Knoten template
Der Knoten template wird verwendet, um Daten basierend auf einer vorgegebenen Vorlage zu generieren. Er ermöglicht das Erstellen von Strings, HTML, JSON und anderen Formaten, indem dynamisch Werte aus der Nachricht msg oder anderen Quellen eingesetzt werden.
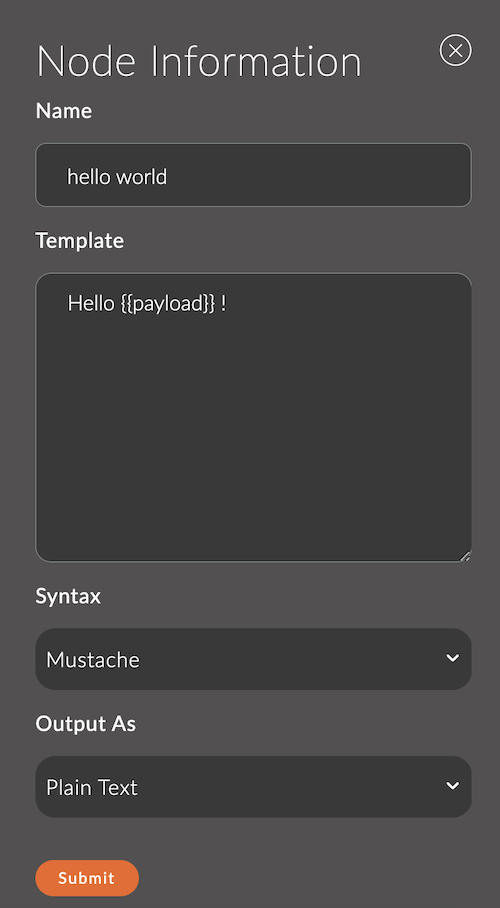
Einstellungen des Knotens template

1. Name
Feld zur Angabe des Knotennamens.
Der Name wird im Arbeitsbereich angezeigt und hilft, den Knoten leicht zu identifizieren.
Wenn das Feld leer bleibt, wird der Knoten template genannt.
Beispiel:
- Knotenname:
hello world
2. Template
Hauptfeld, in dem der Text der Vorlage festgelegt wird.
Es unterstützt die Datenersetzung über geschweifte Klammern ({{...}}) und die Möglichkeiten des Template-Engines Mustache.
Beispielvorlage:
Hello {{payload}} !
3. Syntax
Definiert die Syntax der Vorlage:
- Mustache: Mustache-Vorlage.
- Plain Text: Textzeile.
4. Output As
Definiert das Format der Ausgabedaten des Knotens:
- Plain Text: Erstellt eine Textzeile.
- JSON: Erstellt JSON.
- YAML: Erstellt YAML.
Besonderheiten der Mustache-Syntax
-
Wertersetzung:
Verwendet{{property}}, wobeipropertyeine Eigenschaft des Objektsmsgist.Beispiel:
- Vorlage:
Hello, {{name}}! - Nachricht:
{ "name": "Alice" } - Ergebnis:
Hello, Alice!
- Vorlage:
-
Bedingte Anzeige:
Bedingte Logik wird durch das Vorhandensein oder Fehlen eines Wertes unterstützt.Beispiel:
{{#isOnline}}
<p>Status: Online</p>
{{/isOnline}}
{{^isOnline}}
<p>Status: Offline</p>
{{/isOnline}} -
Schleifen:
Es können Arrays durchlaufen werden.Beispiel:
<ul>
{{#items}}
<li>{{.}}</li>
{{/items}}
</ul>Nachricht:
{ "items": ["Item 1", "Item 2", "Item 3"] }Ergebnis:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul> -
HTML-Escaping:
Mustache escaped standardmäßig spezielle HTML-Zeichen.
Um das Escaping zu vermeiden, verwenden Sie{{{...}}}.Beispiel:
{{{htmlContent}}}
Eingabedaten
Der Knoten akzeptiert ein Objekt msg. Die Daten aus der Nachricht werden in der Vorlage zur Wertsetzung verwendet.
Beispielnachricht:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Ausgabedaten
Der Knoten sendet das Objekt msg, ergänzt um die verarbeitete Vorlage. Das Ergebnis wird in msg.payload geschrieben.
Anwendungsbeispiele
Beispiel 1: Erstellung einer HTML-Seite
Vorlage:
<!DOCTYPE html>
<html>
<head>
<title>Temperature Report</title>
</head>
<body>
<h1>Temperature Report for {{name}}</h1>
<p>Current temperature: {{payload.temperature}}°C</p>
</body>
</html>
Nachricht:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Ergebnis:
HTML-Seite mit dynamischen Daten.
Beispiel 2: Generierung einer JSON-Antwort
Vorlage:
{
"status": "{{status}}",
"data": {
"temperature": {{payload.temperature}},
"humidity": {{payload.humidity}}
}
}
Nachricht:
{
"status": "ok",
"payload": {
"temperature": 22.5,
"humidity": 60
}
}
Ergebnis:
{
"status": "ok",
"data": {
"temperature": 22.5,
"humidity": 60
}
}