Node template
template düğümü, belirli bir şablona dayalı veri oluşturmak için kullanılır. msg mesajından veya diğer kaynaklardan değerlerin dinamik olarak yerleştirilmesiyle dizeler, HTML, JSON ve diğer formatların oluşturulmasına olanak tanır.
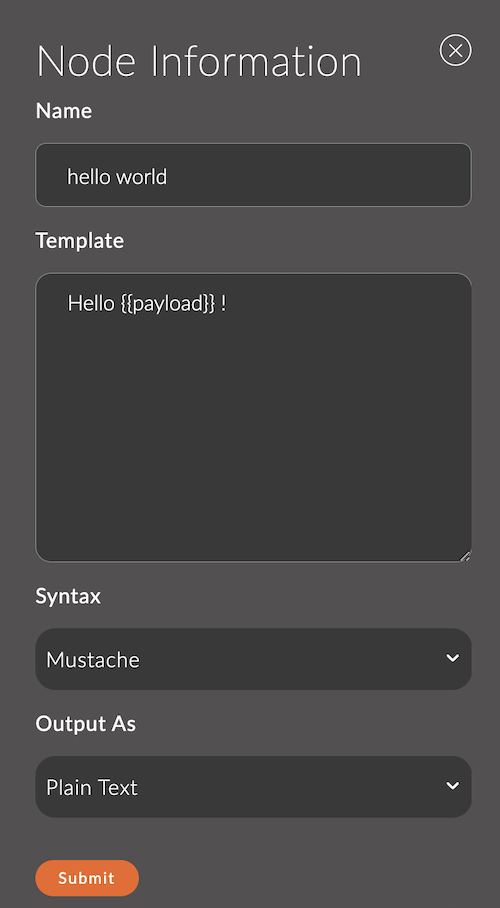
template düğümünün Ayarları

1. İsim
Düğümün adını belirtmek için bir alan.
İsim, çalışma alanında görüntülenir ve düğümü kolayca tanımlamaya yardımcı olur.
Boş bırakılırsa, düğüm template olarak adlandırılacaktır.
Örnek:
- Düğüm adı:
merhaba dünya
2. Şablon
Şablon metninin belirtildiği ana alan.
Süslü parantezler ({{...}}) aracılığıyla veri yerleştirmeyi ve Mustache şablonlama yeteneklerini destekler.
Örnek şablon:
Merhaba {{payload}} !
3. Sözdizimi
Şablonun sözdizimini tanımlar:
- Mustache: Mustache şablonu.
- Düz Metin: Düz metin dizesi.
4. Çıktı Olarak
Düğümün çıktı verisinin formatını tanımlar:
- Düz Metin: Bir metin dizesi oluşturur.
- JSON: JSON oluşturur.
- YAML: YAML oluşturur.
Mustache Sözdiziminin Özellikleri
-
Değer Yerleştirme:
{{property}}kullanır, buradaproperty,msgnesnesinin bir özelliğidir.Örnek:
- Şablon:
Merhaba, {{name}}! - Mesaj:
{ "name": "Alice" } - Sonuç:
Merhaba, Alice!
- Şablon:
-
Koşullu Gösterim:
Bir değerin varlığı veya yokluğu aracılığıyla koşullu mantık desteklenir.Örnek:
{{#isOnline}}
<p>Durum: Çevrimiçi</p>
{{/isOnline}}
{{^isOnline}}
<p>Durum: Çevrimdışı</p>
{{/isOnline}} -
Döngüler:
Diziler üzerinde yineleme yapabilirsiniz.Örnek:
<ul>
{{#items}}
<li>{{.}}</li>
{{/items}}
</ul>Mesaj:
{ "items": ["Öğe 1", "Öğe 2", "Öğe 3"] }Sonuç:
<ul>
<li>Öğe 1</li>
<li>Öğe 2</li>
<li>Öğe 3</li>
</ul> -
HTML Kaçışı:
Mustache, özel HTML karakterlerini varsayılan olarak kaçar.
Kaçıştan kaçınmak için{{{...}}}kullanın.Örnek:
{{{htmlContent}}}
Girdi Verisi
Düğüm, bir msg nesnesi kabul eder. Mesajdan gelen veriler, değer yerleştirme için şablonda kullanılır.
Örnek mesaj:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Çıktı Verisi
Düğüm, işlenmiş şablonla zenginleştirilmiş bir msg nesnesi gönderir. Sonuç, msg.payload'a yazılır.
Kullanım Örnekleri
Örnek 1: Bir HTML Sayfası Oluşturma
Şablon:
<!DOCTYPE html>
<html>
<head>
<title>Sıcaklık Raporu</title>
</head>
<body>
<h1>{{name}} için Sıcaklık Raporu</h1>
<p>Mevcut sıcaklık: {{payload.temperature}}°C</p>
</body>
</html>
Mesaj:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Sonuç:
Dinamik verilerle bir HTML sayfası.
Örnek 2: JSON Yanıtı Oluşturma
Şablon:
{
"status": "{{status}}",
"data": {
"temperature": {{payload.temperature}},
"humidity": {{payload.humidity}}
}
}
Mesaj:
{
"status": "ok",
"payload": {
"temperature": 22.5,
"humidity": 60
}
}
Sonuç:
{
"status": "ok",
"data": {
"temperature": 22.5,
"humidity": 60
}
}