Node template
Le nœud template est utilisé pour générer des données basées sur un modèle spécifié. Il permet la création de chaînes, HTML, JSON et d'autres formats en appliquant une substitution dynamique de valeurs provenant du message msg ou d'autres sources.
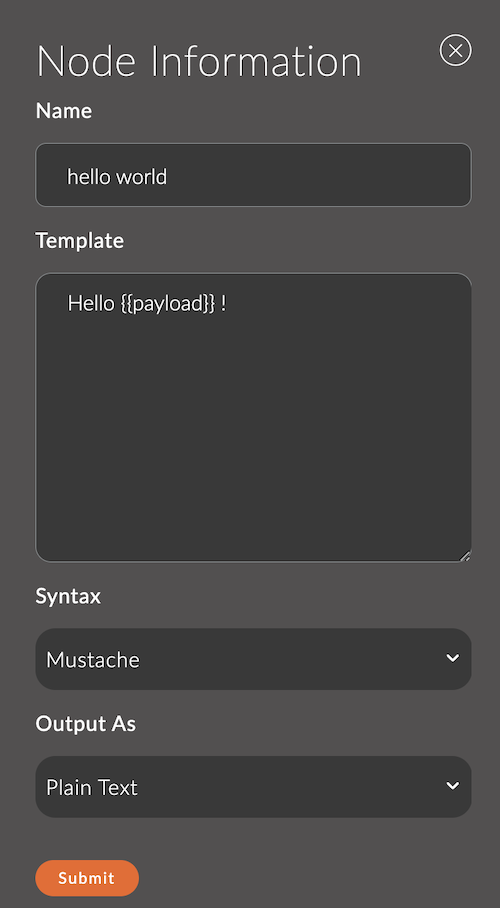
Paramètres du nœud template

1. Nom
Un champ pour spécifier le nom du nœud.
Le nom est affiché dans l'espace de travail et aide à identifier facilement le nœud.
S'il est laissé vide, le nœud sera appelé template.
Exemple :
- Nom du nœud :
hello world
2. Modèle
Le champ principal où le texte du modèle est spécifié.
Il prend en charge la substitution de données via des accolades ({{...}}) et les capacités de modélisation de Mustache.
Exemple de modèle :
Bonjour {{payload}} !
3. Syntaxe
Définit la syntaxe du modèle :
- Mustache : Modèle Mustache.
- Texte brut : Chaîne de texte brut.
4. Sortie en tant que
Définit le format des données de sortie du nœud :
- Texte brut : Crée une chaîne de texte.
- JSON : Crée du JSON.
- YAML : Crée du YAML.
Caractéristiques de la syntaxe Mustache
-
Substitution de valeur :
Utilise{{property}}, oùpropertyest une propriété de l'objetmsg.Exemple :
- Modèle :
Bonjour, {{name}}! - Message :
{ "name": "Alice" } - Résultat :
Bonjour, Alice!
- Modèle :
-
Rendu conditionnel :
La logique conditionnelle est prise en charge par l'existence ou l'absence d'une valeur.Exemple :
{{#isOnline}}
<p>Statut : En ligne</p>
{{/isOnline}}
{{^isOnline}}
<p>Statut : Hors ligne</p>
{{/isOnline}} -
Boucles :
Vous pouvez itérer sur des tableaux.Exemple :
<ul>
{{#items}}
<li>{{.}}</li>
{{/items}}
</ul>Message :
{ "items": ["Élément 1", "Élément 2", "Élément 3"] }Résultat :
<ul>
<li>Élément 1</li>
<li>Élément 2</li>
<li>Élément 3</li>
</ul> -
Échappement HTML :
Mustache échappe par défaut les caractères HTML spéciaux.
Pour éviter l'échappement, utilisez{{{...}}}.Exemple :
{{{htmlContent}}}
Données d'entrée
Le nœud accepte un objet msg. Les données du message sont utilisées dans le modèle pour la substitution de valeur.
Exemple de message :
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Données de sortie
Le nœud envoie un objet msg, augmenté du modèle traité. Le résultat est écrit dans msg.payload.
Exemples d'utilisation
Exemple 1 : Création d'une page HTML
Modèle :
<!DOCTYPE html>
<html>
<head>
<title>Rapport de Température</title>
</head>
<body>
<h1>Rapport de Température pour {{name}}</h1>
<p>Température actuelle : {{payload.temperature}}°C</p>
</body>
</html>
Message :
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Résultat :
Une page HTML avec des données dynamiques.
Exemple 2 : Génération d'une réponse JSON
Modèle :
{
"status": "{{status}}",
"data": {
"temperature": {{payload.temperature}},
"humidity": {{payload.humidity}}
}
}
Message :
{
"status": "ok",
"payload": {
"temperature": 22.5,
"humidity": 60
}
}
Résultat :
{
"status": "ok",
"data": {
"temperature": 22.5,
"humidity": 60
}
}