Node template
Node template được sử dụng để tạo dữ liệu dựa trên một mẫu đã chỉ định. Nó cho phép tạo ra các chuỗi, HTML, JSON và các định dạng khác bằng cách áp dụng sự thay thế động các giá trị từ thông điệp msg hoặc các nguồn khác.
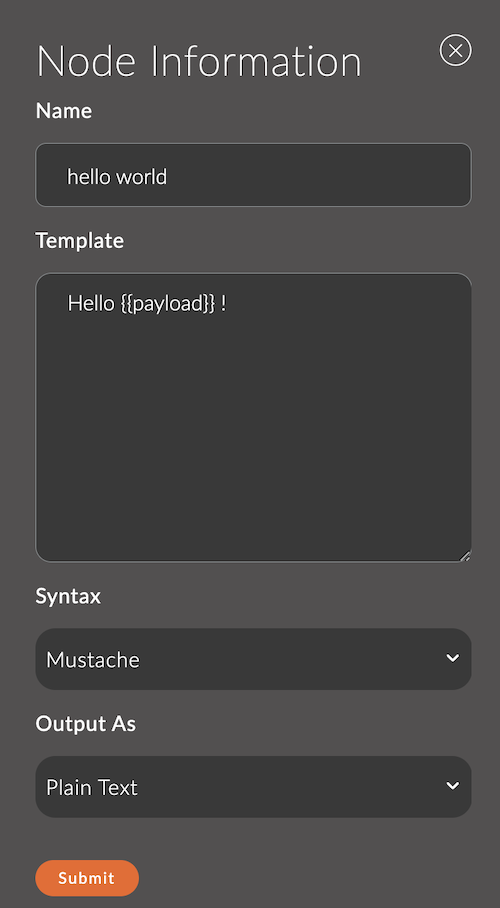
Cài đặt của node template

1. Tên
Một trường để chỉ định tên của node.
Tên được hiển thị trong không gian làm việc và giúp dễ dàng nhận diện node.
Nếu để trống, node sẽ được gọi là template.
Ví dụ:
- Tên node:
hello world
2. Mẫu
Trường chính nơi văn bản mẫu được chỉ định.
Nó hỗ trợ sự thay thế dữ liệu thông qua dấu ngoặc nhọn ({{...}}) và khả năng lập mẫu của Mustache.
Ví dụ mẫu:
Hello {{payload}} !
3. Cú pháp
Định nghĩa cú pháp của mẫu:
- Mustache: Mẫu Mustache.
- Văn bản thuần túy: Chuỗi văn bản thuần túy.
4. Đầu ra dưới dạng
Định nghĩa định dạng của dữ liệu đầu ra của node:
- Văn bản thuần túy: Tạo một chuỗi văn bản.
- JSON: Tạo JSON.
- YAML: Tạo YAML.
Tính năng của cú pháp Mustache
-
Thay thế giá trị:
Sử dụng{{property}}, trong đópropertylà một thuộc tính của đối tượngmsg.Ví dụ:
- Mẫu:
Hello, {{name}}! - Thông điệp:
{ "name": "Alice" } - Kết quả:
Hello, Alice!
- Mẫu:
-
Kết xuất có điều kiện:
Logic điều kiện được hỗ trợ thông qua sự tồn tại hoặc không tồn t�ại của một giá trị.Ví dụ:
{{#isOnline}}
<p>Trạng thái: Đang trực tuyến</p>
{{/isOnline}}
{{^isOnline}}
<p>Trạng thái: Ngoại tuyến</p>
{{/isOnline}} -
Vòng lặp:
Bạn có thể lặp qua các mảng.Ví dụ:
<ul>
{{#items}}
<li>{{.}}</li>
{{/items}}
</ul>Thông điệp:
{ "items": ["Mục 1", "Mục 2", "Mục 3"] }Kết quả:
<ul>
<li>Mục 1</li>
<li>Mục 2</li>
<li>Mục 3</li>
</ul> -
Thoát HTML:
Mustache tự động thoát các ký tự HTML đặc biệt.
Để tránh thoát, sử dụng{{{...}}}.Ví dụ:
{{{htmlContent}}}
Dữ liệu đầu vào
Node chấp nhận một đối tượng msg. Dữ liệu từ thông điệp được sử dụng trong mẫu để thay thế giá trị.
Ví dụ thông điệp:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Dữ liệu đầu ra
Node gửi một đối tượng msg, được bổ sung với mẫu đã xử lý. Kết quả được ghi vào msg.payload.
Ví dụ sử dụng
Ví dụ 1: Tạo một trang HTML
Mẫu:
<!DOCTYPE html>
<html>
<head>
<title>Báo cáo Nhiệt độ</title>
</head>
<body>
<h1>Báo cáo Nhiệt độ cho {{name}}</h1>
<p>Nhiệt độ hiện tại: {{payload.temperature}}°C</p>
</body>
</html>
Thông điệp:
{
"payload": {
"temperature": 22.5
},
"name": "Alice"
}
Kết quả:
Một trang HTML với dữ liệu động.
Ví dụ 2: Tạo một phản hồi JSON
Mẫu:
{
"status": "{{status}}",
"data": {
"temperature": {{payload.temperature}},
"humidity": {{payload.humidity}}
}
}
Thông điệp:
{
"status": "ok",
"payload": {
"temperature": 22.5,
"humidity": 60
}
}
Kết quả:
{
"status": "ok",
"data": {
"temperature": 22.5,
"humidity": 60
}
}