Exemple d'intégration avec FedEx
Dans ce tutoriel, nous allons vous montrer comment intégrer FedEx.
1. Préparation
1.1. Créer un compte FedEx
Créez un compte sur le portail développeur.
1.2. Créer des projets et obtenir des jetons
Créez 2 projets dans la section mes projets et enregistrez l'identifiant client et le secret client.
Le premier projet est destiné à la gestion des expéditions.
Le deuxième projet est destiné au suivi des expéditions.
1.3. Créer des statuts pour la livraison
Dans l'onglet de statut de stockage des commandes créer des statuts :
- order_delivery
- order_delivery_started
- ready_for_pickup
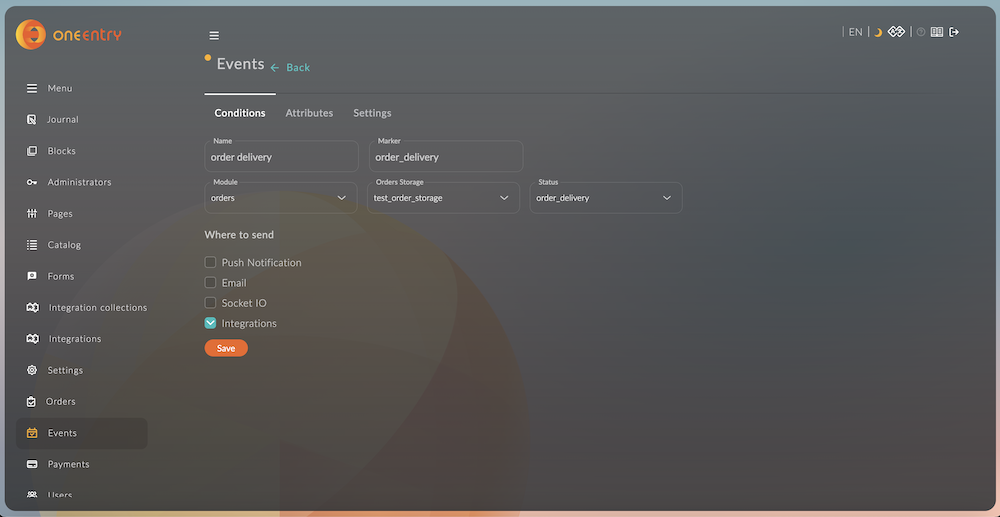
1.4. Créer un événement pour suivre les statuts
Dans le module Événements, créez un événement pour suivre le changement de statut de la commande order_delivery.

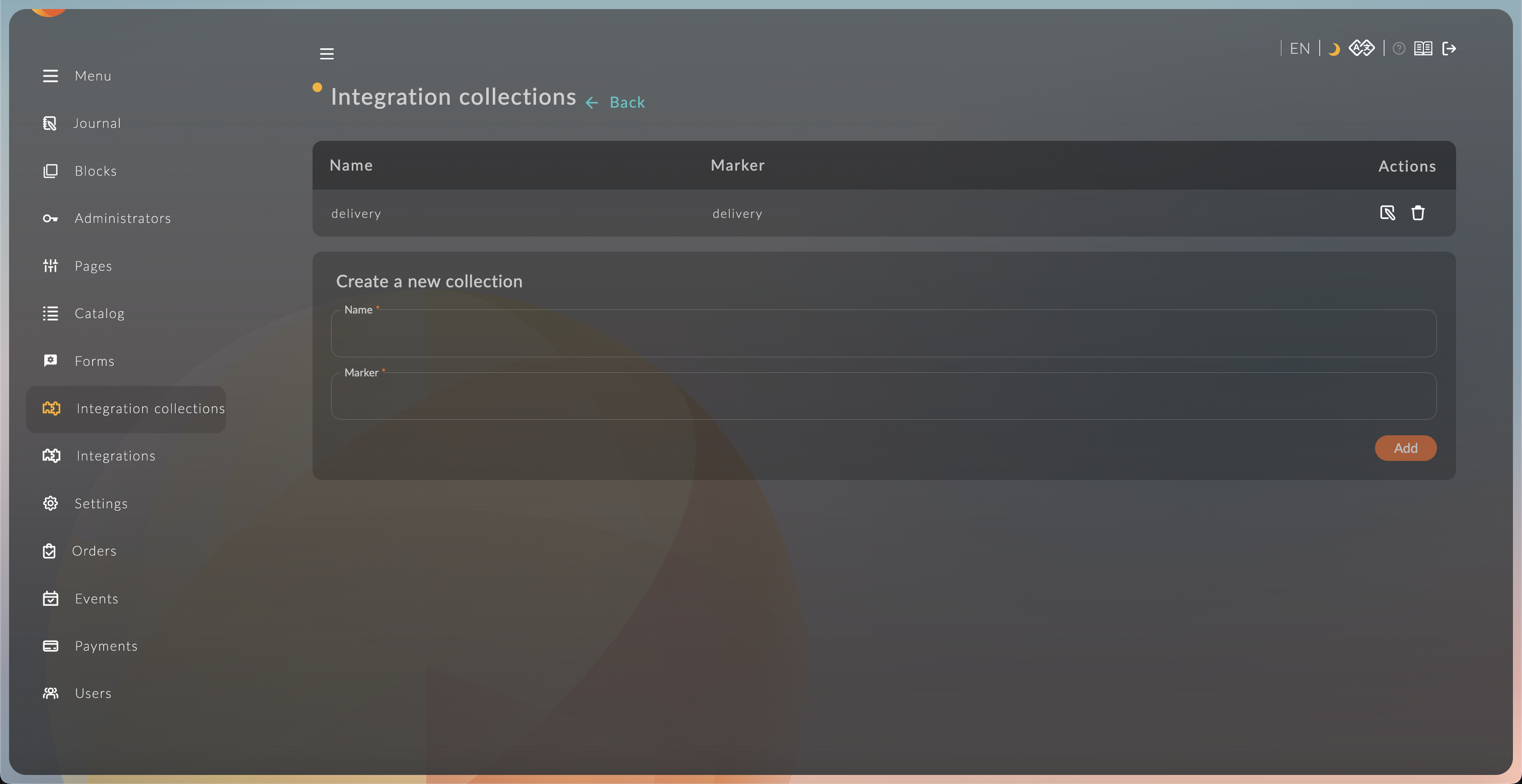
1.5. Créer une collection pour la livraison
Dans le module Collections d'intégration, créez une collection pour la livraison avec les attributs suivants :
- name (
string) - address (
string) - phone_number (
string) - city (
string) - state_code (
string) - postal_code (
string) - country_code (
string) - tracking_number (
string) - transaction_id (
string) - ship_datestamp (
string) - delivery_datestamp (
string)

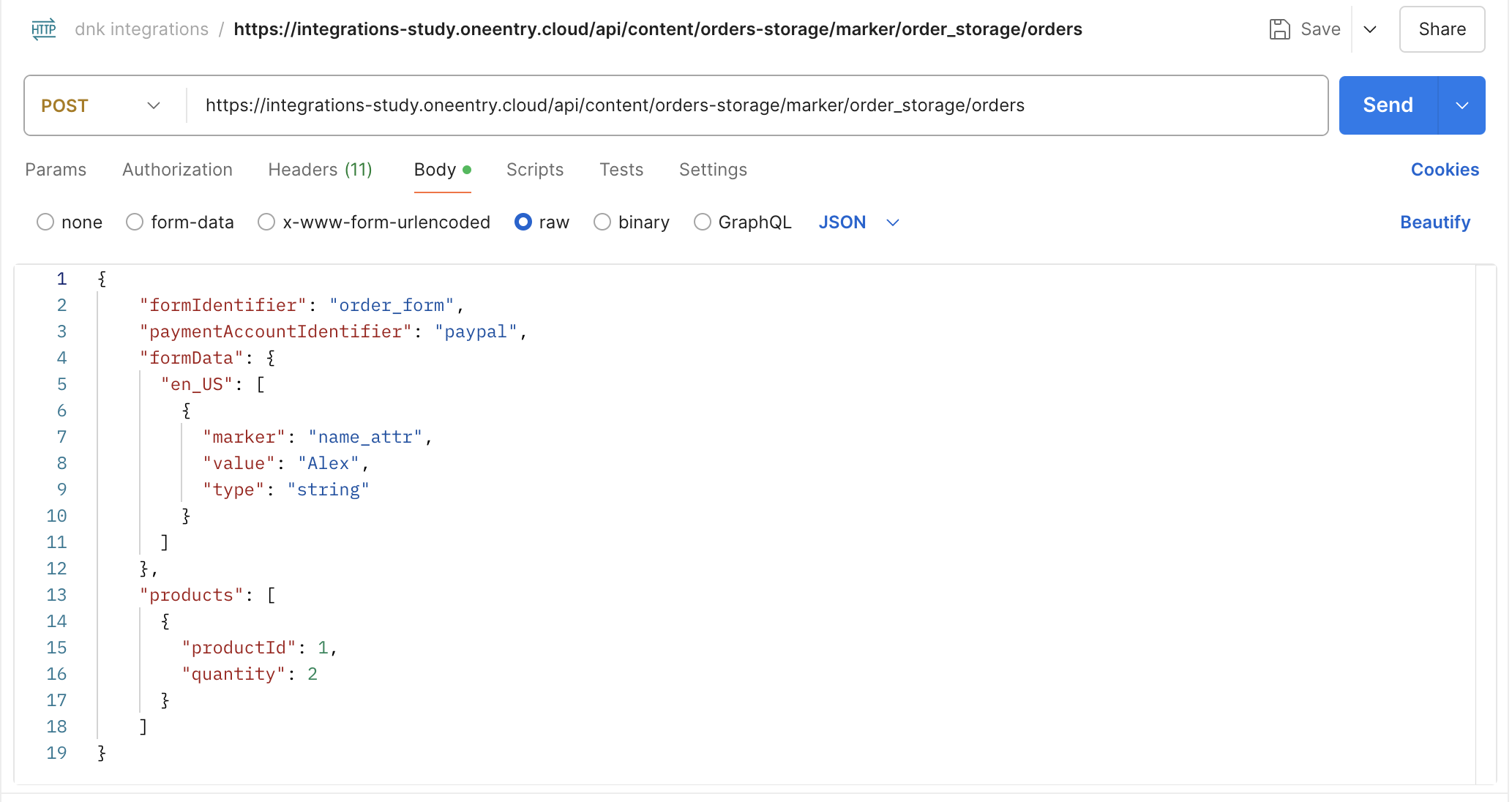
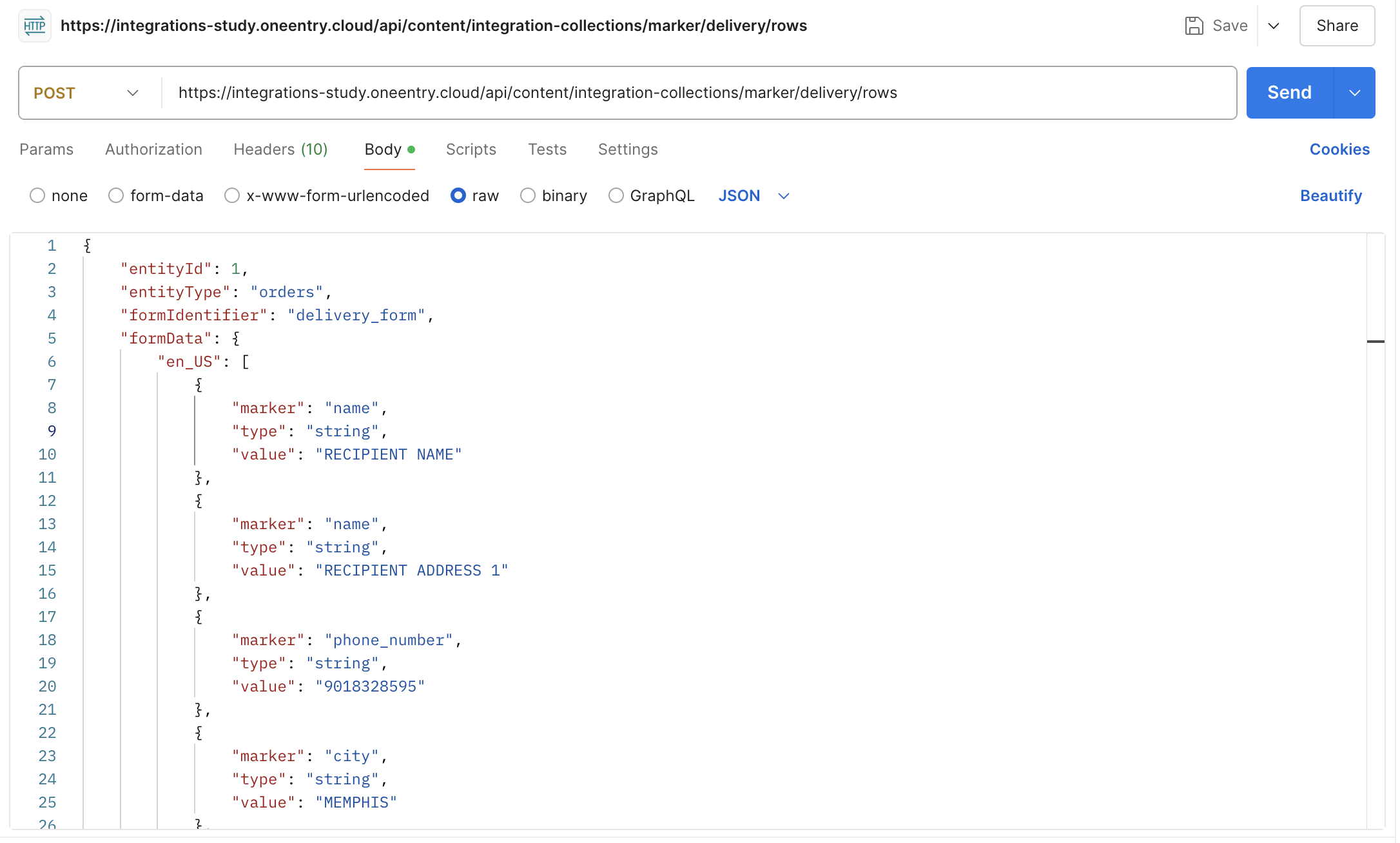
1.6. Créer une commande de test
Créez une commande et un enregistrement dans la collection pour cette commande.


2. Création d'une expédition
2.1. Suivi de l'événement de livraison
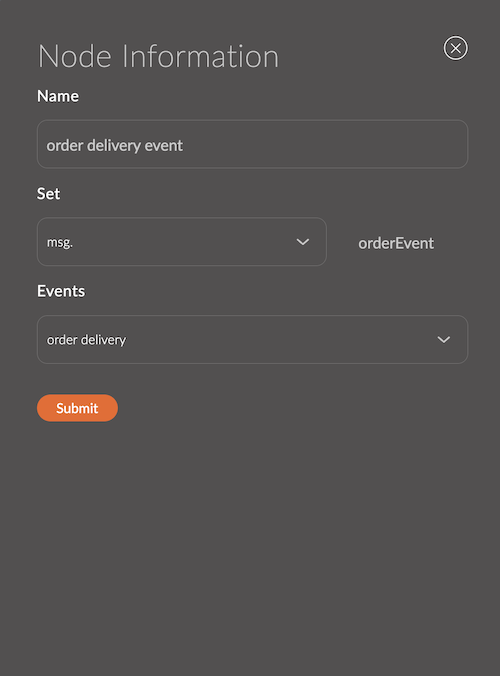
- Faites glisser le nœud événements sur l'espace de travail.
- Entrez le nom du nœud.
- Changez la valeur dans le champ "Définir" en "orderEvent".
- L'événement sera enregistré dans l'objet "msg.orderEvent" et pourra être utilisé dans d'autres nœuds.
- Sélectionnez l'événement créé "livraison de commande" dans la liste et cliquez sur "soumettre".

2.2. Obtention d'un jeton
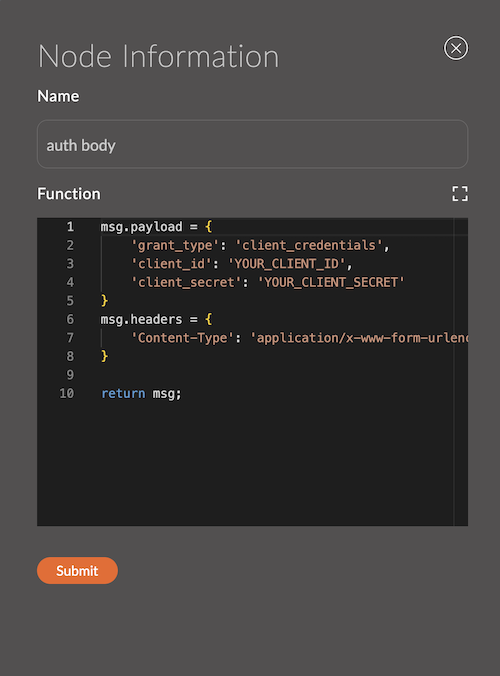
- Faites glisser le nœud fonction sur l'espace de travail et connectez-le au nœud de l'étape précédente.
- Collez le code de l'exemple dans le champ "Fonction".
- Remplacez
YOUR_CLIENT_IDetYOUR_CLIENT_SECRETpar les vôtres.

msg.payload = {
'grant_type': 'client_credentials',
'client_id': 'YOUR_CLIENT_ID',
'client_secret': 'YOUR_CLIENT_SECRET'
}
msg.headers = {
'Content-Type': 'application/x-www-form-urlencoded'
}
return msg;
Vous pouvez en savoir plus sur les paramètres dans la documentation FedEx.
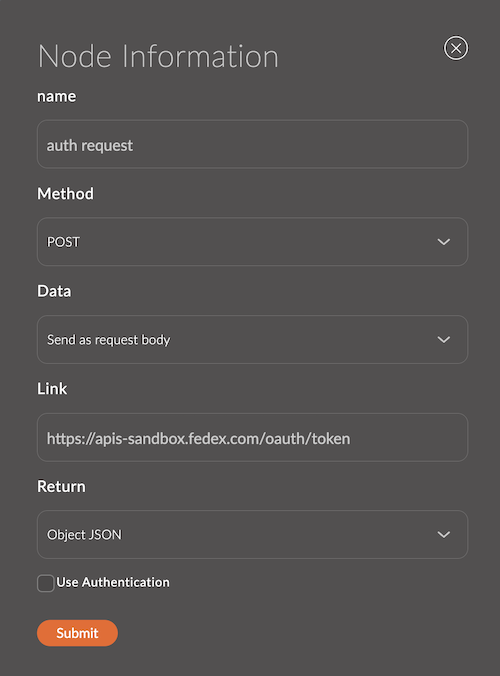
- Faites glisser le nœud demande http sur l'espace de travail et connectez-le au nœud de l'étape précédente.
- Sélectionnez "POST" dans le champ Méthode.
- Sélectionnez "Envoyer comme corps de la demande" dans le champ Données.
- Collez le lien
https://apis-sandbox.fedex.com/oauth/tokendans le champ Lien. - Sélectionnez "Objet JSON" dans le champ Retour.

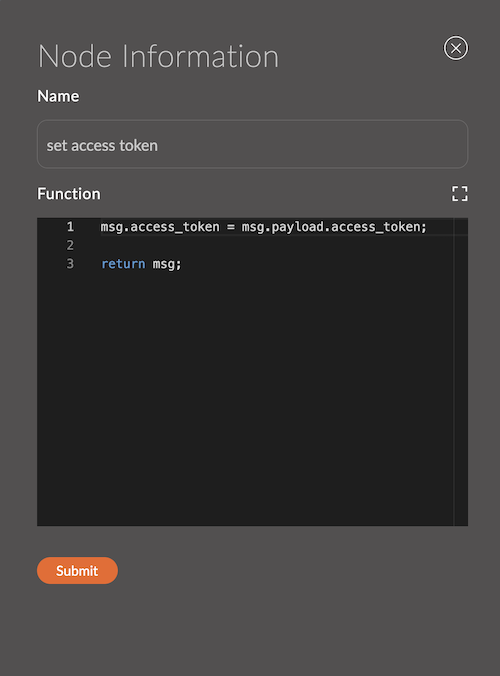
- Faites glisser le nœud fonction sur l'espace de travail et connectez-le au nœud de l'étape précédente.
- Collez le code de l'exemple dans le champ "Fonction".

msg.access_token = msg.payload.access_token;
return msg;
2.3. Création d'une expédition
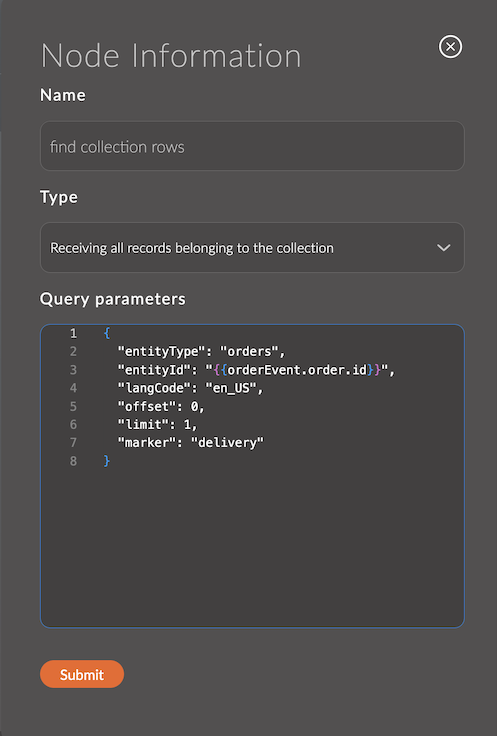
- Faites glisser le nœud admin-api sur l'espace de travail et connectez-le au nœud de l'étape précédente.
- Sélectionnez "Recevoir tous les enregistrements appartenant à la collection" et collez le code ci-dessous dans le champ "Données".
{
"entityType": "orders",
"entityId": "{{orderEvent.order.id}}",
"langCode": "en_US",
"offset": 0,
"limit": 1,
"marker": "delivery"
}

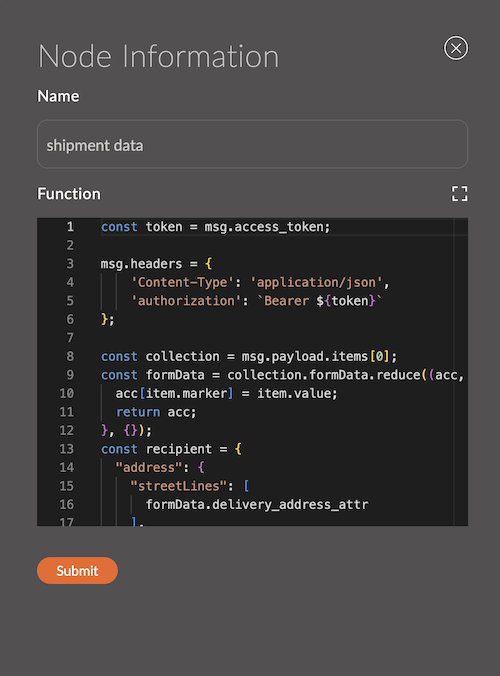
- Faites glisser le nœud fonction sur l'espace de travail et connectez-le au nœud de l'étape précédente.
- Collez le code de l'exemple dans le champ "Fonction".

// obtenir le jeton précédemment enregistré
const token = msg.access_token;
// définir les en-têtes
msg.headers = {
'Content-Type': 'application/json',
'authorization': `Bearer ${token}`
};
// obtenir les collections de l'étape précédente
const collection = msg.payload.items[0];
// convertir le tableau en objet
const formData = collection.formData.reduce((acc, item) => {
acc[item.marker] = item.value;
return acc;
}, {});
// définir les paramètres du destinataire à partir du formulaire
const recipient = {
"address": {
"streetLines": [
formData.address
],
"city": formData.city,
"stateOrProvinceCode": formData.state_code,
"postalCode": formData.postal_code,
"countryCode": formData.country_code
},
"contact": {
"personName": formData.name,
"phoneNumber": formData.phone_number
}
}
// définir les données de la collection dans msg pour une utilisation future
msg.collection = collection;
// définir les paramètres de demande pour FedEx
msg.payload = {
"labelResponseOptions": "URL_ONLY",
"accountNumber": {
"value": "510087020"
},
"requestedShipment": {
"shipper": {
"contact": {
"personName": "NOM DE L'EXPÉDITEUR",
"phoneNumber": "9018328595"
},
"address": {
"streetLines": [
"ADRESSE DE L'EXPÉDITEUR 1"
],
"city": "MEMPHIS",
"stateOrProvinceCode": "TN",
"postalCode": "38116",
"countryCode": "US"
}
},
"recipients": [
recipient
],
"serviceType": "STANDARD_OVERNIGHT",
"packagingType": "VOTRE_EMBALLAGE",
"pickupType": "DROPOFF_AT_FEDEX_LOCATION",
"shippingChargesPayment": {
"paymentType": "SENDER",
"payor": {
"responsibleParty": {
"accountNumber": {
"value": "510087020",
"key": ""
}
},
"address": {
"streetLines": [
"ADRESSE DE L'EXPÉDITEUR 1"
],
"city": "MEMPHIS",
"stateOrProvinceCode": "TN",
"postalCode": "38116",
"countryCode": "US"
}
}
},
"labelSpecification": {},
"requestedPackageLineItems": [
{
"customerReferences": [
{
"customerReferenceType": "CUSTOMER_REFERENCE",
"value": `Collection${collection.id}`
}
],
"weight": {
"units": "LB",
"value": "20"
}
}
]
}
};
return msg;
Vous pouvez en savoir plus sur les paramètres dans la documentation FedEx.
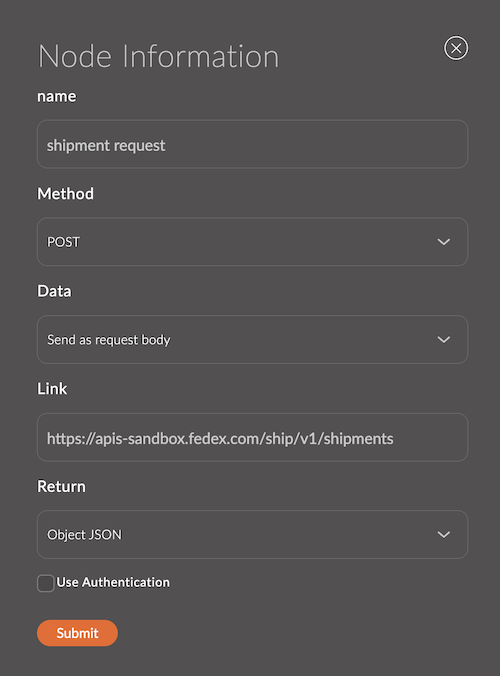
- Faites glisser le nœud demande http sur l'espace de travail et connectez-le au nœud de l'étape précédente.
- Sélectionnez "POST" dans le champ Méthode.
- Sélectionnez "Envoyer comme corps de la demande" dans le champ Données.
- Collez le lien
https://apis-sandbox.fedex.com/ship/v1/shipmentsdans le champ Lien. - Sélectionnez "Objet JSON" dans le champ Retour.

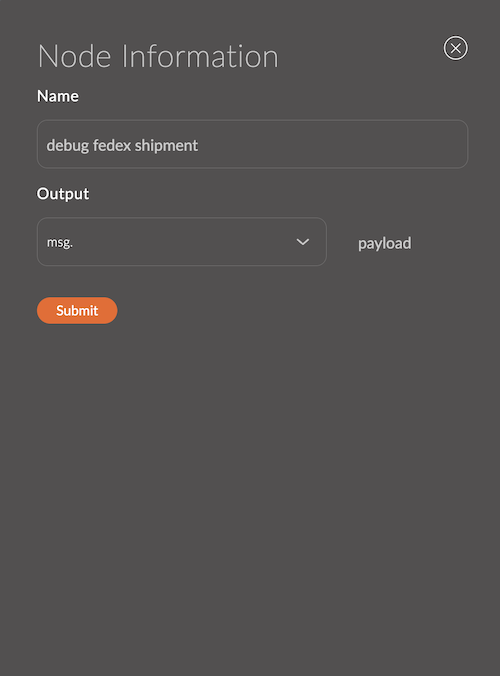
- Faites glisser le nœud debug sur l'espace de travail et connectez-le au nœud de l'étape précédente.

- Faites glisser le nœud fonction sur l'espace de travail et connectez-le au nœud de l'étape précédente.
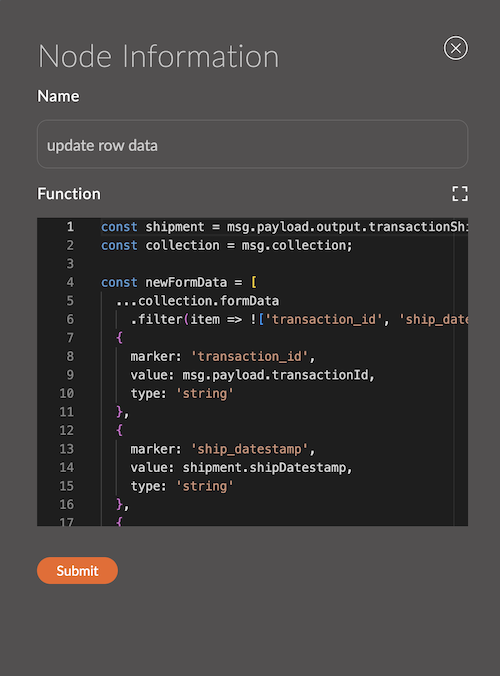
- Collez le code de l'exemple dans le champ "Fonction".

// obtenir les données d'expédition
const shipment = msg.payload.output.transactionShipments[0];
// obtenir les données de collection précédemment enregistrées
const collection = msg.collection;
// écrire les données d'expédition dans les attributs du formulaire
const newFormData = [
...collection.formData
.filter(item => !['transaction_id', 'ship_datestamp', 'delivery_datestamp', 'tracking_number'].includes(item.marker)),
{
marker: 'transaction_id',
value: msg.payload.transactionId,
type: 'string'
},
{
marker: 'ship_datestamp',
value: shipment.shipDatestamp,
type: 'string'
},
{
marker: 'delivery_datestamp',
value: shipment.pieceResponses[0].deliveryDatestamp,
type: 'string'
},
{
marker: 'tracking_number',
value: shipment.masterTrackingNumber,
type: 'string'
}
]
// définir les paramètres pour mettre à jour la collection
msg.params = {
langCode: 'en_US',
id: collection.id,
marker: 'delivery'
}
msg.data = {
formIdentifier: 'delivery_form',
formData: {
en_US: newFormData
},
entityId: collection.entityId,
entityType: collection.entityType
}
// enregistrer les données de la collection pour une utilisation future
msg.collection = collection;
return msg;
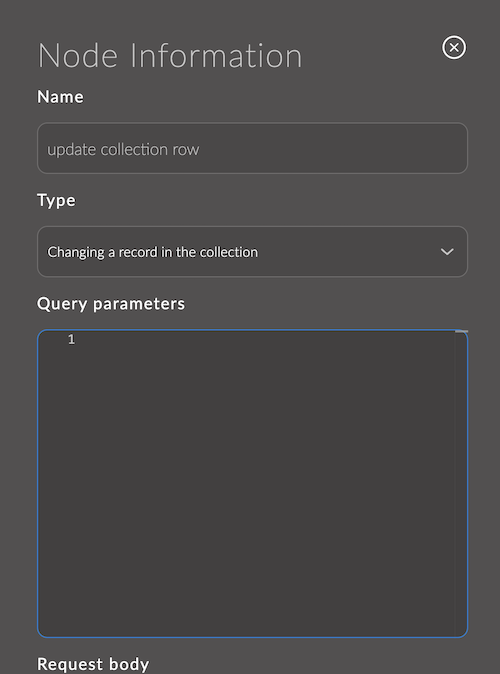
- Faites glisser le nœud admin-api sur l'espace de travail et connectez-le au nœud de l'étape précédente.
- Sélectionnez "Modifier un enregistrement dans la collection".

2.4. Mise à jour du statut de la commande
- Faites glisser le nœud admin-api sur l'espace de travail et connectez-le au nœud de l'étape précédente.
- Sélectionnez "Mise à jour du statut d'une commande appartenant à l'objet de stockage des commandes".
- Collez le code ci-dessous dans le champ "Paramètres de requête".
{
"id": 1,
"orderId": "{{collection.entityId}}"
}
- Collez le code ci-dessous dans le champ "Corps de la demande".
{
"statusIdentifier": "order_delivery_started"
}

- Faites glisser le nœud debug sur l'espace de travail et connectez-le au nœud de l'étape précédente.

3. Suivi du statut de l'expédition
3.1. Récupération des commandes pour le suivi
- Faites glisser le nœud intervalle sur l'espace de travail et connectez-le au nœud de l'étape précédente.
- Entrez l'intervalle en minutes.

- Faites glisser le nœud admin-api sur l'espace de travail et connectez-le au nœud de l'étape précédente.
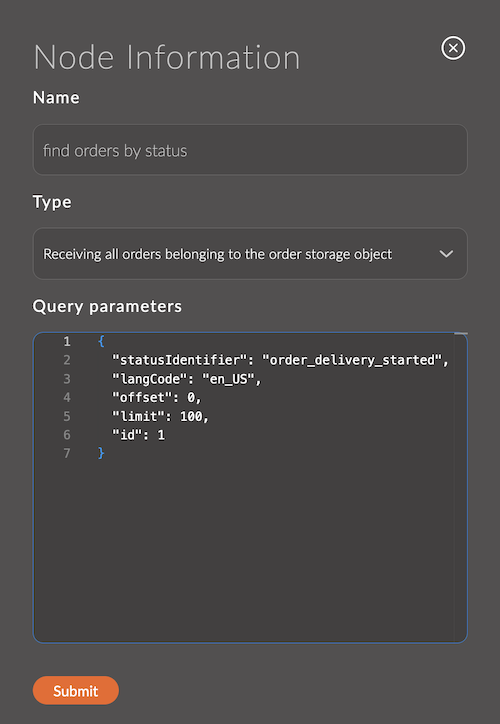
- Sélectionnez "Recevoir toutes les commandes appartenant à l'objet de stockage des commandes".
- Collez le code ci-dessous dans le champ "Paramètres de requête".
{
"statusIdentifier": "order_delivery_started",
"langCode": "en_US",
"offset": 0,
"limit": 100,
"id": 1
}

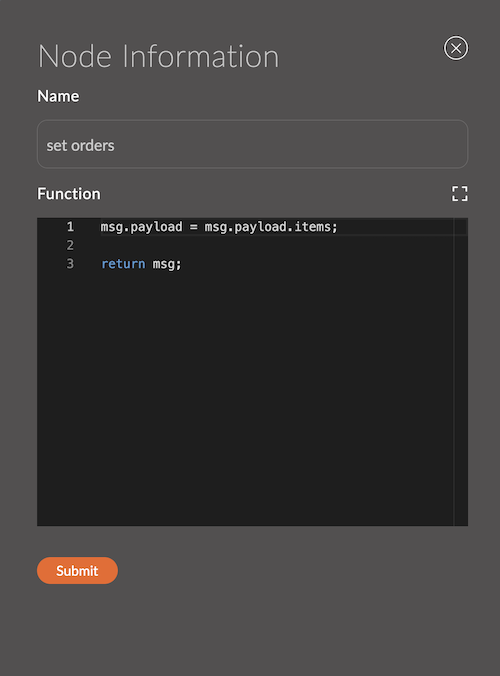
- Faites glisser le nœud fonction sur l'espace de travail et connectez-le au nœud de l'étape précédente.
- Collez le code de l'exemple dans le champ "Fonction".

msg.payload = msg.payload.items;
return msg;
- Faites glisser le nœud split sur l'espace de travail et connectez-le au nœud de l'étape précédente.
- Entrez la longueur.

- Faites glisser le nœud admin-api sur l'espace de travail et connectez-le au nœud de l'étape précédente.
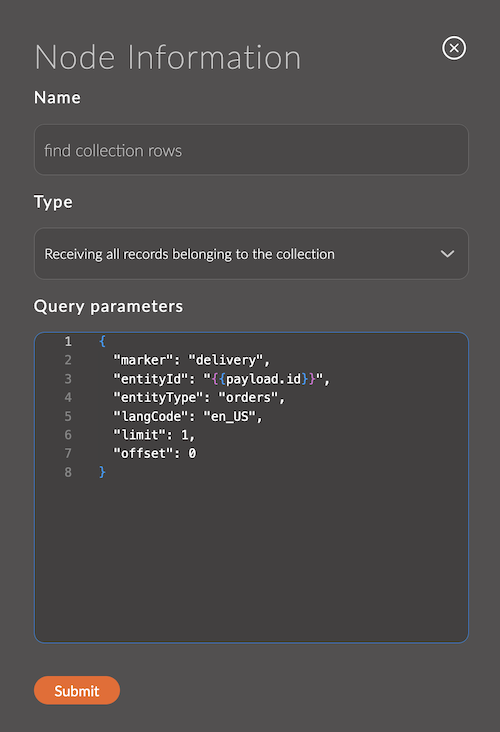
- Sélectionnez "Recevoir tous les enregistrements appartenant à la collection".
- Collez le code ci-dessous dans le champ "Paramètres de requête".
{
"marker": "delivery",
"entityId": "{{payload.id}}",
"entityType": "orders",
"langCode": "en_US",
"limit": 1,
"offset": 0
}

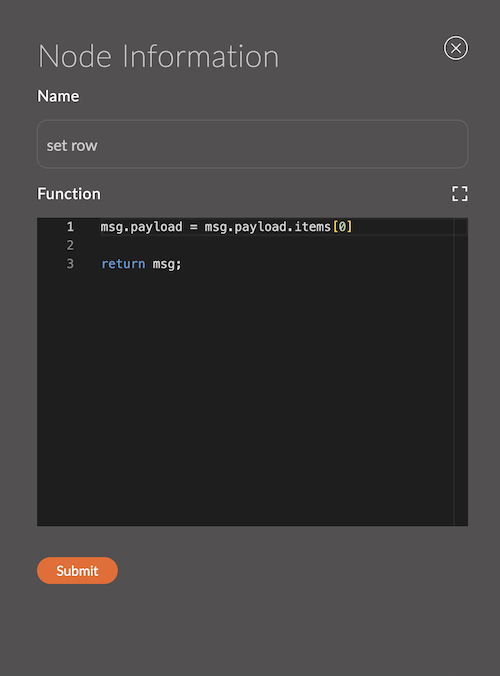
- Faites glisser le nœud fonction sur l'espace de travail et connectez-le au nœud de l'étape précédente.
- Collez le code de l'exemple dans le champ "Fonction".

msg.payload = msg.payload.items[0]
return msg;
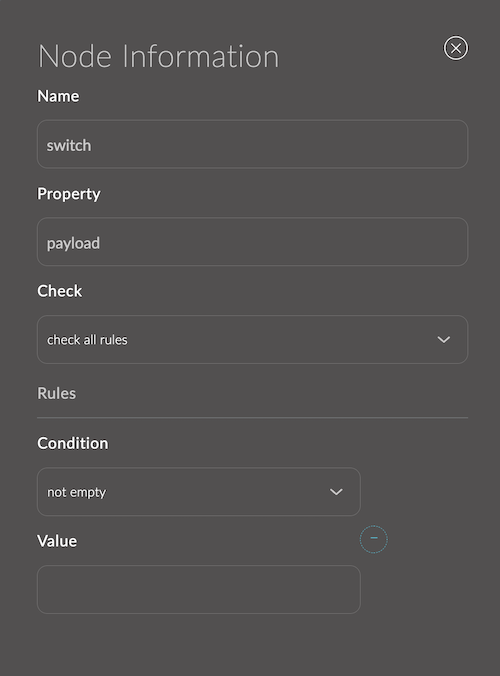
- Faites glisser le nœud switch sur l'espace de travail et connectez-le au nœud de l'étape précédente.
- Ajoutez une règle pour vérifier. Sélectionnez la condition "non vide".

- Faites glisser le nœud fonction sur l'espace de travail et connectez-le au nœud de l'étape précédente.
- Collez le code de l'exemple dans le champ "Fonction".
![]()
msg.trackingNumber = msg.payload
.formData
.find(item => item.marker === 'tracking_number')
.value;
msg.collection = msg.payload;
return msg;
3.2. Obtention d'un jeton
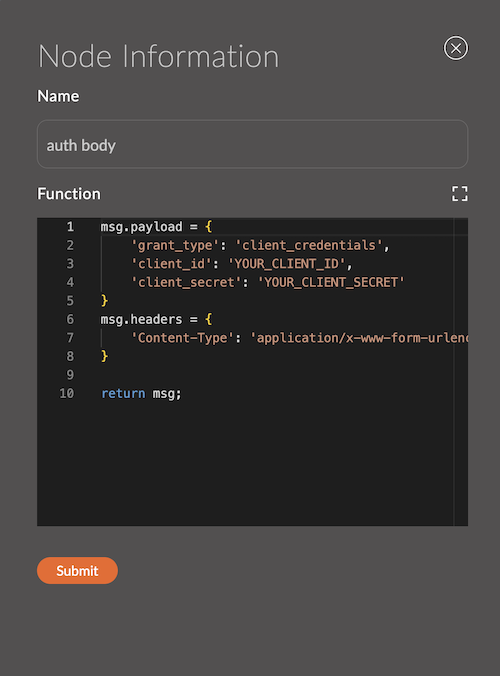
- Faites glisser le nœud fonction sur l'espace de travail et connectez-le au nœud de l'étape précédente.
- Collez le code de l'exemple dans le champ "Fonction".
- Remplacez
YOUR_CLIENT_IDetYOUR_CLIENT_SECRETpar les vôtres.

msg.payload = {
'grant_type': 'client_credentials',
'client_id': 'YOUR_CLIENT_ID',
'client_secret': 'YOUR_CLIENT_SECRET'
}
msg.headers = {
'Content-Type': 'application/x-www-form-urlencoded'
}
return msg;
Vous pouvez en savoir plus sur les paramètres dans la documentation FedEx.
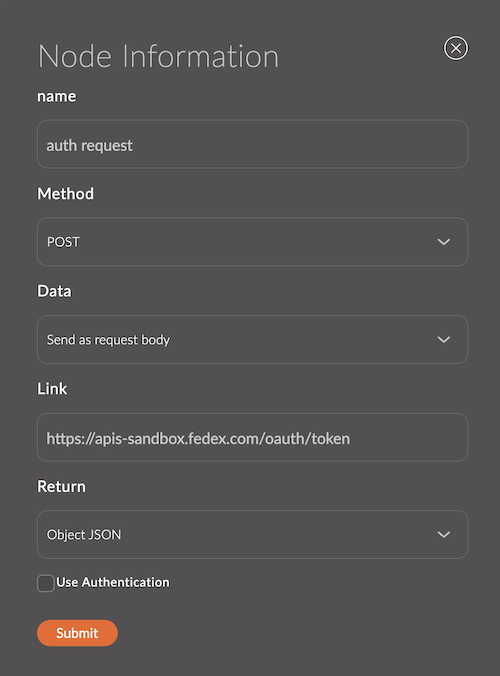
- Faites glisser le nœud demande http sur l'espace de travail et connectez-le au nœud de l'étape précédente.
- Sélectionnez "POST" dans le champ Méthode.
- Sélectionnez "Envoyer comme corps de la demande" dans le champ Données.
- Collez le lien
https://apis-sandbox.fedex.com/oauth/tokendans le champ Lien. - Sélectionnez "Objet JSON" dans le champ Retour.

3.3. Récupération du statut de l'expédition
- Faites glisser le nœud fonction sur l'espace de travail et connectez-le au nœud de l'étape précédente.
- Collez le code de l'exemple dans le champ "Fonction".
![]()
const token = msg.payload.access_token;
msg.headers = {
'content-type': 'application/json',
'authorization': `Bearer ${token}`
};
msg.payload = {
"trackingInfo": [
{
"trackingNumberInfo": {
"trackingNumber": msg.trackingNumber
}
}
],
"includeDetailedScans": true
}
return msg;
Vous pouvez en savoir plus sur les paramètres dans la documentation FedEx.
- Faites glisser le nœud demande http sur l'espace de travail et connectez-le au nœud de l'étape précédente.
- Sélectionnez "POST" dans le champ Méthode.
- Sélectionnez "Envoyer comme corps de la demande" dans le champ Données.
- Collez le lien
https://apis-sandbox.fedex.com/track/v1/trackingnumbersdans le champ Lien. - Sélectionnez "Objet JSON" dans le champ Retour.
![]()
- Faites glisser le nœud fonction sur l'espace de travail et connectez-le au nœud de l'étape précédente.
- Collez le code de l'exemple dans le champ "Fonction".
![]()
msg.payload = msg.payload.output.completeTrackResults[0].trackResults[0].latestStatusDetail.statusByLocale;
return msg;
3.4. Mise à jour du statut de la commande
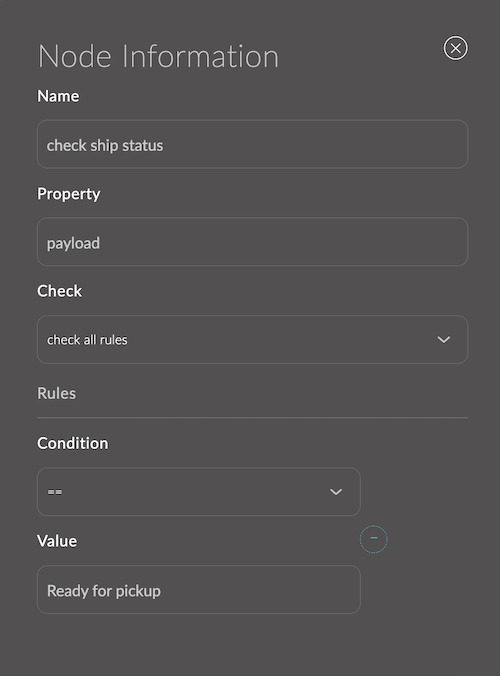
- Faites glisser le nœud switch sur l'espace de travail et connectez-le au nœud de l'étape précédente.
- Ajoutez une règle pour vérifier. Sélectionnez la condition "==", et entrez "Prêt pour le ramassage" comme valeur.

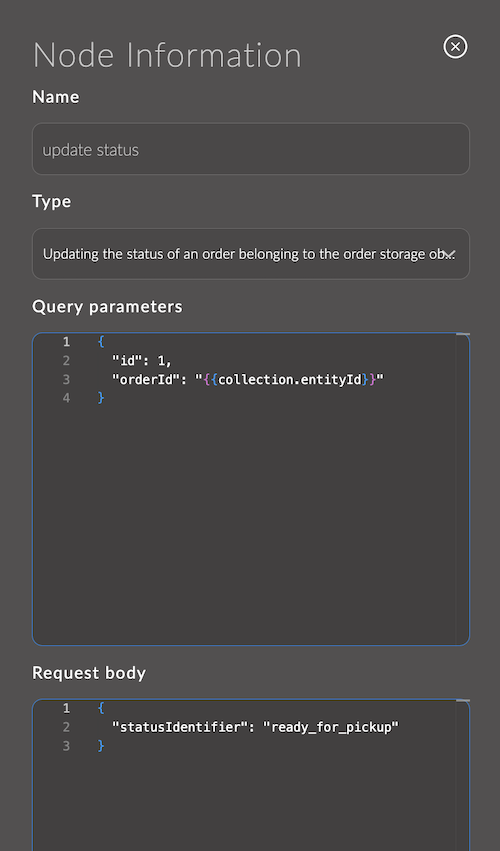
- Faites glisser le nœud admin-api sur l'espace de travail et connectez-le au nœud de l'étape précédente.
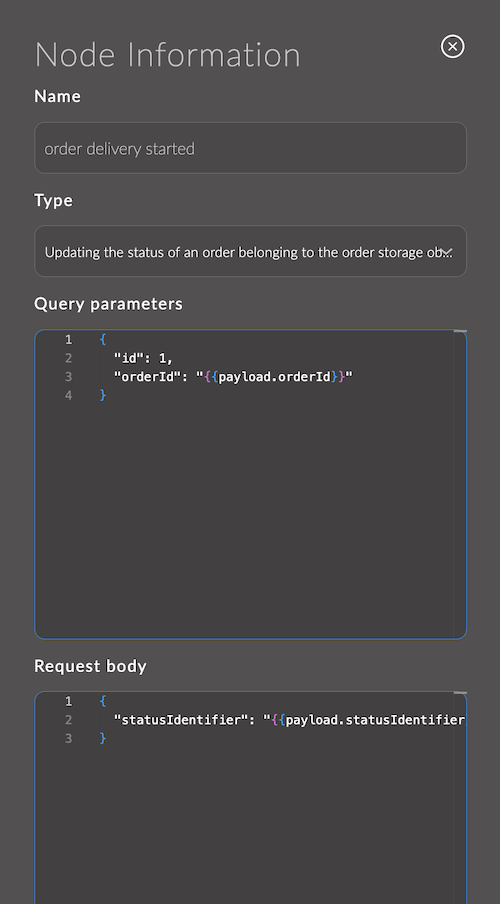
- Sélectionnez "Mise à jour du statut d'une commande appartenant à l'objet de stockage des commandes".
- Collez le code ci-dessous dans le champ "Paramètres de requête".
{
"id": 1,
"orderId": "{{collection.entityId}}"
}
- Collez le code ci-dessous dans le champ "Corps de la demande".
{
"statusIdentifier": "ready_for_pickup"
}

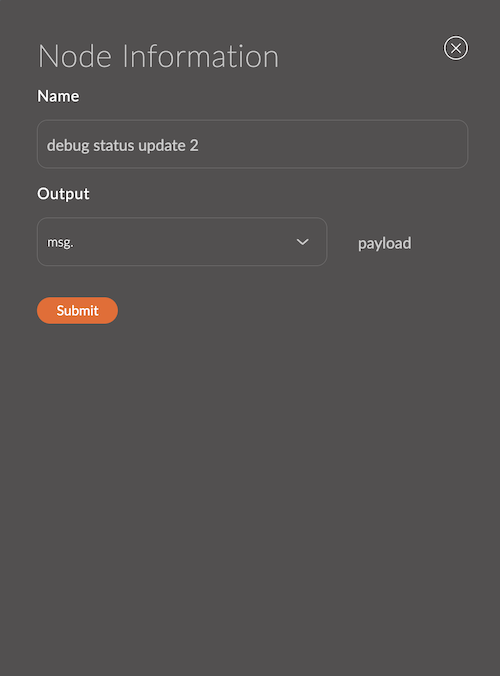
- Faites glisser le nœud debug sur l'espace de travail et connectez-le au nœud de l'étape précédente.
 .
.