FedEx ile Örnek Entegrasyon
Bu eğitimde, FedEx ile nasıl entegrasyon yapacağınızı göstereceğiz.
1. Hazırlık
1.1. FedEx hesabı oluşturun
developer portal üzerinde bir hesap oluşturun.
1.2. Projeler oluşturun ve token alın
my projects bölümünde 2 proje oluşturun ve client id ile client secret'ı kaydedin.
İlk proje, gönderimleri yönetmek içindir.
İkinci proje, gönderimleri takip etmek içindir.
1.3. Teslimat için durumlar oluşturun
Sipariş depolama durumu sekmesinde durumları oluşturun:
- order_delivery
- order_delivery_started
- ready_for_pickup
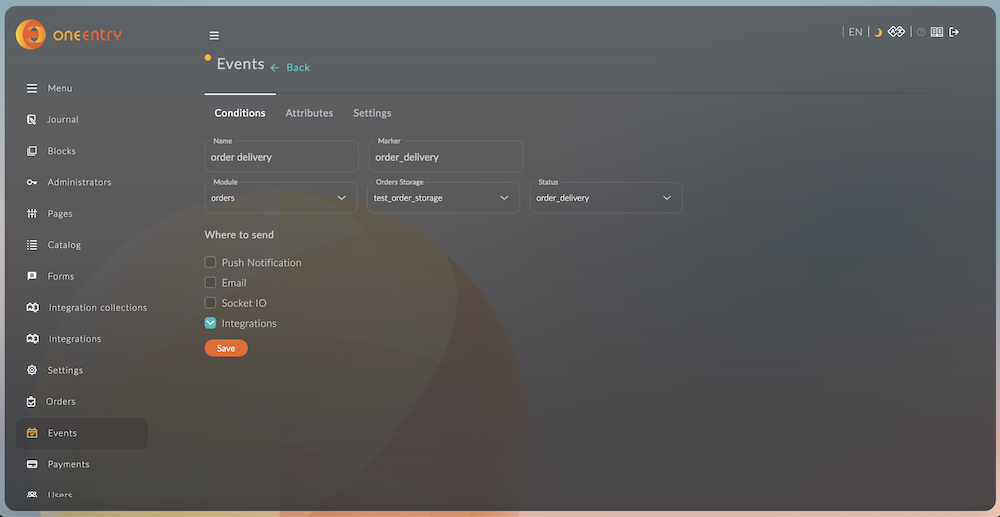
1.4. Durumları takip etmek için bir olay oluşturun
Olaylar modülünde, siparişin durum değişikliğini takip etmek için bir olay oluşturun order_delivery.

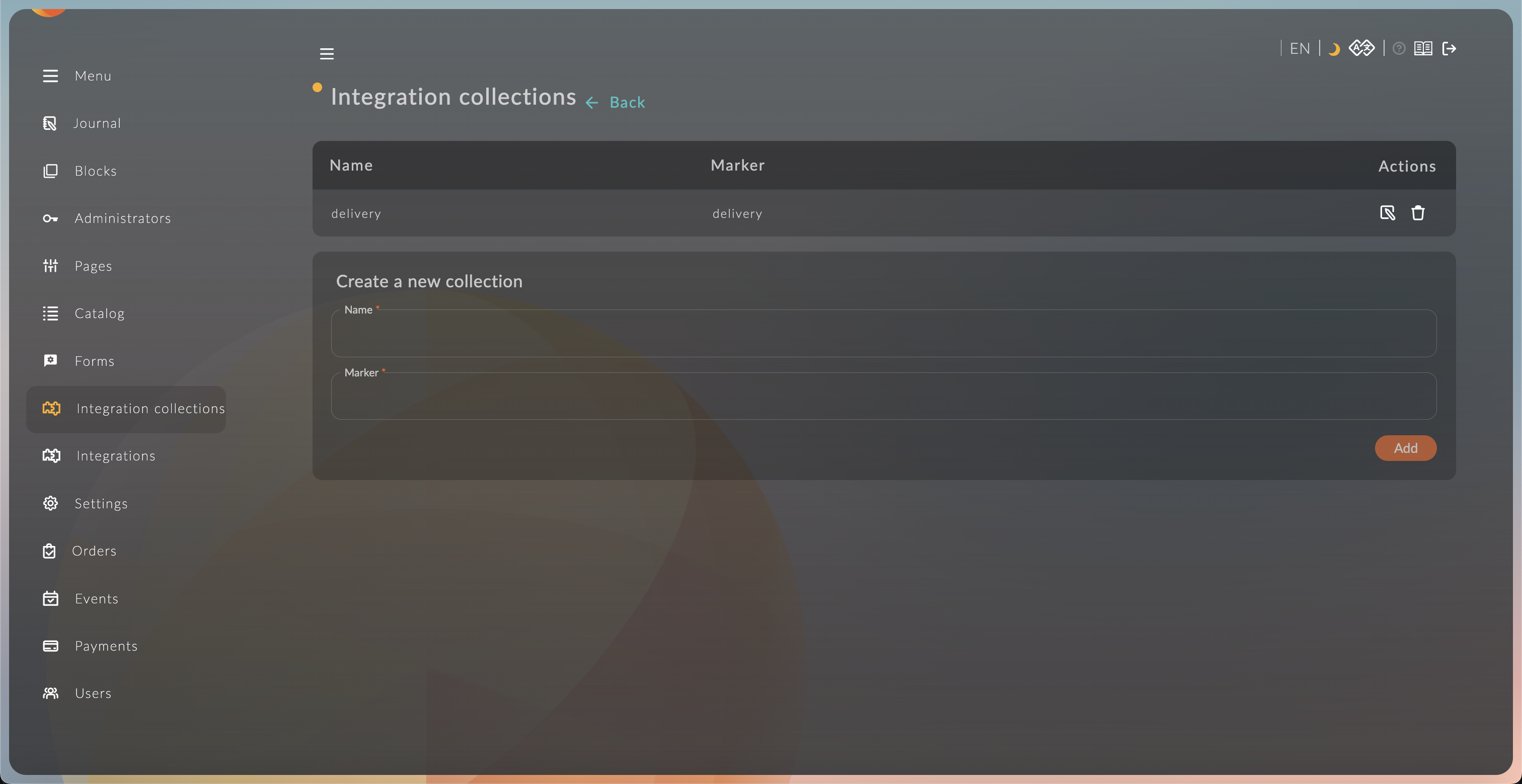
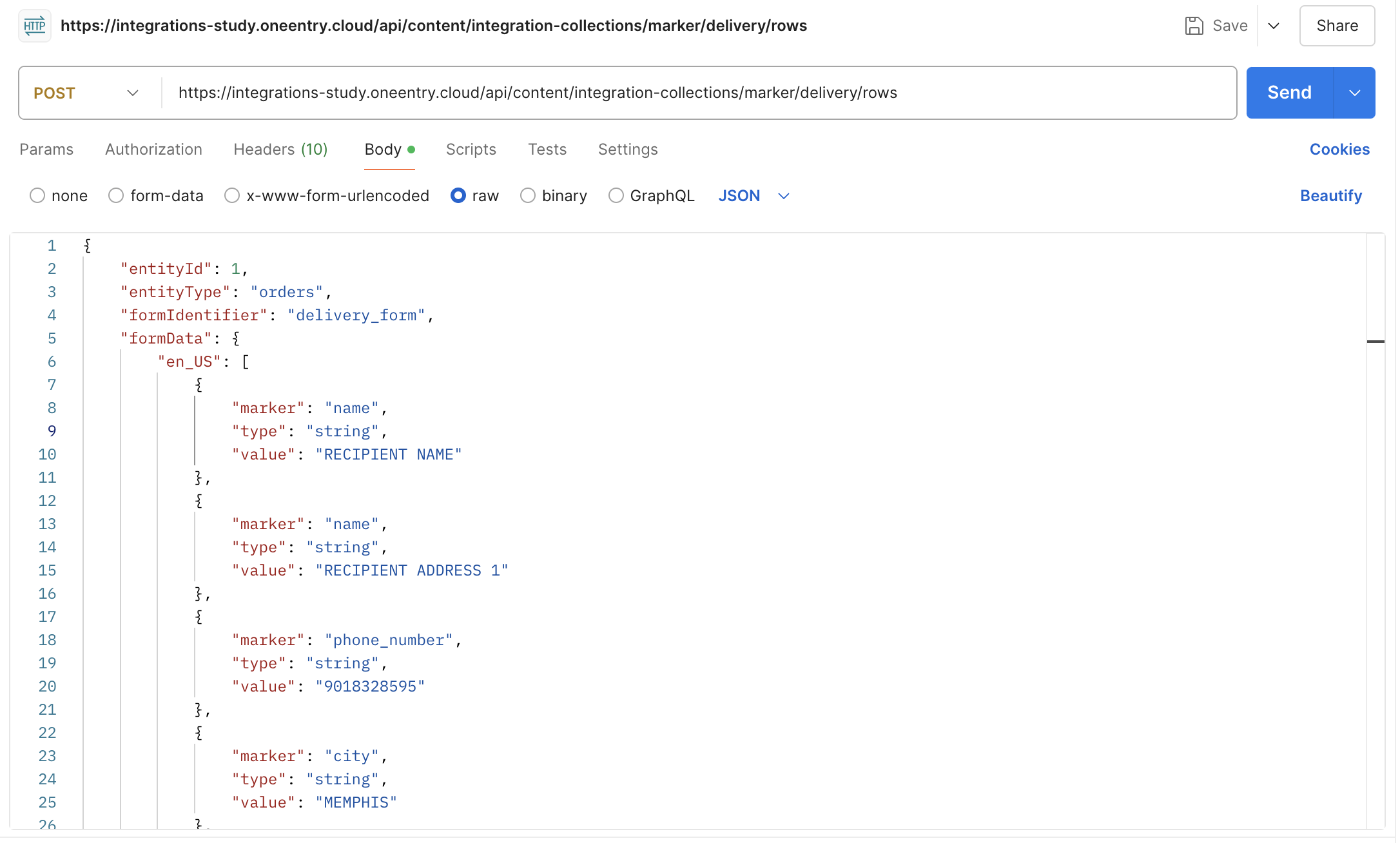
1.5. Teslimat için bir koleksiyon oluşturun
Entegrasyon Koleksiyonları modülünde, aşağıdaki özelliklerle teslimat için bir koleksiyon oluşturun:
- name (
string) - address (
string) - phone_number (
string) - city (
string) - state_code (
string) - postal_code (
string) - country_code (
string) - tracking_number (
string) - transaction_id (
string) - ship_datestamp (
string) - delivery_datestamp (
string)

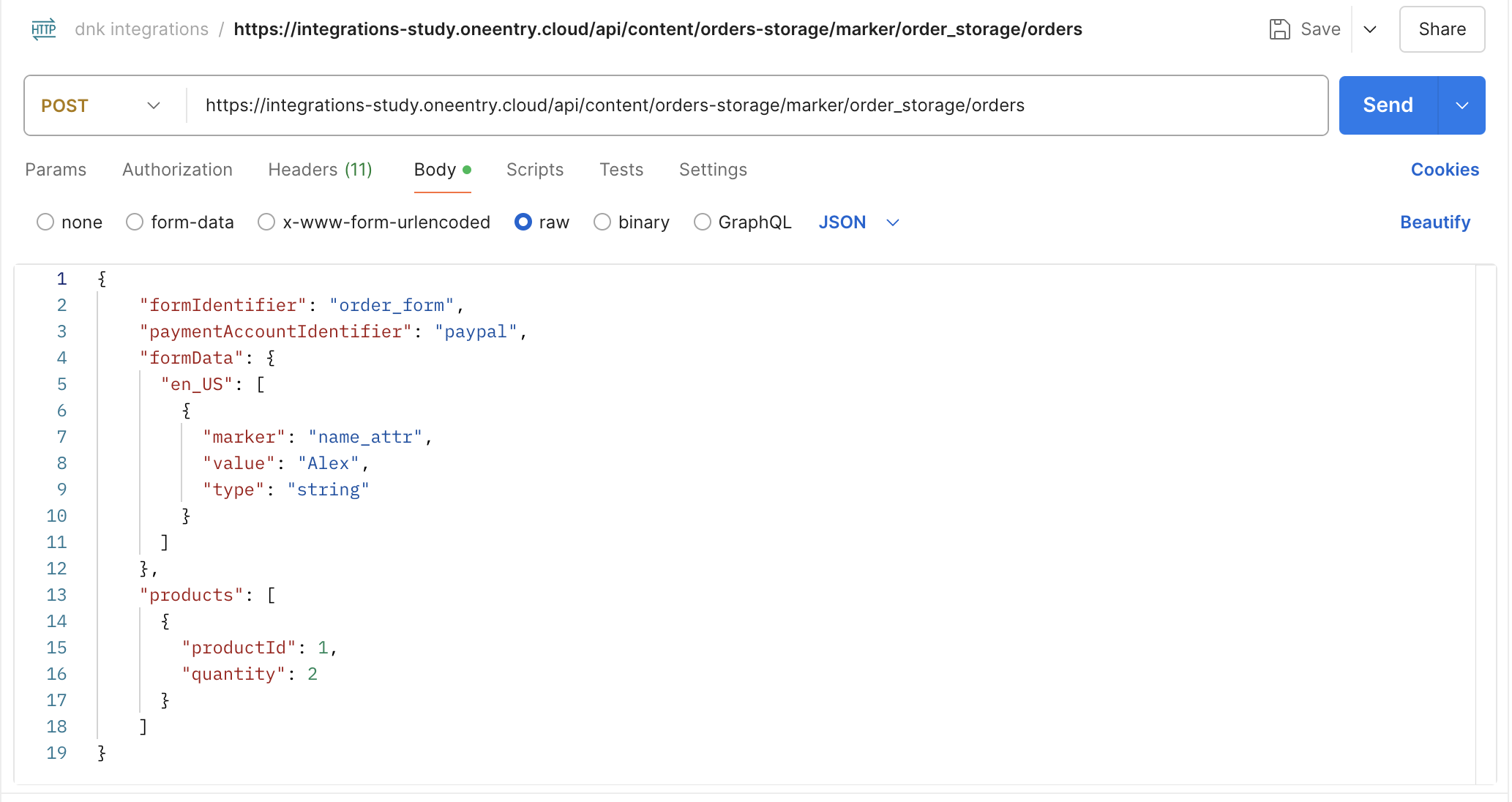
1.6. Test siparişi oluşturun
Bu sipariş için bir sipariş ve koleksiyonda bir kayıt oluşturun.


2. Gönderim Oluşturma
2.1. Teslimat olayını takip etme
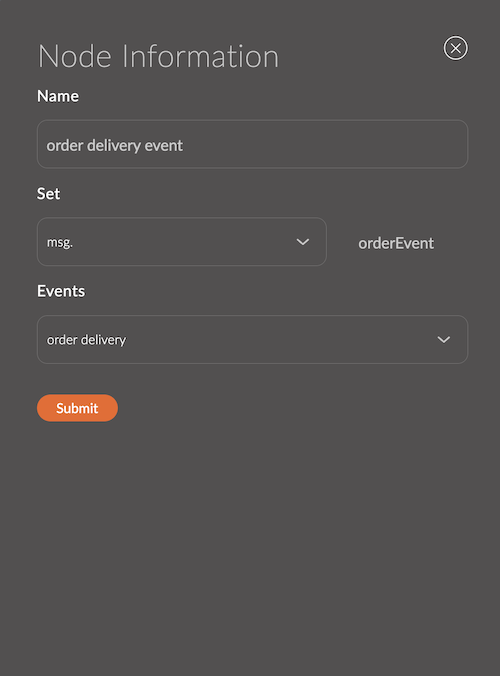
- olaylar düğümünü çalışma alanına sürükleyin.
- Düğümün adını girin.
- "Set" alanındaki değeri "orderEvent" olarak değiştirin.
- Olay "msg.orderEvent" nesnesinde kaydedilecek ve diğer düğümlerde kullanılabilir.
- Listeden oluşturulan "sipariş teslimatı" olayını seçin ve "gönder" butonuna tıklayın.

2.2. Token alma
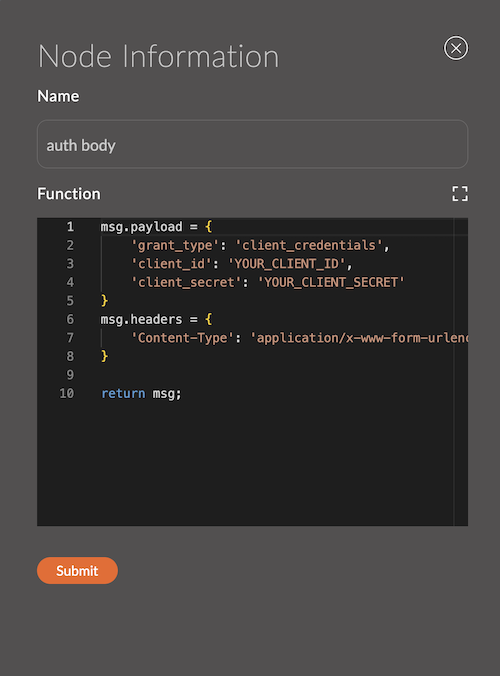
- fonksiyon düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Örnekteki kodu "Fonksiyon" alanına yapıştırın.
YOUR_CLIENT_IDveYOUR_CLIENT_SECRETdeğerlerini kendi bilgilerinizle değiştirin.

msg.payload = {
'grant_type': 'client_credentials',
'client_id': 'YOUR_CLIENT_ID',
'client_secret': 'YOUR_CLIENT_SECRET'
}
msg.headers = {
'Content-Type': 'application/x-www-form-urlencoded'
}
return msg;
Parametreler hakkında daha fazla bilgiye FedEx belgeleri üzerinden ulaşabilirsiniz.
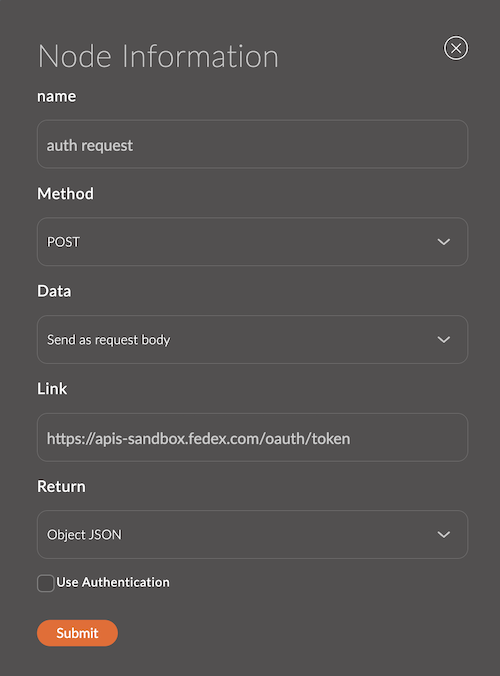
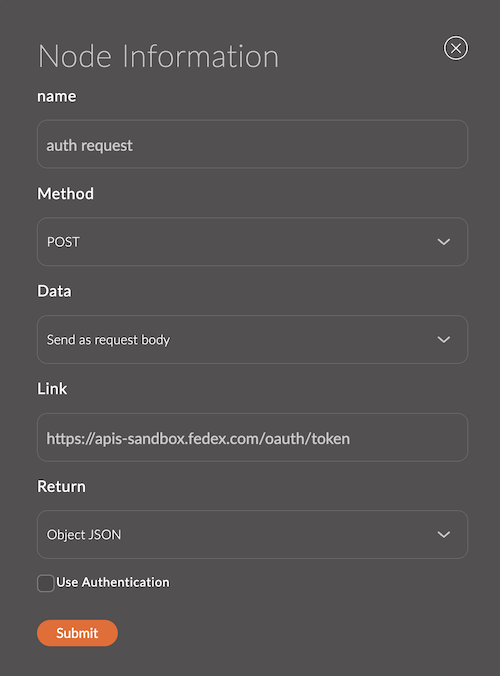
- http isteği düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Yöntem alanında "POST" seçin.
- Veri alanında "İstek gövdesi olarak gönder" seçin.
- Bağlantı alanına
https://apis-sandbox.fedex.com/oauth/tokenbağlantısını yapıştırın. - Dönüş alanında "Object JSON" seçin.

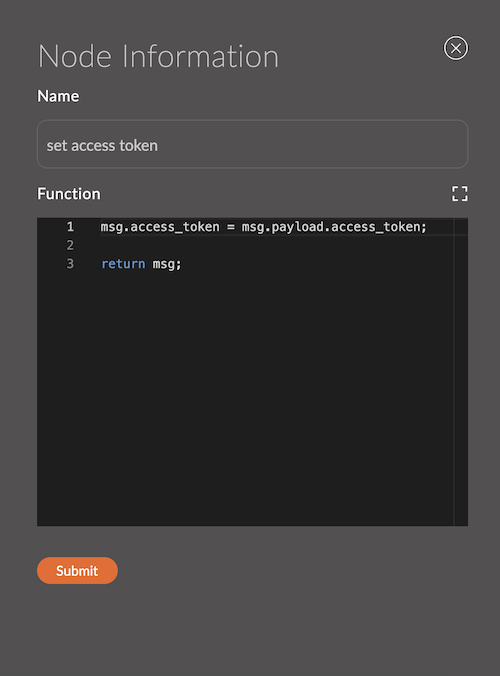
- fonksiyon düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Örnekteki kodu "Fonksiyon" alanına yapıştırın.

msg.access_token = msg.payload.access_token;
return msg;
2.3. Gönderim oluşturma
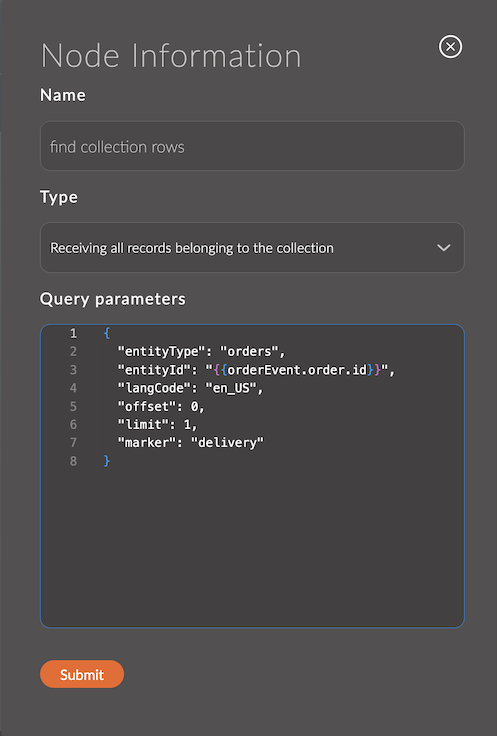
- admin-api düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- "Koleksiyona ait tüm kayıtları alma" seçeneğini seçin ve "Veri" alanına aşağıdaki kodu yapıştırın.
{
"entityType": "orders",
"entityId": "{{orderEvent.order.id}}",
"langCode": "en_US",
"offset": 0,
"limit": 1,
"marker": "delivery"
}

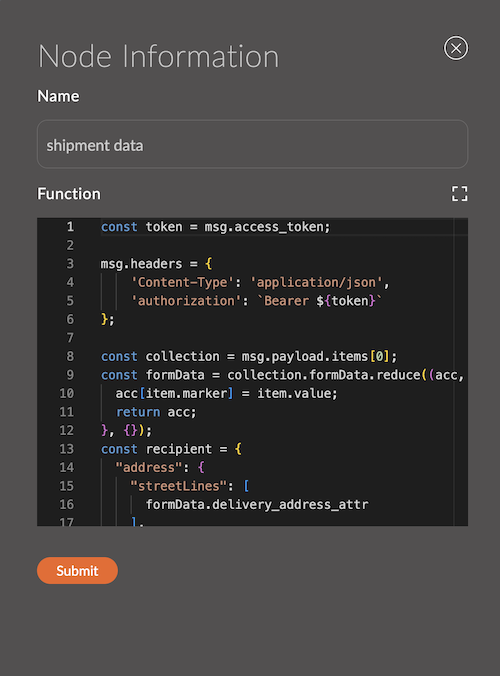
- fonksiyon düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Örnekteki kodu "Fonksiyon" alanına yapıştırın.

// daha önce kaydedilen token'ı al
const token = msg.access_token;
// başlıkları ayarla
msg.headers = {
'Content-Type': 'application/json',
'authorization': `Bearer ${token}`
};
// önceki adımdan koleksiyonları al
const collection = msg.payload.items[0];
// diziyi nesneye dönüştür
const formData = collection.formData.reduce((acc, item) => {
acc[item.marker] = item.value;
return acc;
}, {});
// formdan alıcı parametrelerini ayarla
const recipient = {
"address": {
"streetLines": [
formData.address
],
"city": formData.city,
"stateOrProvinceCode": formData.state_code,
"postalCode": formData.postal_code,
"countryCode": formData.country_code
},
"contact": {
"personName": formData.name,
"phoneNumber": formData.phone_number
}
}
// gelecekte kullanım için msg'de koleksiyon verilerini ayarla
msg.collection = collection;
// FedEx için istek parametrelerini ayarla
msg.payload = {
"labelResponseOptions": "URL_ONLY",
"accountNumber": {
"value": "510087020"
},
"requestedShipment": {
"shipper": {
"contact": {
"personName": "GÖNDERİCİ ADI",
"phoneNumber": "9018328595"
},
"address": {
"streetLines": [
"GÖNDERİCİ ADRESİ 1"
],
"city": "MEMPHIS",
"stateOrProvinceCode": "TN",
"postalCode": "38116",
"countryCode": "US"
}
},
"recipients": [
recipient
],
"serviceType": "STANDARD_OVERNIGHT",
"packagingType": "PAKETLEME_TİPİ",
"pickupType": "DROPOFF_AT_FEDEX_LOCATION",
"shippingChargesPayment": {
"paymentType": "SENDER",
"payor": {
"responsibleParty": {
"accountNumber": {
"value": "510087020",
"key": ""
}
},
"address": {
"streetLines": [
"GÖNDERİCİ ADRESİ 1"
],
"city": "MEMPHIS",
"stateOrProvinceCode": "TN",
"postalCode": "38116",
"countryCode": "US"
}
}
},
"labelSpecification": {},
"requestedPackageLineItems": [
{
"customerReferences": [
{
"customerReferenceType": "CUSTOMER_REFERENCE",
"value": `Collection${collection.id}`
}
],
"weight": {
"units": "LB",
"value": "20"
}
}
]
}
};
return msg;
Parametreler hakkında daha fazla bilgiye FedEx belgeleri üzerinden ulaşabilirsiniz.
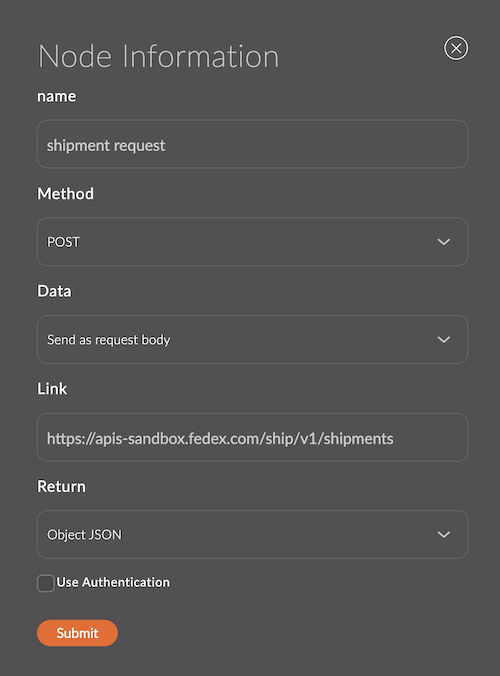
- http isteği düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Yöntem alanında "POST" seçin.
- Veri alanında "İstek gövdesi olarak gönder" seçin.
- Bağlantı alanına
https://apis-sandbox.fedex.com/ship/v1/shipmentsbağlantısını yapıştırın. - Dönüş alanında "Object JSON" seçin.

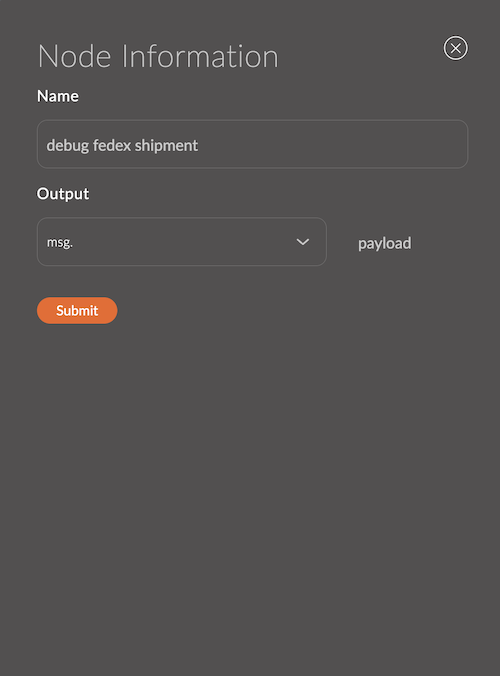
- debug düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.

- fonksiyon düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
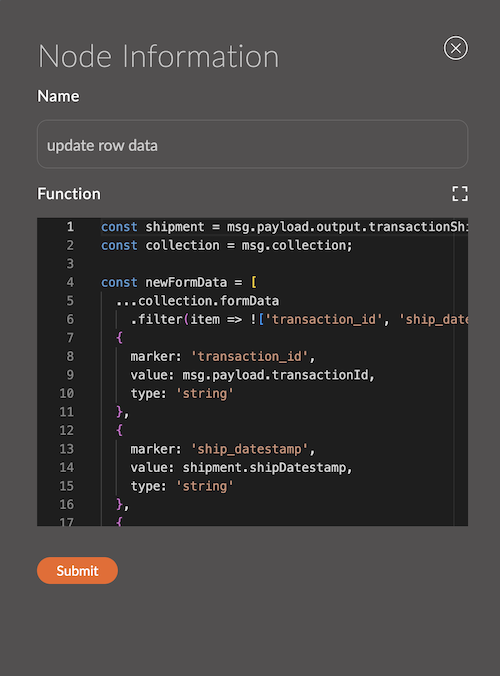
- Örnekteki kodu "Fonksiyon" alanına yapıştırın.

// gönderim verilerini al
const shipment = msg.payload.output.transactionShipments[0];
// daha önce kaydedilen koleksiyon verilerini al
const collection = msg.collection;
// gönderim verilerini form özelliklerine yaz
const newFormData = [
...collection.formData
.filter(item => !['transaction_id', 'ship_datestamp', 'delivery_datestamp', 'tracking_number'].includes(item.marker)),
{
marker: 'transaction_id',
value: msg.payload.transactionId,
type: 'string'
},
{
marker: 'ship_datestamp',
value: shipment.shipDatestamp,
type: 'string'
},
{
marker: 'delivery_datestamp',
value: shipment.pieceResponses[0].deliveryDatestamp,
type: 'string'
},
{
marker: 'tracking_number',
value: shipment.masterTrackingNumber,
type: 'string'
}
]
// koleksiyonu güncellemek için parametreleri ayarla
msg.params = {
langCode: 'en_US',
id: collection.id,
marker: 'delivery'
}
msg.data = {
formIdentifier: 'delivery_form',
formData: {
en_US: newFormData
},
entityId: collection.entityId,
entityType: collection.entityType
}
// gelecekte kullanım için koleksiyon verilerini kaydet
msg.collection = collection;
return msg;
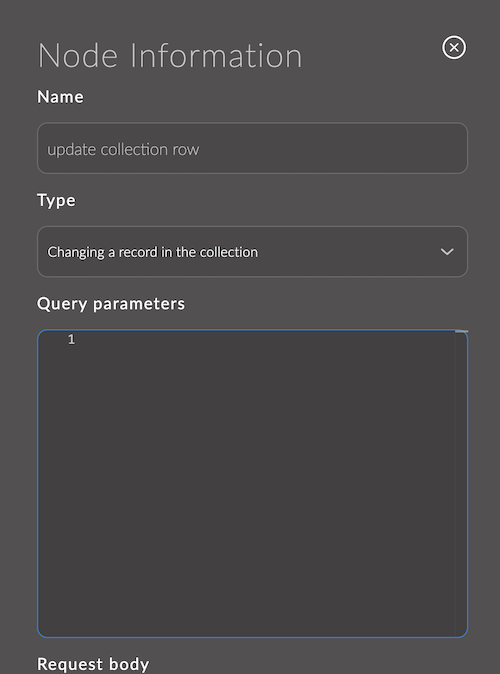
- admin-api düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- "Koleksiyondaki bir kaydı değiştirme" seçeneğini seçin.

2.4. Sipariş durumunu güncelleme
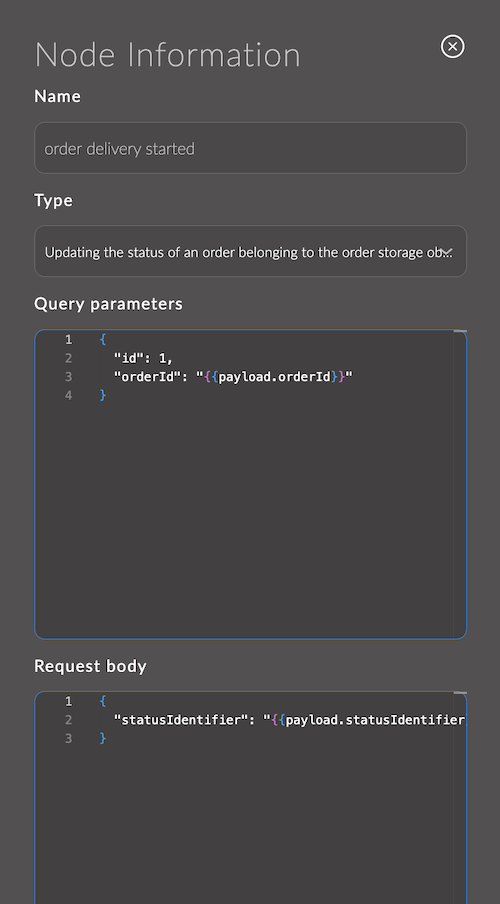
- admin-api düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- "Sipariş depolama nesnesine ait bir siparişin durumunu güncelleme" seçeneğini seçin.
- "Sorgu parametreleri" alanına aşağıdaki kodu yapıştırın.
{
"id": 1,
"orderId": "{{collection.entityId}}"
}
- "İstek gövdesi" alanına aşağıdaki kodu yapıştırın.
{
"statusIdentifier": "order_delivery_started"
}

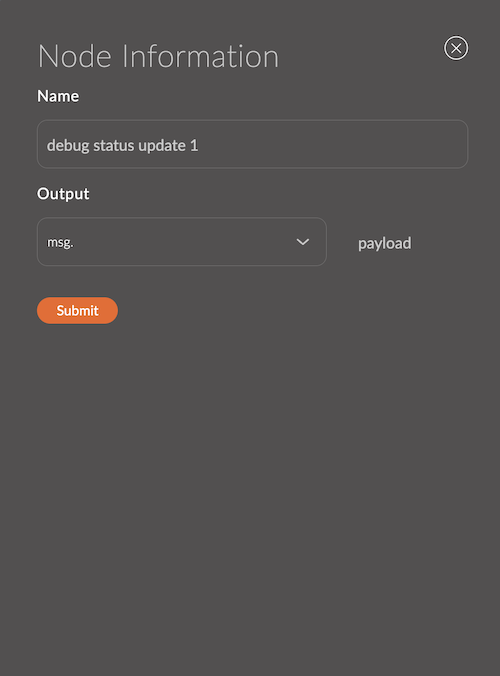
- debug düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.

3. Gönderim Durumunu Takip Etme
3.1. Takip için siparişleri alma
- interval düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Dakika cinsinden aralığı girin.

- admin-api düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
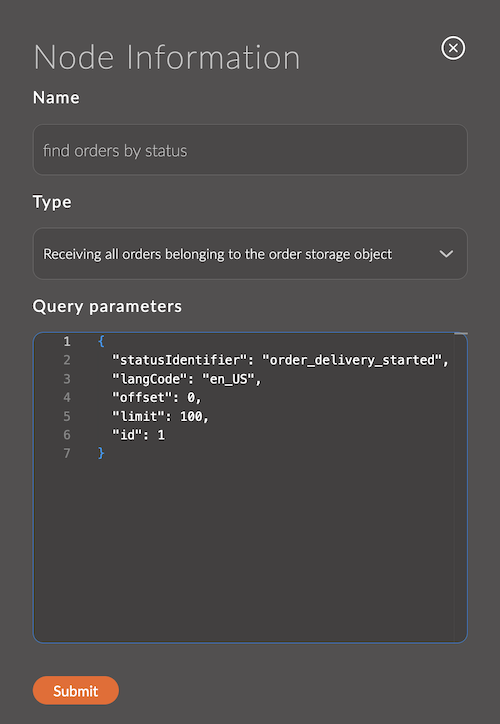
- "Sipariş depolama nesnesine ait tüm siparişleri alma" seçeneğini seçin.
- "Sorgu parametreleri" alanına aşağıdaki kodu yapıştırın.
{
"statusIdentifier": "order_delivery_started",
"langCode": "en_US",
"offset": 0,
"limit": 100,
"id": 1
}

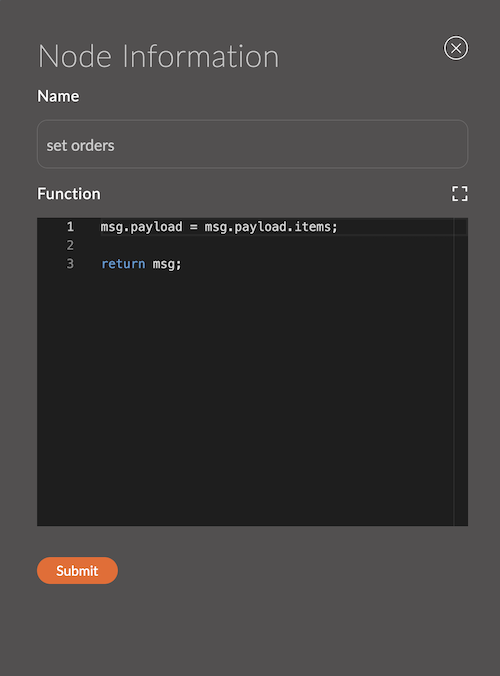
- fonksiyon düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Örnekteki kodu "Fonksiyon" alanına yapıştırın.

msg.payload = msg.payload.items;
return msg;
- split düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Uzunluğu girin.

- admin-api düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
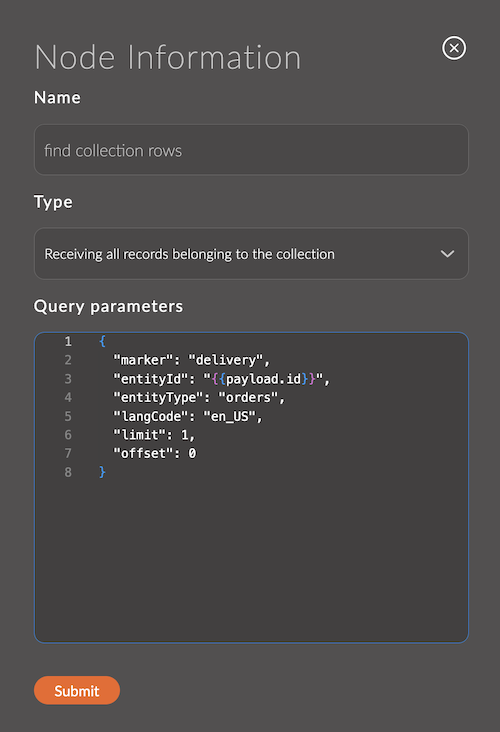
- "Koleksiyona ait tüm kayıtları alma" seçeneğini seçin.
- "Sorgu parametreleri" alanına aşağıdaki kodu yapıştırın.
{
"marker": "delivery",
"entityId": "{{payload.id}}",
"entityType": "orders",
"langCode": "en_US",
"limit": 1,
"offset": 0
}

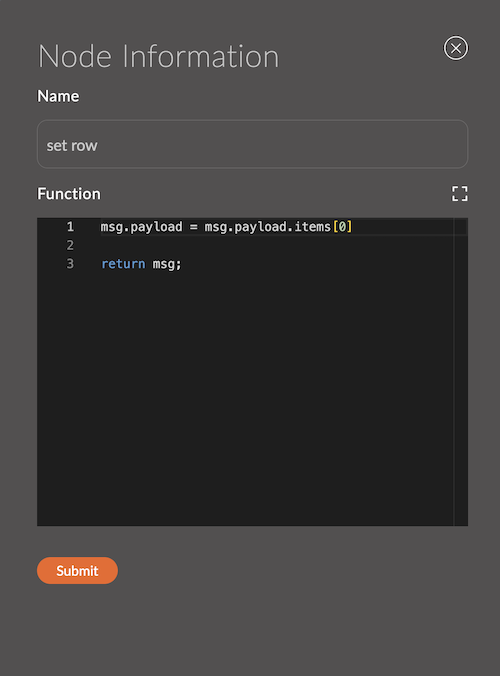
- fonksiyon düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Örnekteki kodu "Fonksiyon" alanına yapıştırın.

msg.payload = msg.payload.items[0]
return msg;
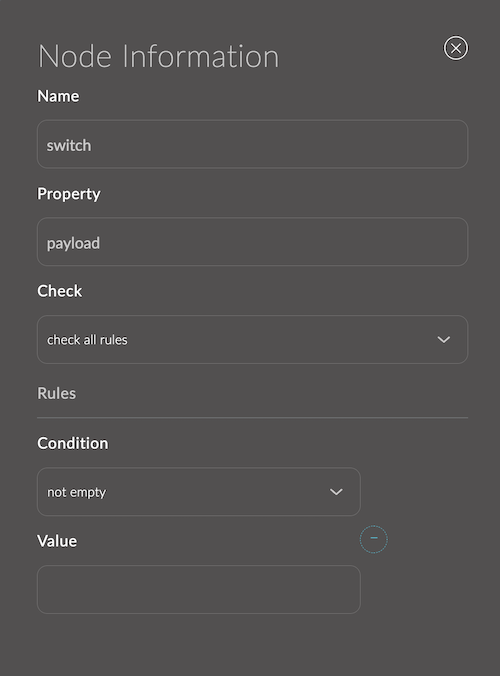
- switch düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Kontrol için bir kural ekleyin. "boş değil" koşulunu seçin.

- fonksiyon düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Örnekteki kodu "Fonksiyon" alanına yapıştırın.
![]()
msg.trackingNumber = msg.payload
.formData
.find(item => item.marker === 'tracking_number')
.value;
msg.collection = msg.payload;
return msg;
3.2. Token alma
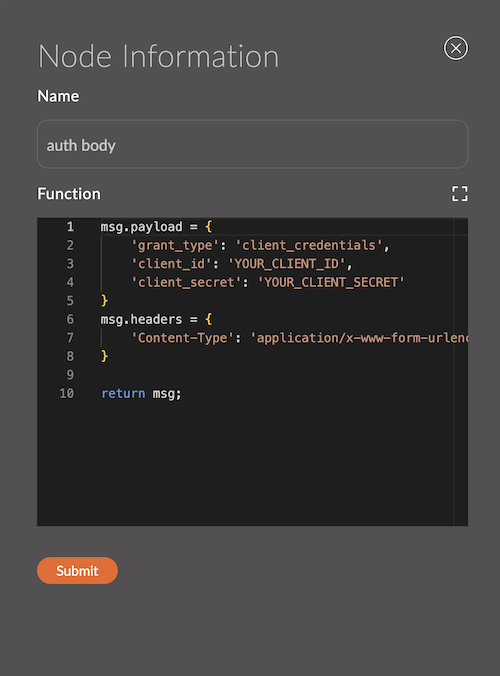
- fonksiyon düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Örnekteki kodu "Fonksiyon" alanına yapıştırın.
YOUR_CLIENT_IDveYOUR_CLIENT_SECRETdeğerlerini kendi bilgilerinizle değiştirin.

msg.payload = {
'grant_type': 'client_credentials',
'client_id': 'YOUR_CLIENT_ID',
'client_secret': 'YOUR_CLIENT_SECRET'
}
msg.headers = {
'Content-Type': 'application/x-www-form-urlencoded'
}
return msg;
Parametreler hakkında daha fazla bilgiye FedEx belgeleri üzerinden ulaşabilirsiniz.
- http isteği düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Yöntem alanında "POST" seçin.
- Veri alanında "İstek gövdesi olarak gönder" seçin.
- Bağlantı alanına
https://apis-sandbox.fedex.com/oauth/tokenbağlantısını yapıştırın. - Dönüş alanında "Object JSON" seçin.

3.3. Gönderim durumunu alma
- fonksiyon düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Örnekteki kodu "Fonksiyon" alanına yapıştırın.
![]()
const token = msg.payload.access_token;
msg.headers = {
'content-type': 'application/json',
'authorization': `Bearer ${token}`
};
msg.payload = {
"trackingInfo": [
{
"trackingNumberInfo": {
"trackingNumber": msg.trackingNumber
}
}
],
"includeDetailedScans": true
}
return msg;
Parametreler hakkında daha fazla bilgiye FedEx belgeleri üzerinden ulaşabilirsiniz.
- http isteği düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Yöntem alanında "POST" seçin.
- Veri alanında "İstek gövdesi olarak gönder" seçin.
- Bağlantı alanına
https://apis-sandbox.fedex.com/track/v1/trackingnumbersbağlantısını yapıştırın. - Dönüş alanında "Object JSON" seçin.
![]()
- fonksiyon düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Örnekteki kodu "Fonksiyon" alanına yapıştırın.
![]()
msg.payload = msg.payload.output.completeTrackResults[0].trackResults[0].latestStatusDetail.statusByLocale;
return msg;
3.4. Sipariş durumunu güncelleme
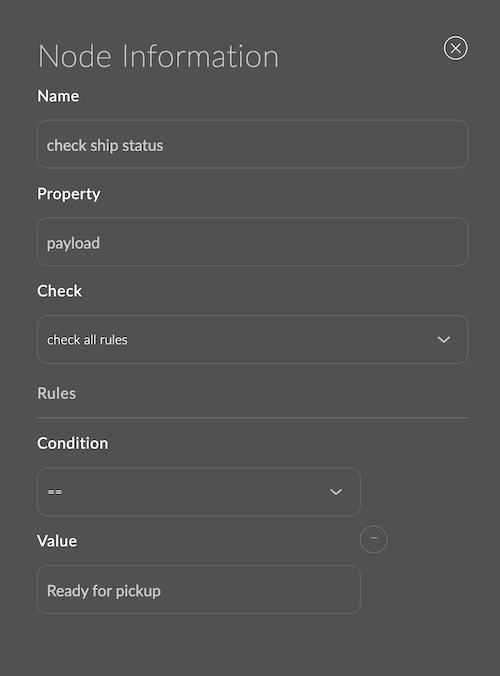
- switch düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Kontrol için bir kural ekleyin. "==" koşulunu seçin ve değer olarak "Hazır alım için" girin.

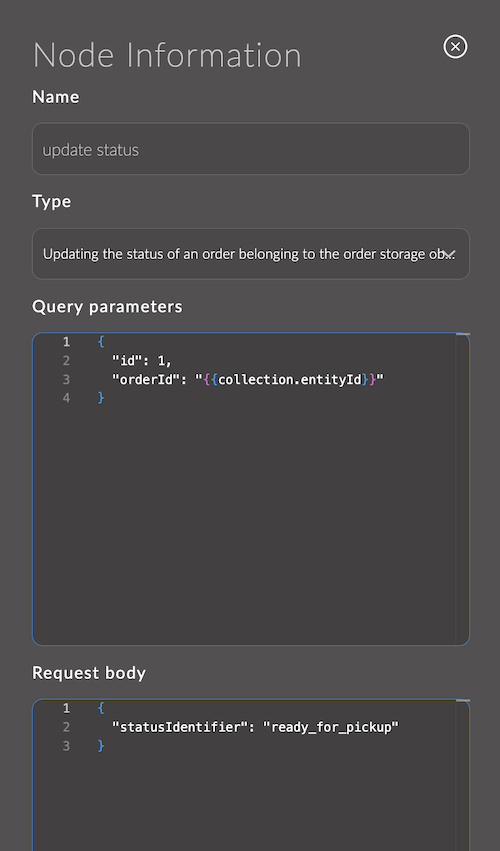
- admin-api düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- "Sipariş depolama nesnesine ait bir siparişin durumunu güncelleme" seçeneğini seçin.
- "Sorgu parametreleri" alanına aşağıdaki kodu yapıştırın.
{
"id": 1,
"orderId": "{{collection.entityId}}"
}
- "İstek gövdesi" alanına aşağıdaki kodu yapıştırın.
{
"statusIdentifier": "ready_for_pickup"
}

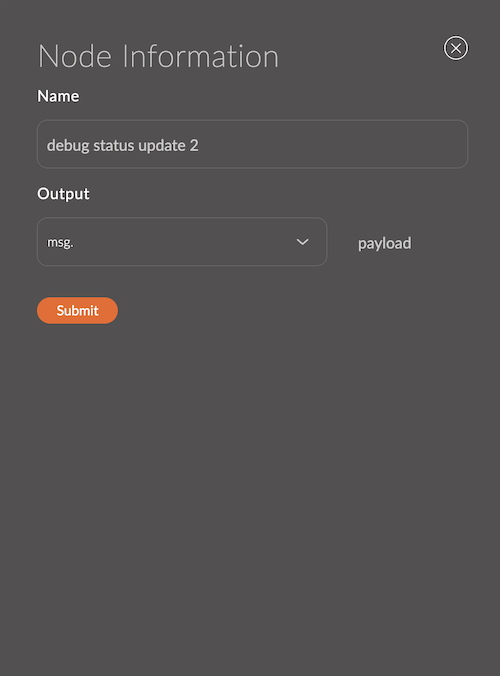
- debug düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
 .
.