Ví dụ tích hợp với PayPal
Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách tích hợp PayPal và khám phá các nút mới.
1. Theo dõi sự kiện tạo đơn hàng
1.1. Sự kiện "đơn hàng đã được tạo" trong module "Events".
Để theo dõi các sự kiện trong module "Integrations", hãy tạo một sự kiện trong module "Events".
Khối Events được mô tả chi tiết ở đây.
1.2. Theo dõi sự kiện tạo đơn hàng.
- Kéo nút "events" vào không gian làm việc.
- Thay đổi giá trị trong trường "Set" thành "orderEvent".
- Sự kiện sẽ được lưu trong đối tượng "msg.orderEvent" và có thể được sử dụng trong các nút khác.
- Chọn sự kiện đã tạo "đơn hàng đã được tạo" từ danh sách và nhấn "submit".
Trong ví dụ này, chúng tôi đăng ký sự kiện tạo đơn hàng và lưu sự kiện trong "msg.orderEvent" để sử dụng sau này.
Thông tin chi tiết về nút Events có thể được tìm thấy ở đây.
2. Tạo phiên thanh toán
2.1. Tạo tài khoản thanh toán
Trước khi bắt đầu tích hợp, hãy tạo một tài khoản tùy chỉnh cho PayPal.
Hướng dẫn cách thực hiện điều này được mô tả ở đây.
2.2. Tạo phiên thanh toán
- Kéo nút "admin-api" vào không gian làm việc và kết nối nó với nút từ bước trước.
- Chọn phương thức "Tạo phiên thanh toán" và chèn mã từ mô tả bên dưới vào trường "Request body".
{
"orderId": {{orderEvent.order.id}},
"type": "session"
}
Ở đây, chúng tôi trích xuất ID đơn hàng từ đối tượng "msg.orderEvent" và tạo một yêu cầu để tạo phiên thanh toán. Yêu cầu tạo phiên sẽ nhận các tham số: "orderId" - định danh và "type" - loại phiên thanh toán (session hoặc intent).
Thông tin chi tiết về nút admin-api có thể được tìm thấy ở đây.
2.3. Đặt định danh nhận được vào msg.paymentSessionId
- Kéo nút "function" vào không gian làm việc và kết nối nó với nút từ bước trước.
- Chèn mã từ ví dụ vào trường "Function".
Ở đây, chúng tôi đặt ID phiên thanh toán nhận được từ nút trước vào "msg.paymentSessionId".
msg.paymentSessionId = msg.payload.id
return msg
Thông tin chi tiết về nút Function có thể được tìm thấy ở đây.
3. Xác thực với PayPal
3.1. Đặt tham số cho xác thực với PayPal
- Kéo nút "function" vào không gian làm việc và kết nối nó với nút từ bước trước.
- Chèn mã từ ví dụ vào trường "Function".
Ở đây, chúng tôi đặt các giá trị trong các trường "payload" và "headers" của đối tượng "msg". Những giá trị này cần thiết cho nút tiếp theo.
// đặt body yêu cầu
msg.payload = {
grant_type: 'client_credentials',
}
// đặt headers
msg.headers = {
'Content-Type': 'application/x-www-form-urlencoded',
Accept: 'application/json',
}
return msg
Thêm thông tin về các tham số thanh toán có thể được tìm thấy trong tài liệu PayPal.
Thông tin chi tiết về nút Function có thể được tìm thấy ở đây.
3.2. Yêu cầu mã truy cập
- Kéo nút "http request" vào không gian làm việc và kết nối nó với nút từ bước trước.
- Chọn "POST" trong trường Method.
- Chọn "Gửi dưới dạng body yêu cầu" trong trường Data.
- Chèn liên kết
https://api-m.sandbox.paypal.com/v1/oauth2/tokenvào trường Link. - Chọn "Object JSON" trong trường Return.
- Chọn "Sử dụng xác thực".
- Nhập ID khách hàng của bạn vào trường "Username" và bí mật khách hàng của bạn cho PayPal vào trường "Password".
Yêu cầu này cần thiết để lấy "access_token".
Thêm thông tin về xác thực có thể được tìm thấy trong tài liệu PayPal.
Thông tin chi tiết về nút http request có thể được tìm thấy ở đây.
3.3. Đặt tham số để tạo liên kết thanh toán
- Kéo nút "function" vào không gian làm việc và kết nối nó với nút từ bước trước.
- Chèn mã từ ví dụ vào trường "Function".
Trong ví dụ này, chúng tôi tạo một yêu cầu để tạo một liên kết thanh toán dựa trên dữ liệu từ các nút trước.
// access_token cho paypal, nhận được trong nút "paypal auth"
const accessToken = msg.payload.access_token
// dữ liệu đơn hàng, nhận được trong nút "đơn hàng đã được tạo"
// đối tượng đơn hàng tương ứng với đơn hàng từ API đơn hàng https://oneentry.cloud/instructions/api
const order = msg.orderEvent.order
// ID phiên thanh toán, nhận được trong nút "tạo phiên thanh toán"
const paymentSessionId = msg.paymentSessionId
// tạo dữ liệu cho paypal dựa trên dữ liệu đơn hàng
const items = order.products.map((product) => {
return {
name: product.title,
description: 'mô tả của bạn',
quantity: String(product.quantity),
unit_amount: {
currency_code: order.currency,
value: product.price,
},
}
})
const totalSum = parseFloat(order.totalSum)
const data = {
intent: 'CAPTURE',
purchase_units: [
{
items,
custom_id: String(paymentSessionId),
amount: {
currency_code: order.currency,
value: totalSum,
breakdown: {
item_total: {
currency_code: order.currency,
value: totalSum,
},
},
},
payment_instruction: {
billingId: String(order.id),
},
},
],
payment_source: {
paypal: {
experience_context: {
payment_method_preference: 'UNRESTRICTED',
payment_method_selected: 'PAYPAL',
brand_name: 'EXAMPLE INC',
locale: 'en-US',
landing_page: 'LOGIN',
shipping_preference: 'NO_SHIPPING',
user_action: 'PAY_NOW',
return_url: 'https://example.com/return',
cancel_url: 'https://example.com/cancel',
},
},
},
}
// Body yêu cầu
msg.payload = data
// Headers yêu cầu
msg.headers = {
'Content-Type': 'application/json',
Authorization: `Bearer ${accessToken}`,
Prefer: 'return=representation',
}
return msg
Thông tin chi tiết có thể được tìm thấy trong tài liệu PayPal.
Thông tin chi tiết về nút Function có thể được tìm thấy ở đây.
4. Tạo liên kết thanh toán
Trong ví dụ này, nút "http request" được sử dụng. Nó có thể được sử dụng để thực hiện các yêu cầu HTTP.
- Kéo nút "http request" vào kh�ông gian làm việc và kết nối nó với nút từ bước trước.
- Chọn "POST" trong trường Method.
- Chọn "Gửi dưới dạng body yêu cầu" trong trường Data.
- Chèn liên kết
https://api-m.sandbox.paypal.com/v2/checkout/ordersvào trường Link. - Chọn "Object JSON" trong trường Return.
Trong ví dụ này, chúng tôi đã thực hiện một yêu cầu đến PayPal để tạo một liên kết thanh toán với dữ liệu từ nút trước.
Thông tin chi tiết có thể được tìm thấy trong tài liệu PayPal.
Thông tin chi tiết về nút http request có thể được tìm thấy ở đây.
5. Cập nhật phiên thanh toán
- Kéo nút "admin-api" vào không gian làm việc và kết nối nó với nút từ bước trước.
- Chọn phương thức "Cập nhật phiên thanh toán".
- Chèn mã từ mô tả bên dưới vào trường "Query parameters".
{
"id": {{paymentSessionId}}
}
- Chèn mã từ mô tả bên dưới vào trường "Request body".
{
"paymentUrl": "{{{payload.links.1.href}}}"
}
Ở đây, chúng tôi trích xuất định danh liên kết thanh toán "msg.paymentSessionId" và liên kết thanh toán "msg.payload.links[0].href" từ các yêu cầu trước.
Thêm thông tin về các giá trị trả về có thể được tìm thấy trong tài liệu PayPal.
Thông tin chi tiết về nút admin-api có thể được tìm thấy ở đây.
6. Thêm một điểm cuối để lấy liên kết thanh toán
6.1. Đặt chủ đề "createPaymentLink"
- Kéo nút "function" vào không gian làm việc và kết nối nó với nút từ bước trước.
- Chèn mã từ ví dụ vào trường "Function".
Điều này cần thiết để xác định luồng hiện tại.
msg.topic = 'createPaymentLink'
return msg
Thông tin chi tiết về nút Function có thể được tìm thấy ở đây.
6.2. Tạo một điểm cuối để lấy liên kết thanh toán
- Kéo nút "http in" vào không gian làm việc.
- Chọn "POST" làm phương thức.
- Nhập liên kết
/get-payment-link.
Điểm cuối này sẽ cần thiết để lấy liên kết thanh toán hiện tại.
Thông tin chi tiết về nút http in có thể được tìm thấy ở đây.
6.3. Đặt chủ đề "getPaymentLink"
- Kéo nút "function" vào không gian làm việc và kết nối nó với nút từ bước trước.
- Chèn mã từ ví dụ vào trường "Function".
Điều này cần thiết để xác định luồng hiện tại.
msg.topic = 'getPaymentLink'
return msg
Thông tin chi tiết về nút Function có thể được tìm thấy ở đây.
6.4. Lưu dữ liệu vào ngữ cảnh
- Kéo nút "function" vào không gian làm việc và kết nối nó với nút từ bước trước.
- Chèn mã từ ví dụ vào trường "Function".
Điều này cần thiết để tạo phản hồi.
// lấy ID đơn hàng hiện tại
const orderId = msg.payload.orderId
// khóa ngữ cảnh hiện tại
const contextKey = `payment_link_${orderId}`
// lấy API OneEntry
const api = global.get('api')
// dữ liệu ngữ cảnh hiện tại
const contextData = flow.get(contextKey) || {}
// đặt dữ liệu vào ngữ cảnh theo chủ đề
if (msg.topic === 'createPaymentLink') {
contextData.paymentSessionId = msg.paymentSessionId
contextData.createPaymentLinkCompleted = true
}
if (msg.topic === 'getPaymentLink') {
contextData.getPaymentLinkCompleted = true
contextData.res = msg.res
}
// đặt dữ liệu ngữ cảnh vào ngữ cảnh
flow.set(contextKey, contextData)
// nếu createPaymentLink và getPaymentLink hoàn thành, gửi phản hồi với phiên hiện tại
if (
contextData.createPaymentLinkCompleted &&
contextData.getPaymentLinkCompleted
) {
// lấy phiên thanh toán theo ID từ API
const paymentSession = await api.getPaymentSessionById({
id: contextData.paymentSessionId,
})
msg.payload = paymentSession
msg.res = contextData.res
// xóa API
flow.set(contextKey, null)
return msg
}
return null
Thông tin chi tiết về nút Function có thể được tìm thấy ở đây.
6.5. Điểm đầu ra cho liên kết thanh toán
- Kéo nút "http response" vào không gian làm việc và kết nối nó với nút từ bước trước.
Điều này cần thiết để xuất phản hồi cho yêu cầu.
Thông tin chi tiết về nút http response có thể được tìm thấy ở đây.
7. Thiết lập Webhooks cho PayPal
7.1. Điểm đầu vào cho PayPal
- Kéo nút "http in" vào không gian làm việc.
- Chọn "POST" làm phương thức.
- Nhập liên kết
/paypal.
Điểm cuối này sẽ cần thiết để cập nhật trạng thái thanh toán qua PayPal.
Thông tin chi tiết về nút http in có thể được tìm thấy ở đây.
7.2. Phản hồi cho yêu cầu
- Kéo nút "function" vào không gian làm việc và kết nối nó với nút từ bước trước.
- Chèn mã từ ví dụ vào trường "Function".
Điều này cần thiết để tạo phản hồi.
msg.payload = {
ok: true,
}
return msg
Thông tin chi tiết về nút function có thể được tìm thấy ở đây.
7.3. Điểm đầu ra cho PayPal
- Kéo nút "http response" vào không gian làm việc và kết nối nó với nút từ bước trước.
Nút này cần thiết để xuất phản hồi cho yêu cầu.
Thông tin chi tiết về nút http response có thể được tìm thấy ở đây.
7.4. Lấy trạng thái thanh toán
- Kéo nút "function" vào không gian làm việc và kết nối nó với nút từ bước trước.
- Chèn mã từ ví dụ vào trường "Function".
Trong nút này, chúng tôi lấy giá trị nhận được từ nút "paypal webhook" và ghi nó vào "msg.status" để sử dụng trong nút tiếp theo.
msg.status = msg.payload.resource.status
return msg
Thông tin chi tiết về nút Function có thể được tìm thấy ở đây.
7.5. Kiểm tra trạng thái thanh toán
- Kéo nút "switch" vào không gian làm việc và kết nối nó với nút từ bước trước.
- Trong "Property", viết giá trị "status".
- Thêm quy tắc đầu tiên để kiểm tra. Chọn điều kiện "==", và nhập "APPROVED" làm giá trị.
- Thêm quy tắc thứ hai để kiểm tra. Chọn điều kiện "else".
Nút này sẽ kiểm tra giá trị từ "msg.status" theo các quy tắc đã chỉ định. Nếu giá trị là "APPROVED", các nút từ nhánh đầu tiên sẽ được thực hiện; nếu không, các nút từ nhánh thứ hai sẽ được thực hiện.
Thông tin chi tiết về nút switch có thể được tìm thấy ở đây.
7.6. Lấy ID phiên thanh toán
- Kéo nút "function" vào không gian làm việc và kết nối nó với nút từ bước trước.
- Chèn mã từ ví dụ vào trường "Function".
Trong nút này, chúng tôi lấy ID phiên thanh toán mà chúng tôi đã lưu trong nút "đặt dữ liệu thanh toán".
msg.paymentSessionId = parseInt(
msg.payload.resource.purchase_units[0].custom_id,
10
)
return msg
Thêm thông tin về các giá trị trả về có thể được tìm thấy trong tài liệu PayPal.
Thông tin chi tiết về nút Function có thể được tìm thấy ở đây.
7.7. Cập nhật trạng thái thanh toán
- Kéo nút "admin-api" vào không gian làm việc và kết nối nó với nút từ bước trước.
- Chọn phương thức "Cập nhật phiên thanh toán".
- Chèn mã từ mô tả bên dưới vào trường "Query parameters".
{
"id": {{paymentSessionId}}
}
- Chèn mã từ mô tả bên dưới vào trường "Request body".
{
"status": "completed"
}
Ở đây, chúng tôi cập nh��ật trạng thái thanh toán theo định danh của nó từ "msg.paymentSessionId".
Thông tin chi tiết về nút admin-api có thể được tìm thấy ở đây.
7. Thêm một webhook trong tài khoản PayPal của bạn
Liên kết đến dự án của bạn + /api/admin/workflows/endpoints/paypal.
Ví dụ:
https://integrations-study.oneentry.cloud/api/admin/workflows/endpoints/paypal
Thêm thông tin chi tiết có thể được tìm thấy trong tài liệu PayPal.
8. Kiểm tra tích hợp
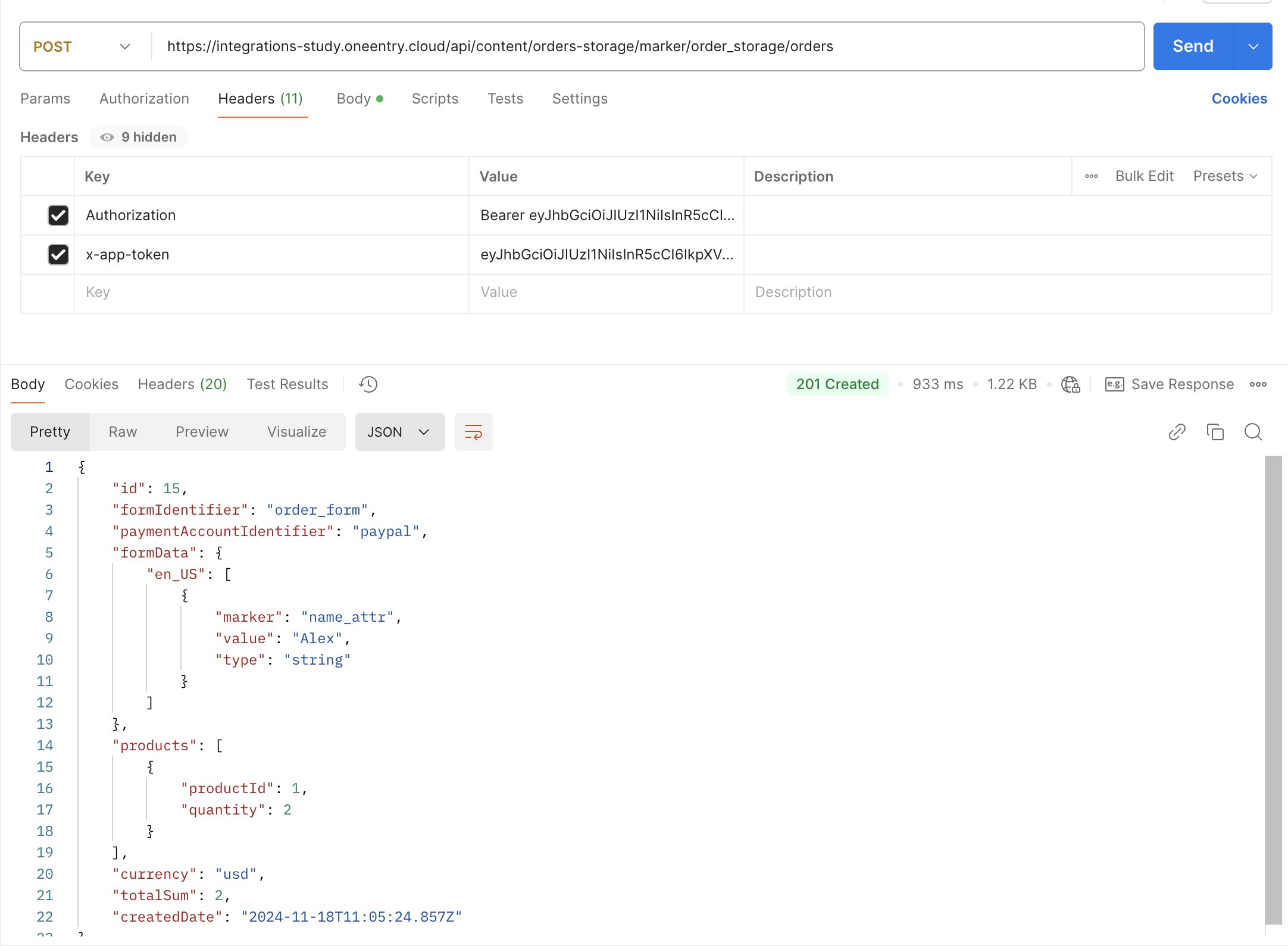
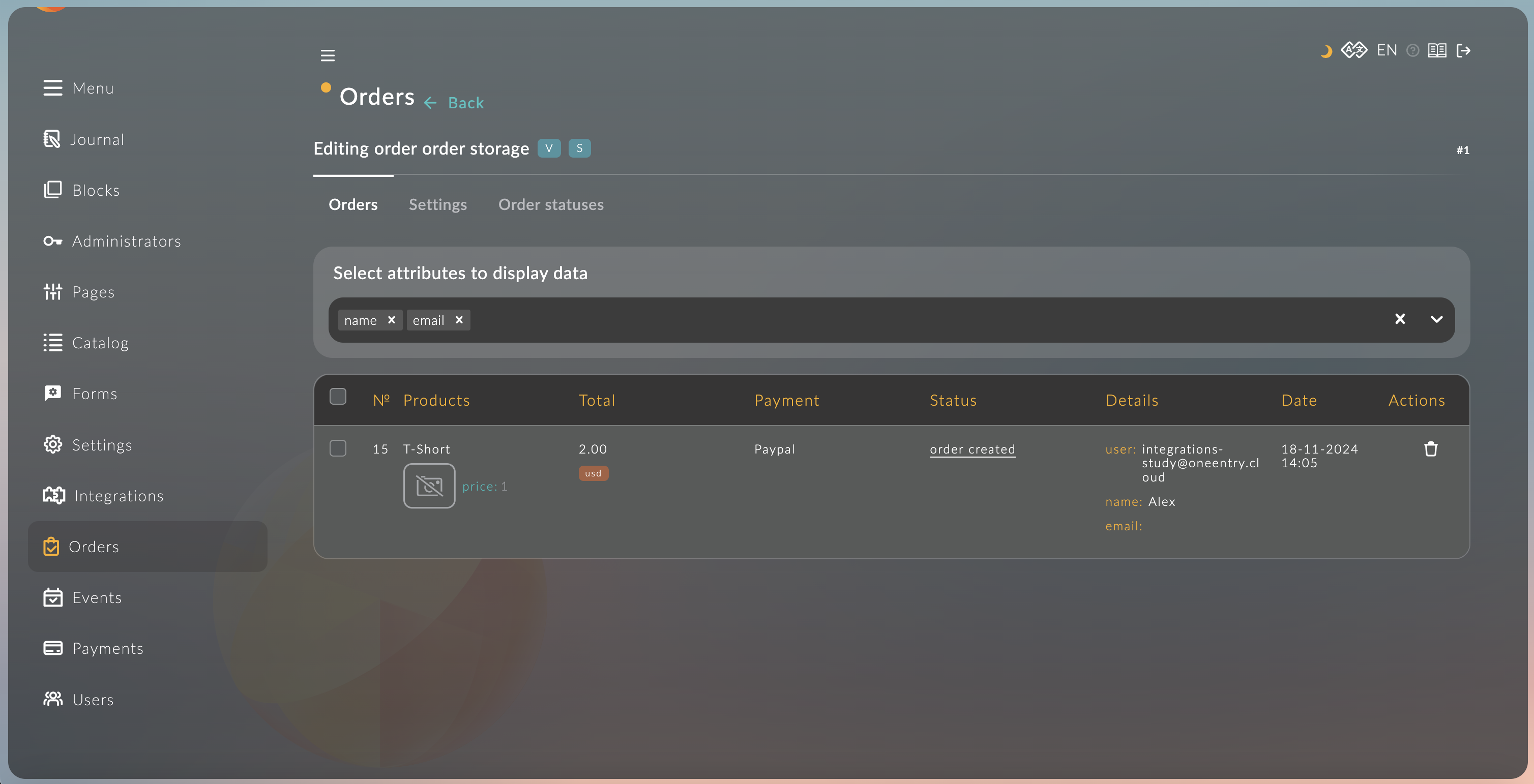
8.1. Tạo một đơn hàng


Hướng dẫn cách tạo một đơn hàng được mô tả trong tài liệu API.
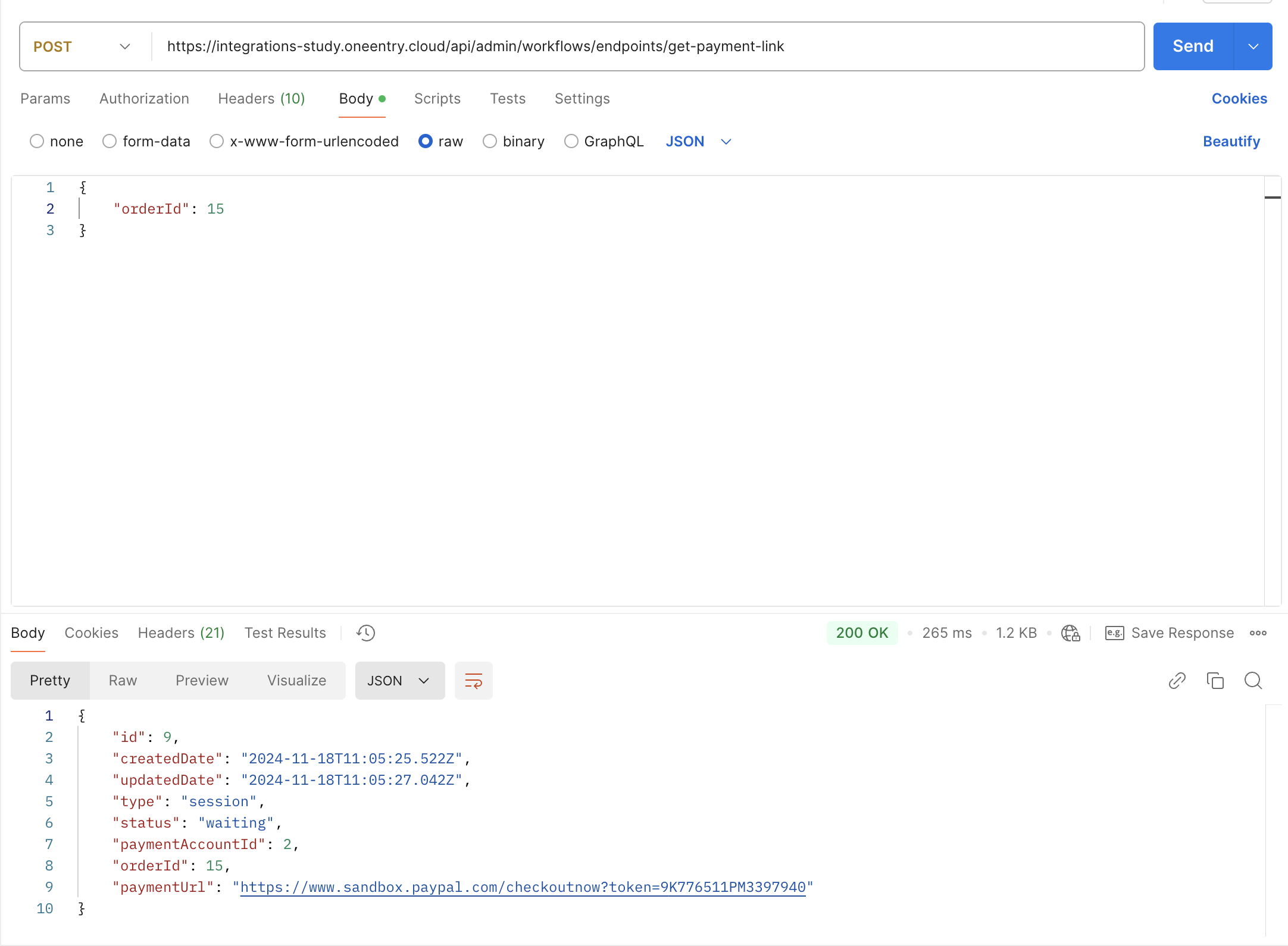
8.2. Lấy liên kết thanh toán

-
Thực hiện một yêu cầu POST đến
https://integrations-study.oneentry.cloud/api/admin/workflows/endpoints/get-payment-link, thay thếhttps://integrations-study.oneentry.cloudbằng liên kết đến dự án của bạn. -
Trong body yêu cầu, chỉ định ID của đơn hàng đã được tạo trước đó:
{
"orderId": 15
}
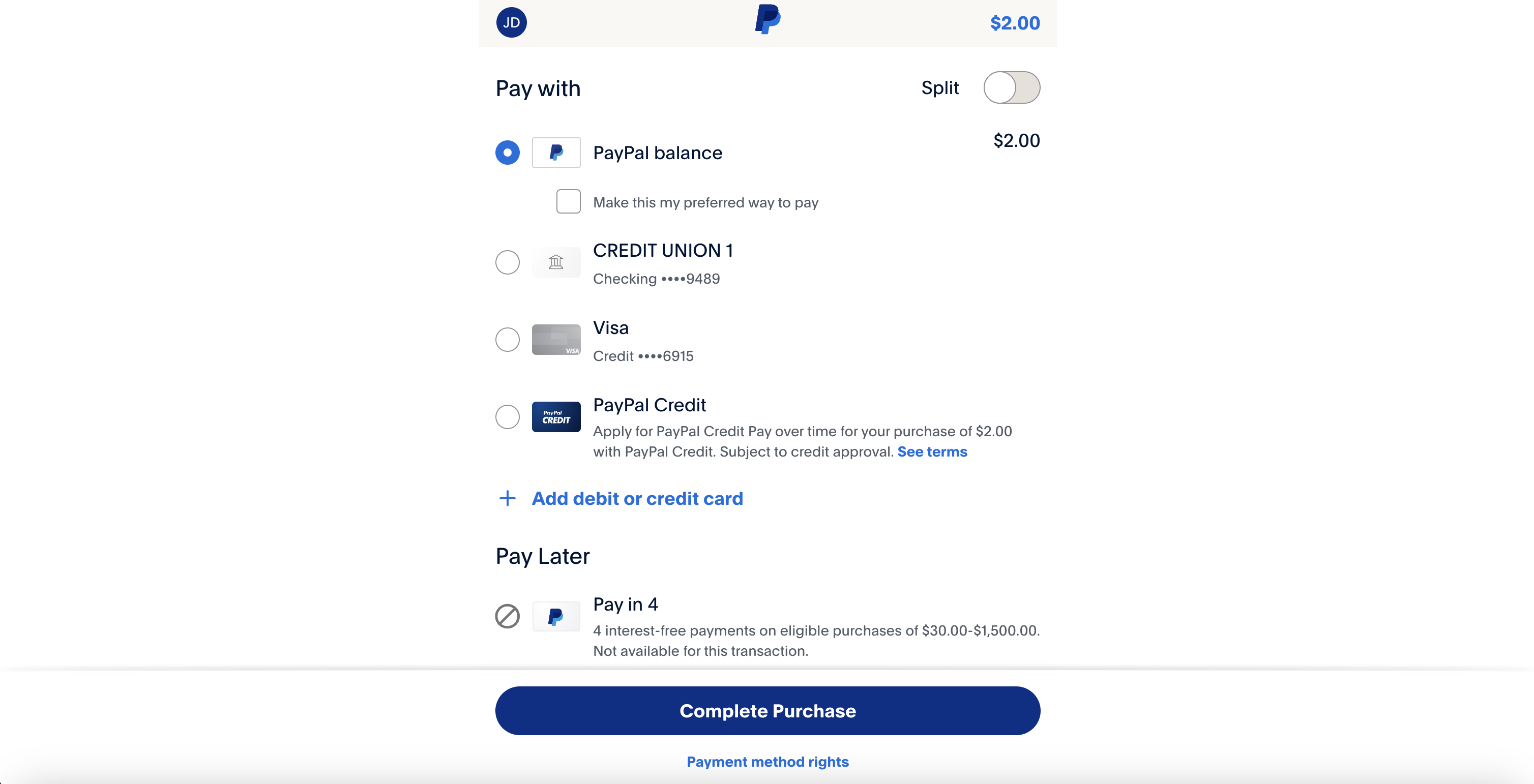
8.3. Thanh toán cho đơn hàng

8.4. Kiểm tra trạng thái đơn hàng
 .
.