Node template
O nó template é usado para gerar dados com base em um modelo especificado. Ele permite a criação de strings, HTML, JSON e outros formatos aplicando a substituição dinâmica de valores da mensagem msg ou de outras fontes.
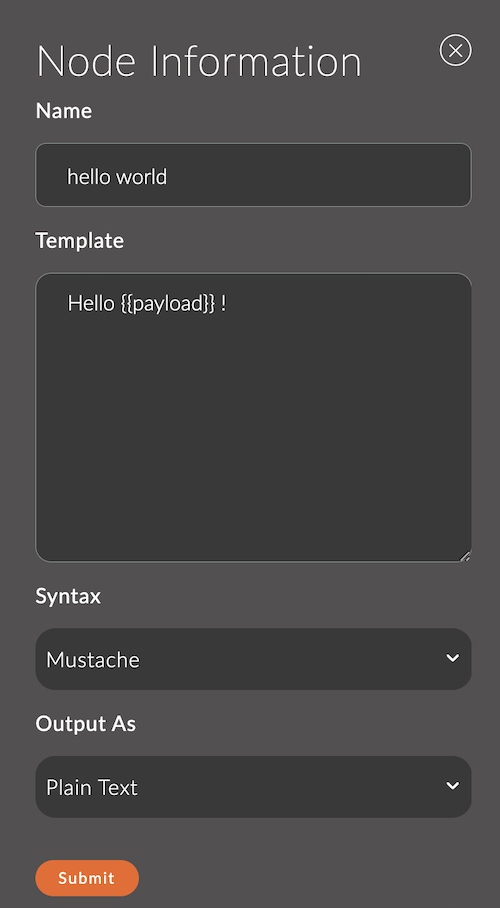
Configurações do nó template

1. Nome
Um campo para especificar o nome do nó.
O nome é exibido no espaço de trabalho e ajuda a identificar facilmente o nó.
Se deixado em branco, o nó será chamado de template.
Exemplo:
- Nome do nó:
hello world
2. Template
O campo principal onde o texto do modelo é especificado.
Ele suporta a substituição de dados através de chaves ({{...}}) e as capacidades de modelagem do Mustache.
Exemplo de template:
Hello {{payload}} !
3. Sintaxe
Define a sintaxe do template:
- Mustache: Template Mustache.
- Texto Simples: String de texto simples.
4. Saída Como
Define o formato dos dados de saída do nó:
- Texto Simples: Cria uma string de texto.
- JSON: Cria JSON.
- YAML: Cria YAML.
Recursos da Sintaxe Mustache
-
Substituição de Valor:
Usa{{property}}, ondepropertyé uma propriedade do objetomsg.Exemplo:
- Template:
Hello, {{name}}! - Mensagem:
{ "name": "Alice" } - Resultado:
Hello, Alice!
- Template:
-
Renderização Condicional:
A lógica condicional é suportada através da existência ou ausência de um valor.Exemplo:
{{#isOnline}}
<p>Status: Online</p>
{{/isOnline}}
{{^isOnline}}
<p>Status: Offline</p>
{{/isOnline}} -
Laços:
Você pode iterar sobre arrays.Exemplo:
<ul>
{{#items}}
<li>{{.}}</li>
{{/items}}
</ul>Mensagem:
{ "items": ["Item 1", "Item 2", "Item 3"] }Resultado:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul> -
Escapando HTML:
O Mustache escapa caracteres HTML especiais por padrão.
Para evitar o escape, use{{{...}}}.Exemplo:
{{{htmlContent}}}
Dados de Entrada
O nó aceita um objeto msg. Os dados da mensagem são usados no template para substituição de valores.
Exemplo de mensagem:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Dados de Saída
O nó envia um objeto msg, aumentado com o template processado. O resultado é escrito em msg.payload.
Exemplos de Uso
Exemplo 1: Criando uma Página HTML
Template:
<!DOCTYPE html>
<html>
<head>
<title>Relatório de Temperatura</title>
</head>
<body>
<h1>Relatório de Temperatura para {{name}}</h1>
<p>Temperatura atual: {{payload.temperature}}°C</p>
</body>
</html>
Mensagem:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Resultado:
Uma página HTML com dados dinâmicos.
Exemplo 2: Gerando uma Resposta JSON
Template:
{
"status": "{{status}}",
"data": {
"temperature": {{payload.temperature}},
"humidity": {{payload.humidity}}
}
}
Mensagem:
{
"status": "ok",
"payload": {
"temperature": 22.5,
"humidity": 60
}
}
Resultado:
{
"status": "ok",
"data": {
"temperature": 22.5,
"humidity": 60
}
}