Beispiel für die Integration mit PayPal
In diesem Tutorial zeigen wir, wie man PayPal integriert und die neuen Knoten betrachtet.
1. Verfolgen des Ereignisses der Bestellcreation
1.1. Ereignis "order created" im Modul "Events".
Um Ereignisse im Modul "Integrationen" zu verfolgen, erstellen Sie ein Ereignis im Modul "Events".
Details zum Events-Block sind hier beschrieben.1.2. Verfolgen des Ereignisses der Bestellcreation.
- Ziehen Sie den Knoten "events" in den Arbeitsbereich.
- Ändern Sie den Wert im Feld "Set" auf "orderEvent".
- Das Ereignis wird im Objekt "msg.orderEvent" gespeichert und kann in anderen Knoten verwendet werden.
- Wählen Sie aus der Liste das erstellte Ereignis "order created" aus und klicken Sie auf "submit".
In diesem Beispiel abonnieren wir das Ereignis der Bestellcreation und speichern das Ereignis in "msg.orderEvent" für die weitere Verwendung.
Details zum Knoten Events können hier nachgelesen werden.2. Erstellung einer Zahlungssitzung
2.1. Erstellen Sie ein Zahlungs-Konto
Bevor Sie mit der Integration beginnen, erstellen Sie ein benutzerdefiniertes Konto für PayPal.
Wie man das macht, ist hier beschrieben.2.2. Erstellen Sie eine Zahlungssitzung
- Ziehen Sie den Knoten "api" in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Wählen Sie die Methode "Create Payment Session" und fügen Sie den Code aus der Beschreibung unten in das Feld "Data" ein.
Hier extrahieren wir die Bestell-ID aus dem Objekt "msg.orderEvent" und formulieren die Anfrage zur Erstellung einer Zahlungssitzung.
Die Anfrage zur Erstellung der Sitzung akzeptiert die Parameter: "orderId" - die ID und "type" - den Typ der Zahlungssitzung (session oder intent).
{
"orderId": {{orderEvent.order.id}},
"type": "session"
}
2.3. Setzen Sie die erhaltene ID in msg.paymentSessionId
- Ziehen Sie den Knoten "function" in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Fügen Sie den Code aus dem Beispiel in das Feld "Function" ein.
Hier setzen wir in "msg.paymentSessionId" die ID der Zahlungssitzung, die aus der Ausführung des vorherigen Knotens erhalten wurde.
msg.paymentSessionId = msg.payload.id;
return msg;
3. Authentifizierung bei PayPal
3.1. Setzen Sie die Parameter für die Authentifizierung bei PayPal
- Ziehen Sie den Knoten "function" in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Fügen Sie den Code aus dem Beispiel in das Feld "Function" ein.
Hier setzen wir die Werte in die Felder "payload" und "headers" des Objekts "msg". Diese Werte sind für die Ausführung des nächsten Knotens erforderlich.
// Setzen des Anfragekörpers
msg.payload = {
grant_type: 'client_credentials'
};
// Setzen der Header
msg.headers = {
'Content-Type': 'application/x-www-form-urlencoded',
'Accept': 'application/json'
}
return msg;
Weitere Informationen zu den Zahlungsparametern finden Sie in der PayPal-Dokumentation.
Details zum Knoten Function können hier nachgelesen werden.3.2. Anfrage zum Erhalt des Access Tokens
- Ziehen Sie den Knoten "http request" in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Wählen Sie im Feld Method die Option "POST".
- Wählen Sie im Feld Data die Option "Send as request body".
- Fügen Sie im Feld Link den Link
https://api-m.sandbox.paypal.com/v1/oauth2/tokenein. - Wählen Sie im Feld Return die Option "Object JSON".
- Wählen Sie "Use Authentication".
- Geben Sie im Feld "Username" Ihre Client-ID und im Feld "Password" Ihr Client-Secret für PayPal ein.
Diese Anfrage ist erforderlich, um das "access_token" zu erhalten.
Weitere Informationen zur Authentifizierung finden Sie in der PayPal-Dokumentation.
Details zum Knoten http request können hier nachgelesen werden.3.3. Setzen Sie die Parameter zur Erstellung des Zahlungslinks
- Ziehen Sie den Knoten "function" in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Fügen Sie den Code aus dem Beispiel in das Feld "Function" ein.
In diesem Beispiel wird eine Anfrage zur Erstellung eines Zahlungslinks auf der Grundlage der Daten aus den vorherigen Knoten formuliert.
// access_token für paypal, erhalten im Knoten "paypal auth"
const accessToken = msg.payload.access_token;
// Bestelldaten, erhalten im Knoten "order created"
// das Objekt order entspricht der Bestellung aus der orders api https://oneentry.cloud/instructions/api
const order = msg.orderEvent.order;
// ID der Zahlungssitzung, erhalten im Knoten "create payment session"
const paymentSessionId = msg.paymentSessionId;
// Formulieren der Daten für paypal auf der Grundlage der Bestelldaten
const items = order.products.map(product => {
return {
name: product.title,
description: 'Ihre Beschreibung',
quantity: String(product.quantity),
unit_amount: {
currency_code: order.currency,
value: product.price
}
}
})
const totalSum = parseFloat(order.totalSum)
const data = {
intent: 'CAPTURE',
purchase_units: [
{
items,
custom_id: String(paymentSessionId),
amount: {
currency_code: order.currency,
value: totalSum,
breakdown: {
item_total: {
currency_code: order.currency,
value: totalSum,
},
},
},
payment_instruction: {
billingId: String(order.id),
},
},
],
payment_source: {
paypal: {
experience_context: {
payment_method_preference: 'UNRESTRICTED',
payment_method_selected: 'PAYPAL',
brand_name: 'EXAMPLE INC',
locale: 'de-DE',
landing_page: 'LOGIN',
shipping_preference: 'NO_SHIPPING',
user_action: 'PAY_NOW',
return_url: "https://example.com/return",
cancel_url: "https://example.com/cancel",
},
},
},
}
// Anfragekörper
msg.payload = data;
// Anfrageheader
msg.headers = {
'Content-Type': 'application/json',
'Authorization': `Bearer ${accessToken}`,
'Prefer': 'return=representation',
};
return msg;
Weitere Informationen finden Sie in der PayPal-Dokumentation.
Details zum Knoten Function können hier nachgelesen werden.4. Erstellung des Zahlungslinks
In diesem Beispiel wird der Knoten "http request" verwendet. Er kann für HTTP-Anfragen verwendet werden.
- Ziehen Sie den Knoten "http request" in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Wählen Sie im Feld Method die Option "POST".
- Wählen Sie im Feld Data die Option "Send as request body".
- Fügen Sie im Feld Link den Link
https://api-m.sandbox.paypal.com/v2/checkout/ordersein. - Wählen Sie im Feld Return die Option "Object JSON".
In diesem Beispiel haben wir eine Anfrage an PayPal zur Erstellung eines Zahlungslinks mit den Daten aus dem vorherigen Knoten gemacht.
Weitere Informationen finden Sie in der PayPal-Dokumentation.
Details zum Knoten http request können hier nachgelesen werden.5. Aktualisierung der Zahlungssitzung
- Ziehen Sie den Knoten "api" in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Wählen Sie die Methode "Update Payment Session" und fügen Sie den Code aus der Beschreibung unten in das Feld "Data" ein.
Hier extrahieren wir die ID des Zahlungslinks "msg.paymentSessionId" und den Zahlungslink "msg.payload.links[0].href" aus den vorherigen Anfragen.
{
"id": {{paymentSessionId}},
"paymentUrl": "{{{payload.links.1.href}}}"
}
Weitere Informationen zu den Rückgabewerten finden Sie in der PayPal-Dokumentation.
Details zum Knoten API können hier nachgelesen werden.6. Hinzufügen eines Endpunkts zum Erhalt des Zahlungslinks
6.1. Setzen Sie das Thema "createPaymentLink"
- Ziehen Sie den Knoten "function" in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Fügen Sie den Code aus dem Beispiel in das Feld "Function" ein.
Dies ist erforderlich, um den aktuellen Fluss zu identifizieren.
msg.topic = 'createPaymentLink';
return msg;
6.2. Erstellen Sie einen Endpunkt zum Erhalt des Zahlungslinks
- Ziehen Sie den Knoten "http in" in den Arbeitsbereich.
- Wählen Sie die Methode "POST".
- Geben Sie den Link
/get-payment-linkein.
Dieser Endpunkt wird benötigt, um den aktuellen Zahlungslink zu erhalten.
Details zum Knoten http in können hier nachgelesen werden.6.3. Setzen Sie das Thema "getPaymentLink"
- Ziehen Sie den Knoten "function" in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Fügen Sie den Code aus dem Beispiel in das Feld "Function" ein.
Dies ist erforderlich, um den aktuellen Fluss zu identifizieren.
msg.topic = 'getPaymentLink';
return msg;
6.4. Speichern Sie die Daten im Kontext
- Ziehen Sie den Knoten "function" in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Fügen Sie den Code aus dem Beispiel in das Feld "Function" ein.
Dies ist erforderlich, um die Antwort zu formulieren.
// aktuelle Bestell-ID abrufen
const orderId = msg.payload.orderId;
// aktueller Kontextschlüssel
const contextKey = `payment_link_${orderId}`;
// OneEntry API abrufen
const api = global.get('api');
// aktuelle Kontextdaten
const contextData = flow.get(contextKey) || {};
// Daten nach Thema im Kontext setzen
if (msg.topic === 'createPaymentLink') {
contextData.paymentSessionId = msg.paymentSessionId;
contextData.createPaymentLinkCompleted = true;
}
if (msg.topic === 'getPaymentLink') {
contextData.getPaymentLinkCompleted = true;
contextData.res = msg.res;
}
// Kontextdaten im Kontext setzen
flow.set(contextKey, contextData);
// wenn createPaymentLink und getPaymentLink abgeschlossen sind, Antwort mit der aktuellen Sitzung senden
if (contextData.createPaymentLinkCompleted && contextData.getPaymentLinkCompleted) {
// Zahlungssitzung anhand der ID von der API abrufen
const paymentSession = await api.getPaymentSessionById({ id: contextData.paymentSessionId });
msg.payload = paymentSession;
msg.res = contextData.res;
// API leeren
flow.set(contextKey, null);
return msg;
}
return null;
6.5. Ausgangspunkt für den Zahlungslink
- Ziehen Sie den Knoten "http response" in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
Dies ist erforderlich, um die Antwort auf die Anfrage auszugeben.
Details zum Knoten http response können hier nachgelesen werden.7. Konfiguration von Webhooks für PayPal
7.1. Eingabepunkte für PayPal
- Ziehen Sie den Knoten "http in" in den Arbeitsbereich.
- Wählen Sie die Methode "POST".
- Geben Sie den Link
/paypalein.
Dieser Endpunkt wird benötigt, um den Zahlungsstatus über PayPal zu aktualisieren.
Details zum Knoten http in können hier nachgelesen werden.7.2. Antwort auf die Anfrage
- Ziehen Sie den Knoten "function" in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Fügen Sie den Code aus dem Beispiel in das Feld "Function" ein.
Dies ist erforderlich, um die Antwort zu formulieren.
msg.payload = {
ok: true
}
return msg;
7.3. Ausgangspunkt für PayPal
- Ziehen Sie den Knoten "http response" in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
Dieser Knoten wird benötigt, um die Antwort auf die Anfrage auszugeben.
Details zum Knoten http response können hier nachgelesen werden.7.4. Erhalt des Zahlungsstatus
- Ziehen Sie den Knoten "function" in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Fügen Sie den Code aus dem Beispiel in das Feld "Function" ein.
In diesem Knoten nehmen wir den Wert, der aus dem Knoten "paypal webhook" erhalten wurde, und speichern ihn in "msg.status", um ihn im nächsten Knoten zu verwenden.
msg.status = msg.payload.resource.status;
return msg;
7.5. Überprüfung des Zahlungsstatus
- Ziehen Sie den Knoten "switch" in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Geben Sie in "Property" den Wert "status" ein.
- Fügen Sie die erste Regel zur Überprüfung hinzu. Wählen Sie die Bedingung "==", geben Sie den Wert "APPROVED" ein.
- Fügen Sie die zweite Regel zur Überprüfung hinzu. Wählen Sie die Bedingung "else".
Dieser Knoten überprüft den Wert aus "msg.status" auf Übereinstimmung mit den festgelegten Regeln. Wenn der Wert "APPROVED" entspricht, werden die Knoten aus dem ersten Zweig ausgeführt, andernfalls aus dem zweiten.
Details zum Knoten switch können hier nachgelesen werden.7.6. Erhalt der ID der Zahlungssitzung
- Ziehen Sie den Knoten "function" in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Fügen Sie den Code aus dem Beispiel in das Feld "Function" ein.
In diesem Knoten nehmen wir die ID der Zahlungssitzung, die wir im Knoten "set payment data" gespeichert haben.
msg.paymentSessionId = parseInt(msg.payload.resource.purchase_units[0].custom_id, 10);
return msg;
Weitere Informationen zu den Rückgabewerten finden Sie in der PayPal-Dokumentation.
Details zum Knoten Function können hier nachgelesen werden.7.7. Aktualisierung des Zahlungsstatus
- Ziehen Sie den Knoten "api" in den Arbeitsbereich und verbinden Sie ihn mit dem Knoten aus dem vorherigen Schritt.
- Wählen Sie die Methode "Update Payment Session" und fügen Sie den Code aus der Beschreibung unten in das Feld "Data" ein.
Hier aktualisieren wir den Zahlungsstatus anhand seiner ID aus "msg.paymentSessionId".
{
"id": {{paymentSessionId}},
"status": "completed"
}
7. Fügen Sie den Webhook im PayPal-Dashboard hinzu
Link zu Ihrem Projekt + /api/admin/workflows/endpoints/paypal
Beispiel:
https://integrations-study.oneentry.cloud/api/admin/workflows/endpoints/paypal
Weitere Informationen finden Sie in der PayPal-Dokumentation.
8. Überprüfung der Integration
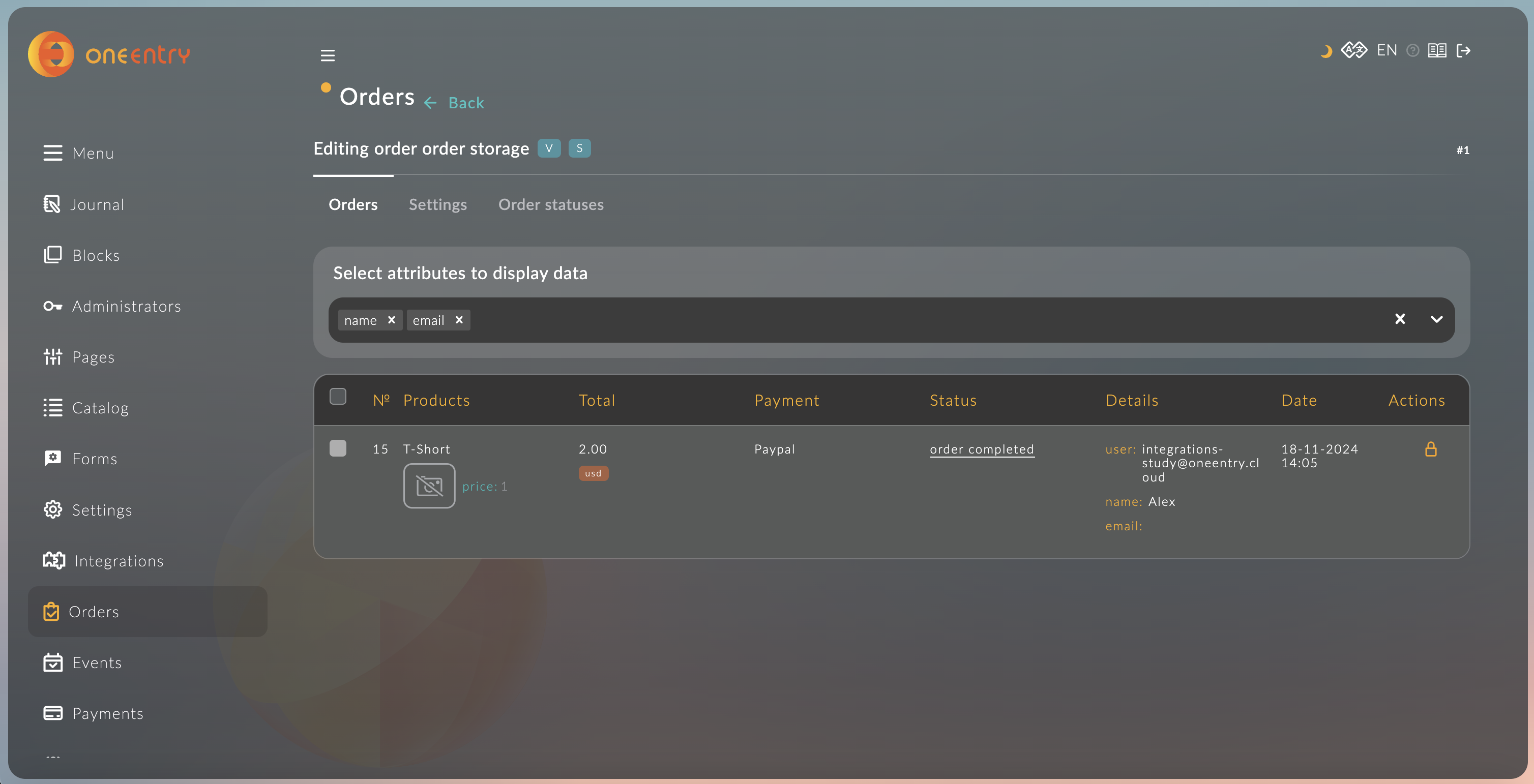
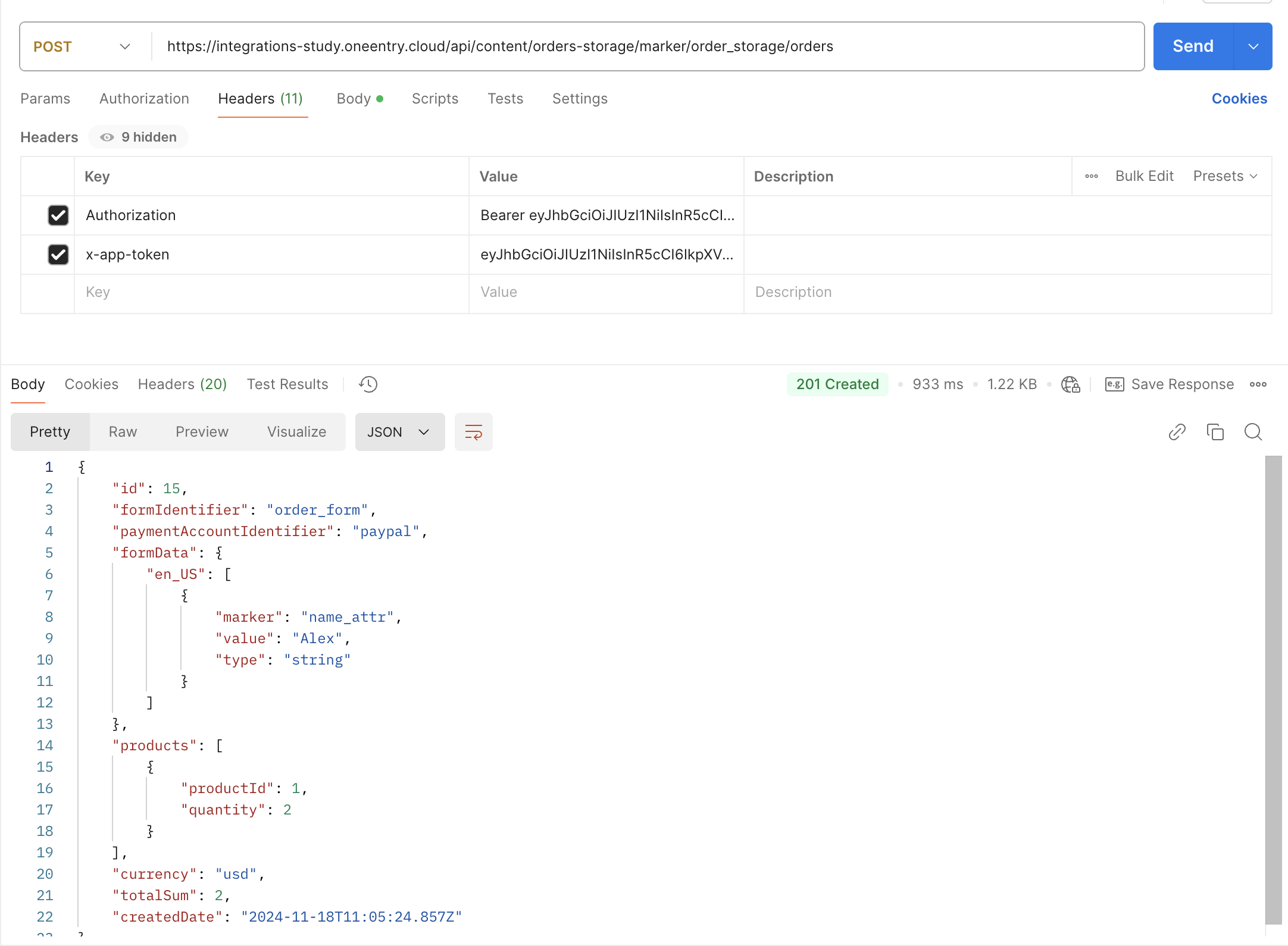
8.1. Erstellen Sie eine Bestellung


Wie man eine Bestellung erstellt, ist in der API-Dokumentation beschrieben.
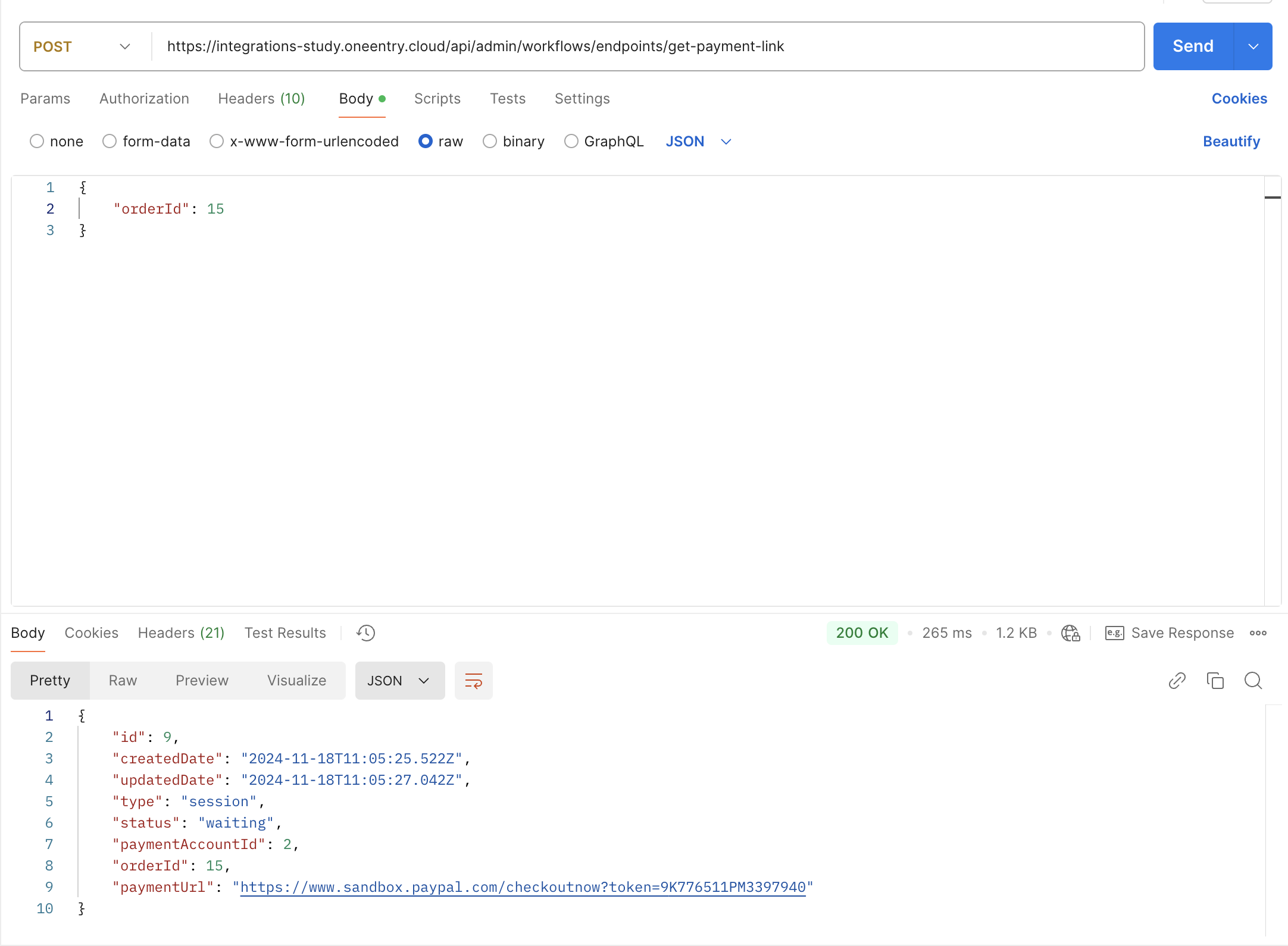
8.2. Erhalten Sie den Zahlungslink

-
Führen Sie eine POST-Anfrage an
https://integrations-study.oneentry.cloud/api/admin/workflows/endpoints/get-payment-linkaus, ersetzen Siehttps://integrations-study.oneentry.clouddurch den Link zu Ihrem Projekt. -
Geben Sie im Anfragekörper die ID der zuvor erstellten Bestellung an:
{
"orderId": 15
}
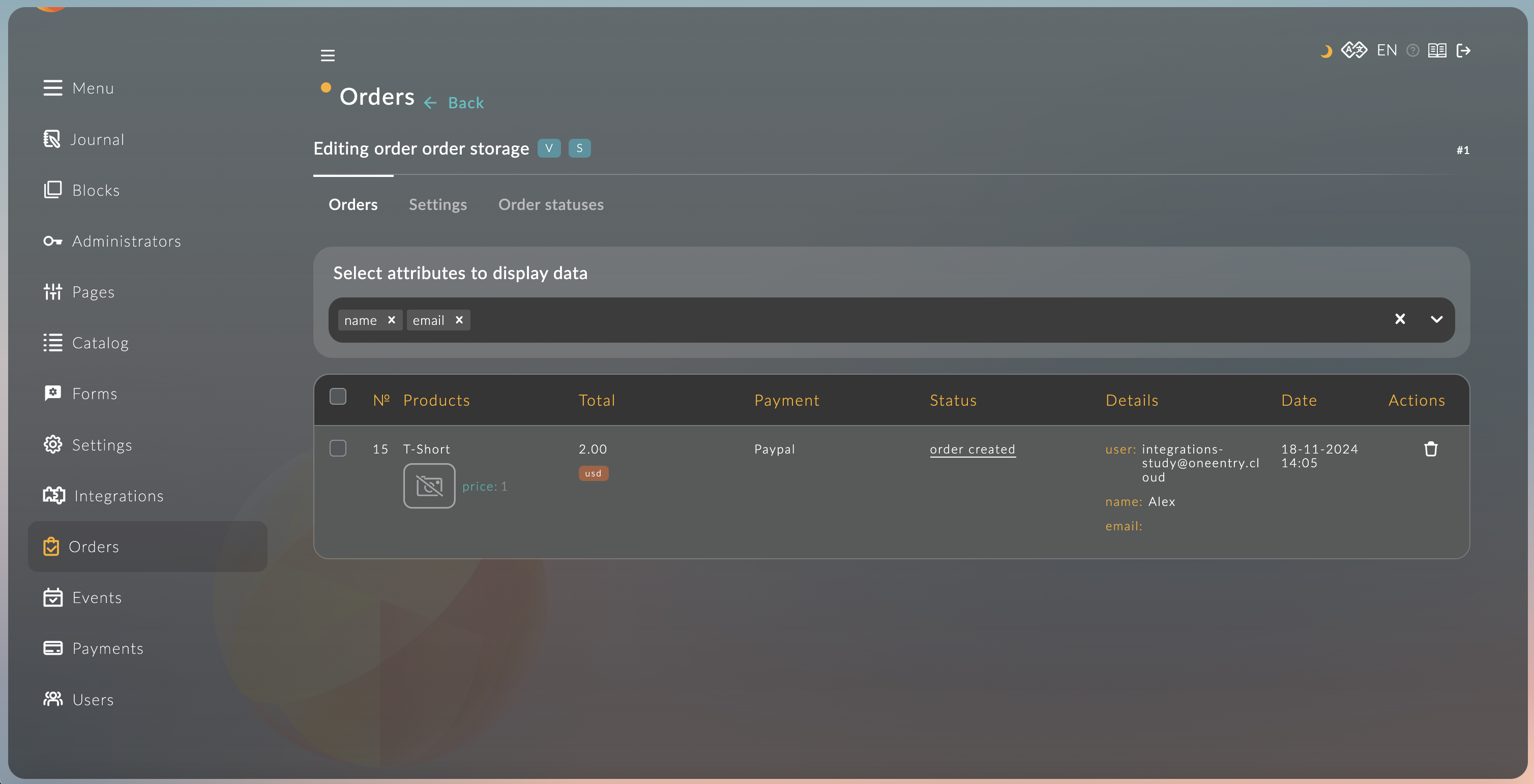
8.3. Bezahlen Sie die Bestellung

8.4. Überprüfen Sie den Status der Bestellung