Node function
function düğümü, karmaşık hesaplamalar, veri dönüşümleri ve mesaj işleme mantığı yazmak için özel JavaScript kodu yazmak üzere kullanılır. Standart düğümler tarafından desteklenmeyen mantığı uygulamak için esneklik sağlar.
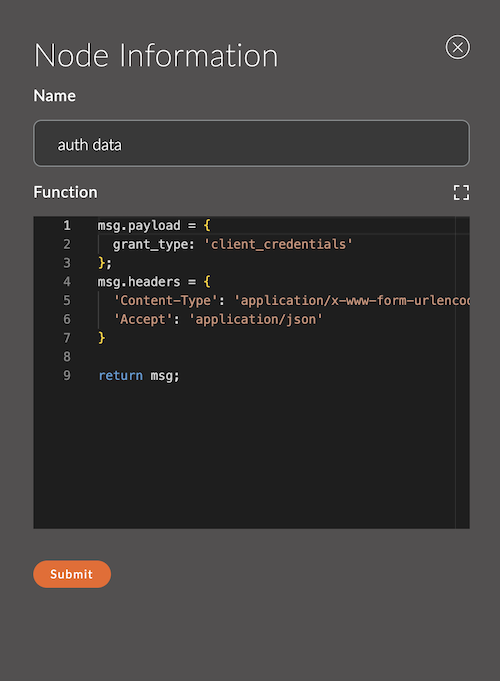
function düğümü için Ayarlar

1. İsim
Düğümün adını belirtmek için bir alan.
İsim, çalışma alanında görüntülenir ve düğümü kolayca tanımlamaya yardımcı olur.
Boş bırakılırsa, düğüm function olarak adlandırılacaktır.
Örnek:
- Düğüm adı:
auth data
2. Fonksiyon
Bu alan, düğümden geçen her mesaj için çalıştırılacak JavaScript kodunun girildiği yerdir.
Girdi Veri Formatı:
Kod, mevcut mesajı temsil eden bir msg nesnesi alır.
Çıktı Veri Formatı:
- Düğüm, verileri akışta daha ileriye iletmek için bir mesaj nesnesi (veya nesne dizisi) döndürmelidir.
nulldönerse, mesaj daha ileriye gönderilmeyecektir.
Örnek:
// msg.payload değerini 1 artır
msg.payload = msg.payload + 1;
return msg;
Kullanım Örnekleri
Örnek 1: msg.payload değerini çarpma
msg.payload = msg.payload * 2;
return msg;
Açıklama:
msg.payloaddeğerini alır, 2 ile çarpar ve güncellenmiş nesneyi gönderir.
Örnek 2: Yeni bir özellik ekleme
msg.newProperty = "Merhaba, Dünya!";
return msg;
Açıklama:
newPropertyadında yeni bir özellik oluşturur ve bunumsgnesnesine ekler.
Örnek 3: Koşullu mesaj işleme
if (msg.payload > 100) {
msg.alert = "Yüksek değer tespit edildi!";
} else {
msg.alert = "Değer normal.";
}
return msg;
Açıklama:
msg.payloaddeğerine bağlı olarak bir uyarı mesajı ilealertözelliği ekler.
Örnek 4: Mesajları filtreleme
if (msg.payload > 50) {
return msg; // Mesajı daha ileriye ilet
}
return null; // Mesajı durdur
Açıklama:
- Sadece
msg.payload > 50olan mesajları iletir, diğerleri durdurulur.