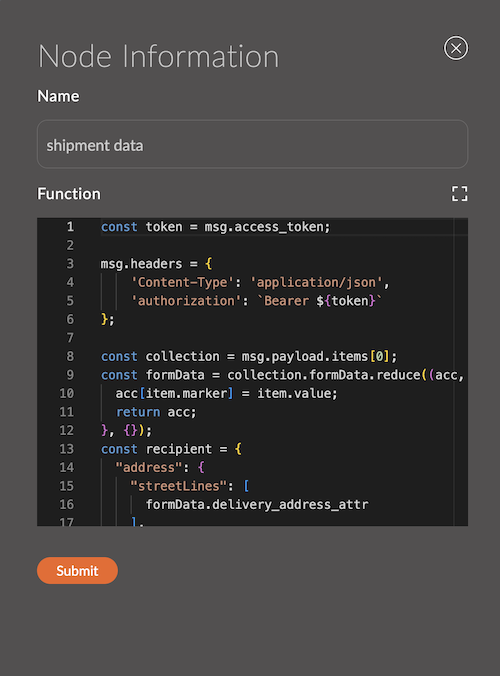
- Ziehen Sie den Knoten function in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Fügen Sie den Code aus dem Beispiel in das Feld "Function" ein.

// erhalten den zuvor gespeicherten Token
const token = msg.access_token;
// setzen die Header
msg.headers = {
'Content-Type': 'application/json',
'authorization': `Bearer ${token}`
};
// erhalten die Sammlungen aus dem vorherigen Schritt
const collection = msg.payload.items[0];
// wandeln das Array in ein Objekt um
const formData = collection.formData.reduce((acc, item) => {
acc[item.marker] = item.value;
return acc;
}, {});
// setzen die Empfängerparameter aus dem Formular
const recipient = {
"address": {
"streetLines": [
formData.address
],
"city": formData.city,
"stateOrProvinceCode": formData.state_code,
"postalCode": formData.postal_code,
"countryCode": formData.country_code
},
"contact": {
"personName": formData.name,
"phoneNumber": formData.phone_number
}
}
// setzen die Daten der Sammlung in msg, um sie in Zukunft zu verwenden
msg.collection = collection;
// setzen die Anfrageparameter für FedEx
msg.payload = {
"labelResponseOptions": "URL_ONLY",
"accountNumber": {
"value": "510087020"
},
"requestedShipment": {
"shipper": {
"contact": {
"personName": "SENDER NAME",
"phoneNumber": "9018328595"
},
"address": {
"streetLines": [
"SENDER ADDRESS 1"
],
"city": "MEMPHIS",
"stateOrProvinceCode": "TN",
"postalCode": "38116",
"countryCode": "US"
}
},
"recipients": [
recipient
],
"serviceType": "STANDARD_OVERNIGHT",
"packagingType": "YOUR_PACKAGING",
"pickupType": "DROPOFF_AT_FEDEX_LOCATION",
"shippingChargesPayment": {
"paymentType": "SENDER",
"payor": {
"responsibleParty": {
"accountNumber": {
"value": "510087020",
"key": ""
}
},
"address": {
"streetLines": [
"SENDER ADDRESS 1"
],
"city": "MEMPHIS",
"stateOrProvinceCode": "TN",
"postalCode": "38116",
"countryCode": "US"
}
}
},
"labelSpecification": {},
"requestedPackageLineItems": [
{
"customerReferences": [
{
"customerReferenceType": "CUSTOMER_REFERENCE",
"value": `Collection${collection.id}`
}
],
"weight": {
"units": "LB",
"value": "20"
}
}
]
}
};
return msg;
Weitere Informationen zu den Parametern finden Sie in der Dokumentation von FedEx.
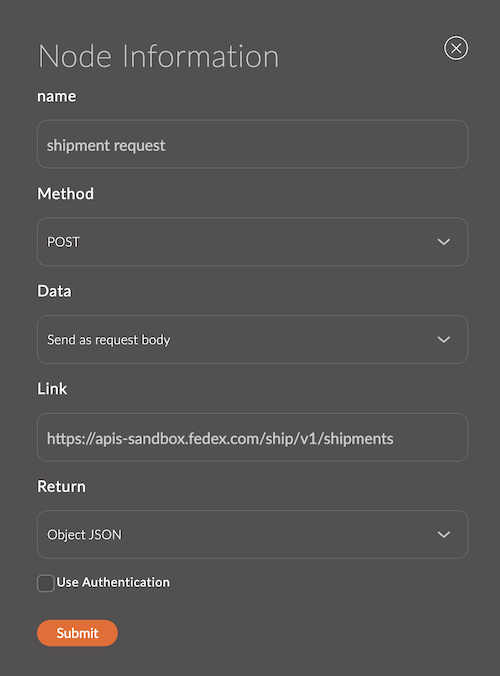
- Ziehen Sie den Knoten http request in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Wählen Sie im Feld Method die Option "POST".
- Wählen Sie im Feld Data die Option "Send as request body".
- Fügen Sie im Feld Link den Link
https://apis-sandbox.fedex.com/ship/v1/shipmentsein. - Wählen Sie im Feld Return die Option "Object JSON".

- Ziehen Sie den Knoten debug in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.

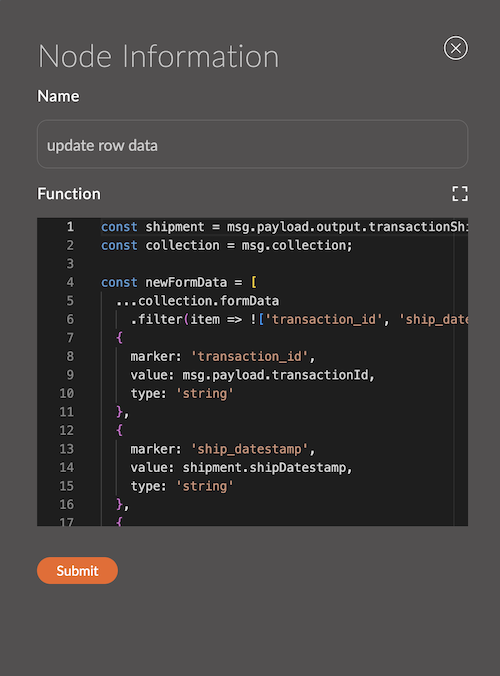
- Ziehen Sie den Knoten function in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Fügen Sie den Code aus dem Beispiel in das Feld "Function" ein.

// erhalten die Versanddaten
const shipment = msg.payload.output.transactionShipments[0];
// erhalten die Daten der Sammlung, die zuvor gespeichert wurden
const collection = msg.collection;
// schreiben die Formulardaten aus den Versanddaten
const newFormData = [
...collection.formData
.filter(item => !['transaction_id', 'ship_datestamp', 'delivery_datestamp', 'tracking_number'].includes(item.marker)),
{
marker: 'transaction_id',
value: msg.payload.transactionId,
type: 'string'
},
{
marker: 'ship_datestamp',
value: shipment.shipDatestamp,
type: 'string'
},
{
marker: 'delivery_datestamp',
value: shipment.pieceResponses[0].deliveryDatestamp,
type: 'string'
},
{
marker: 'tracking_number',
value: shipment.masterTrackingNumber,
type: 'string'
}
]
// setzen die Parameter für die Aktualisierung der Sammlung
msg.payload = {
id: collection.id,
collectionIdentifier: 'delivery',
formData: {
en_US: newFormData
},
formIdentifier: 'delivery_form',
entityId: collection.entityId,
entityType: collection.entityType,
langCode: 'en_US',
}
// speichern die Daten der Sammlung, um sie später zu verwenden
msg.collection = msg.payload;
return msg;
- Ziehen Sie den Knoten api in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Wählen Sie die Methode "Update collection row".

2.4. Aktualisierung des Bestellstatus
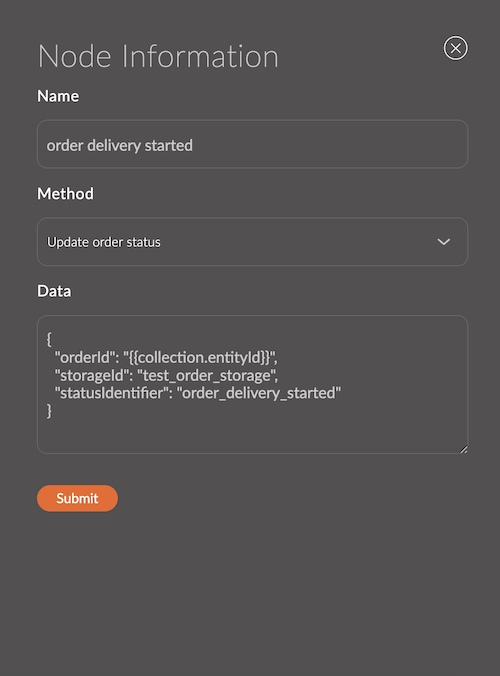
- Ziehen Sie den Knoten api in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Wählen Sie die Methode "Update order status" und fügen Sie den Code aus der Beschreibung unten in das Feld "Data" ein.

{
"orderId": "{{collection.entityId}}",
"storageId": "test_order_storage",
"statusIdentifier": "order_delivery_started"
}
- Ziehen Sie den Knoten debug in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.

3. Verfolgung des Versandstatus
3.1. Erhalten von Bestellungen zur Verfolgung
- Ziehen Sie den Knoten interval in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Geben Sie das Intervall in Minuten ein.

- Ziehen Sie den Knoten api in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
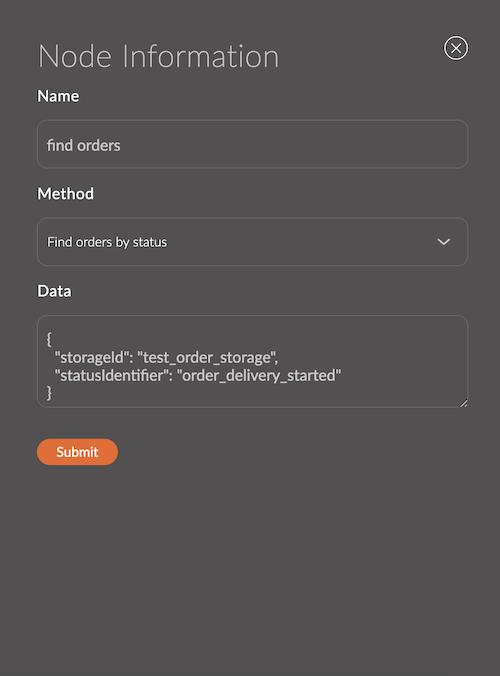
- Wählen Sie die Methode "Find orders by status" und fügen Sie den Code aus der Beschreibung unten in das Feld "Data" ein.

{
"storageId": "test_order_storage",
"statusIdentifier": "order_delivery_started"
}
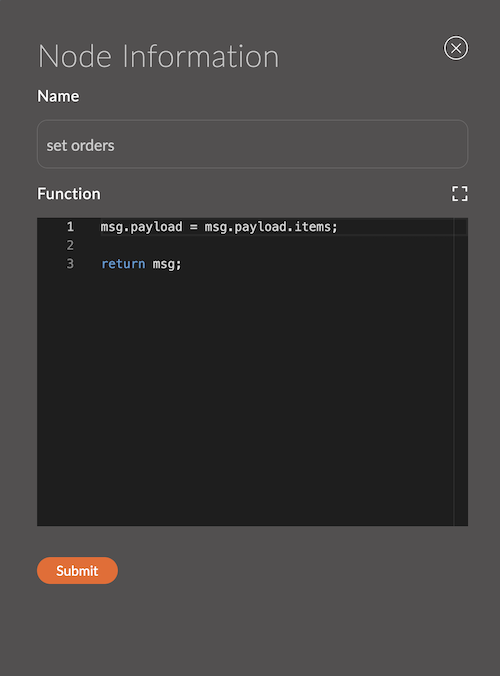
- Ziehen Sie den Knoten function in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Fügen Sie den Code aus dem Beispiel in das Feld "Function" ein.

msg.payload = msg.payload.items;
return msg;
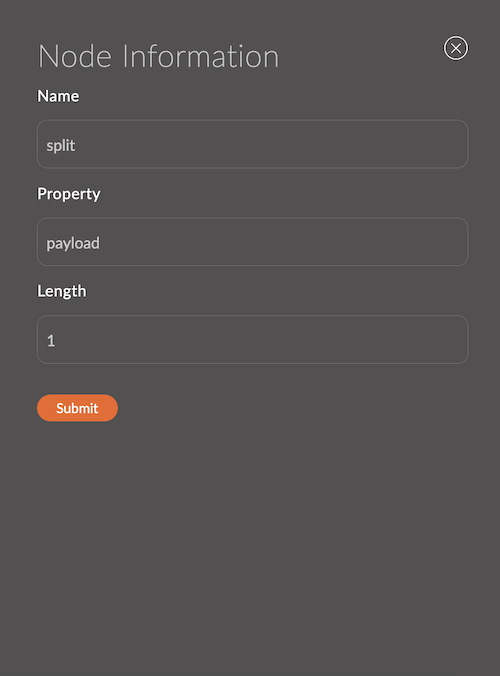
- Ziehen Sie den Knoten split in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Geben Sie die Länge ein.

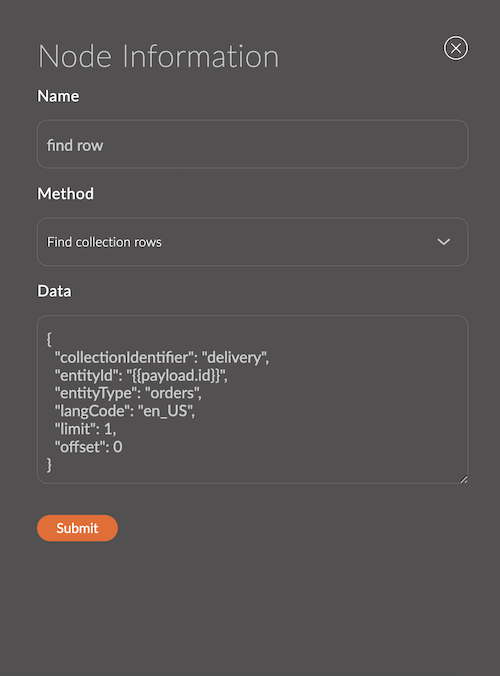
- Ziehen Sie den Knoten api in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Wählen Sie die Methode "Find collection row" und fügen Sie den Code aus der Beschreibung unten in das Feld "Data" ein.

{
"collectionIdentifier": "delivery",
"entityId": "{{payload.id}}",
"entityType": "orders",
"langCode": "en_US",
"limit": 1,
"offset": 0
}
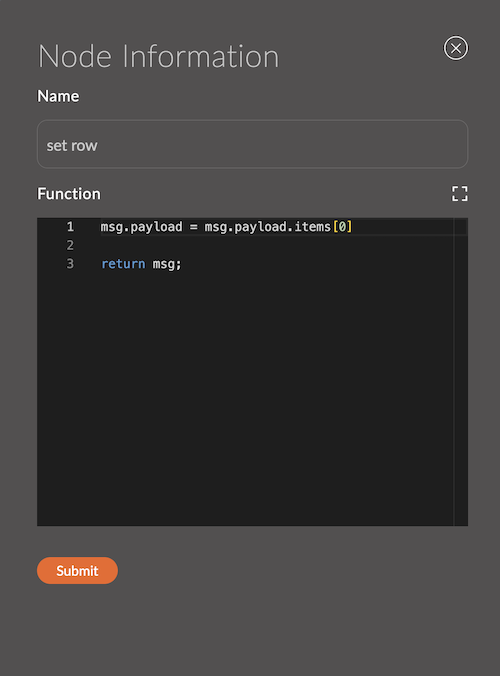
- Ziehen Sie den Knoten function in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Fügen Sie den Code aus dem Beispiel in das Feld "Function" ein.

msg.payload = msg.payload.items[0]
return msg;
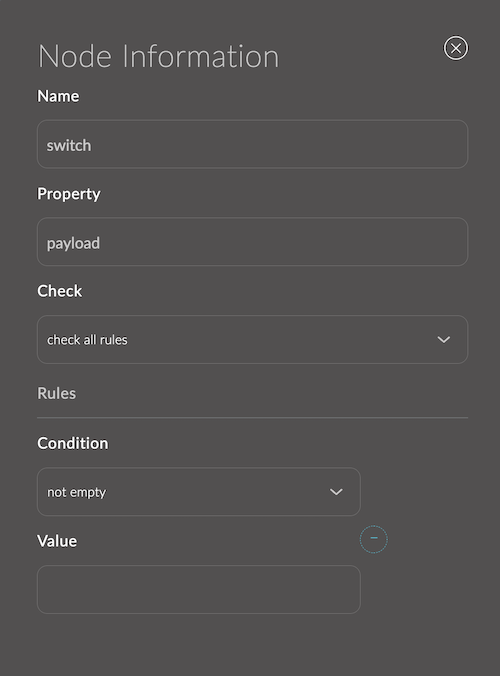
- Ziehen Sie den Knoten switch in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Fügen Sie eine Regel zur Überprüfung hinzu. Wählen Sie die Bedingung "not empty".

- Ziehen Sie den Knoten function in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Fügen Sie den Code aus dem Beispiel in das Feld "Function" ein.
![]()
msg.trackingNumber = msg.payload
.formData
.find(item => item.marker === 'tracking_number')
.value;
msg.collection = msg.payload;
return msg;
3.2. Erhalten des Tokens
- Ziehen Sie den Knoten function in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Fügen Sie den Code aus dem Beispiel in das Feld "Function" ein.
- Ersetzen Sie
YOUR_CLIENT_IDundYOUR_CLIENT_SECRETdurch Ihre.

msg.payload = {
'grant_type': 'client_credentials',
'client_id': 'YOUR_CLIENT_ID',
'client_secret': 'YOUR_CLIENT_SECRET'
}
msg.headers = {
'Content-Type': 'application/x-www-form-urlencoded'
}
return msg;
Weitere Informationen zu den Parametern finden Sie in der Dokumentation von FedEx.
- Ziehen Sie den Knoten http request in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Wählen Sie im Feld Method die Option "POST".
- Wählen Sie im Feld Data die Option "Send as request body".
- Fügen Sie im Feld Link den Link
https://apis-sandbox.fedex.com/oauth/tokenein. - Wählen Sie im Feld Return die Option "Object JSON".

3.3. Erhalten des Versandstatus
- Ziehen Sie den Knoten function in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Fügen Sie den Code aus dem Beispiel in das Feld "Function" ein.
![]()
const token = msg.payload.access_token;
msg.headers = {
'content-type': 'application/json',
'authorization': `Bearer ${token}`
};
msg.payload = {
"trackingInfo": [
{
"trackingNumberInfo": {
"trackingNumber": msg.trackingNumber
}
}
],
"includeDetailedScans": true
}
return msg;
Weitere Informationen zu den Parametern finden Sie in der Dokumentation von FedEx.
- Ziehen Sie den Knoten http request in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Wählen Sie im Feld Method die Option "POST".
- Wählen Sie im Feld Data die Option "Send as request body".
- Fügen Sie im Feld Link den Link
https://apis-sandbox.fedex.com/track/v1/trackingnumbersein. - Wählen Sie im Feld Return die Option "Object JSON".
![]()
- Ziehen Sie den Knoten function in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Fügen Sie den Code aus dem Beispiel in das Feld "Function" ein.
![]()
msg.payload = msg.payload.output.completeTrackResults[0].trackResults[0].latestStatusDetail.statusByLocale;
return msg;
3.4. Aktualisierung des Bestellstatus
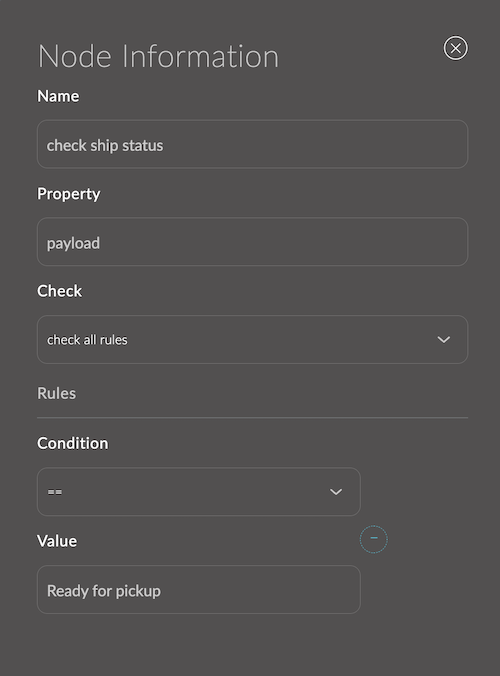
- Ziehen Sie den Knoten switch in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Fügen Sie eine Regel zur Überprüfung hinzu. Wählen Sie die Bedingung "==", geben Sie als Wert "Ready for pickup" ein.

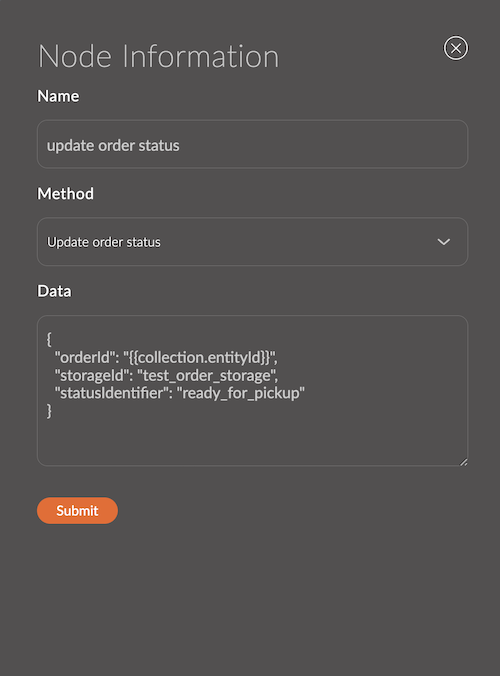
- Ziehen Sie den Knoten api in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Wählen Sie die Methode "Update order status" und fügen Sie den Code aus der Beschreibung unten in das Feld "Data" ein.

{
"orderId": "{{collection.entityId}}",
"storageId": "test_order_storage",
"statusIdentifier": "ready_for_pickup"
}
- Ziehen Sie den Knoten debug in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.