PayPal ile Örnek Entegrasyon
Bu eğitimde, PayPal'ı nasıl entegre edeceğinizi ve yeni düğümleri keşfedeceğiz.
1. Sipariş Oluşturma Olayını İzleme
1.1. "Oluşturulan sipariş" olayı "Olaylar" modülünde.
"Olaylar" modülünde olayları izlemek için, "Olaylar" modülünde bir olay oluşturun.
Olaylar bloğu burada detaylı bir şekilde açıklanmaktadır.
1.2. Sipariş Oluşturma Olayını İzleme.
- "Olaylar" düğümünü çalışma alanına sürükleyin.
- "Set" alanındaki değeri "orderEvent" olarak değiştirin.
- Olay, "msg.orderEvent" nesnesinde kaydedilecek ve diğer düğümlerde kullanılabilecektir.
- Oluşturulan "oluşturulan sipariş" olayını listeden seçin ve "gönder" butonuna tıklayın.
Bu örnekte, sipariş oluşturma olayına abone oluyoruz ve olayı gelecekte kullanmak üzere "msg.orderEvent" içinde kaydediyoruz.
Olaylar düğümü hakkında daha fazla bilgi burada bulunabilir.
2. Ödeme Oturumu Oluşturma
2.1. Ödeme Hesabı Oluşturma
Entegrasyona başlamadan önce, PayPal için özel bir hesap oluşturun.
Bunu nasıl yapacağınıza dair talimatlar burada açıklanmaktadır.
2.2. Ödeme Oturumu Oluşturma
- "admin-api" düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- "Ödeme oturumu oluşturma" yöntemini seçin ve aşağıdaki açıklamadan kodu "İstek gövdesi" alanına ekleyin.
{
"orderId": {{orderEvent.order.id}},
"type": "session"
}
Burada, "msg.orderEvent" nesnesinden sipariş kimliğini çıkarıyor ve bir ödeme oturumu oluşturmak için istek oluşturuyoruz. Oturum oluşturma isteği, "orderId" - tanımlayıcı ve "type" - ödeme oturumu türü (session veya intent) parametrelerini alır.
admin-api düğümü hakkında daha fazla bilgi burada bulunabilir.
2.3. Alınan Tanımlayıcıyı msg.paymentSessionId Olarak Ayarlama
- "function" düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Örnekten kodu "Fonksiyon" alanına ekleyin.
Burada, önceki düğümden elde edilen ödeme oturumu kimliğini "msg.paymentSessionId" içine ayarlıyoruz.
msg.paymentSessionId = msg.payload.id
return msg
Fonksiyon düğümü hakkında daha fazla bilgi burada bulunabilir.
3. PayPal ile Kimlik Doğrulama
3.1. PayPal ile Kimlik Doğrulama için Parametreleri Ayarlama
- "function" düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Örnekten kodu "Fonksiyon" alanına ekleyin.
Burada, "msg" nesnesinin "payload" ve "headers" alanlarına değerler ayarlıyoruz. Bu değerlere bir sonraki düğüm için ihtiyaç vardır.
// istek gövdesini ayarla
msg.payload = {
grant_type: 'client_credentials',
}
// başlıkları ayarla
msg.headers = {
'Content-Type': 'application/x-www-form-urlencoded',
Accept: 'application/json',
}
return msg
Ödeme parametreleri hakkında daha fazla bilgi PayPal belgelerinde bulunabilir.
Fonksiyon düğümü hakkında daha fazla bilgi burada bulunabilir.
3.2. Erişim Token'ı Talebi
- "http request" düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Yöntem alanında "POST" seçin.
- Veri alanında "İstek gövdesi olarak gönder" seçin.
- Bağlantı alanına
https://api-m.sandbox.paypal.com/v1/oauth2/tokenbağlantısını ekleyin. - Dönüş alanında "Object JSON" seçin.
- "Kimlik Doğrulama Kullan" seçeneğini işaretleyin.
- "Kullanıcı Adı" alanına istemci kimliğinizi ve "Şifre" alanına PayPal için istemci gizlinizi girin.
Bu istek, "access_token" almak için gereklidir.
Kimlik doğrulama hakkında daha fazla bilgi PayPal belgelerinde bulunabilir.
http request düğümü hakkında daha fazla bilgi burada bulunabilir.
3.3. Ödeme Bağlantısı Oluşturma için Parametreleri Ayarlama
- "function" düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Örnekten kodu "Fonksiyon" alanına ekleyin.
Bu örnekte, önceki düğümlerden gelen verilere dayanarak bir ödeme bağlantısı oluşturmak için istek oluşturuyoruz.
// paypal için access_token, "paypal auth" düğümünde elde edildi
const accessToken = msg.payload.access_token
// sipariş verileri, "oluşturulan sipariş" düğümünde elde edildi
// sipariş nesnesi, sipariş API'sindeki siparişe karşılık gelir https://oneentry.cloud/instructions/api
const order = msg.orderEvent.order
// ödeme oturumu kimliği, "ödemeyi oluştur" düğümünde elde edildi
const paymentSessionId = msg.paymentSessionId
// sipariş verilerine dayalı olarak paypal için veri oluştur
const items = order.products.map((product) => {
return {
name: product.title,
description: 'açıklamanız',
quantity: String(product.quantity),
unit_amount: {
currency_code: order.currency,
value: product.price,
},
}
})
const totalSum = parseFloat(order.totalSum)
const data = {
intent: 'CAPTURE',
purchase_units: [
{
items,
custom_id: String(paymentSessionId),
amount: {
currency_code: order.currency,
value: totalSum,
breakdown: {
item_total: {
currency_code: order.currency,
value: totalSum,
},
},
},
payment_instruction: {
billingId: String(order.id),
},
},
],
payment_source: {
paypal: {
experience_context: {
payment_method_preference: 'UNRESTRICTED',
payment_method_selected: 'PAYPAL',
brand_name: 'ÖRNEK A.Ş.',
locale: 'tr-TR',
landing_page: 'LOGIN',
shipping_preference: 'NO_SHIPPING',
user_action: 'ÖDE ŞİMDİ',
return_url: 'https://example.com/return',
cancel_url: 'https://example.com/cancel',
},
},
},
}
// İstek gövdesi
msg.payload = data
// İstek başlıkları
msg.headers = {
'Content-Type': 'application/json',
Authorization: `Bearer ${accessToken}`,
Prefer: 'return=representation',
}
return msg
Daha fazla detay PayPal belgelerinde bulunabilir.
Fonksiyon düğümü hakkında daha fazla bilgi burada bulunabilir.
4. Ödeme Bağlantısı Oluşturma
Bu örnekte, "http request" düğümü kullanılmaktadır. HTTP istekleri yapmak için kullanılabilir.
- "http request" düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Yöntem alanında "POST" seçin.
- Veri alanında "İstek gövdesi olarak gönder" seçin.
- Bağlantı alanına
https://api-m.sandbox.paypal.com/v2/checkout/ordersbağlantısını ekleyin. - Dönüş alanında "Object JSON" seçin.
Bu örnekte, önceki düğümden gelen verilerle bir ödeme bağlantısı oluşturmak için PayPal'a bir istek yaptık.
Daha fazla detay PayPal belgelerinde bulunabilir.
http request düğümü hakkında daha fazla bilgi burada bulunabilir.
5. Ödeme Oturumunu Güncelleme
- "admin-api" düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- "Ödeme oturumu güncelleme" yöntemini seçin.
- Aşağıdaki açıklamadan kodu "Sorgu parametreleri" alanına ekleyin.
{
"id": {{paymentSessionId}}
}
- Aşağıdaki açıklamadan kodu "İstek gövdesi" alanına ekleyin.
{
"paymentUrl": "{{{payload.links.1.href}}}"
}
Burada, önceki isteklere "msg.paymentSessionId" ve ödeme bağlantısı "msg.payload.links[0].href" değerlerini çıkarıyoruz.
Dönüş değerleri hakkında daha fazla bilgi PayPal belgelerinde bulunabilir.
admin-api düğümü hakkında daha fazla bilgi burada bulunabilir.
6. Ödeme Bağlantısını Almak için Bir Uç Nokta Ekleme
6.1. "createPaymentLink" Konusunu Ayarlama
- "function" düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Örnekten kodu "Fonksiyon" alanına ekleyin.
Bu, mevcut akışı tanımlamak için gereklidir.
msg.topic = 'createPaymentLink'
return msg
Fonksiyon düğümü hakkında daha fazla bilgi burada bulunabilir.
6.2. Ödeme Bağlantısını Almak için Bir Uç Nokta Oluşturma
- "http in" düğümünü çalışma alanına sürükleyin.
- Yöntem olarak "POST" seçin.
- Bağlantı olarak
/get-payment-linkyazın.
Bu uç nokta, mevcut ödeme bağlantısını almak için gereklidir.
http in düğümü hakkında daha fazla bilgi burada bulunabilir.
6.3. "getPaymentLink" Konusunu Ayarlama
- "function" düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Örnekten kodu "Fonksiyon" alanına ekleyin.
Bu, mevcut akışı tanımlamak için gereklidir.
msg.topic = 'getPaymentLink'
return msg
Fonksiyon düğümü hakkında daha fazla bilgi burada bulunabilir.
6.4. Verileri Bağlamda Kaydetme
- "function" düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Örnekten kodu "Fonksiyon" alanına ekleyin.
Bu, yanıtı oluşturmak için gereklidir.
// mevcut sipariş kimliğini al
const orderId = msg.payload.orderId
// mevcut bağlam anahtarı
const contextKey = `payment_link_${orderId}`
// OneEntry api'yi al
const api = global.get('api')
// mevcut bağlam verileri
const contextData = flow.get(contextKey) || {}
// konuya göre bağlamda verileri ayarla
if (msg.topic === 'createPaymentLink') {
contextData.paymentSessionId = msg.paymentSessionId
contextData.createPaymentLinkCompleted = true
}
if (msg.topic === 'getPaymentLink') {
contextData.getPaymentLinkCompleted = true
contextData.res = msg.res
}
// bağlam verilerini bağlama ayarla
flow.set(contextKey, contextData)
// createPaymentLink ve getPaymentLink tamamlandığında, mevcut oturumla yanıt gönder
if (
contextData.createPaymentLinkCompleted &&
contextData.getPaymentLinkCompleted
) {
// api'den kimliğe göre ödeme oturumunu al
const paymentSession = await api.getPaymentSessionById({
id: contextData.paymentSessionId,
})
msg.payload = paymentSession
msg.res = contextData.res
// api'yi temizle
flow.set(contextKey, null)
return msg
}
return null
Fonksiyon düğümü hakkında daha fazla bilgi burada bulunabilir.
6.5. Ödeme Bağlantısı için Çıkış Noktası
- "http response" düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
Bu, isteğe yanıtı çıkarmak için gereklidir.
http response düğümü hakkında daha fazla bilgi burada bulunabilir.
7. PayPal için Webhook'ları Ayarlama
7.1. PayPal için Giriş Noktası
- "http in" düğümünü çalışma alanına sürükleyin.
- Yöntem olarak "POST" seçin.
- Bağlantı olarak
/paypalyazın.
Bu uç nokta, PayPal üzerinden ödeme durumunu güncellemek için gereklidir.
http in düğümü hakkında daha fazla bilgi burada bulunabilir.
7.2. İsteğe Yanıt
- "function" düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Örnekten kodu "Fonksiyon" alanına ekleyin.
Bu, yanıtı oluşturmak için gereklidir.
msg.payload = {
ok: true,
}
return msg
Fonksiyon düğümü hakkında daha fazla bilgi burada bulunabilir.
7.3. PayPal için Çıkış Noktası
- "http response" düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
Bu düğüm, isteğe yanıtı çıkarmak için gereklidir.
http response düğümü hakkında daha fazla bilgi burada bulunabilir.
7.4. Ödeme Durumunu Alma
- "function" düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Örnekten kodu "Fonksiyon" alanına ekleyin.
Bu düğümde, "paypal webhook" düğümünden elde edilen değeri alıyor ve "msg.status" içine yazıyoruz, böylece bir sonraki düğümde kullanılabilir.
msg.status = msg.payload.resource.status
return msg
Fonksiyon düğümü hakkında daha fazla bilgi burada bulunabilir.
7.5. Ödeme Durumunu Kontrol Etme
- "switch" düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- "Property" kısmına "status" değerini yazın.
- Kontrol için ilk kuralı ekleyin. Koşul olarak "==" seçin ve değer olarak "APPROVED" girin.
- Kontrol için ikinci kuralı ekleyin. Koşul olarak "else" seçin.
Bu düğüm, "msg.status" değerini belirtilen kurallara karşı kontrol edecektir. Değer "APPROVED" ise, ilk dalın düğümleri çalıştırılacak; aksi takdirde, ikinci dalın düğümleri çalıştırılacaktır.
switch düğümü hakkında daha fazla bilgi burada bulunabilir.
7.6. Ödeme Oturum Kimliğini Alma
- "function" düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- Örnekten kodu "Fonksiyon" alanına ekleyin.
Bu düğümde, "set payment data" düğümünde kaydettiğimiz ödeme oturum kimliğini alıyoruz.
msg.paymentSessionId = parseInt(
msg.payload.resource.purchase_units[0].custom_id,
10
)
return msg
Dönüş değerleri hakkında daha fazla bilgi PayPal belgelerinde bulunabilir.
Fonksiyon düğümü hakkında daha fazla bilgi burada bulunabilir.
7.7. Ödeme Durumunu Güncelleme
- "admin-api" düğümünü çalışma alanına sürükleyin ve önceki adımdaki düğüme bağlayın.
- "Ödeme oturumu güncelleme" yöntemini seçin.
- Aşağıdaki açıklamadan kodu "Sorgu parametreleri" alanına ekleyin.
{
"id": {{paymentSessionId}}
}
- Aşağıdaki açıklamadan kodu "İstek gövdesi" alanına ekleyin.
{
"status": "completed"
}
Burada, "msg.paymentSessionId" içindeki tanımlayıcıdan ödeme durumunu güncelliyoruz.
admin-api düğümü hakkında daha fazla bilgi burada bulunabilir.
7. PayPal Hesabınızda Bir Webhook Ekleyin
Projenizin bağlantısı + /api/admin/workflows/endpoints/paypal.
Örnek:
https://integrations-study.oneentry.cloud/api/admin/workflows/endpoints/paypal
Daha fazla detay PayPal belgelerinde bulunabilir.
8. Entegrasyonu Test Etme
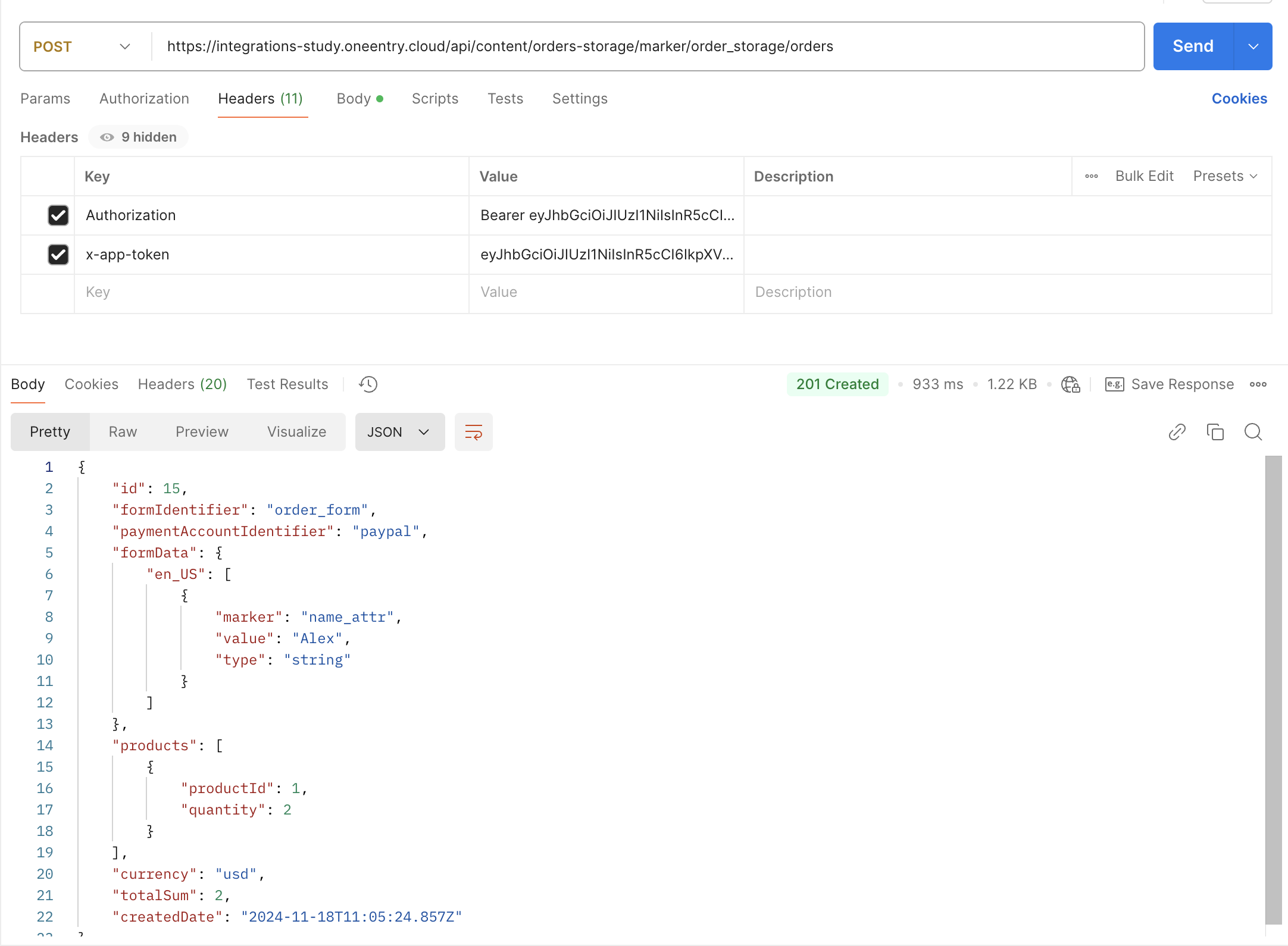
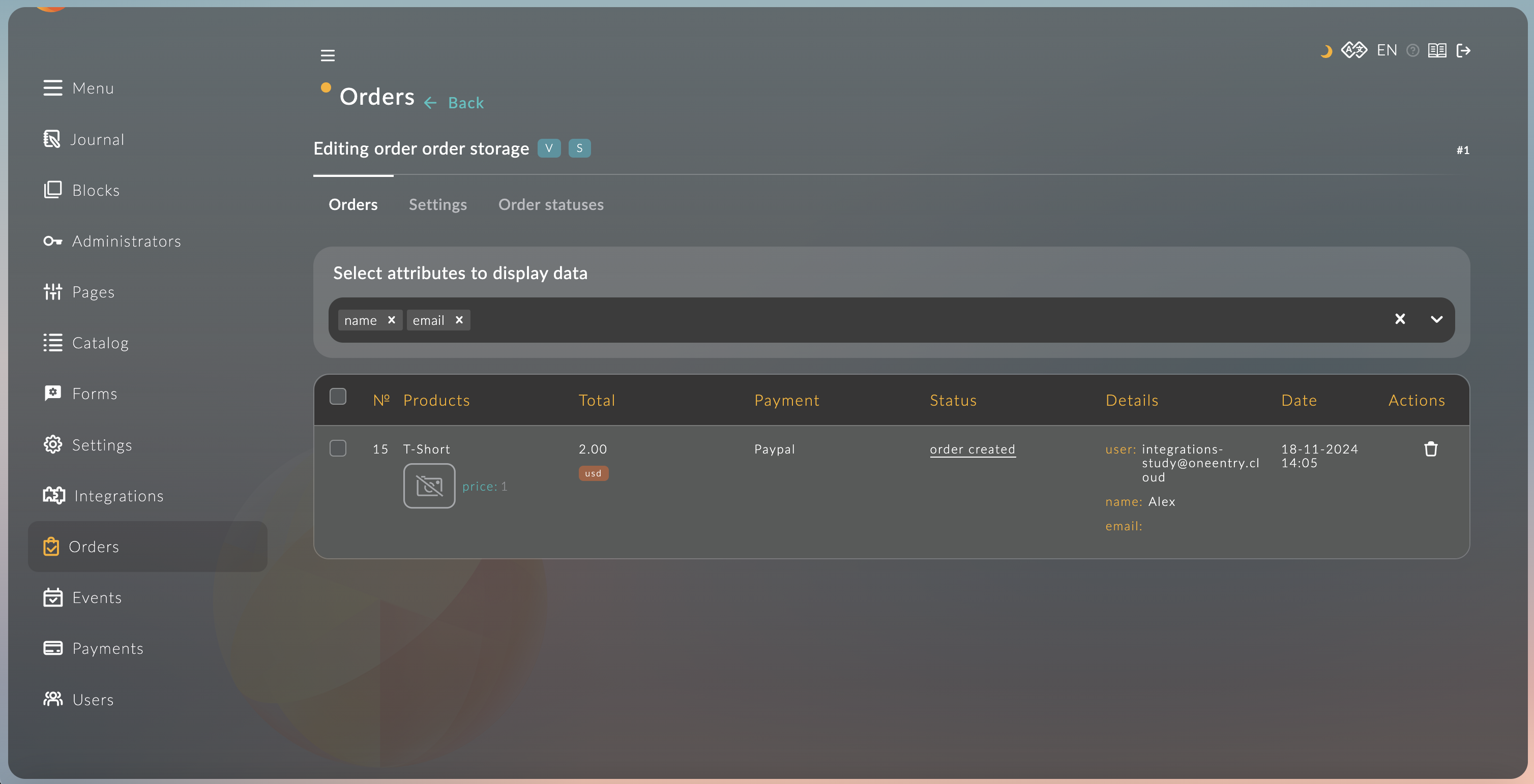
8.1. Sipariş Oluşturma


Bir sipariş oluşturma talimatları API belgelerinde açıklanmaktadır.
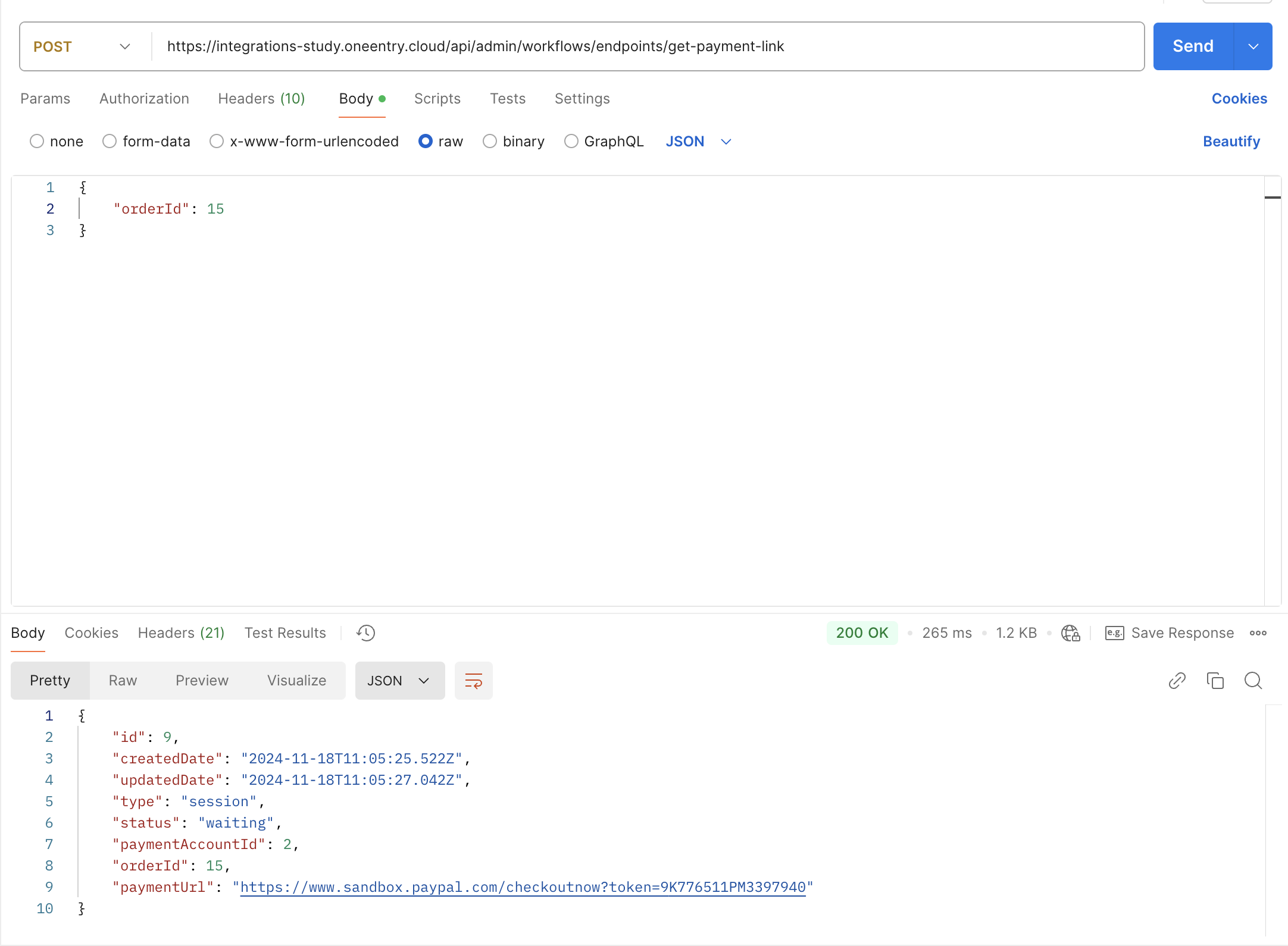
8.2. Ödeme Bağlantısını Alma

-
https://integrations-study.oneentry.cloud/api/admin/workflows/endpoints/get-payment-linkadresine POST isteği yapın,https://integrations-study.oneentry.cloudkısmını projenizin bağlantısıyla değiştirin. -
İstek gövdesinde, daha önce oluşturulan siparişin kimliğini belirtin:
{
"orderId": 15
}
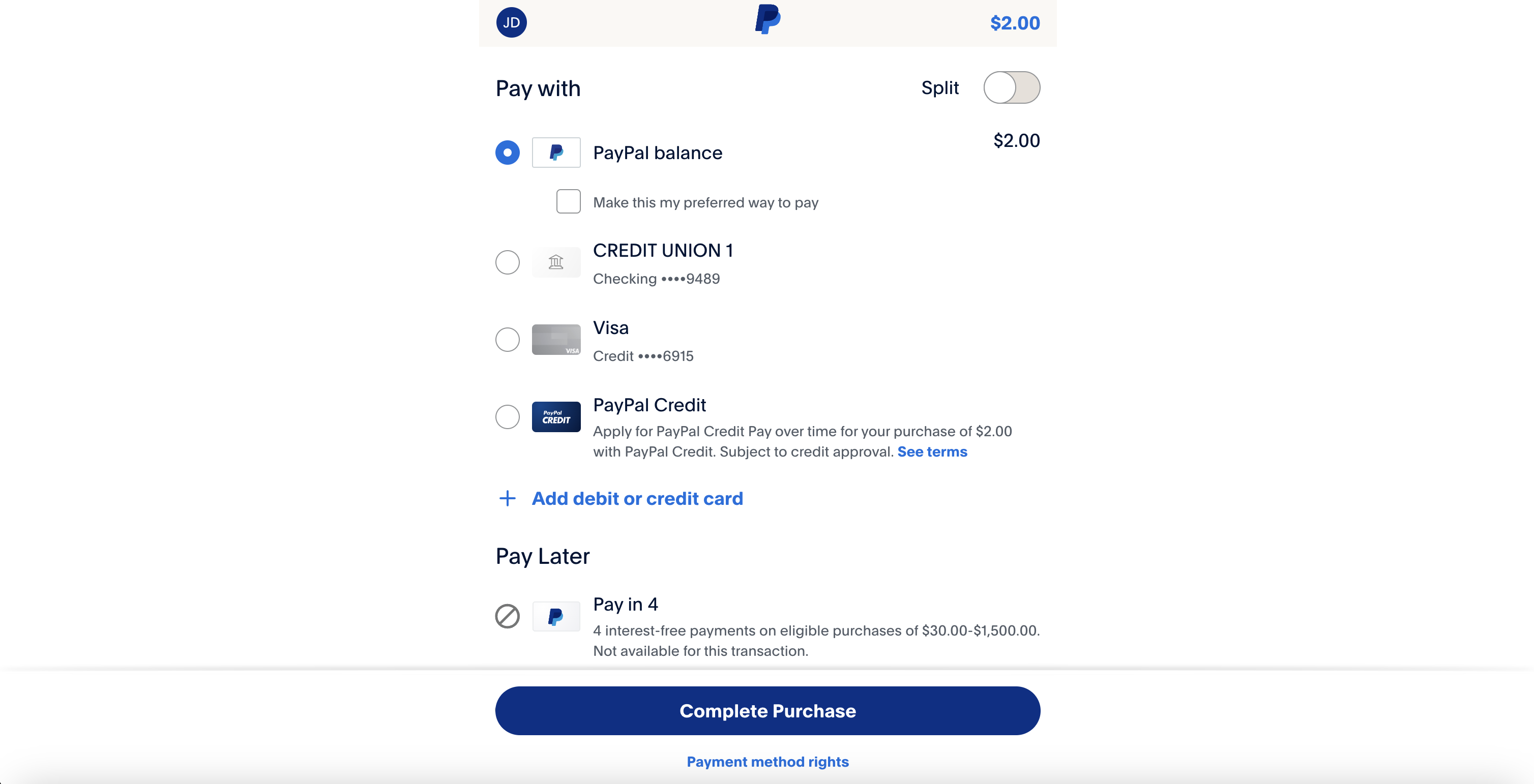
8.3. Siparişi Ödeme

8.4. Sipariş Durumunu Kontrol Etme
 .
.