Node function
Node function được sử dụng để viết mã JavaScript tùy chỉnh, cho phép thực hiện các phép tính phức tạp, biến đổi dữ liệu và logic xử lý tin nhắn. Nó cung cấp sự linh hoạt để triển khai logic mà các node tiêu chuẩn không hỗ trợ.
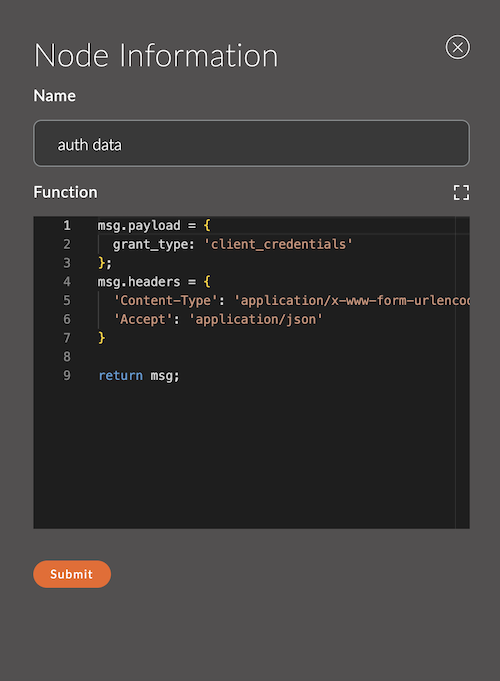
Cài đặt cho node function

1. Tên
Một trường để chỉ định tên của node.
Tên được hiển thị trong không gian làm việc và giúp dễ dàng nhận diện node.
Nếu để trống, node sẽ được gọi là function.
Ví dụ:
- Tên node:
auth data
2. Hàm
Trường này là nơi nhập mã JavaScript, sẽ được thực thi cho mỗi tin nhắn đi qua node.
Định dạng Dữ liệu Đầu vào:
Mã nhận một đối tượng msg, đại diện cho tin nhắn hiện tại.
Định dạng Dữ liệu Đầu ra:
- Node phải trả về một đối tượng tin nhắn (hoặc một mảng các đối tượng) để truyền dữ liệu tiếp xuống dòng.
- Nếu trả về
null, tin nhắn sẽ không được gửi tiếp.
Ví dụ:
// Tăng giá trị của msg.payload lên 1
msg.payload = msg.payload + 1;
return msg;
Ví dụ Sử dụng
Ví dụ 1: Nhân giá trị trong msg.payload
msg.payload = msg.payload * 2;
return msg;
Mô tả:
- Lấy giá trị của
msg.payload, nhân nó với 2, và gửi đối tượng đã cập nhật.
Ví dụ 2: Thêm một thuộc tính mới
msg.newProperty = "Hello, World!";
return msg;
Mô tả:
- Tạo một thuộc tính mới
newPropertyvà thêm nó vào đối tượngmsg.
Ví dụ 3: Xử lý tin nhắn có điều kiện
if (msg.payload > 100) {
msg.alert = "Giá trị cao được phát hiện!";
} else {
msg.alert = "Giá trị bình thường.";
}
return msg;
Mô tả:
- Thêm một thuộc tính
alertvới thông điệp cảnh báo tùy thuộc vào giá trị củamsg.payload.
Ví dụ 4: Lọc tin nhắn
if (msg.payload > 50) {
return msg; // Chuyển tiếp tin nhắn
}
return null; // Dừng tin nhắn
Mô tả:
- Chỉ chuyển tiếp các tin nhắn có
msg.payload > 50, trong khi các tin nhắn khác sẽ bị dừng lại.