Knoten function
Der Knoten function wird verwendet, um benutzerdefinierten JavaScript-Code zu schreiben, der komplexe Berechnungen, Datenumwandlungen und Logik zur Nachrichtenverarbeitung ermöglicht. Er bietet Flexibilität zur Implementierung von Logik, die von den Standardknoten nicht unterstützt wird.
Einstellungen des Knotens function

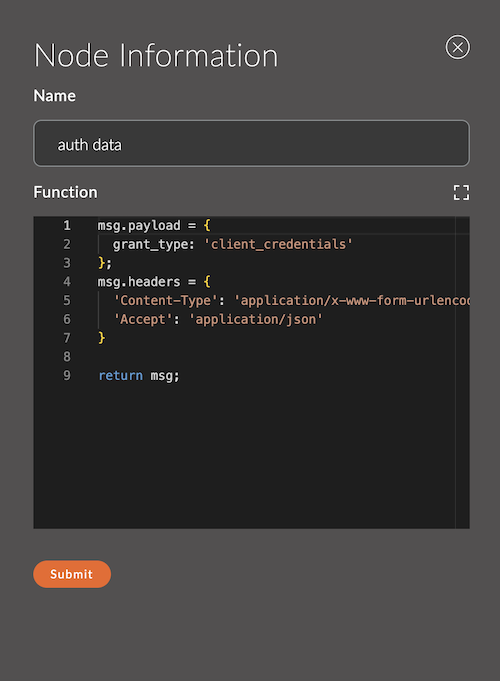
1. Name
Feld zur Angabe des Knotennamens.
Der Name wird im Arbeitsbereich angezeigt und hilft, den Knoten leicht zu identifizieren.
Wenn das Feld leer gelassen wird, wird der Knoten function genannt.
Beispiel:
- Knotenname:
auth data
2. Function
In dieses Feld wird der JavaScript-Code eingegeben, der für jede Nachricht ausgeführt wird, die durch den Knoten geht.
Format der Eingabedaten:
Der Code erhält ein Objekt msg, das die aktuelle Nachricht darstellt.
Format der Rückgabedaten:
- Der Knoten muss ein Nachrichtenobjekt (oder ein Array von Objekten) zurückgeben, um die Daten weiter im Fluss zu leiten.
- Wenn
nullzurückgegeben wird, wird die Nachricht nicht weitergeleitet.
Beispiel:
// Erhöht den Wert von msg.payload um 1
msg.payload = msg.payload + 1;
return msg;
Anwendungsbeispiele
Beispiel 1: Multiplikation des Wertes in msg.payload
msg.payload = msg.payload * 2;
return msg;
Beschreibung:
- Nimmt den Wert von
msg.payload, multipliziert ihn mit 2 und sendet das aktualisierte Objekt.
Beispiel 2: Hinzufügen einer neuen Eigenschaft
msg.newProperty = "Hallo, Welt!";
return msg;
Beschreibung:
- Erstellt eine neue Eigenschaft
newPropertyund fügt sie dem Objektmsghinzu.
Beispiel 3: Bedingte Verarbeitung von Nachrichten
if (msg.payload > 100) {
msg.alert = "Hoher Wert erkannt!";
} else {
msg.alert = "Wert ist normal.";
}
return msg;
Beschreibung:
- Fügt die Eigenschaft
alertmit einer Textwarnung je nach Wert vonmsg.payloadhinzu.
Beispiel 4: Filtern von Nachrichten
if (msg.payload > 50) {
return msg; // Nachricht weiterleiten
}
return null; // Nachricht stoppen
Beschreibung:
- Lässt nur Nachrichten mit
msg.payload > 50durch, alle anderen werden gestoppt.