Ví dụ tích hợp với FedEx
Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách tích hợp FedEx.
1. Chuẩn bị
1.1. Tạo tài khoản FedEx
Tạo một tài khoản trên cổng thông tin dành cho nhà phát triển.
1.2. Tạo dự án và lấy mã thông báo
Tạo 2 dự án trong phần dự án của tôi và lưu lại client id và client secret.
Dự án đầu tiên dùng để quản lý các lô hàng.
Dự án thứ hai dùng để theo dõi các lô hàng.
1.3. T�ạo trạng thái cho việc giao hàng
Trong tab trạng thái lưu trữ đơn hàng tạo trạng thái:
- order_delivery
- order_delivery_started
- ready_for_pickup
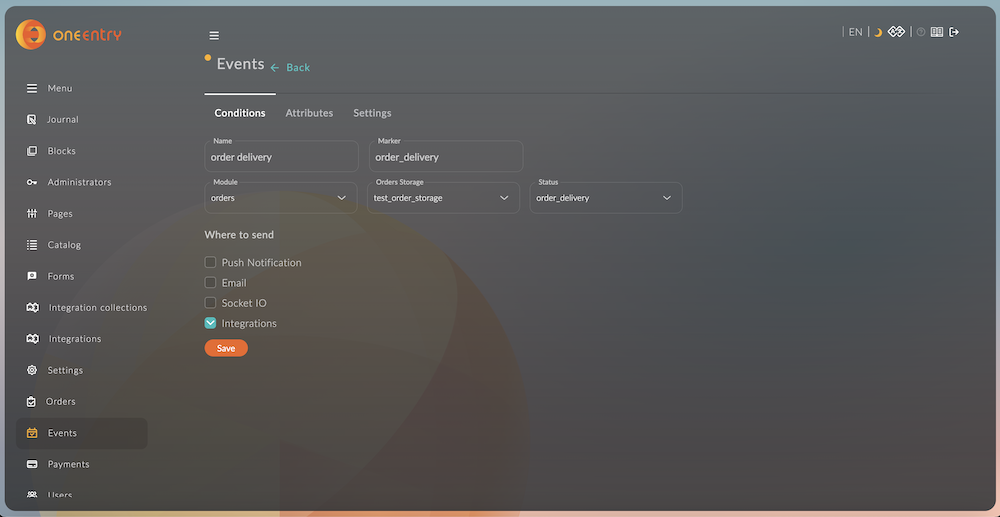
1.4. Tạo một sự kiện để theo dõi trạng thái
Trong module Sự kiện, tạo một sự kiện để theo dõi sự thay đổi trạng thái của đơn hàng order_delivery.

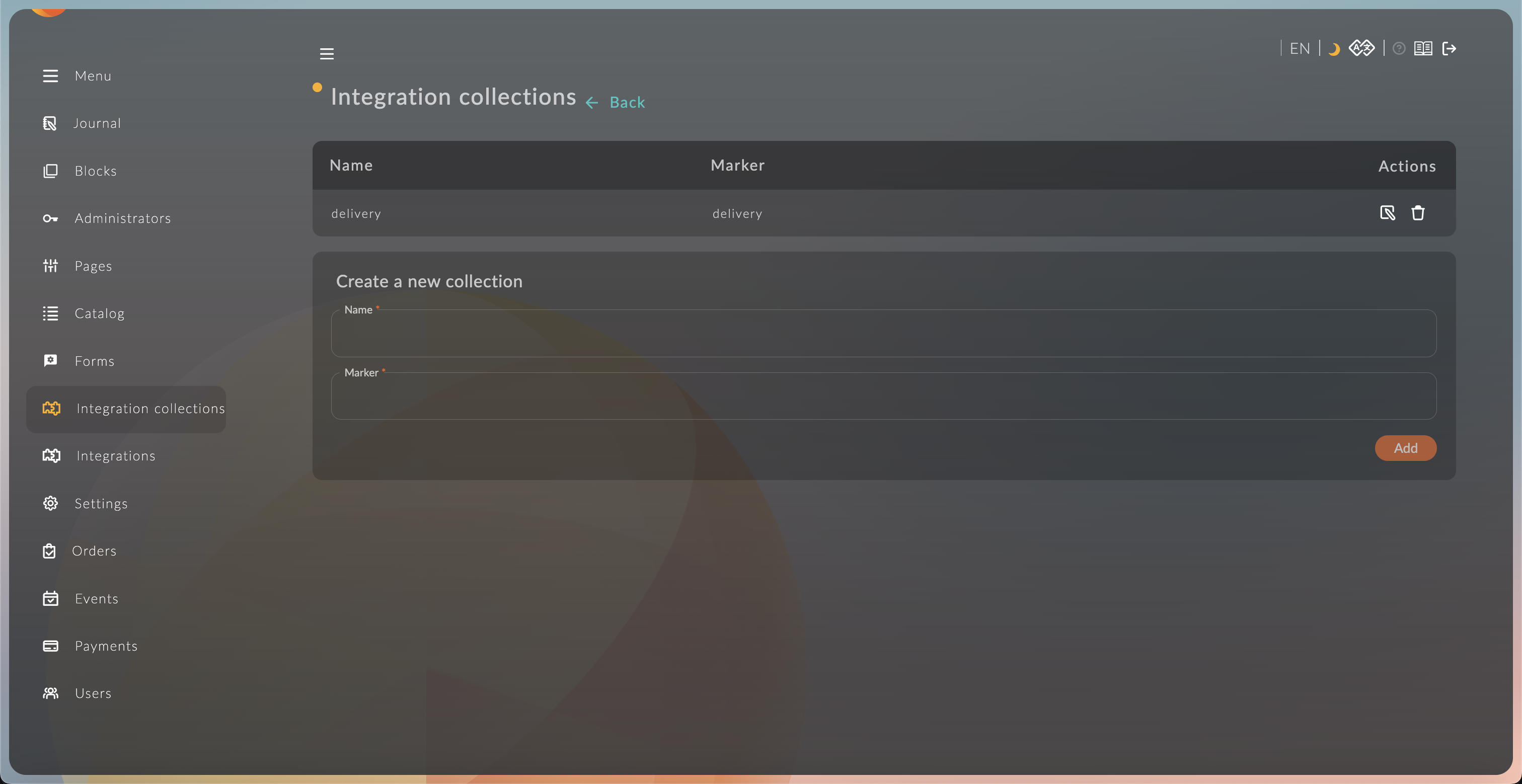
1.5. Tạo một bộ sưu tập cho việc giao hàng
Trong module Bộ sưu tập tích hợp, tạo một bộ sưu tập cho việc giao hàng với các thuộc tính sau:
- name (
string) - address (
string) - phone_number (
string) - city (
string) - state_code (
string) - postal_code (
string) - country_code (
string) - tracking_number (
string) - transaction_id (
string) - ship_datestamp (
string) - delivery_datestamp (
string)

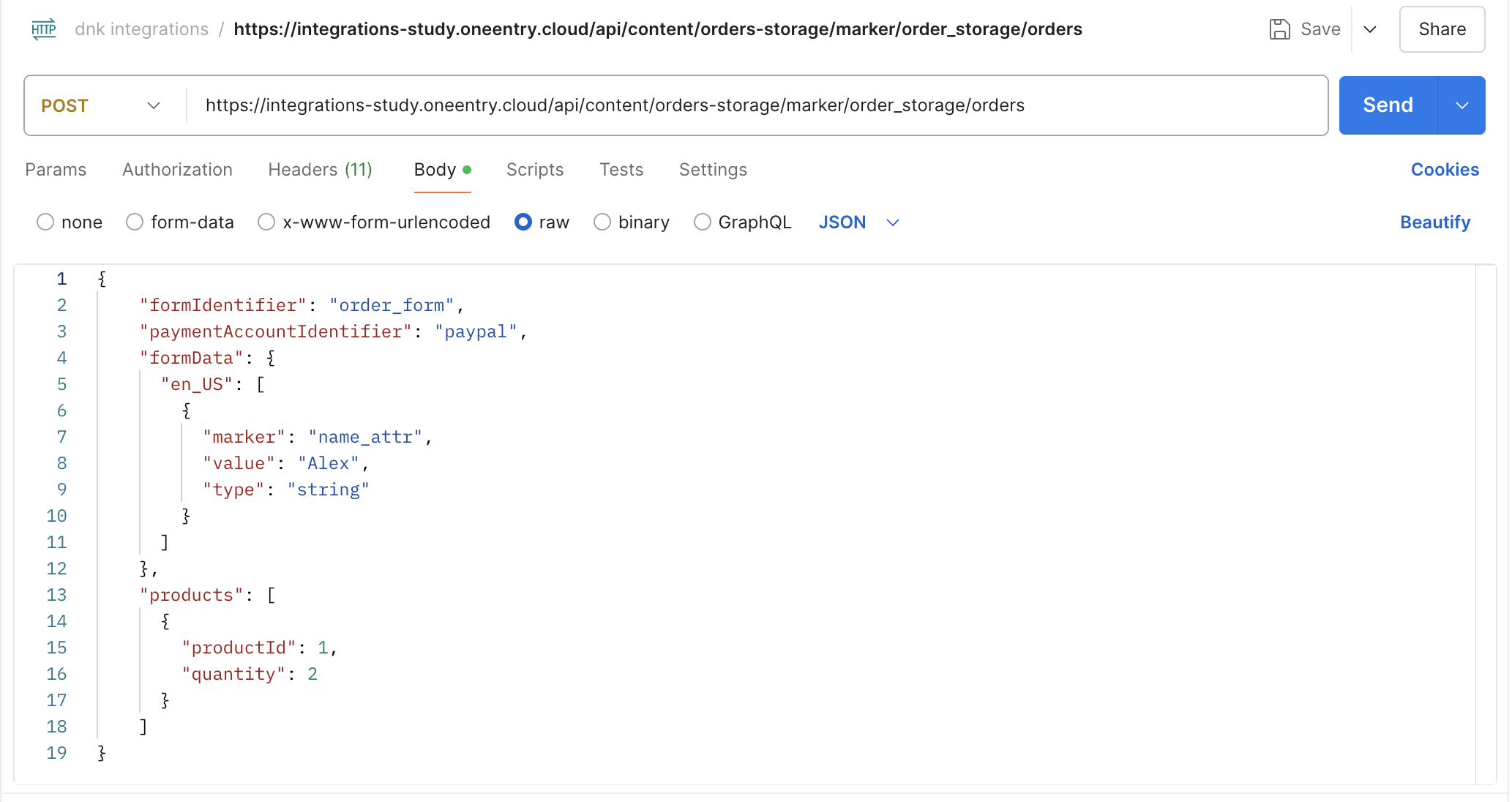
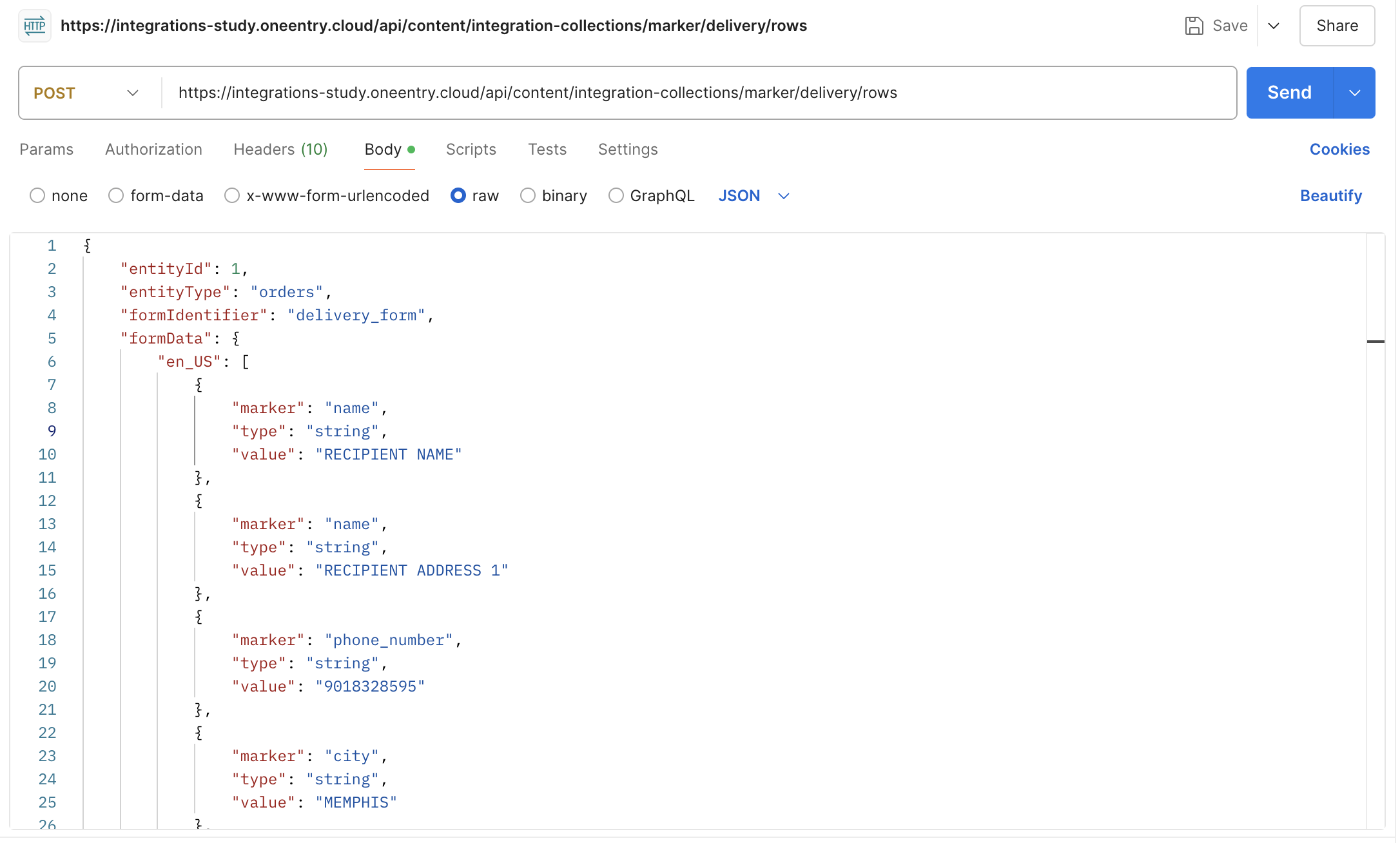
1.6. Tạo một đơn hàng thử nghiệm
Tạo một đơn hàng và một bản ghi trong bộ sưu tập cho đơn hàng này.


2. Tạo một lô hàng
2.1. Theo dõi sự kiện giao hàng
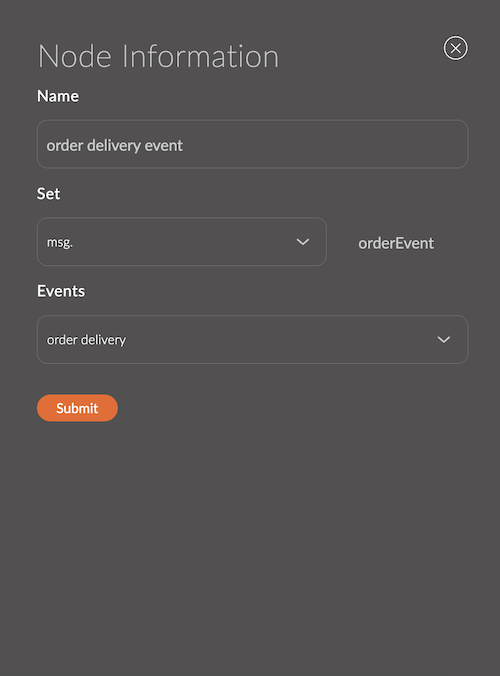
- Kéo nút sự kiện vào không gian làm việc.
- Nhập tên của nút.
- Thay đổi giá trị trong trường "Set" thành "orderEvent".
- Sự kiện sẽ được lưu trong đối tượng "msg.orderEvent" và có thể được sử dụng trong các nút khác.
- Chọn sự kiện đã tạo "order delivery" từ danh sách và nhấn "submit".

2.2. Lấy mã thông báo
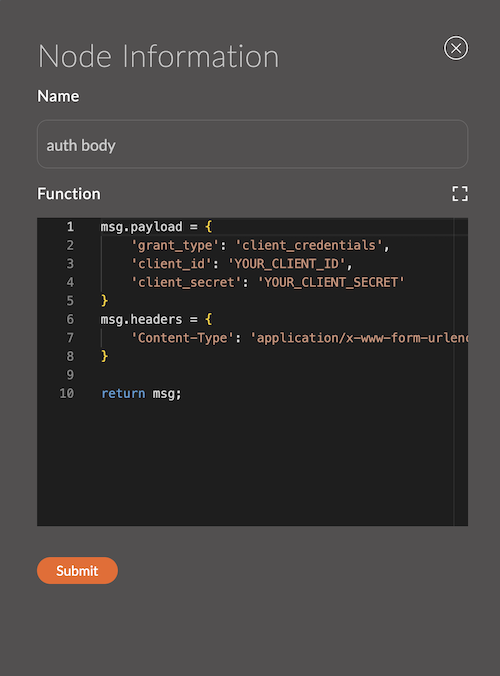
- Kéo nút hàm vào không gian làm việc và kết nối nó với nút từ bước trước.
- Dán mã từ ví dụ vào trường "Function".
- Thay thế
YOUR_CLIENT_IDvàYOUR_CLIENT_SECRETbằng của bạn.

msg.payload = {
'grant_type': 'client_credentials',
'client_id': 'YOUR_CLIENT_ID',
'client_secret': 'YOUR_CLIENT_SECRET'
}
msg.headers = {
'Content-Type': 'application/x-www-form-urlencoded'
}
return msg;
Bạn có thể tìm hiểu thêm về các tham số trong tài liệu của FedEx.
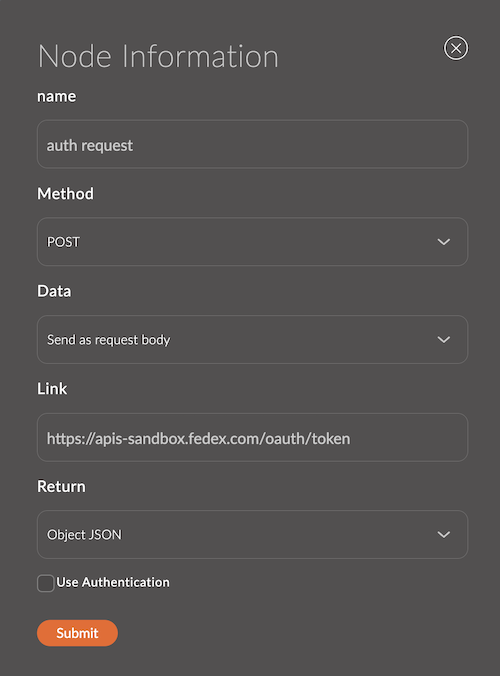
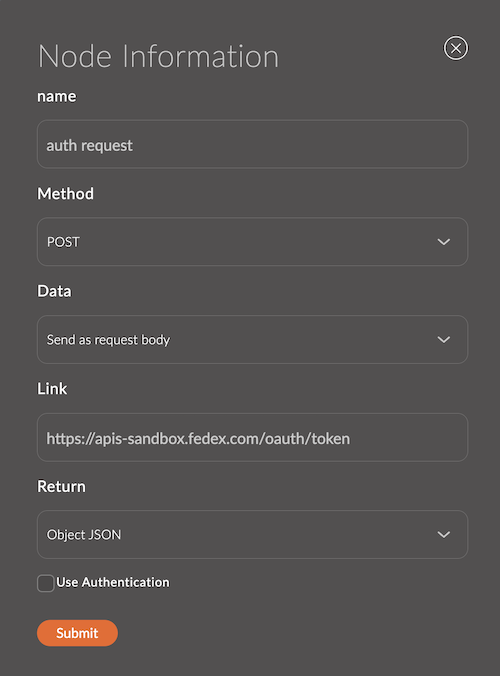
- Kéo nút yêu cầu http vào không gian làm việc và kết nối nó với nút từ bước trước.
- Chọn "POST" trong trường Phương thức.
- Chọn "Gửi dưới dạng thân yêu cầu" trong trường Dữ liệu.
- Dán liên kết
https://apis-sandbox.fedex.com/oauth/tokenvào trường Liên kết. - Chọn "Đối tượng JSON" trong trường Trả về.

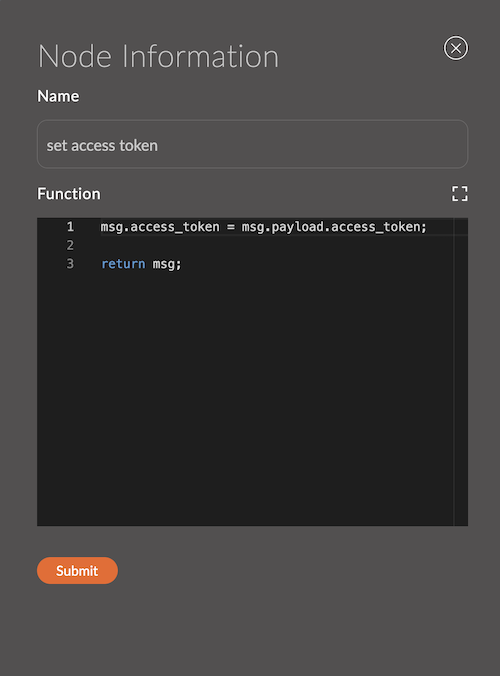
- Kéo nút hàm vào không gian làm việc và kết nối nó với nút từ bước trước.
- Dán mã từ ví dụ vào trường "Function".

msg.access_token = msg.payload.access_token;
return msg;
2.3. Tạo một lô hàng
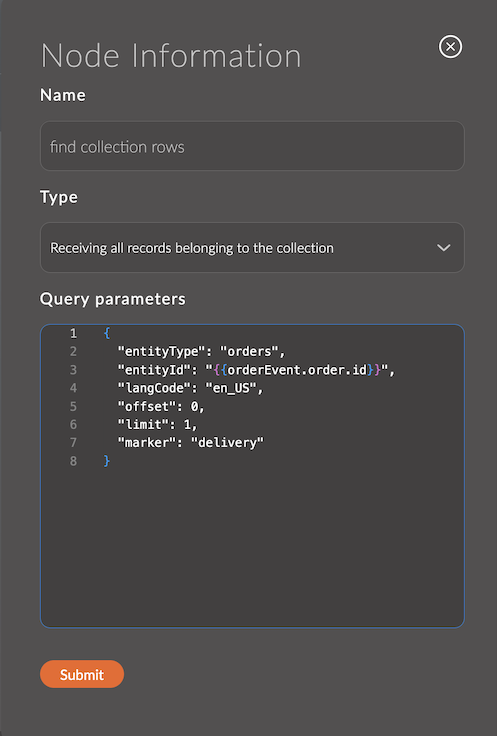
- Kéo nút admin-api vào không gian làm việc và kết nối nó với nút từ bước trước.
- Chọn "Nhận tất cả các bản ghi thuộc về bộ sưu tập" và dán mã dưới đây vào trường "Dữ liệu".
{
"entityType": "orders",
"entityId": "{{orderEvent.order.id}}",
"langCode": "en_US",
"offset": 0,
"limit": 1,
"marker": "delivery"
}

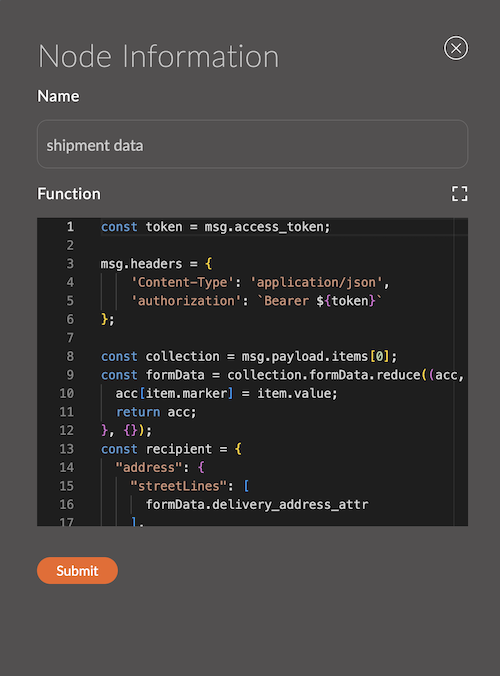
- Kéo nút hàm vào không gian làm việc và kết nối nó với nút từ bước trước.
- Dán mã từ ví dụ vào trường "Function".

// lấy mã thông báo đã lưu trước đó
const token = msg.access_token;
// thiết lập các tiêu đề
msg.headers = {
'Content-Type': 'application/json',
'authorization': `Bearer ${token}`
};
// lấy các bộ sưu tập từ bước trước
const collection = msg.payload.items[0];
// chuyển đổi mảng thành đối tượng
const formData = collection.formData.reduce((acc, item) => {
acc[item.marker] = item.value;
return acc;
}, {});
// thiết lập các tham số người nhận từ biểu mẫu
const recipient = {
"address": {
"streetLines": [
formData.address
],
"city": formData.city,
"stateOrProvinceCode": formData.state_code,
"postalCode": formData.postal_code,
"countryCode": formData.country_code
},
"contact": {
"personName": formData.name,
"phoneNumber": formData.phone_number
}
}
// thiết lập dữ liệu bộ sưu tập trong msg để sử dụng sau
msg.collection = collection;
// thiết lập các tham số yêu cầu cho FedEx
msg.payload = {
"labelResponseOptions": "URL_ONLY",
"accountNumber": {
"value": "510087020"
},
"requestedShipment": {
"shipper": {
"contact": {
"personName": "TÊN NGƯỜI GỬI",
"phoneNumber": "9018328595"
},
"address": {
"streetLines": [
"ĐỊA CHỈ NGƯỜI GỬI 1"
],
"city": "MEMPHIS",
"stateOrProvinceCode": "TN",
"postalCode": "38116",
"countryCode": "US"
}
},
"recipients": [
recipient
],
"serviceType": "STANDARD_OVERNIGHT",
"packagingType": "YOUR_PACKAGING",
"pickupType": "DROPOFF_AT_FEDEX_LOCATION",
"shippingChargesPayment": {
"paymentType": "SENDER",
"payor": {
"responsibleParty": {
"accountNumber": {
"value": "510087020",
"key": ""
}
},
"address": {
"streetLines": [
"ĐỊA CHỈ NGƯỜI GỬI 1"
],
"city": "MEMPHIS",
"stateOrProvinceCode": "TN",
"postalCode": "38116",
"countryCode": "US"
}
}
},
"labelSpecification": {},
"requestedPackageLineItems": [
{
"customerReferences": [
{
"customerReferenceType": "CUSTOMER_REFERENCE",
"value": `Collection${collection.id}`
}
],
"weight": {
"units": "LB",
"value": "20"
}
}
]
}
};
return msg;
Bạn có thể tìm hiểu thêm về các tham số trong tài liệu của FedEx.
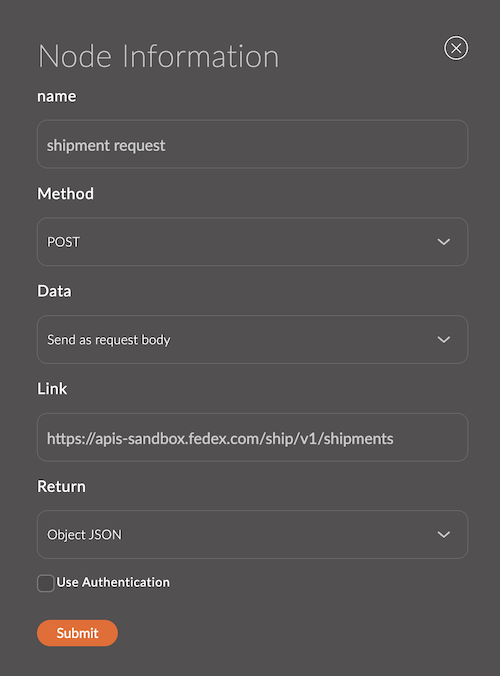
- Kéo nút yêu cầu http vào không gian làm việc và kết nối nó với nút từ bước trước.
- Chọn "POST" trong trường Phương thức.
- Chọn "Gửi dưới dạng thân yêu cầu" trong trường Dữ liệu.
- Dán liên kết
https://apis-sandbox.fedex.com/ship/v1/shipmentsvào trường Liên kết. - Chọn "Đối tượng JSON" trong trường Trả về.

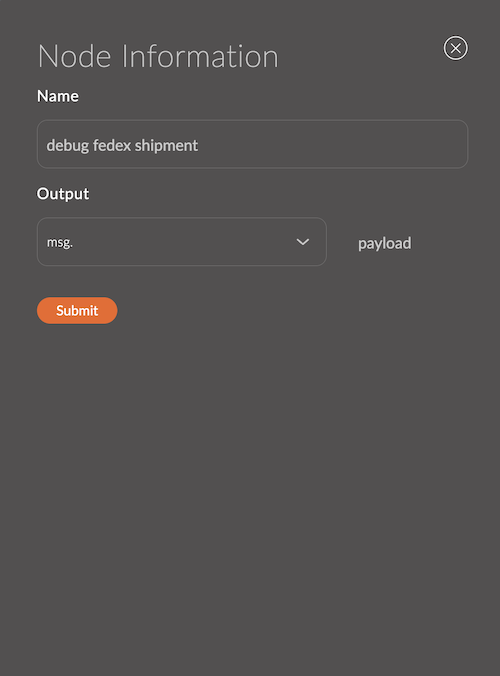
- Kéo nút gỡ lỗi vào không gian làm việc và kết nối nó với nút từ bước trước.

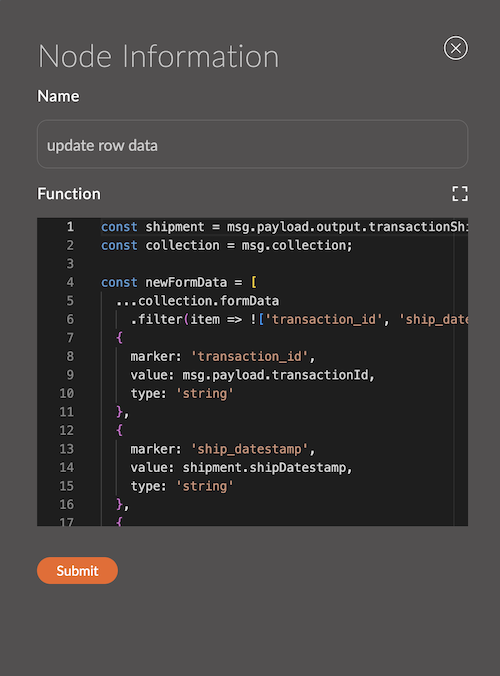
- Kéo nút hàm vào không gian làm việc và kết nối nó với nút từ bước trước.
- Dán mã từ ví dụ vào trường "Function".

// lấy dữ liệu lô hàng
const shipment = msg.payload.output.transactionShipments[0];
// lấy dữ liệu bộ sưu tập đã lưu trước đó
const collection = msg.collection;
// ghi dữ liệu lô hàng vào các thuộc tính biểu mẫu
const newFormData = [
...collection.formData
.filter(item => !['transaction_id', 'ship_datestamp', 'delivery_datestamp', 'tracking_number'].includes(item.marker)),
{
marker: 'transaction_id',
value: msg.payload.transactionId,
type: 'string'
},
{
marker: 'ship_datestamp',
value: shipment.shipDatestamp,
type: 'string'
},
{
marker: 'delivery_datestamp',
value: shipment.pieceResponses[0].deliveryDatestamp,
type: 'string'
},
{
marker: 'tracking_number',
value: shipment.masterTrackingNumber,
type: 'string'
}
]
// thiết lập các tham số để cập nhật bộ sưu tập
msg.params = {
langCode: 'en_US',
id: collection.id,
marker: 'delivery'
}
msg.data = {
formIdentifier: 'delivery_form',
formData: {
en_US: newFormData
},
entityId: collection.entityId,
entityType: collection.entityType
}
// lưu dữ liệu bộ sưu tập để sử dụng sau
msg.collection = collection;
return msg;
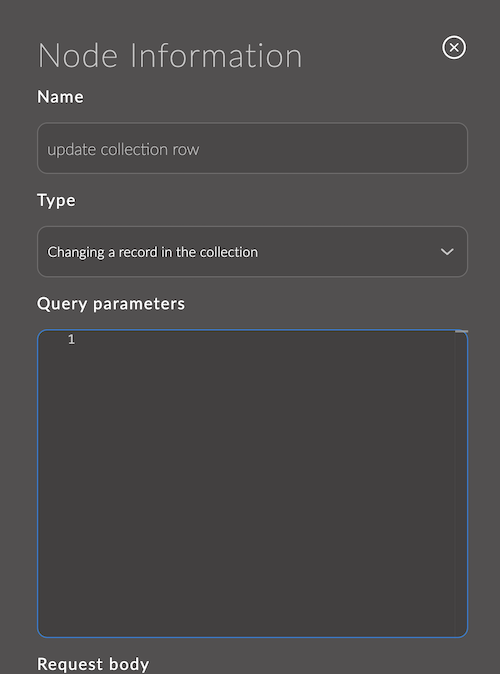
- Kéo nút admin-api vào không gian làm việc và kết nối nó với nút từ bước trước.
- Chọn "Thay đổi một bản ghi trong bộ sưu tập".

2.4. Cập nhật trạng thái đơn hàng
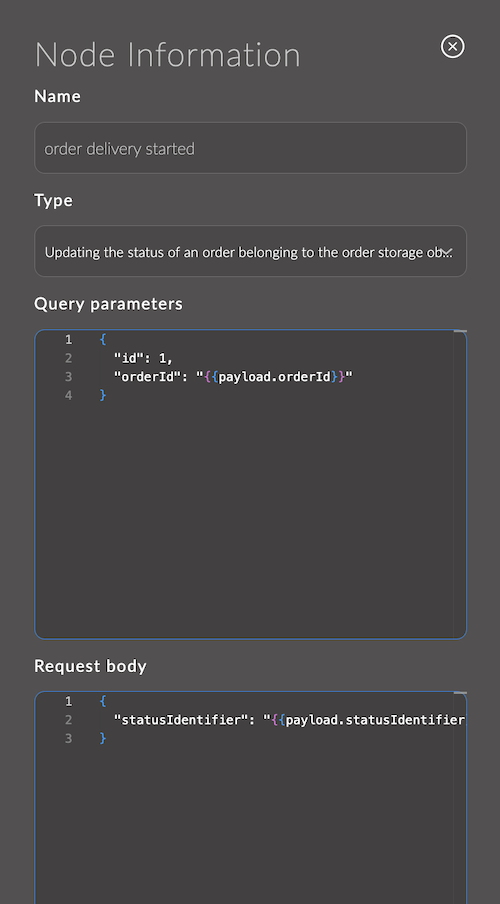
- Kéo nút admin-api vào không gian làm việc và kết nối nó với nút từ bước trước.
- Chọn "Cập nhật trạng thái của một đơn hàng thuộc về đối tượng lưu trữ đơn hàng".
- Dán mã dưới đây vào trường "Tham số truy vấn".
{
"id": 1,
"orderId": "{{collection.entityId}}"
}
- Dán mã dưới đây vào trường "Thân yêu cầu".
{
"statusIdentifier": "order_delivery_started"
}

- Kéo nút gỡ lỗi vào không gian làm việc và kết nối nó với nút từ bước trước.

3. Theo dõi trạng thái lô hàng
3.1. Lấy đơn hàng để theo dõi
- Kéo nút khoảng thời gian vào không gian làm việc và kết nối nó với nút từ bước trước.
- Nhập khoảng thời gian tính bằng phút.

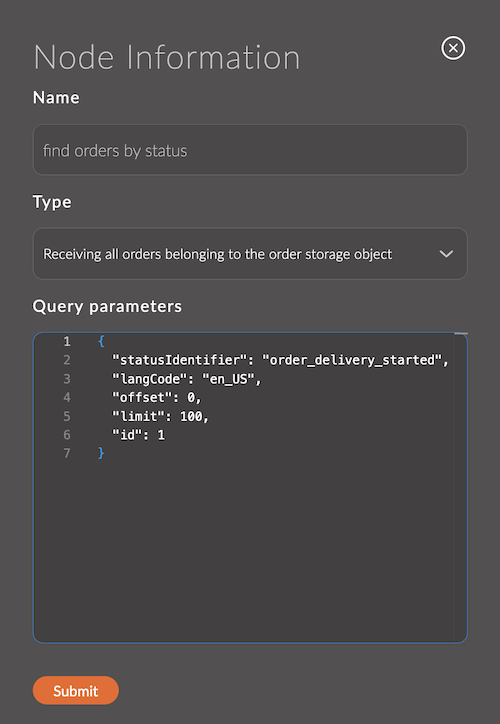
- Kéo nút admin-api vào không gian làm việc và kết nối nó với nút từ bước trước.
- Chọn "Nhận tất cả các đơn hàng thuộc về đối tượng lưu trữ đơn hàng".
- Dán mã dưới đây vào trường "Tham số truy vấn".
{
"statusIdentifier": "order_delivery_started",
"langCode": "en_US",
"offset": 0,
"limit": 100,
"id": 1
}

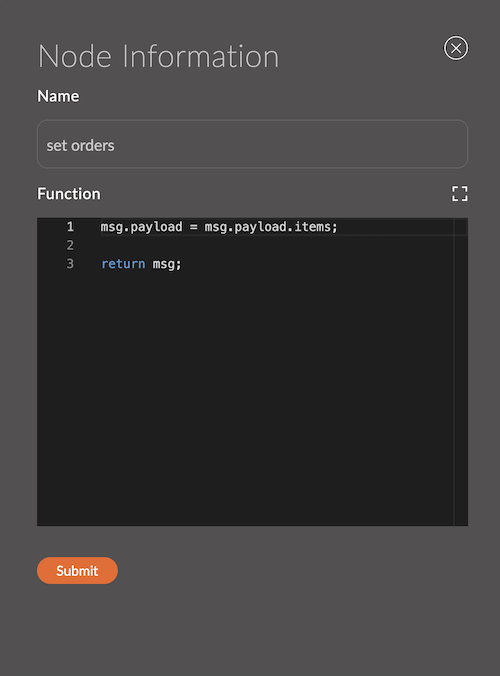
- Kéo nút hàm vào không gian làm việc và kết nối nó với nút từ bước trước.
- Dán mã từ ví dụ vào trường "Function".

msg.payload = msg.payload.items;
return msg;
- Kéo nút tách vào không gian làm việc và kết nối nó với nút từ bước trước.
- Nhập độ dài.

- Kéo nút admin-api vào không gian làm việc và kết nối nó với nút từ bước trước.
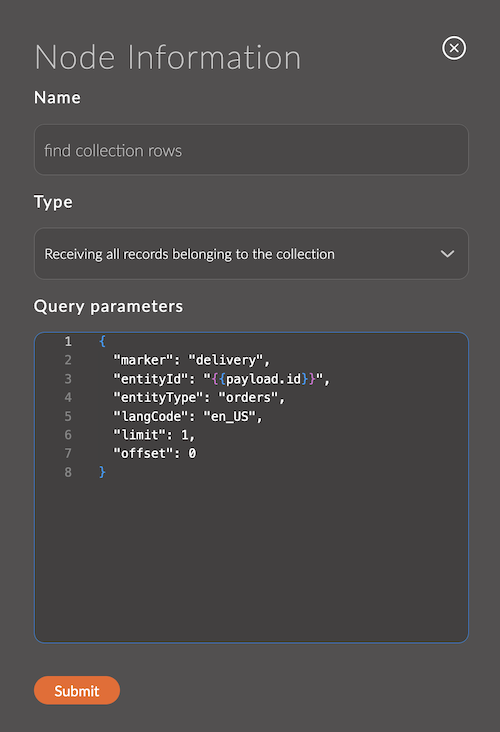
- Chọn "Nhận tất cả các bản ghi thuộc về bộ sưu tập".
- Dán mã dưới đây vào trường "Tham số truy vấn".
{
"marker": "delivery",
"entityId": "{{payload.id}}",
"entityType": "orders",
"langCode": "en_US",
"limit": 1,
"offset": 0
}

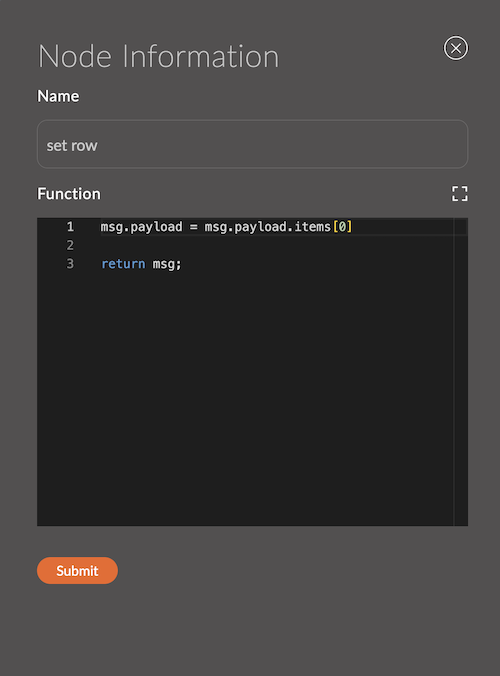
- Kéo nút hàm vào không gian làm việc và kết nối nó với nút từ bước trước.
- Dán mã từ ví dụ vào trường "Function".

msg.payload = msg.payload.items[0]
return msg;
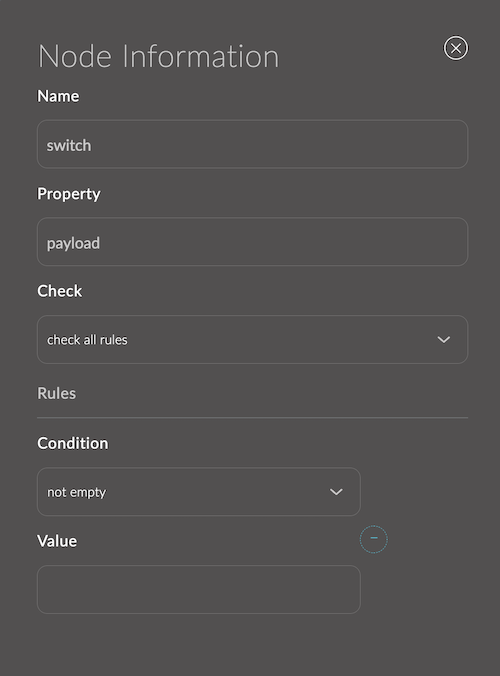
- Kéo nút chuyển vào không gian làm việc và kết nối nó với nút từ bước trước.
- Thêm một quy tắc để kiểm tra. Chọn điều kiện "không rỗng".

- Kéo nút hàm vào không gian làm việc và kết nối nó với nút từ bước trước.
- Dán mã từ ví dụ vào trường "Function".
![]()
msg.trackingNumber = msg.payload
.formData
.find(item => item.marker === 'tracking_number')
.value;
msg.collection = msg.payload;
return msg;
3.2. Lấy mã thông báo
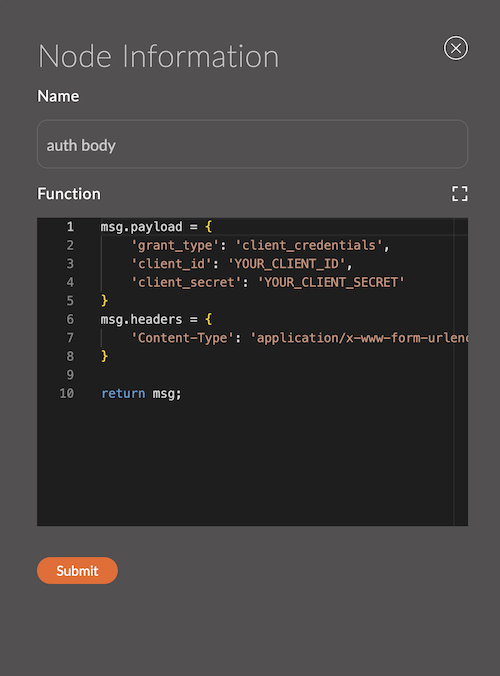
- Kéo nút hàm vào không gian làm việc và kết nối nó với nút từ bước trước.
- Dán mã từ ví dụ vào trường "Function".
- Thay thế
YOUR_CLIENT_IDvàYOUR_CLIENT_SECRETbằng của bạn.

msg.payload = {
'grant_type': 'client_credentials',
'client_id': 'YOUR_CLIENT_ID',
'client_secret': 'YOUR_CLIENT_SECRET'
}
msg.headers = {
'Content-Type': 'application/x-www-form-urlencoded'
}
return msg;
Bạn có thể tìm hiểu thêm về các tham số trong tài liệu của FedEx.
- Kéo nút yêu cầu http vào không gian làm việc và kết nối nó với nút từ bước trước.
- Chọn "POST" trong trường Phương thức.
- Chọn "Gửi dưới dạng thân yêu cầu" trong trường Dữ liệu.
- Dán liên kết
https://apis-sandbox.fedex.com/oauth/tokenvào trường Liên kết. - Chọn "Đối tượng JSON" trong trường Trả về.

3.3. Lấy trạng thái lô hàng
- Kéo nút hàm vào không gian làm việc và kết nối nó với nút từ bước trước.
- Dán mã từ ví dụ vào trường "Function".
![]()
const token = msg.payload.access_token;
msg.headers = {
'content-type': 'application/json',
'authorization': `Bearer ${token}`
};
msg.payload = {
"trackingInfo": [
{
"trackingNumberInfo": {
"trackingNumber": msg.trackingNumber
}
}
],
"includeDetailedScans": true
}
return msg;
Bạn có thể tìm hiểu thêm về các tham số trong tài liệu của FedEx.
- Kéo nút yêu cầu http vào không gian làm việc và kết nối nó với nút từ bước trước.
- Chọn "POST" trong trường Phương thức.
- Chọn "Gửi dưới dạng thân yêu cầu" trong trường Dữ liệu.
- Dán liên kết
https://apis-sandbox.fedex.com/track/v1/trackingnumbersvào trường Liên kết. - Chọn "Đối tượng JSON" trong trường Trả về.
![]()
- Kéo nút hàm vào không gian làm việc và kết nối nó với nút từ bước trước.
- Dán mã từ ví dụ vào trường "Function".
![]()
msg.payload = msg.payload.output.completeTrackResults[0].trackResults[0].latestStatusDetail.statusByLocale;
return msg;
3.4. Cập nhật trạng thái đơn hàng
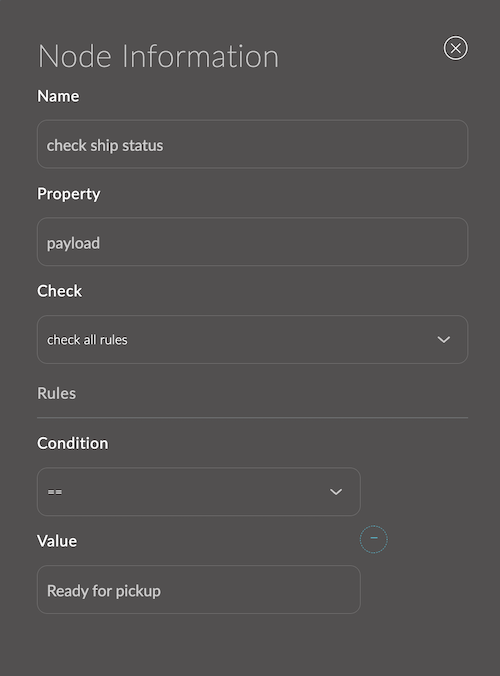
- Kéo nút chuyển vào không gian làm việc và kết nối nó với nút từ bước trước.
- Thêm một quy tắc để kiểm tra. Chọn điều kiện "==", và nhập "Sẵn sàng để lấy" làm giá trị.

- Kéo nút admin-api vào không gian làm việc và kết nối nó với nút từ bước trước.
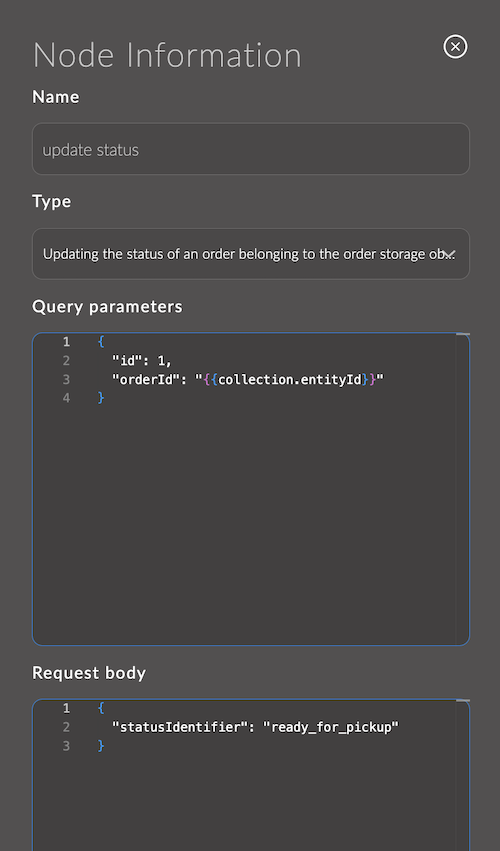
- Chọn "Cập nhật trạng thái của một đơn hàng thuộc về đối tượng lưu trữ đơn hàng".
- Dán mã dưới đây vào trường "Tham số truy vấn".
{
"id": 1,
"orderId": "{{collection.entityId}}"
}
- Dán mã dưới đây vào trường "Thân yêu cầu".
{
"statusIdentifier": "ready_for_pickup"
}

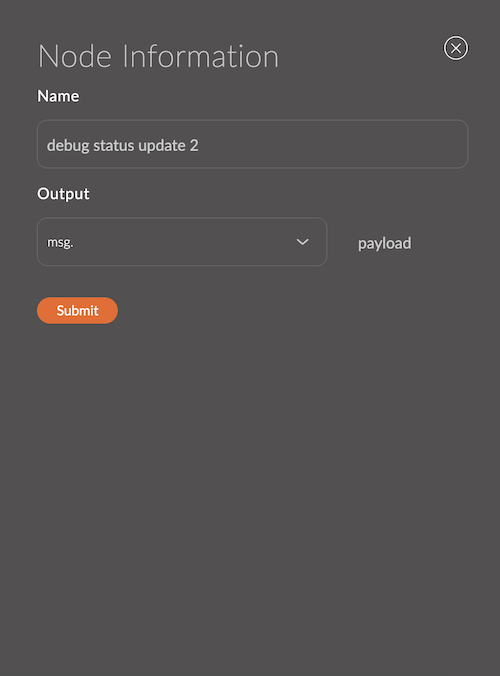
- Kéo nút gỡ lỗi vào không gian làm việc và kết nối nó với nút từ bước trước.
 .
.